 de.hideout-lastation.com
de.hideout-lastation.com
CSS3-Animation - Erstellen eines Fan-Out mit Bounce-Effekt mit Bezier-Kurve
Wussten Sie, dass geometrische Transformationen, die HTML-Elementen mit der CSS- Transformationseigenschaft hinzugefügt wurden, wie z. B. Skalieren, Skew und Drehen, animiert werden können? ? Sie können mit der transition und den @keyframes Animationen animiert werden, aber was noch cooler ist, ist, dass animierte Transformationen durch die Verwendung der cubic-bezier() Timing-Funktion um einen kleinen Bounce-Effekt erweitert werden können.
Zusammenfassend ist cubic-bezier() (in CSS) eine Timing-Funktion für Übergänge . Sie gibt die Geschwindigkeit des Übergangs an und kann unter anderem auch dazu verwendet werden, in Animationen Bounce-Effekte zu erzeugen .
In diesem Beitrag erstellen wir zuerst eine einfache Transformationsanimation, der wir später eine cubic-bezier() Timing-Funktion hinzufügen . Am Ende dieses Tutorials werden Sie verstehen, wie Sie eine Animation erstellen, die sowohl einen Fanout- als auch einen Bounce-Effekt verwendet . Hier ist das Endergebnis (klicken Sie, um den Effekt zu sehen).
Die Demo ist inspiriert von dieser wunderschönen Dribble-Aufnahme von Christopher Jones über eine animierte Ortsmarkierung.
 1. Erstellen der Blätter
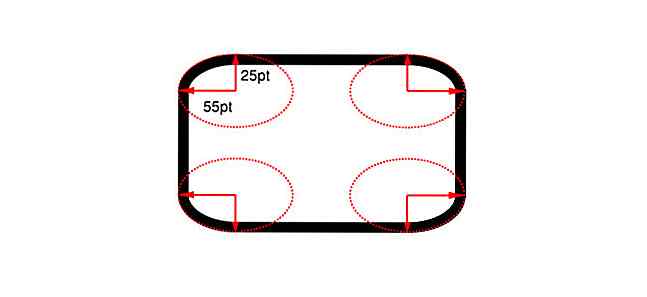
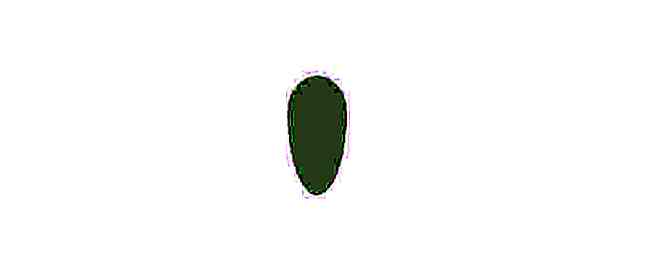
1. Erstellen der Blätter Die Form der Standortmarkierung besteht aus fünf Blättern (nennen wir sie). Um die ovale Form eines Blatts zu erstellen, verwenden wir die CSS-Eigenschaft border-radius . Der border-radius einer einzelnen Ecke besteht aus zwei Radien, horizontal und vertikal, wie unten gezeigt.
 Die Eigenschaft
Die Eigenschaft border-radius hat viele verschiedene Syntaxen. Wir werden einen komplizierteren für die Form des Markers verwenden:Grenzradius: htl htr hbr hbl / vtl vtr vbr vbl;
In dieser Syntax sind horizontale und vertikale Radien zusammen gruppiert; h & v für horizontale und vertikale Radien und t, l, b und r für obere, linke, untere und rechte Ecke. Zum Beispiel steht vbl für den vertikalen Radius der unteren linken Ecke.
Wenn Sie nur einen Wert für die horizontale oder vertikale Seite angeben, wird dieser Wert vom Browser in alle anderen horizontalen oder vertikalen Radien kopiert.
Um eine vertikale ovale Form zu erstellen, halten Sie die horizontalen Radien für alle Ecken auf 50% und passen Sie die vertikalen an, bis die gewünschte Form erreicht ist. Die horizontale Seite verwendet nur einen Wert: 50% .
Die vertikalen Radien der oberen linken und oberen rechten Ecke betragen 30%, während die unteren linken und unteren rechten Ecken den 70% -Wert verwenden.
HTML
CSS
.pinStarLeaf {Breite: 60px; Höhe: 120px; Rand-Radius: 50% / 30% 30% 70% 70%; Hintergrundfarbe: # B8F0F5; }  2. Multiplizieren der Blätter
2. Multiplizieren der Blätter Da sich der Marker mit fünf Blättern auffächert, erstellen wir vier weitere Kopien des Blattes in verschiedenen Farben und mit absoluter Positionierung, um sie aufeinander zu stapeln.
HTML
CSS
#pinStarWrapper {Breite: 300px; Höhe: 300px; Position: relativ; } .pinStarLeaf {Breite: 60px; Höhe: 120px; Position: absolut; Rand-Radius: 50% / 30% 30% 70% 70%; links: 0; rechts: 0; oben: 0; unten: 0; Rand: Automatisch; Opazität: .5; } .pinStarLeaf: nth-of-type (1) {Hintergrundfarbe: # B8F0F5; } .pinStarLeaf: nth-of-type (2) {Hintergrundfarbe: # 9CF3DC; } .pinStarLeaf: nth-of-type (3) {Hintergrundfarbe: # 94F3B0; } .pinStarLeaf: nth-of-type (4) {Hintergrundfarbe: # D2F8A1; } .pinStarLeaf: nth-of-type (5) {Hintergrundfarbe: # F3EDA2; } 3. Capturing Click Event & Verbesserung der Ästhetik
Lassen Sie uns ein Kontrollkästchen mit der Kennung #pinStarCenterChkBox hinzufügen, um das #pinStarCenterChkBox zu erfassen. Wenn das Kontrollkästchen aktiviert ist, werden die Blätter aufgefächert. Wir müssen auch einen weißen Kreis mit der Kennung #pinStarCenter für die Ästhetik hinzufügen. Es wird oben auf dem Marker positioniert und es wird das Herzstück der Standortmarkierung sein.
HTML
Wir setzen das Kontrollkästchen vor und den weißen Kreis nach den Blättern:
CSS
Zuerst legen wir die Grundstile für die Checkbox und den Deckkreis fest:
#pinStarCenter, #pinStarCenterChkBox {Breite: 45px; Höhe: 50px; Position: absolut; links: 0; rechts: 0; oben: -60px; unten: 0; Rand: Automatisch; Hintergrundfarbe: #fff; Rand-Radius: 50%; Cursor: Zeiger; } #pinStarCenter, .pinStarLeaf {Zeiger-Ereignisse: keine; } #pinStarCenter> Eingabe [Typ = "Kontrollkästchen"] {width: 100%; Höhe: 100%; Cursor: Zeiger; } Da sich jedes Blatt entlang der z-Achse in verschiedenen Winkeln dreht, müssen wir die transform: rotatez(); Eigenschaft entsprechend, um eine Sternform zu schaffen . Wir wenden auch die transition für den Rotationseffekt an (genauer gesagt benutzen wir den transition: transform 1s linear Regel für die Blätter).
#pinStarCenterChkBox: checked ~ .pinStarLeaf {Übergang: 1s linear transformieren; } #pinStarCenterChkBox: checked ~ .pinStarLeaf: n-Typ (5) {transform: rotatez (35deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: n-Typ (4) {transform: rotatez (105deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: n-Typ (3) {transform: rotatez (180deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: n-Typ (2) {transform: rotatez (255deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: n-Typ (1) {transform: rotatez (325deg); } Wenn Sie sich das obige CSS ansehen, können Sie aus dem Vorhandensein des #pinStarCenterChkBox:checked ~ allgemeinen Geschwisterselektors erkennen, dass wir nur die transition und transform hinzufügen, wenn das Kontrollkästchen aktiviert ist (wenn der Benutzer auf den Marker geklickt hat).
4. Ändern des Rotationszentrums
Standardmäßig befindet sich der Mittelpunkt der Rotation in der Mitte des gedrehten Elements, in unserem Fall in der Mitte der Blätter. Wir müssen das Zentrum der Transformation zum inneren Ende der Blätter bewegen. Dies können wir tun, indem wir die transform-origin CSS-Eigenschaft verwenden, die die Position transformierter Elemente ändert .
Damit der Rotationseffekt ordnungsgemäß funktioniert, fügen Sie dem Selektor .pinStarLeaf in der CSS-Datei die folgenden zwei Regeln .pinStarLeaf :
.pinStarLeaf {transform-ursprung: 30px 30px; Übergang: 1s linear transformieren; } Lassen Sie uns unsere Fan-Out-Animation in Aktion sehen - zu diesem Zeitpunkt noch ohne den Bounce-Effekt. Klicke auf den weißen Kreis oben auf dem Marker.
Verstehen, wie ubic-Bezier () funktioniert
Um nun den Bounce-Effekt hinzuzufügen, müssen wir die linear Timing-Funktion durch cubic-bezier() in den transition in unserer CSS-Datei ersetzen.
Lassen Sie uns zunächst die Logik hinter der cubic-bezier() Timing-Funktion verstehen, damit Sie den Bounce-Effekt leicht nachvollziehen können.
Die Syntax für die Funktion cubic-bezier() ist die folgende, d und t sind Abstand und Zeit, und ihre Werte liegen normalerweise zwischen 0 und 1:
kubisch-Bezier (t1, d1, t2, d2)
Auch wenn das Erklären von CSS cubic-bezier() in Bezug auf Entfernung und Zeit nicht genau ist, ist es viel einfacher, es auf diese Weise zu verstehen.
Angenommen, es gibt eine Box, die sich in 6 Sekunden von Punkt A nach B bewegt . Verwenden wir die folgende cubic-bezier() Timing-Funktion für den Übergang mit den Werten t1 = 0 und d1 = 1 .
/ * t1 = 0, d1 = 1, t2 = 0, d2 = 0 * / kubisch-bezier (0, 1, 0, 0)
In kürzester Zeit bewegt sich die Box von A zum Mittelpunkt und braucht den Rest der Zeit, um B zu erreichen.
Versuchen wir den gleichen Übergang mit den Werten t1 = 1 und d1 = 0 .
/ * t1 = 1, d1 = 0, t2 = 0, d2 = 0 * / kubisch-bezier (1, 0, 0, 0)
In den ersten drei Sekunden bewegt sich die Box nicht viel, und später springt sie fast zur Mitte und beginnt sich stetig in Richtung B zu bewegen.
Wie Sie sehen können, steuert d1 den Abstand zwischen A und dem Mittelpunkt und t1 die Zeit, die benötigt wird, um den Mittelpunkt von A zu erreichen .
Lass uns jetzt d2 und t2 benutzen. Sowohl t1 als auch d1 sind 1 und t2 = 1 und d2 = 0 .
/ * t1 = 1, d1 = 1, t2 = 0, d2 = 1 * / kubisch-bezier (1, 1, 0, 1)
Die Box bewegt sich fast in der Mitte in 3 Sekunden (aufgrund von t1 = 1, d1 = 1 ), und in kürzester Zeit springt sie zu Punkt B.
Das letzte Beispiel tauscht die vorherigen Werte von t2 und d2 :
/ * t1 = 1, d1 = 1, t2 = 1, d2 = 0 * / kubisch-bezier (1, 1, 1, 0)
Die Box bewegt sich in 3 Sekunden fast zur Hälfte (aufgrund von t1 = 1, d1 = 1 ), dann bewegt sie sich für 3 weitere Sekunden nicht viel bevor sie zu Punkt B springt.
Diese Beispiele zeigen, dass d2 und t2 die Entfernung und die Zeit steuern, die die Box benötigt, um von Mitte zu Punkt B zu gehen .
Obwohl Sie diese lange (noch spärliche) Erklärung von cubic-bezier() an dieser Stelle wahrscheinlich nicht cubic-bezier() haben, wird es Ihnen helfen, diese Funktion besser zu verstehen. Woher kommt der Bounce in all dem?
5. Hinzufügen des Bounce-Effekts mit Cubic-Bezier ()
Die wichtigsten Parameter für den Bounce-Effekt sind die Abstände d1 und d2 . Ein d1 Wert von weniger als 1 nimmt das Kästchen hinter dem Punkt A, bevor es zu Beginn der Animation in Richtung B geht.
Ein d2 Wert von mehr als 1 nimmt die Box jenseits von Punkt B, bevor sie am Ende der Animation zu B zurückkehrt. Daher der Hin und Her-Bounce-Effekt.
Ich werde jetzt die Werte für cubic-bezier() direkt zu unserer Demo hinzufügen, anstelle des früheren linear Werts der transition, und Ihnen die Ergebnisse cubic-bezier() lassen.
#pinStarCenterChkBox: checked ~ .pinStarLeaf {transition: transformiere 1s kubisch-bezier (.8, -. 5, .2, 1.4); } Hier ist das Endergebnis, eine reine Fan-Out-Animation mit CSS mit Bounce-Effekt:
Zum Vergleich und um den Bounce-Effekt besser zu verstehen, verhält sich der cubic-bezier() Wert der Animation, wenn er auf unsere Beispielbox angewendet wird:

15 Android und iOS Bluetooth-Spiele zum Ausprobieren - Best of
Es gibt Hunderte von Online- Multiplayer-Spielen, in denen Sie mit Fremden spielen, aber wenn Sie ein solches Spiel mit Familie oder Freunden spielen möchten, dann sind Bluetooth-Spiele die beste Wahl. Mit Bluetooth-basierten Spielen können Sie sich mit dem Telefon Ihres Freundes verbinden, um gegeneinander zu spielen oder einer Allianz in Echtzeit beizutreten.W

New Chrome 57 Reduziert den Stromverbrauch für Hintergrundregisterkarten
Mit der Veröffentlichung von Chrome 57 hat der eigene Webbrowser von Google eine Reihe neuer Funktionen erhalten, darunter Unterstützung für das CSS-Grid-Layout und die neue "Media Session API" . Die vielleicht nützlichste Ergänzung zu Chrome 57 ist jedoch das Power-Management-System.Unter der Haube von Chrome 57 hat Google die Möglichkeiten des Browsers verbessert, die Leistung einzelner Hintergrund- Tabs zu drosseln . Zuvo



![So ändern Sie den OneDrive-Standardspeicherort unter Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/636/how-change-onedrive-default-location-windows-8.jpg)