de.hideout-lastation.com
de.hideout-lastation.com
5 HTML-Elemente, die Sie möglicherweise nicht verwenden können
Vertraut, aber unbekannt oder völlig neu, kommt es vor, dass wir Teile der HTML-Syntax übersehen, die sich als wichtiges Wissen herausstellen könnten, das wir gut nutzen können . Ob es nun die neuen Funktionen von HTML oder seine weniger bekannten Anwendungen sind, die noch nicht auf Ihrem Radar erschienen sind, decken wir sie ziemlich oft auf dieser Seite ab.
In der heutigen Post werden wir uns fünf HTML-Elemente ansehen, von denen einige häufig verwendet werden, aber wahrscheinlich nicht ihr volles Potenzial haben .
1.
Das element hat eine ähnliche Funktion wie die Attribute von data-* . Es kann verwendet werden, um maschinenlesbare Daten für einen benutzerfreundlichen Inhalt bereitzustellen . Das Wertattribut dieses Elements trägt die hinzugefügte Information.
Die drei Bände des Herr der Ringe Roman sind: Die Gemeinschaft des Ringes , Die zwei Türme , und Die Rückkehr des Königs .
ISBNs der auf dieser Seite genannten Bücher:
Im obigen HTML wird die ISBN jedes Buchs im Wertattribut von hinzugefügt Element, das den Buchtitel umschließt. Auf dem Buchmarkt wird ISBN verwendet, um ein Buch eindeutig zu identifizieren.
const ISBNListBlank = document.querySelector ('# ISBNistBlank') const dataElements = document.querySelectorAll ('data'); const ary = []; dataElements.forEach ((datenelement) => ary.push (dataElement.textContent + ':' + dataElement.value)) ISBNListBlank.textContent = ary.join (', ') Um Ihnen grob zu zeigen, wie Sie die Werte in JavaScript extrahiert das obige Skript die ISBN aus der Tags und zeigt sie zusammen mit den Buchtiteln an einer bestimmten Stelle auf der Seite an.
 2.
2. Wahrscheinlich kennen Sie das Element bereits, aber es ist nicht nur für Checkboxen . Es kann auch andere beschriftbare Elemente steuern und ihre Aktionen genauso ausführen wie die Aktionen von Kontrollkästchen.
Sie müssen nur denselben Wert für das id Attribut des zu überwachenden HTML-Elements und for Attribut for des zugehörigen Tags verwenden.
Wenn Sie auf den Text click wird das click ausgelöst und die entsprechende Warnmeldung angezeigt.
3.
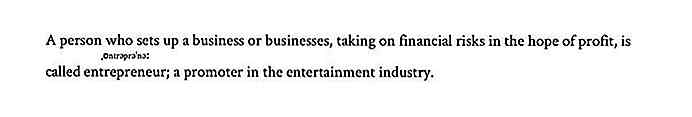
Dieses Element wird hauptsächlich für ostasiatische Sprachen verwendet, dies ist jedoch nicht der einzige Anwendungsfall. Der Zweck von ist einfach Annotation oder Aussprache für Texte hinzuzufügen, und Sie können genau das auch mit englischem Inhalt tun.
Das Element umschließt zwei Hauptunterelemente, nämlich
Eine Person, die ein Unternehmen oder Unternehmen gründet und finanzielle Risiken in der Hoffnung auf Profit übernimmt, wird genannt
Unternehmer à "über uns ; ein Promoter in der Unterhaltungsindustrie.
Die Aussprache des Wortes "Unternehmer" wird mit Hilfe der Element im Absatz . Das Wort selbst ist in die
So sieht die Ausgabe aus:
 4.
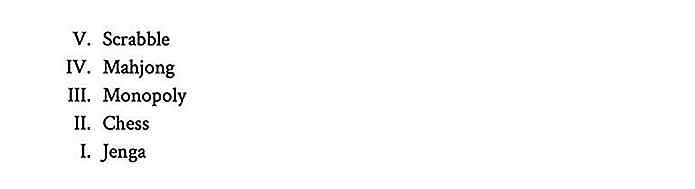
4. - Scrabble
- Mahjong
- Monopol
- Schach
- Jenga
Das
- Element für geordnete Listen ist ein anderes Element, mit dem Sie vielleicht vertraut sind. Es erstellt eine Liste mit nummerierten Elementen, im Gegensatz zu einer ungeordneten Liste, die mit erstellt wurde
- .
Sie haben vielleicht von der Bestellung gewusst, aber wussten Sie, dass die Bestellung storniert werden kann ? Statt einer inkrementierenden Reihenfolge kann auch eine dekrementierende Nummerierung durch ausgeführt werden
- mit dem
reversed Attribut .Das reversed Attribut kehrt die Nummerierung um, während das Attribut type den Typ der Nummerierung bestimmt . Die Hauptstadt I bezeichnet die römische Hauptstadt.
So sieht es auf dem Bildschirm aus:
 5.
5. Das Element soll einen Begriff umschließen, der durch den umgebenden Text definiert wird . Der Text, der von dem Tag eingeschlossen wird, wird durch kursive Browser formatiert, was bedeutet, dass dieser Begriff definiert ist.
Sie können die Definition des Begriffs inside in den Wert seines title Attributs einfügen, was nützlich ist, um Wörter zu definieren, die nicht notwendigerweise durch ihren umgebenden Text definiert sind .
Ähnlich verhält es sich mit dem Element , das die Bedeutung einer Abkürzung in seinem Titelattribut anzeigt, wenn der Benutzer das Element überfliegt.
Es gibt eine Dichotomie zwischen dem Design und dem Prototyp.
Dies ist der Standard-Browser- Stil. In einer Produktionsumgebung möchten Sie jedoch möglicherweise einen anderen Stil verwenden:
 Wenn Sie den Cursor über das definierte Wort führen, wird auf der Seite die Definition angezeigt, die im Titelattribut hinzugefügt wurde .
Wenn Sie den Cursor über das definierte Wort führen, wird auf der Seite die Definition angezeigt, die im Titelattribut hinzugefügt wurde .

Finden Sie perfekte Font-Paarungen mit diesem Web Font Generator
Text spielt eine große Rolle im Qualitätsdesign. Dies schließt definitiv das Web ein, in dem Typografie die Lesbarkeit beeinflusst. Mit dem Aufkommen von Webfonts ist es einfacher denn je, Ihren Seitentext zu variieren und sich von der Masse abzuheben.Wenn Sie die perfekten Schriftkombinationen für Ihre Kopfzeilen, den Seitentext, die Navigation und andere Bereiche finden, sind Sie in der Nähe eines großartigen Layout-Designs.Brand

Integrieren Sie CRM in Google Mail mithilfe von Streak
Wenn Sie ein Unternehmen führen oder im Vertrieb tätig sind, verbringen Sie wahrscheinlich die meiste Zeit in Google Mail und kommunizieren mit Kunden, Kunden und möglicherweise sogar potenziellen Mitarbeitern. Gmail ist nicht für CRM-Aufgaben ( Customer Relationship Management ) wie das Organisieren und Synchronisieren von Verkauf und Kundenservice konzipiert. Si