de.hideout-lastation.com
de.hideout-lastation.com
Synchronisieren Sie webbasierte Präsentationsfolien mit Impress.js und Impressr [Quicktip]
Ich habe an einigen Universitäten und Schulen Vorträge über Web-Entwicklung und WordPress gehalten und ein häufiges Problem, dem ich während einer Präsentation gegenüberstehe, ist, dass das Publikum in der Nähe des Publikums meine Dias kaum sehen kann. Ich denke darüber nach: Wie kann ich die Präsentationsfolien übersichtlicher gestalten, aber den Redner und die Teilnehmer auf der gleichen Seite halten?
Ich habe eine Lösung gefunden, mit der die Zuschauer die Präsentationsfolien auf ihrem eigenen Gerät sehen können und eine Möglichkeit, die Folieninhalte auf ihren Geräten mit dem zu synchronisieren, was ich auf der Bühne durchspielen möchte. Hier ist, wie dies zu tun ist.
Erstellen der Folien
Um dies zu tun, müssen wir statt Keynote oder PowerPoint stattdessen die Folie mit Impress.js erstellen.
Mit Impress.js können Sie webbasierte Präsentationsfolien erstellen, und die Animationseffekte sind eindrucksvoller als auf Keynote oder PowerPoint. In der Tat, wenn Sie eine CSS3-fähige Person sind, können Sie Ihre eigene angepasste Animation erstellen (probieren Sie die Demo hier).
"Aber was, wenn ich CSS, JavaScript und HTML nicht verstehe?"
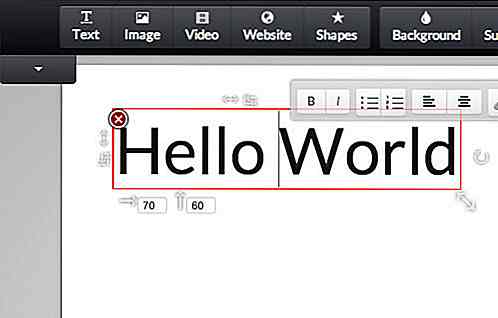
Dann können Sie mit Strut, einer webbasierten Anwendung, Ihre Impress.js-Folien mit GUI erstellen . Die App ist momentan noch in der Betaversion, funktioniert aber gut. Sie können Text, Bild oder Video wie bei Keynote oder PowerPoint per Drag-and-Drop einfügen. Sie können auch den Hintergrund, die Farben, die Schriftfamilie und ihre Größe ändern.

Sobald Sie Ihre Präsentationsfolien erstellt haben, können Sie auf die große grüne Schaltfläche auf der rechten Seite klicken, auf der Impress steht . Drücken Sie dann Befehl + S (Strg + S in Windows), um die Folien zu speichern.
Synchronisieren von Folien
Jetzt werden wir die Folien synchronisieren. Die Idee, Impress.js zum Erstellen der Folien zu verwenden, ermöglicht den Zugriff auf die Folien auf Laptops oder mobilen Geräten. Das Publikum kann auch eine Nahaufnahme haben und sogar mit den Folien interagieren. Wenn Sie Ihre Folien durchgehen, werden die Änderungen, die Sie an den Folien vornehmen (z. B. zur nächsten Folie), auf ihren Geräten in Echtzeit wiedergegeben.
Dazu benötigen Sie eine JavaScript-Bibliothek namens Impress.js. Diese Bibliothek wurde vor zwei Jahren veröffentlicht. Trotzdem funktioniert es immer noch gut und ist sehr einfach zu bedienen. Laden Sie die Bibliothek herunter, und fügen Sie dann Folgendes in das head Tag ein.
Fügen Sie anschließend Folgendes hinzu, um Impressor zu initialisieren.
$ ("# slide-container"). impressR ({proxyName: 'Präsentation'}); Stellen Sie sicher, dass Sie das richtige Element auswählen, das die Folien sofort umschließt. Die Option proxyName kann auf alles festgelegt werden, solange es eine Zeichenfolge (einfacher Text) ist.
Jetzt sollte die Folie in Echtzeit auf jedem Gerät mit geöffneter Präsentation synchronisiert werden . Beachten Sie, dass alle Geräte mit demselben Netzwerk verbunden sein müssen . Um es zu testen, können Sie die Folie in zwei verschiedenen Browsern öffnen. Hier, zum Beispiel, habe ich die Folie in Chrome und Firefox geöffnet.

Sie können es auch auf mobilen Geräten ausprobieren.

Schaufenster von schönen WordPress-Powered Websites
WordPress ist in sein 9. Lebensjahr als Content-Management-System eingestiegen, das die meisten Website-Besitzer lieben, und das Design hat sich seither von einem wirklich einfachen Teil zu einer beeindruckenden Arbeit mit allen möglichen einzigartigen Styles entwickelt.Da die meisten Designer heutzutage mehr Wert auf minimalistisches und Corporate Design legen, haben wir uns entschieden, auf die nicht ausgetretene Straße zurückzugreifen und Ihnen das ungewöhnliche Design von WordPress Themes zu präsentieren, das entweder dem Rastergesetz standhält oder wesentliche Grafikebenen in das Design in

Covering Event in Echtzeit mit Liveblog in WordPress
Liveblogging ist eine beliebte Möglichkeit, ein Ereignis in Echtzeit zu erfassen - es ist vergleichbar mit einem Twitter-Feed, nur passiert es auf Ihrer eigenen Website. Wenn Sie wichtige Ereignisse wie die Apple WWDC verfolgen möchten, finden Sie vielleicht einige Tech-Blogs und News-Websites, die live in Echtzeit über die Veranstaltung berichten.Ei