de.hideout-lastation.com
de.hideout-lastation.com
Ultimativer 12-monatiger Leitfaden zum Erlernen von WordPress (Plus Ressourcen)
Wenn Sie im Jahr 2015 etwas Neues lernen wollen, warum nicht WordPress? Es macht einen großen Teil des Internets aus, Sie werden Ihre eigene Website besser verstehen, Sie werden in der Lage sein, besser mit Entwicklern zu kommunizieren, und Sie können etwas Geld verdienen, um anderen zu helfen. Außerdem gibt Ihnen das Programmieren Einblick in eine bestimmte Denkweise, die in anderen Lebensbereichen hilfreich sein kann. Der Trick besteht darin, zu wissen, was Sie lernen und konsequent lernen müssen - Disziplin ist erforderlich.
Dies ist ein 12-monatiger Leitfaden, auf den Sie sich konzentrieren sollten, ein Thema pro Monat, ein Monat nach dem anderen. Setzen Sie sich diesen Guide in Lesezeichen und besuchen Sie ihn das ganze Jahr über regelmäßig, und bis Ende des Jahres können Sie sich bei WordPress behaupten.
Lernen Sie WordPress richtig zu verwenden (Jan)
 Egal, auf welchem Level du WordPress benutzt, ich wette, es gibt viele Dinge, die du nicht weißt. Im Januar sollten Sie sich auf die Admin-Seite der Dinge konzentrieren, noch keine Codierung.
Egal, auf welchem Level du WordPress benutzt, ich wette, es gibt viele Dinge, die du nicht weißt. Im Januar sollten Sie sich auf die Admin-Seite der Dinge konzentrieren, noch keine Codierung.Überprüfen Sie alle Funktionen, die Sie sehen, und probieren Sie sie aus. Probieren Sie alle Links aus, schauen Sie sich die Bildschirmoptionen, Hilfe-Tabs an, versuchen Sie einen Beitrag zu planen, herauszufinden, was ein klebriger Beitrag ist, erstellen Sie eine Seitenleiste und einige Widgets, erstellen Sie ein Menü, schauen Sie sich alle verfügbaren Einstellungen an und so weiter.
Die Idee ist, WordPress so gut zu beherrschen, dass Sie Tutorials schneller lesen und bearbeiten können. Viele Menschen überspringen diesen Schritt und verursachen unnötige Verwirrung während des Lernprozesses. Während der Programmierung möchten Sie nicht abgelenkt werden von dem, was der WordPress-Importer ist, Sie werden ohne diese Last viel zu tun haben.
Ressourcen, die helfen können
Die folgende Liste ist keineswegs erschöpfend, aber ich empfehle, dass Sie jeden Abschnitt im Admin durchlaufen und alles ausprobieren. Wenn Sie nicht herausfinden können, was etwas tut, Google es und gehen Sie von dort aus.
- Erste Schritte mit WordPress
- Installieren von WordPress
- Aktualisierung von WordPress
- WordPress-Terminologie
- Alles über Beiträge
- Alles über Seiten
- Bilder verwenden
- Inhalte einbetten
- Shortcodes
- Plugins und Designs
- Sichtbarkeit des Inhalts
- Benutzer in WordPress
- Admistration Bildschirme
- Benutzerdefinierte Felder
- Diskussionen
- Permalinks
- Arbeiten mit WordPress FAQ
Entwicklerwerkzeuge und Grundlagen (Feb)
 Um mit der Entwicklung zu beginnen, benötigen Sie einige Werkzeuge und einige grundlegende Kenntnisse über das Arbeiten mit Dateien . Das erste, was Sie wollen, ist ein fähiger Texteditor. Es gibt viele Code-Editoren, die hier in Hongkiat bereits besprochen wurden, und die meisten sind.
Um mit der Entwicklung zu beginnen, benötigen Sie einige Werkzeuge und einige grundlegende Kenntnisse über das Arbeiten mit Dateien . Das erste, was Sie wollen, ist ein fähiger Texteditor. Es gibt viele Code-Editoren, die hier in Hongkiat bereits besprochen wurden, und die meisten sind.Ich benutze Atom und Editor von GitHub. Obwohl es ein sehr fähiger Editor ist, hat es keine leicht zugänglichen FTP-Funktionen (die ich bei der Auswahl eines Editors empfehlen kann. Sie werden gleich sehen, warum).
Machen Sie sich mit Ihrem Editor vertraut. Was auch immer Sie verwenden, ich empfehle Ihnen, über Google-Suchanfragen zu lesen, durch die Einstellungen zu schauen und sicherzustellen, dass Sie damit sicher Dateien auf Ihrem Computer erstellen und bearbeiten können.
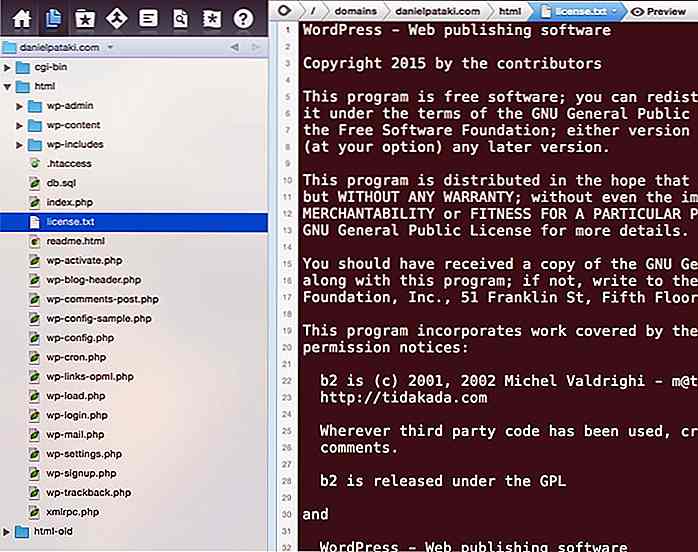
Als nächstes möchten Sie etwas über FTP erfahren. File Transfer Protocol ist eine Möglichkeit zum Lesen und Bearbeiten von Dateien auf einem Remote-Computer. Die Idee hierbei ist, dass Sie Ihre Website ändern können, ohne Dateien herunterladen zu müssen, und diese hochladen, sobald Sie sie mit einer separaten Anwendung geändert haben. Hier ist ein Blick auf Coda 2 in Aktion.
 Sie sollten diesen Monat etwas Zeit damit verbringen, zu lernen, wie grundlegende Aspekte des Webs funktionieren. Warum Web-Server verwendet werden, wofür ein Browser verwendet wird und so weiter. Sie müssen nicht zu sehr ins Detail gehen, aber Sie benötigen ein grundlegendes Verständnis für eine Reihe von Konzepten.
Sie sollten diesen Monat etwas Zeit damit verbringen, zu lernen, wie grundlegende Aspekte des Webs funktionieren. Warum Web-Server verwendet werden, wofür ein Browser verwendet wird und so weiter. Sie müssen nicht zu sehr ins Detail gehen, aber Sie benötigen ein grundlegendes Verständnis für eine Reihe von Konzepten.Ressourcen, die helfen können
- Eine Liste von Freicode-Editoren
- Fünf beste Text-Editoren
- 14 große Text-Editoren für Webdesigner
- Die besten Programmiertext-Editoren
- FTP für Anfänger
- Was ist FTP und wie man Dateien damit überträgt
- Wie Webseiten funktionieren
- Wie funktioniert eine Website?
- Video Über die Funktionsweise von Websites
- Wie Websites auf Quackit.com funktionieren
HTML & CSS (März)
 Es ist Zeit, uns mit HTML und CSS, den Hauptsprachen des Webs, die Hände schmutzig zu machen. HTML gibt den Seiten ihre Struktur, CSS ist das, was sie so aussehen lässt, wie sie es tun . Sie sind beide einfache Sprachen, aber sie erfordern Praxis zu meistern.
Es ist Zeit, uns mit HTML und CSS, den Hauptsprachen des Webs, die Hände schmutzig zu machen. HTML gibt den Seiten ihre Struktur, CSS ist das, was sie so aussehen lässt, wie sie es tun . Sie sind beide einfache Sprachen, aber sie erfordern Praxis zu meistern.Ich denke, es ist wichtig zu erwähnen, dass Sie von nun an viel Übung brauchen werden. Ich glaube, dass alle Sprachen, die im Internet verwendet werden, einfach sind, aber es gibt eine Menge einfacher Informationen, die zu verdauen sind, was Teil der Schwierigkeit der Programmierung ist.
lass dich nicht entmutigen, wenn du etwas nicht verstehst oder etwas nicht funktioniert, wir waren alle schon da. Sobald du einige Ressourcen durchgespielt hast und dich bereit für eine Herausforderung fühlst, empfehle ich zu üben, indem du auf einer Website ein Element findest, das dir gefällt und es neu erstellen willst . Eine andere gute Methode ist es, zu 365 PSD oder Dribbble zu wechseln und ein Webelement zu finden, das dir gefällt.
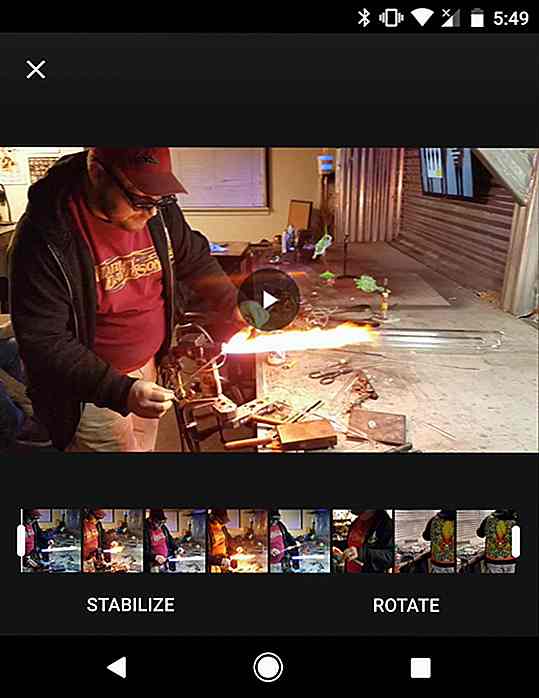
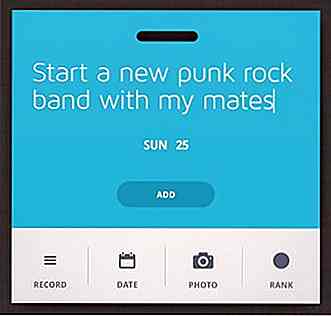
Sieh dir beispielsweise diese auf Dribbble gedrehten Easy Notes an. Klicken Sie auf den Anhang und versuchen Sie, das mittlere Aufgaben-Widget neu zu erstellen.
 Sobald Sie einzelne Elemente erstellen können, können Sie größere Projekte, wie eine vollständige Website, angehen. Sie können Websites wie Themeforest, Designmodo und Premium Pixels für weitere Inspiration durchsuchen. Sie können sogar vorgefertigte WordPress / HTML-Designs verwenden und versuchen, sie zu Hause als statische HTML-Seite neu zu erstellen.
Sobald Sie einzelne Elemente erstellen können, können Sie größere Projekte, wie eine vollständige Website, angehen. Sie können Websites wie Themeforest, Designmodo und Premium Pixels für weitere Inspiration durchsuchen. Sie können sogar vorgefertigte WordPress / HTML-Designs verwenden und versuchen, sie zu Hause als statische HTML-Seite neu zu erstellen.Stellen Sie sicher, dass Sie sich der Lizenzierung bewusst sind. Themen auf Themeforest und vielen anderen Orten sind lizenziert und dürfen nicht ohne Lizenz verwendet werden, auch wenn Sie sie von Grund auf neu erstellen!
Ressourcen, die helfen können
HTML
- W3Schulen
- HTML-Hund
- TutorialsPoint
- Tizag
CSS
- W3Schulen
- HTML-Hund
- TutorialsPoint
- Tizag
- CSSTutorial.de
Andere Ressourcen
- Codecademy HTML & CSS
- CSS Zen Garten
- CSS3 auf W3Schulen
- CSS Farbauswahl
- Interaktives CSS Selector Tutorial
- CSS-Richtlinien
PHP (April)
 Die Zeit ist gekommen, etwas Server-seitiges Zeug zu lernen. Bisher haben Sie nur den clientseitigen Code gelernt. HTML und CSS werden unverändert an den Browser eines Benutzers gesendet und dort verarbeitet. PHP wird auf dem Server verarbeitet und in HTML und CSS konvertiert und an den Browser gesendet . Es bietet eine große Anzahl nützlicher Funktionen, die Sie in diesem Monat lernen werden.
Die Zeit ist gekommen, etwas Server-seitiges Zeug zu lernen. Bisher haben Sie nur den clientseitigen Code gelernt. HTML und CSS werden unverändert an den Browser eines Benutzers gesendet und dort verarbeitet. PHP wird auf dem Server verarbeitet und in HTML und CSS konvertiert und an den Browser gesendet . Es bietet eine große Anzahl nützlicher Funktionen, die Sie in diesem Monat lernen werden.PHP ermöglicht es WordPress, Tausende von Artikeln mit einer einzigen Datei anzuzeigen. PHP ist, wie eine Website den Namen des eingeloggten Benutzers anzeigen kann, wie Facebook Ihre Freunde anzeigen kann und so weiter. Die gleiche Seite auf Facebook wird für Sie sehr anders aussehen als für mich aufgrund der Magie des Serverseitencodes.
Auch hier ist PHP nicht schwierig, aber es gibt viel zu wissen. Die Schwierigkeit wird noch dadurch erhöht, dass man für eine gewisse Zeit nicht mehr etwas Nützliches schaffen kann. Ich empfehle, WordPress Themes so schnell wie möglich anzusehen, um einige praktische Anwendungen zu sehen.
Denken Sie daran, dass Sie nicht alles in PHP wissen müssen, um mit WordPress zu beginnen. Objektorientiertes PHP ist nicht etwas, um das Sie sich kurzfristig kümmern müssen, und Sie müssen sich nicht alle verfügbaren Funktionen merken.
Ein gutes Arbeitswissen über Variablen, Schleifen, if-Anweisungen und Funktionen ist ein guter Anfang. Je mehr du davon weißt, desto besser, und du wirst eine Menge Dinge von WordPress selbst abholen.
Ressourcen, die helfen können
- W3Schulen
- Codecademy
- Tizag
- TutorialsPoint
- PHP-Sprachreferenz
- PHP-Funktionsreferenz
Ändern eines WordPress Theme (Mai)
 Endlich können wir mit WordPress anfangen! WordPress verwendet HTML, CSS, PHP und Javascript, um Inhalte anzuzeigen. Sie haben noch nichts über Javascript gelernt, aber das ist in Ordnung, wir können das in einem späteren Monat machen.
Endlich können wir mit WordPress anfangen! WordPress verwendet HTML, CSS, PHP und Javascript, um Inhalte anzuzeigen. Sie haben noch nichts über Javascript gelernt, aber das ist in Ordnung, wir können das in einem späteren Monat machen.Das erste, was Sie tun sollten, ist ein Thema zu ändern . Mit FTP gehen Sie in den Ordner, der Ihr aktives Thema enthält und spielen Sie damit herum. Finde heraus, wo der Titel ist und verschiebe ihn unter den Inhalt, füge etwas Text hinzu, füge CSS hinzu und so weiter.
Beachten Sie, dass dies Ihre Live-Site ändert, also tun Sie das nur, wenn Sie sicher sind, dass es in Ordnung ist. Außerdem sollten Themen niemals durch direktes Berühren ihres Codes geändert werden. Es ist in Ordnung für die Praxis, aber in der Realität müssen Sie entweder ein eigenes Thema erstellen oder ein untergeordnetes Thema verwenden, um ein bestehendes Thema zu ändern (weitere Informationen finden Sie im Ressourcenabschnitt dieses Monats).
Ziel dieses Monats ist es, sich mit der Funktionsweise eines Themas und dem verwendeten Code vertraut zu machen. Sie sollten anfangen, über Vorlagen-Tags, spezielle WordPress-Funktionen, die zum Anzeigen von Post-Daten verwendet werden können, und die Dateien, die ein Thema benötigt, zu lernen.
Das Thema, das ich empfehle, ist Twenty Fifteen. Dies sollte mit WordPress 4.1 installiert werden, da es das neue Standardthema ist. Dieses Thema folgt allen gängigen Standards und legt die Messlatte für die Entwicklung fest; Sie können sicher sein, dass die Codierung, die Sie in Twenty Fifteen sehen, korrekt ist.
Am Ende des Monats sollten Sie sich wohl fühlen, kleinere Änderungen an einem Thema vorzunehmen, und Sie sollten eine ungefähre Vorstellung davon haben, wie Sie Ihr eigenes Thema von Grund auf neu erstellen können. Vergessen Sie nicht, in diesem Monat dreht sich alles um Experimentieren, haben Sie keine Angst Dinge zu tun, von denen auf manchen Seiten abgeraten wird. Sie lernen, nicht ein Produkt zu schaffen!
Ressourcen, die helfen können
- Kind Thema Dokumentation
- So erstellen Sie ein Child Theme
- Kinderthema-Tutorial
- Vorlagen-Tags
Ein Thema erstellen (Jun)
 Das Erstellen eines Themes unterscheidet sich nicht wesentlich von dem Ändern eines vorhandenen, aber Sie müssen viele eigene Dateien erstellen. Haben Sie keine Angst, andere Themen wie Twenty Fifteen zu kopieren oder einzufügen. Dateien wie
Das Erstellen eines Themes unterscheidet sich nicht wesentlich von dem Ändern eines vorhandenen, aber Sie müssen viele eigene Dateien erstellen. Haben Sie keine Angst, andere Themen wie Twenty Fifteen zu kopieren oder einzufügen. Dateien wie comments.php die die Diskussionen regeln, sind auf den meisten Websites ungefähr gleich. Sie können CSS verwenden, um es anders aussehen zu lassen, und vielleicht einfach etwas HTML neu anordnen.Erstellen eines Themas ist eine gute Übung, weil es Sie durch so viele Funktionen führt, vertieft es Ihr Wissen über WordPress im Allgemeinen. Sie müssen eine Kopf- und Fußzeile erstellen, Sie müssen über Seitenleisten, Menüs, Kommentare, einzelne Beiträge, Seiten, Homepages und vieles mehr nachdenken.
Sie sollten sich auf Fragen konzentrieren, die während der Entwicklung auftauchen. Ihre Website zeigt die letzten 10 Beiträge auf der Startseite an, aber "Was mache ich, wenn ich etwas ganz anderes haben möchte?" Dies sind die Fragen, die nur beim Bauen entstehen können.
Sie müssen ein gutes Verständnis der Vorlagenhierarchie haben, die die Dateien steuert, die für die Anzeige bestimmter Inhalte verantwortlich sind. Sehen Sie sich die Seitenvorlagen an (siehe Ressourcen). Mit diesen Optionen können Sie Seiten mit benutzerdefinierten Funktionen erstellen.
Sobald Sie alles durchgegangen sind, empfehle ich einen Blick auf Erweiterte benutzerdefinierte Felder. Mit diesem Plugin können Sie extrem nützliche Optionsgruppen für Posts erstellen, die Sie in Ihren Themes verwenden können.
Ich werde hier eine Menge Ressourcen auflisten, aber wenn Sie im Zweifel sind, finden Sie in der Codebasis von Twenty Fifteen Hilfe, es sollte alles haben, was Sie brauchen!
Ressourcen, die helfen können
- Vorlagenhierarchie
- Bedingte Tags
- Vollständige Funktionsreferenz
- Themenentwicklung
- Sidebar-Dokumentation
- Navigationsmenüs
- Archivindex
- Erstellen einer statischen Titelseite
- Eine Suchseite erstellen
- Eine 404 Seite erstellen
- Die Kommentarvorlage
- Autorenvorlagen
- Seitenvorlagen
- Erweiterte benutzerdefinierte Felder
Die Grundlagen über Hooks & Plugins (Juli)
 Das Hooks-System bietet die Grundlage für Plugins. Mit ihnen können Sie WordPress neue Funktionen hinzufügen oder vorhandene Kernfunktionen ändern, ohne den Kerncode ändern zu müssen .
Das Hooks-System bietet die Grundlage für Plugins. Mit ihnen können Sie WordPress neue Funktionen hinzufügen oder vorhandene Kernfunktionen ändern, ohne den Kerncode ändern zu müssen .Sie funktionieren wie Auslöser. Anstatt zum Code in den WordPress-Dateien zu gehen, der einen Beitrag veröffentlicht, und deinen eigenen Code hinzuzufügen, um dem Autor eine E-Mail zu schicken, kannst du sagen: "Wenn WordPress einen Beitrag veröffentlicht, sende eine E-Mail an den Autor". Dies kann in einer komplett separaten Datei erfolgen, was bedeutet, dass der Kerncode niemals geändert wird.
Sie haben sie auch in Ihrem Theme verwendet, als Sie die Funktionen wp_head() und wp_footer() verwendet haben. WordPress verwendet diese intern, um eine Menge Code auszugeben, wie zum Beispiel die Admin-Leiste. Auf diese Weise können Plugins Themen ändern, ohne das Thema tatsächlich zu berühren.
Das Erlernen von Hooks ist der Einstieg in die Plugin-Entwicklung. Sie zu verstehen, ist der Schlüssel zur Zusammenarbeit mit WordPress und bietet vielleicht in Zukunft professionelle Dienste an. Nimm dir Zeit, um dieses zu meistern, du wirst dich für alle deine Projekte auf Haken verlassen müssen.
Diesen Monat sollten Sie nicht zu tief in Plugins eintauchen, aber das Erlernen der erforderlichen Dateien und einiger Grundlagen wird wahrscheinlich in unseren Zeitrahmen passen. Plugins sind sehr einfach zu erstellen, sie erfordern nur eine einzelne Datei mit einem Kommentar oben.
Von dort aus können Sie tun, was immer Sie möchten, aber Sie müssen die richtigen Haken verwenden - weshalb Haken so wichtig sind.
Ressourcen, die helfen können
- Die Plugin-API
- Die endgültige Anleitung zu Haken
- Der Anfängerleitfaden zu Aktionen und Filtern
- Definieren Sie Ihre eigenen Haken
- Ein Plugin schreiben
- So erstellen Sie ein WordPress-Plugin
Plugin-Kenntnisse (Aug)
 August ist die Zeit, etwas Übung in die Erstellung von Plugins zu investieren. Finde etwas, für das du ein Plugin haben möchtest, und mach es selbst. Würdest du gerne alle Instanzen von "gut" in "genial" verwandeln, wenn ein Beitrag veröffentlicht wird? Mach weiter und mach es.
August ist die Zeit, etwas Übung in die Erstellung von Plugins zu investieren. Finde etwas, für das du ein Plugin haben möchtest, und mach es selbst. Würdest du gerne alle Instanzen von "gut" in "genial" verwandeln, wenn ein Beitrag veröffentlicht wird? Mach weiter und mach es.Wenn Sie eine großartige Idee finden, zögern Sie nicht, sie an das Plugin-Repository zu senden, aber der Name des Spiels ist Übung macht den Meister. Sie können sich Sorgen machen, dass Sie den Codierungsstandards folgen und sicherstellen können, dass Ihr Code kommentiert und formatiert ist.
Du solltest jetzt genug Wissen haben, um von solchen Dingen abgelenkt zu werden. Nach einer Weile werden Kommentieren und Standard-Code zur zweiten Natur, auch wenn es zunächst etwas unweidig erscheint.
Erstellen Sie diesen Monat mindestens 2-3 Plugins. Machen Sie sie abwechslungsreich, wenn jemand den Post-Inhalt ändert, sollte der andere etwas tun, wenn ein Beitrag veröffentlicht wird. Vielleicht sollten Sie einige benutzerdefinierte Post-Typen und benutzerdefinierte Taxonomien erstellen, die häufig für komplexere Projekte benötigt werden, siehe die Links im Abschnitt Ressourcen.
Dies ist die Stufe, in der Sie nach und nach Bereiche in WordPress lernen sollten, wie das Erstellen neuer Rollen, benutzerdefinierte Post-Typen und vieles mehr. Sie können all dies aufspüren und studieren, aber es könnte besser sein, sie anzugehen, wenn sie als Voraussetzung für ein Projekt auftauchen.
Sicheres und effizientes Codieren mit den Dingen, die Sie kennen, ist wichtiger als die Menge an Dingen in Ihrem Gehirn. Ich codiere schon lange und manchmal muss ich die einfachsten Dinge nachschlagen. Zu wissen, dass etwas verfügbar ist, ist genug, es ist wichtiger, mit Leichtigkeit Code schreiben zu können,
Ressourcen, die helfen können
- Kodierungsstandards
- phpDocumentor Dokumentation
- Benutzerdefinierte Taxonomien
- Benutzerdefinierte Beitragstypen
- Einstellungs-API
- Metadaten-API
- Options-API
- Komplette Anleitung zu benutzerdefinierten Beitragstypen
- Übersetzbare Designs und Plugins erstellen
- Enqueueing Scripts und Stile
Javascript (September)
 Das (fast) letzte Puzzleteil ist Javascript. Mit Javascript können Sie Ihrer Website Interaktivität und andere erweiterte Funktionen hinzufügen. Durch die Verwendung von Javascript können Sie ein Pop-up-modals, Kommentare laden, endloses Scrollen und vieles mehr implementieren.
Das (fast) letzte Puzzleteil ist Javascript. Mit Javascript können Sie Ihrer Website Interaktivität und andere erweiterte Funktionen hinzufügen. Durch die Verwendung von Javascript können Sie ein Pop-up-modals, Kommentare laden, endloses Scrollen und vieles mehr implementieren.Javascript ist grundsätzlich eine Client-seitige Sprache, kann aber mit serverseitigem Code unter Verwendung von AJAX gekoppelt werden. So können Sie beispielsweise über einen Artikel abstimmen. Wenn Sie auf die Abstimmungsschaltfläche klicken, ändert sich die Schaltfläche in eine Dankeschönnotiz und die Anzahl der Stimmen wird um eins erhöht. All dies passiert, ohne dass die Seite neu geladen wird. Dies ist Javascript gekoppelt mit etwas PHP mit AJAX.
Das meiste Javascript, das Sie verwenden, ist jQuery. jQuery ist ein Javascript-Framework, das spezielle Funktionen implementiert und einfachen Zugriff auf häufig verwendete Muster bietet. Es ist wichtig zu verstehen, dass jQuery kein spezielles Javascript ist, genauso wie es nichts besonderes an PHP in WordPress gibt. Es ist einfach ein Rahmen, in dem Sie arbeiten können.
Javascript kann am komplexesten sein, da es mehrere Disziplinen umfasst und in vielen Aspekten einer Website zu finden ist. Von Tracking-Codes bis zum Laden von Ressourcen, Verwalten von Bildern, Abfangen von Benutzeraktionen und einfachen Animationen ist es wirklich überall.
Die gute Nachricht ist, dass Sie wissen, dass Sie über alle Kenntnisse verfügen, die Sie benötigen, um Javascript sofort zu Ihrem Theme oder Plugin hinzuzufügen. Sie sollten "über den Buckel" sein - alles, was Sie gerade lernen, sollte einfach zu implementieren sein, sobald Sie es gelernt haben.
Ressourcen, die helfen können
Javascript
- W3Schulen
- Codecademy
- TutorialsPoint
- HTML-Hund
jQuery
- W3Schulen
- Codecademy
- jQuery Lernzentrum
- TutorialsPoint
Mehr
- AJAX und WordPress
- Wie man AJAX in WordPress benutzt
Praxis Praxis (Okt)
 Um zu unterstreichen, wie wichtig Übung ist, würde ich empfehlen, ihr zu diesem Zeitpunkt einen ganzen Monat zu widmen. Ich programmiere schon seit einiger Zeit und im Vergleich zu einem Neuling kann ich neue Konzepte schneller verstehen, aber ich bin immer noch völlig ohne Übung verloren.
Um zu unterstreichen, wie wichtig Übung ist, würde ich empfehlen, ihr zu diesem Zeitpunkt einen ganzen Monat zu widmen. Ich programmiere schon seit einiger Zeit und im Vergleich zu einem Neuling kann ich neue Konzepte schneller verstehen, aber ich bin immer noch völlig ohne Übung verloren.Zum Glück, je mehr Sie üben, desto schneller werden Sie später Dinge lernen. Wenn Sie sich daran gewöhnen, immer mit Code zu arbeiten, werden Sie immer weniger Übung brauchen, um das gleiche Ergebnis zu erzielen.
In einer WordPress-Umgebung ist es am besten, Themen und Plugins zu erstellen. Eine Methode, die Sie ausprobieren können, besteht darin, ein einfaches, bereits vorhandenes Plugin von Grund auf neu zu erstellen. Wenn Sie irgendwo stecken bleiben, können Sie sich den Quellcode des aktuellen Produkts ansehen.
Konzentrieren Sie sich darauf, Ihr Verständnis von Konzepten zu vertiefen, die Sie bereits kennen. Lerne Design- und Entwicklermagazine und Entwicklerblogs deiner Lieblings-Apps kennen. Hier sind einige der größten Orte über Web-Entwicklung zu lesen, abgesehen von hier auf Hongkiat natürlich.
Ihre Leseliste
- Smashing Magazin
- WPMU DEV Blog
- Eine Liste Apart
- Webdesign-Depot
- Speckyboy
- Sechs Revisionen
- Scotch.io
- David Walsh Blog
- Code.Tutsplus
- Designmodo
- CSS-Tricks
- Fürchte dich nicht vor dem Internet
Fortgeschrittene Konzepte (Nov)
 Dies ist der Monat, in dem all das Wissen, das Sie haben, zusammenkommen sollte und Sie können anfangen, Programmierer zu werden. Sie sollten in der Lage sein , das große Ganze zu sehen und die vier Hauptsprachen von WordPress kennen zu lernen: HTML, CSS, JS und PHP.
Dies ist der Monat, in dem all das Wissen, das Sie haben, zusammenkommen sollte und Sie können anfangen, Programmierer zu werden. Sie sollten in der Lage sein , das große Ganze zu sehen und die vier Hauptsprachen von WordPress kennen zu lernen: HTML, CSS, JS und PHP.Ich würde empfehlen, objektorientiertes PHP zu lernen. Sie verwenden es bereits in Ihren Designs und Plugins in der Schleife und anderen Konstrukten. OOP (objektorientiertes PHP) ermöglicht es Ihnen, besseren Code zu schreiben und den Kerncode von WordPress besser zu verstehen. Darüber hinaus ist es der Einstieg in die Programmierung von C-Sprachen und damit zum Beispiel die Erstellung von Apps für iOS.
Sie können Ihr WordPress-Wissen erweitern, indem Sie sich über einige der Klassen informieren, wie Sie direkt mit der Datenbank interagieren und wie Transienten funktionieren.
Sie sollten jetzt in der Lage sein, kleine, bezahlte Projekte vertrauensvoll zu übernehmen. Vergessen Sie nicht, dass die eigentliche Auftragsarbeit dort stattfindet, wo Sie am meisten lernen. Es geht nicht nur um Kodieren, es geht darum, zu lernen, über Menschen, die nichts über das Internet wissen, über Code zu kommunizieren.
Übung ist in jeder Phase wichtig, aber Sie sollten jetzt genug Wissen haben, um ein Konzept ohne zu viel Arbeit zu lernen. Transienten (Optionen mit einem Ablaufdatum) sollten z. B. klar sein, auch wenn Sie sie nie benötigt haben. Sie sollten in der Lage sein zu beurteilen, wann sie nützlich sein werden, und sie nach Bedarf nachschlagen.
Als letzte Sprache, die Sie für WordPress lernen sollten, sollten Sie sich MySQL ansehen, mit dem die Datenbank direkt abgefragt wird . Ein Großteil dieser Funktionalität kann über Funktionen genutzt werden, aber manchmal müssen Sie die Datenbank direkt abfragen.
Ich möchte betonen, wie wichtig es ist , in eine objektorientierte Denkweise einzusteigen . Es wird auf den ersten Blick sehr fremd erscheinen und die Verwendung von ihnen wird unklar erscheinen. Erinnern Sie sich daran, wie der Gebrauch von PHP bei der ersten Untersuchung unklar war? Wie erhält eine Variable und eine if-Anweisung eine Webseite?
Objektorientiertes PHP ist ähnlich. Es wird für komplexe Fälle verwendet, die verworrensten Dinge werden nur für groß angelegte Anwendungen benötigt. Aus diesem Grund erscheinen Konzepte manchmal redundant oder zu komplex.
Ich empfehle wirklich qualitativ hochwertige Video-Tutorials für diesen. Meine Favoriten finden sich auf Laracasts (siehe Ressourcen). Laracasts wurde hauptsächlich für Laravel entwickelt, enthält aber eine Menge OOP und andere High-Level-Konzepte.
- MySQL auf W3Schulen
- MySQL auf TutorialsPoint
- Laracasten
- Objektorientiertes PHP für Anfänger
- TutorialsPoint
- OOP-Dokumentation
- Baumhaus
- Interaktion mit der WordPress-Datenbank
- Ein Leitfaden für Transienten
- Die Walker-Klasse
- Die WP_Error-Klasse
- Die WP_Query-Klasse
Erweiterte Entwicklungstools (Dezember)
 Jetzt, wo Sie mehr wissen, ist es Zeit, Ihr Leben einfacher zu machen, indem Sie lernen, einige fortgeschrittene Werkzeuge zu verwenden. Dazu gehören Dinge wie SSH für den Zugriff auf einen Server, WP-CLI für die Verwaltung von WordPress-Installationen, Vagrant für die Erstellung einer lokalen WordPress-Installation und vieles mehr.
Jetzt, wo Sie mehr wissen, ist es Zeit, Ihr Leben einfacher zu machen, indem Sie lernen, einige fortgeschrittene Werkzeuge zu verwenden. Dazu gehören Dinge wie SSH für den Zugriff auf einen Server, WP-CLI für die Verwaltung von WordPress-Installationen, Vagrant für die Erstellung einer lokalen WordPress-Installation und vieles mehr.Das erste, was Sie lernen sollten, ist, wie Sie WordPress lokal mit XAMPP, MAMP, WAMP oder Vagrant einrichten . Ich persönlich benutze Vagrant, aber der Rest ist auch in Ordnung. Dies beseitigt die Notwendigkeit, FTP ständig zu verwenden, was die Entwicklungszeit beträchtlich beschleunigt.
Als nächstes sollten Sie in SSH schauen. Dies beinhaltet die Verwendung der Terminal- und Ausgabebefehle . Das klingt gruselig, ist es aber wirklich nicht. Es wird eine ganz neue Welt eröffnen. WP-CLI wird eine gute Einführung sein. Es ermöglicht Ihnen, WordPress in wenigen Sekunden zu installieren, ein Design herunterzuladen, es zu aktualisieren und Testbenutzer mit einem einfachen Befehl zu erstellen.
Ich empfehle auch, alles über CSS-Präprozessoren zu lernen. Sprachen wie LESS und SASS erlauben Ihnen, Variablen, Funktionen und andere fortgeschrittene Konzepte in Ihrem CSS zu verwenden.
Als Teil Ihrer Präprozessorstudien sollten Sie lernen, wie Sie erweiterte Compiler-Tools wie Prepros oder Codekit einsetzen können. Diese Tools können die Website bei jedem Speichern einer Datei neu laden, CSS automatisch kompilieren, Javascript minimieren und so weiter.
Dies gibt Ihnen einen Einblick in die Welt der Programmierung für die Produktion. In der Entwicklung möchten Sie so viele separate Dateien wie möglich verwenden, um Ihren Code logischer zu gestalten. In der Produktion wollen Sie nur so wenig Platz wie möglich, so dass alle Javascript- und CSS-Dateien minimiert und verkettet werden sollten. Die genannten Tools geben Ihnen alles, was Sie brauchen, um sich damit vertraut zu machen.
Sie sollten auch effizienter mit Ihrem Texteditor arbeiten. Verwenden Sie Snippets? Überprüfst du deine Syntax automatisch? Kennen Sie alle Tastaturkürzel, die Ihnen das Leben erleichtern würden?
Dies ist ein Bereich, in dem Sie sich kontinuierlich verändern und wachsen können. Ich ging von der Verwendung von XAMPP zu MAMP zu schließlich Vagrant. Es war eine natürliche Lernkurve und ich lerne immer noch alles, was es über Vagrant zu wissen gibt.
Ich ging von Notepad ++ zu Sublime zu Coda zu Atom. Mit diesen Werkzeugen ist nichts falsch, aber als ich wuchs, bin ich natürlich von einem zum anderen fortgeschritten.
Schließlich werden Sie in die Versionskontrolle, speziell SVN und Git, schauen wollen. Die Grundlagen sind sehr ähnlich, Sie müssen einige separate Befehle lernen, aber sobald Sie einen verstehen, wird der andere leicht zu verstehen sein.
Der Grund, warum Sie beide wollen, ist, dass WordPress SVN im Moment verwendet, also wenn Sie Plugins und Themes veröffentlichen, müssen Sie SVN verwenden . Die meisten Projekte verwenden Git, da es ein bisschen besser ist, um in Teams zu arbeiten, also sollten Sie es für andere Projekte verwenden.
Ressourcen, die helfen können
- Verwenden von Vagrant, um eine lokale WordPress-Umgebung einzurichten
- Landstreicher
- XAMPP
- MAMP
- WAMP
- SSH-Tutorial für Linux
- Wie man SSH benutzt
- WP-CLI
- WP-CLI-Tutorial
- WENIGER
- SASS
- SASS-Grundlagen
- SASS-Führer
- Erste Schritte mit weniger
- Codekit
- Präpros
- Koala
- Ein visueller Leitfaden zur Versionskontrolle
- Versionskontrolle mit Git
- Das SVN-Buch
Letzte Worte
Ich hoffe, dieser Artikel gab Ihnen einen guten Überblick darüber, was erforderlich ist, um aus dem Nichts zum Entwickler zu werden . In der Realität, wenn Sie Vollzeit machen können, wird es wahrscheinlich kein ganzes Jahr dauern.
Es gibt zwei große Dinge zu beachten. Die wichtigste ist, dass, obwohl kein einziges Teil davon schwierig ist, es eine Menge zu wissen ist, was es schwierig macht, wenn es zusammengefügt wird. seien Sie nicht entmutigt, wenn Sie stecken bleiben oder langsamer arbeiten als andere. Jeder arbeitet in seinem eigenen Tempo, wenn Sie dabei bleiben, werden Sie ein guter Entwickler.
Eines der Hauptmerkmale guter Entwickler ist, dass sie nie aufhören zu lernen . Sie suchen ständig nach besseren Lösungen, lernen neue Sprachen und neue Methoden. Sie denken daran, dass die Welt der Codierung nicht schwarz und weiß ist, oft gibt es keine einzige gute Antwort auf ein Problem .
Viel Glück mit Ihren Coding-Studien im Jahr 2015, lassen Sie uns wissen, wie Sie in den Kommentaren unten tun!

Inspirational Workspace: 60 großartige Setups
Wir verbringen den größten Teil des Tages vor unseren Computern. Hier werden alle Arbeiten erledigt, E-Mails erledigt und soziale Beziehungen geknüpft. Die Wahrheit ist, dass Computer zu einem Grundnahrungsmittel für fast jeden Aspekt des modernen Lebensstils geworden ist, und jetzt nehmen die Menschen sogar mehrere Geräte für höhere Arbeitsleistungen an.Nach d

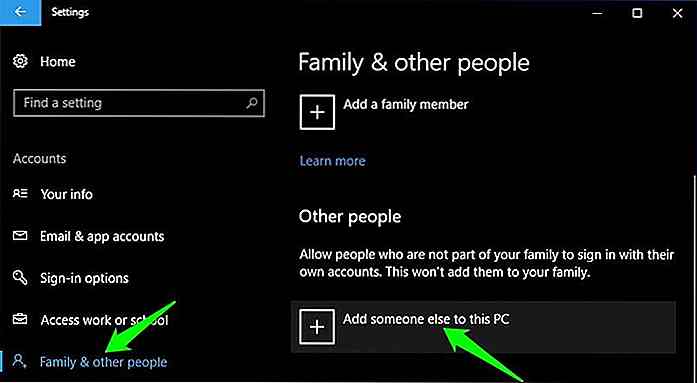
So führen Sie mehrere Instanzen von Google Drive unter Windows kostenlos aus
Viele Nutzer haben mehrere Google Drive-Konten - beispielsweise für geschäftliche und private Zwecke -, Google lässt jedoch nicht zwei Instanzen der Google Backup and Sync-App auf einem einzelnen PC laufen. Daher haben Nutzer für Apps von Drittanbietern bezahlt, um mehrere Google Drive-Konten gleichzeitig zu synchronisieren.Aus