 de.hideout-lastation.com
de.hideout-lastation.com
Typograph 101: Serif vs. Sans-Serif
In der Phase der Schriftauswahl fragt sich ein Designer oft: "Serif oder Sans-Serif"? Die Auswahl der Art der Schrift für die Verwendung in einem Design ist von größter Bedeutung, da sie die Lesbarkeit, Benutzerfreundlichkeit und die allgemeine Ästhetik des Designs stark beeinflusst.
Obwohl, egal wie viel Erfahrung Sie mit Typografie haben, können Sie immer in der Serifen-gegen-Sans-Serif-Dilemma stecken bleiben . Ich persönlich denke, dass ein guter Ausweg darin liegt , die Grundlagen von Serifen und Sans-Serifen zu verstehen, und genau das will dieser Artikel erreichen.
Werfen wir einen Blick auf den folgenden Artikel, der die Hauptunterschiede zwischen Serif- und Sans-Serif-Fonts hervorhebt, um ein besseres Verständnis der beiden zu ermöglichen.
Woher kamen Serifs?
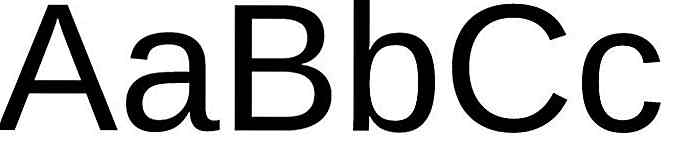
Serifen sind kleine dünne Linien, die am Ende von Strichen in Schriftarten angebracht sind . Man nimmt an, dass sie aus dem lateinischen Alphabet stammen, das die Römer benutzten, um ihre Schriften in Stein zu ätzen.
Obwohl es für dieses dekorative Stück in der Typografie keinen allgemein anerkannten Ursprung gibt, wird angenommen, dass die Römer Buchstaben mit Umrissen auf den Stein malten, so dass, wenn die Steinmetze den Pinselspuren folgten, die an den Enden ausbrachen, die Schöpfung hervorbrachte von Serifen .
 Was ist mit Sans-Serif?
Was ist mit Sans-Serif? Sans-Serif hingegen bedeutet wörtlich "ohne Serifen" . Jede Schrift, die am Ende jeder Ecke fehlt, kann als serifenlose Schrift angesehen werden.
 Wie kann die Wahl von Serifen oder serifenlosen Schriften Ihr Design beeinflussen? Hier sind ein paar Dinge zu beachten:
Wie kann die Wahl von Serifen oder serifenlosen Schriften Ihr Design beeinflussen? Hier sind ein paar Dinge zu beachten:Lesbarkeit
Die Lesbarkeit wird oft dadurch gemessen, wie leicht ein Leser den Inhalt verarbeiten kann . Da die Sicht normalerweise subjektiv ist, spielen natürlich viele Faktoren eine Rolle, einschließlich des Interessenniveaus oder des Lesers, und wie der Inhalt in dem Block oder Raum angeordnet ist, der ihm gegeben wurde.
Die Methode der "alten Schule", Text zu präsentieren, verwendet Serifen aus einem bestimmten Grund. Haben Sie jemals darüber nachgedacht, warum die meisten Zeitungen für ihren Inhalt Serifenschriften verwenden? Weil Serifen leichter zu lesen sind. Diese kleinen dekorativen Linien in jedem Charakter führen Ihre Augen fließend, während Sie sich von Linie zu Linie bewegen und die Buchstaben zusammenfügen, was das Lesen längerer Texte für Ihre Augen weniger anstrengend macht.
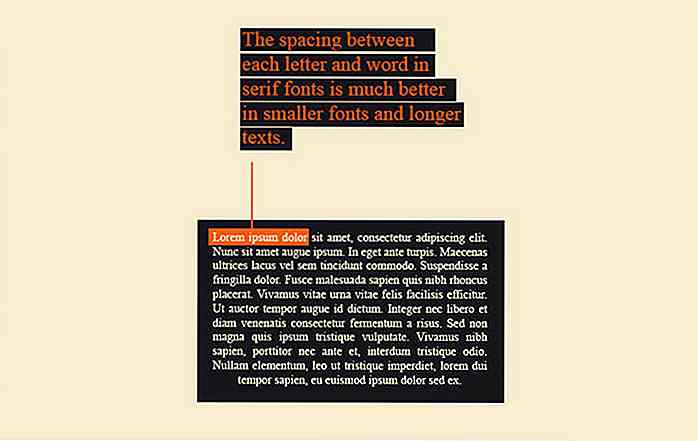
Die Abstände zwischen den Buchstaben (da die Serifen bei der Beabstandung berücksichtigt werden müssen) geben dem Leser mehr Raum, um Buchstaben voneinander zu unterscheiden .
Schauen Sie sich das Beispiel unten an und Sie werden feststellen, dass die Serifenschriften dem Auge eine leichtere Leseerfahrung bieten, da es Lücken zwischen den Buchstaben und den Wörtern schafft. Dies macht es einfacher, den Blick von einem Wort zum anderen zu bewegen.
 Auf der anderen Seite wird die Serifenschrift unter Verwendung des gleichen Abstands schwieriger zu lesen . Dies liegt daran, dass die Trennung jedes Buchstabens kleiner ist, da Sie die Serifen beim Platzieren nicht berücksichtigen müssen .
Auf der anderen Seite wird die Serifenschrift unter Verwendung des gleichen Abstands schwieriger zu lesen . Dies liegt daran, dass die Trennung jedes Buchstabens kleiner ist, da Sie die Serifen beim Platzieren nicht berücksichtigen müssen .Lesbarkeit
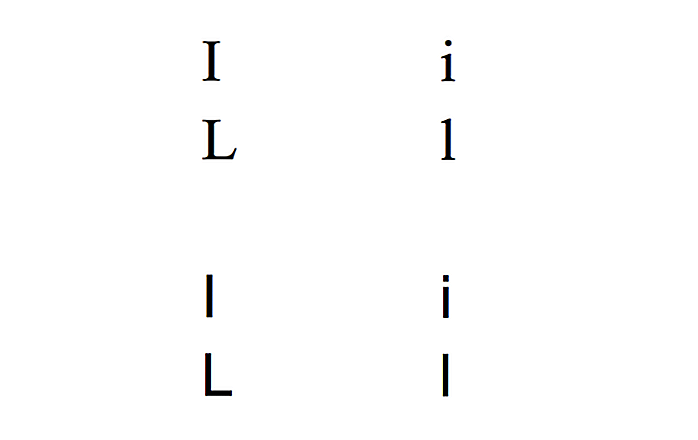
Lesbarkeit ist die Qualität und Klarheit der Beschriftung . Dies betrifft feine Details der Schriftart und ist wesentlich, da es dem Leser hilft, ein Zeichen von einem anderen zu unterscheiden. Dies unterscheidet sich von der Lesbarkeit, da letztere hauptsächlich den Inhalt als Ganzes angeht .
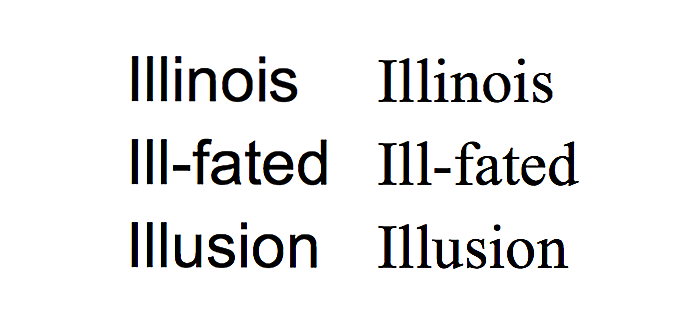
 Im Fall des obigen Bildes sehen die Kleinbuchstaben L und I für Sans Serif in Arial ziemlich ähnlich aus . Stellen Sie sich vor, Sie würden das Wort "Illinois" eingeben.
Im Fall des obigen Bildes sehen die Kleinbuchstaben L und I für Sans Serif in Arial ziemlich ähnlich aus . Stellen Sie sich vor, Sie würden das Wort "Illinois" eingeben.Hier ist mein Punkt zu betonen.
 Es ist jedoch wichtig zu beachten, dass, wenn Ihre Schriftart unleserlich ist, kann es nie lesbar werden. Aber es gibt viele Fälle von lesbaren Typen, die unleserlich erscheinen können, weil sie relativ zu ihrem Entwurfszweck beabstandet oder skaliert sind .
Es ist jedoch wichtig zu beachten, dass, wenn Ihre Schriftart unleserlich ist, kann es nie lesbar werden. Aber es gibt viele Fälle von lesbaren Typen, die unleserlich erscheinen können, weil sie relativ zu ihrem Entwurfszweck beabstandet oder skaliert sind .Alex Poole hat einen gut erklärten Artikel geschrieben, der Serif- und Sans-Serif-Fonts vergleicht, um herauszufinden, was besser lesbar ist.
Laut ihm gibt es fünf Merkmale, die es zu beachten gilt, wenn es um die Lesbarkeit geht:
- Serif oder Sans-Serif
- Punktgröße
- X-Höhe
- Zähler
- Ober- und Unterlängen
Auf der Grundlage von Argumenten, die beide Seiten unterstützen, kam Poole zu dem Schluss, dass es bei der Schriftauswahl wirklich keinen Unterschied in der Lesbarkeit gab . Er bemerkte auch, dass die Möglichkeit besteht, dass Serifen oder deren Fehlen die Lesbarkeit beeinträchtigen können, aber der Unterschied ist nicht messbar .
Er sagte jedoch:
Größere Unterschiede in der Lesbarkeit können innerhalb von Mitgliedern derselben Familie leicht gefunden werden als zwischen Serifen und serifenlosen Schriften . Es gibt auch andere Faktoren wie x-Höhe, Zählergröße, Buchstabenabstand und Strichbreite, die für die Lesbarkeit bedeutender sind als die Anwesenheit oder Abwesenheit von Serifen .
Skalierung und Auflösung
Text im Webdesign ist nicht statisch. Es kann von Bildschirm zu Bildschirm unterschiedlich sein und muss skalierbar sein. Dies geschieht, damit der Text trotz der Bildschirmgröße noch lesbar ist.
In diesem Bereich ist es sicher zu sagen, dass Sans-Serif die Schlacht gewinnt, da es flexibler für die Skalierung ist . Sans-Serif-Fonts sind in kleineren Auflösungen deutlich leichter zu plazieren und zu lesen, da sie aufgrund des Mangels an Details darin verwischen .
 Hier ist ein Paradebeispiel dafür, wie Serif schlecht verwendet wird . Sehen Sie sich den unteren Absatz auf der Titelseite des Time Magazins an, und Sie werden leicht feststellen, wie schwer es zu lesen ist, da es bei dieser kleinen Größe nicht einfach fließt . Beachten Sie aber, wie perfekt der Effekt ist, als er für "Jonathan Franzen" in die Serifenform überging.
Hier ist ein Paradebeispiel dafür, wie Serif schlecht verwendet wird . Sehen Sie sich den unteren Absatz auf der Titelseite des Time Magazins an, und Sie werden leicht feststellen, wie schwer es zu lesen ist, da es bei dieser kleinen Größe nicht einfach fließt . Beachten Sie aber, wie perfekt der Effekt ist, als er für "Jonathan Franzen" in die Serifenform überging.Das gleiche gilt, wenn eine Sans-Serif-Schriftart in die Luft geht. Die Skala der Schrift behält ihre allgemeine Form und macht sie besser erkennbar . Was die Skalierung anbelangt, lassen sich Serifenlose leicht in bessere Größen umwandeln, da sie sich in kleinen Größen gut anschmieren und in größeren Größen reißen .
Zu serif oder serifenlos?
Also, wie lautet die Antwort auf die Frage?
Nun, wir können sagen, dass es eine offensichtliche Verbindung ist. Die Wahl zwischen serifenlosen und serifen Schriften läuft letztlich auf Ihren Verwendungszweck hinaus . Soll der Text, den Sie gerade gestalten, fast gleich groß sein? Dann sollten Sie eine bessere Lesbarkeit wünschen, die Serif zu einer besseren Wahl macht .
Auf der anderen Seite, wenn Sie den Text Teil einer responsiven Website machen möchten, dann ist die Wahl einer serifenlosen Schriftart möglicherweise klüger, da Sie nicht möchten, dass Ihr Text zu klein zum Lesen erscheint.
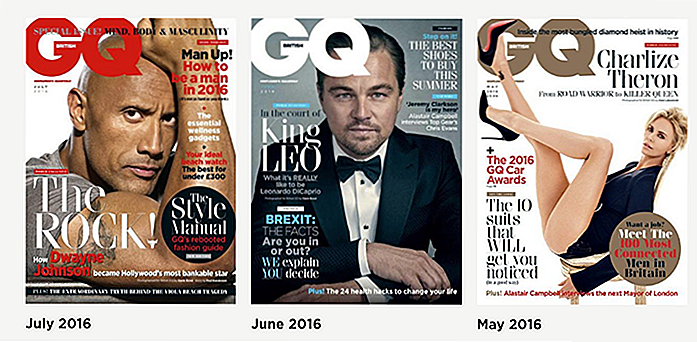
 Werfen Sie einen Blick auf diese Cover des GQ-Magazins, die Serif- und Sans Serif-Schriften verwenden . Der allgemeine Konsens besteht darin, dass Serif-Fonts auf formalen und gedruckten Materialien verwendet werden, während Sans Serif meist im Internet verwendet wird . Aber in diesem Fall wurden beide verwendet, und wenn Sie bemerken, ist es immer der Name des Titelmodells, das serifen ist, und betont es so.
Werfen Sie einen Blick auf diese Cover des GQ-Magazins, die Serif- und Sans Serif-Schriften verwenden . Der allgemeine Konsens besteht darin, dass Serif-Fonts auf formalen und gedruckten Materialien verwendet werden, während Sans Serif meist im Internet verwendet wird . Aber in diesem Fall wurden beide verwendet, und wenn Sie bemerken, ist es immer der Name des Titelmodells, das serifen ist, und betont es so.Einige abschließende Worte
Denken Sie daran, dass Konsistenz der Schlüssel ist . Die Wahl der Schriftart muss der allgemeinen Ästhetik des Designs entsprechen, das Sie erstellen. Sie können ähnliche Schriftarten mischen und abgleichen, indem Sie sie skalieren, um herauszufinden, welche Arbeiten funktionieren. Denken Sie jedoch daran, dass Sie dies tun, damit der Benutzer die Nachricht versteht und Ihr Design auch ästhetisch aussieht.

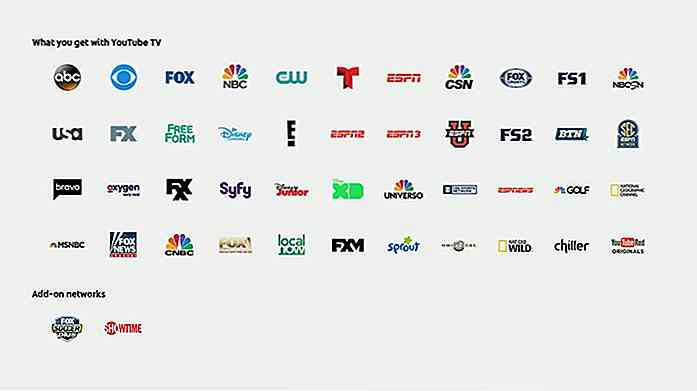
YouTube Betritt den Fernsehbereich mit YouTube TV
YouTube ist dabei, seine ersten Schritte in der Fernsehbranche zu machen, da das Unternehmen bekannt gab, dass es in den kommenden Monaten einen neuen Dienst einführen wird: YouTube TV.YouTube TV ist der erste Versuch des Unternehmens, einen fernsehähnlichen Dienst anzubieten, der exklusiv in den USA angeboten wird.

Erstellen Sie mit dieser kostenlosen Web-App reine CSS-Dreiecke
Es gibt einen großen Anstoß, das Internet zu einem CSS-freundlichen Ort zu machen . Seit Jahren waren Bilder immer die Lösung für Browser-Hacks von der Wiederholung von Hintergründen bis hin zur Schiebetürtechnik. Aber jetzt ist es einfacher als je zuvor, mit CSS3 Muster, Symbole und Spezialeffekte zu erstellen .Mit d

![Synchronisieren Sie webbasierte Präsentationsfolien mit Impress.js und Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)
![Beste mobile Apps für sensorische Beeinträchtigungen [Infografik]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)
