de.hideout-lastation.com
de.hideout-lastation.com
Verständnis von WordPress Custom Meta Box
Im vorherigen Beitrag haben wir über das benutzerdefinierte WordPress-Feld gesprochen, in dem Sie einen neuen Eintrag in einem Beitrag hinzufügen und ausgeben können, indem Sie das Feld Benutzerdefiniertes Feld verwenden, das WordPress auf dem Bildschirm zur Nachbearbeitung bereitstellt. Wenn Sie jedoch nicht mit der benutzerdefinierten Feldbox zufrieden sind (wir haben alle unsere individuellen Präferenzen), ist hier eine Alternative: Sie können eine Meta-Box erstellen.
Eine Metabox ist eine benutzerdefinierte Box, die wir selbst erstellen. Sie kann Eingaben oder andere interaktive UI enthalten, um neue Einträge von Beiträgen oder Seiten hinzuzufügen . Sie können das Meta-Feld anstelle des Felds Benutzerdefiniertes Feld verwenden, um dasselbe zu tun. Mal sehen, wie man einen erstellt.
Mehr auf Hongkiat.com:
- Passe das Medien-Upload-Verzeichnis in WordPress an
- Passen Sie WordPress-Editor-Stile an
- Passen Sie "Howdy" in der WordPress-Admin-Leiste an
- Registrieren Sie benutzerdefinierte Taxonomie für WordPress-Benutzer
- Icons im WordPress Menü anzeigen
Erstellen eines Meta-Felds
WordPress bietet eine API-Funktion namens add_meta_box, mit der wir sofort eine add_meta_box erstellen können. Dies ist es in seiner äußersten Grundform.
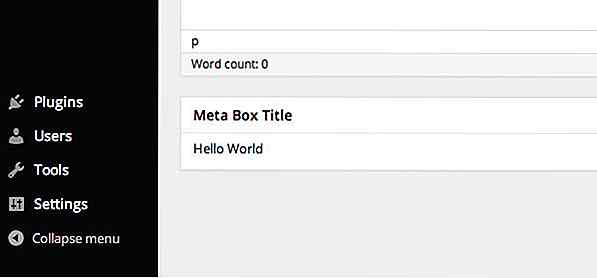
Funktion add_post_reference () {add_meta_box ('post-reference', 'Referenz', 'referenceCallBack', 'post'); } add_action ('add_meta_boxes', 'add_post_reference'); Funktion referenceCallBack () {echo 'Hallo Welt'} Die add_meta_box hat vier Parameter: die ID, den Meta-Box-Titel, eine Callback-Funktion, die 'Hello World' add_meta_box, und den Post-Typ, den wir anzeigen wollen. In diesem Fall weisen wir auf einer Nachbearbeitungsseite eine neue Metabox zu (dies funktioniert auch mit Seiten).
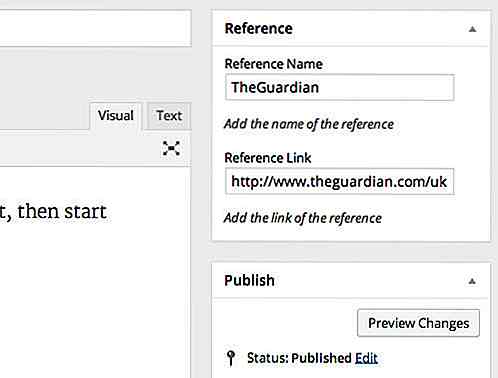
In der Nachbearbeitung finden Sie eine neue Box wie folgt.

Die neue Meta-Box, wie Sie oben sehen, würde unter dem WYSIWYG-Editor erscheinen. Wenn Sie es in der Seitenleiste hinzufügen möchten, können Sie nach dem Post-Parameter "side" hinzufügen und zusammen mit "high", wenn Sie es ganz oben in der Seitenleiste platzieren möchten.
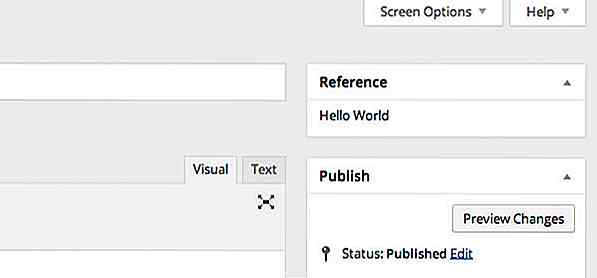
Funktion add_post_reference () {add_meta_box ('post-reference', 'Referenz', 'referenceCallBack', 'post', 'side', 'high'); } add_action ('add_meta_boxes', 'add_post_reference'); Sie finden es jetzt über dem Publish- Feld.

Jetzt den 'Hallo Welt' Text dort ersetzen. Lassen Sie uns Elemente wie ein Eingabefeld für einen neuen Eintrag hinzufügen.
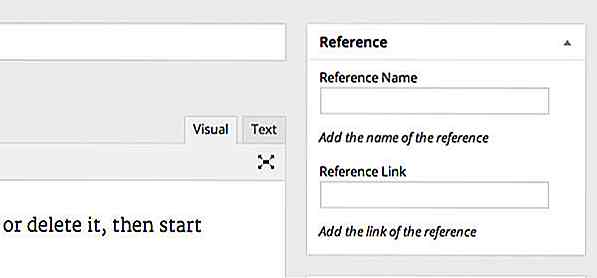
In diesem Beispiel fügen wir zwei Eingabefelder hinzu, die aus einem für das Hinzufügen des Referenznamens und einem weiteren für den Referenzlink bestehen:
Funktion referenceCallBack ($ post) {wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ Post-> ID, '_post_reference_link', true); Echo ' '; Echo ' '; Echo ' ". 'Fügen Sie den Namen der Referenz hinzu.'
'; Echo ' '; Echo ' '; Echo ' ". 'Fügen Sie den Link der Referenz' hinzu. '
'; } Aktualisieren Sie die Nachbearbeitungsseite und Sie sollten diese beiden Eingaben sehen.

Die Variable $name_value und $link_value ruft die Einträge aus der Datenbank ab und $link_value sie in die Eingabefelder. Um die Einträge in die Datenbank zu bekommen, müssen wir eine Funktion dafür erstellen.
Wir müssen einige Codezeilen hinzufügen, die die Einträge, die über diese Eingabe hinzugefügt werden, sicher in die Datenbank einfügen. "Sicher" bedeutet hier eine legitime und autorisierte Eingabe (nicht die, die von Hackern oder anderem unbefugtem Personal stammt). Um den Eintrag zu speichern, müssen wir eine neue Funktion erstellen. save_post_reference wir die Funktion: save_post_reference, so.
Funktion save_post_reference ($ post_id) {} add_action ('save_post', 'save_post_reference'); Wie wir bereits erwähnt haben, müssen wir einige Dinge aus Sicherheitsgründen überprüfen:
(1) Wir müssen prüfen, ob der Benutzer einen Beitrag bearbeiten kann .
if (! aktueller_benutzer_can ('edit_post', $ post_id)) {return; } (2) Wir müssen auch prüfen, ob die Nonce gesetzt ist.
if (! isset ($ _POST ['reference_nonce'])) {return; } if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) {return; } (3) Dann müssen wir verhindern, dass die Daten automatisch gespeichert werden. Das Speichern ist nur möglich, nachdem die Schaltfläche "Speichern" oder "Aktualisieren" angeklickt wurde.
if (definiert ('DOING_AUTOSAVE') && DOING_AUTOSAVE) {return; } (4) Wir müssen auch sicherstellen, dass unsere beiden Eingaben, post_reference_name und post_reference_link, gesetzt und bereit sind, bevor wir die Einträge post_reference_link .
if (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) {return; } (5) Und der Eintrag sollte frei von unerwarteten Zeichen sein, die die Sicherheit der Website beeinträchtigen könnten. Um dies zu überprüfen, können Sie die integrierte WordPress-Funktion sanitize_text_field .
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Alles klar, jetzt sind wir bereit, die Einträge in der Datenbank zu speichern:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Jetzt können Sie es ausprobieren: Geben Sie Inhalt in die Eingabefelder ein und klicken Sie auf "Aktualisieren", um sie zu speichern.

Fazit
Wir haben gerade eine Meta-Box erstellt, die aus zwei Eingaben besteht. Sie können die Box mit anderen Arten von Eingängen wie dem Radio-Button oder dem Auswahlfeld erweitern. Dieses Beispiel mag sehr einfach sein, aber sobald Sie den Dreh raus haben, können Sie diese Meta-Box für viel kompliziertere Zwecke verwenden. Lassen Sie uns wissen, ob Sie dieses verwenden werden und wofür Sie es verwenden werden.

So deaktivieren Sie alle Anzeigen in Windows 10
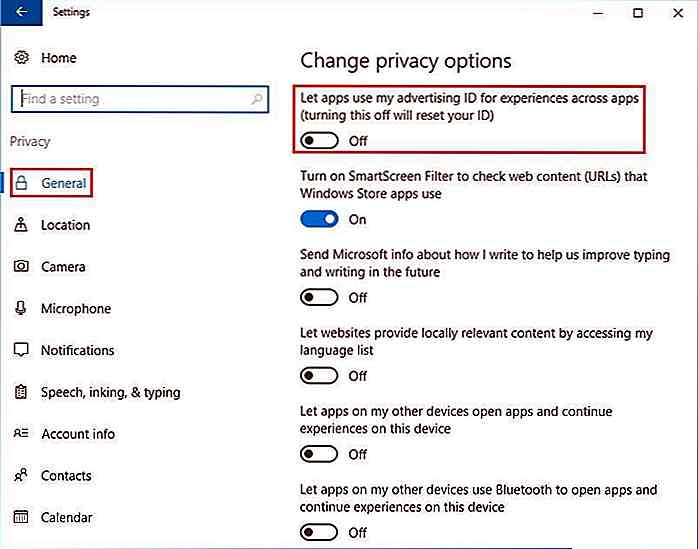
Windows 10 war möglicherweise ein kostenloses Upgrade, es kommt jedoch mit Anzeigen, die über verschiedene Wege auf das System übertragen werden (auch wenn Sie für eine Gebühr leider ein Upgrade durchgeführt haben). Diese Anzeigen erscheinen an verschiedenen Stellen, einschließlich Startmenü, Action Center, Cortana sowie auf dem Sperrbildschirm. Mit di

5 HTML-Elemente, die Sie möglicherweise nicht verwenden können
Vertraut, aber unbekannt oder völlig neu, kommt es vor, dass wir Teile der HTML-Syntax übersehen, die sich als wichtiges Wissen herausstellen könnten, das wir gut nutzen können . Ob es nun die neuen Funktionen von HTML oder seine weniger bekannten Anwendungen sind, die noch nicht auf Ihrem Radar erschienen sind, decken wir sie ziemlich oft auf dieser Seite ab.In
![So ändern Sie den OneDrive-Standardspeicherort unter Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/636/how-change-onedrive-default-location-windows-8.jpg)