de.hideout-lastation.com
de.hideout-lastation.com
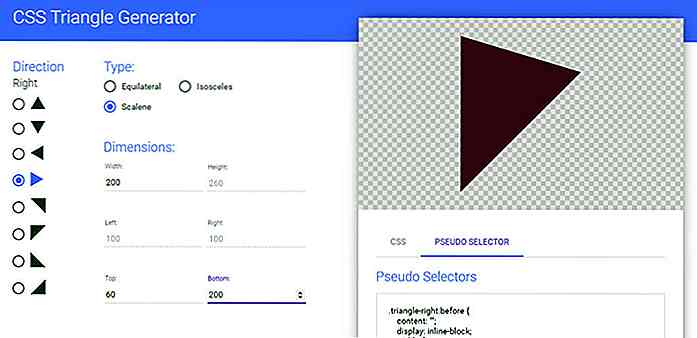
Erstellen Sie mit dieser kostenlosen Web-App reine CSS-Dreiecke
Es gibt einen großen Anstoß, das Internet zu einem CSS-freundlichen Ort zu machen . Seit Jahren waren Bilder immer die Lösung für Browser-Hacks von der Wiederholung von Hintergründen bis hin zur Schiebetürtechnik. Aber jetzt ist es einfacher als je zuvor, mit CSS3 Muster, Symbole und Spezialeffekte zu erstellen .
Mit diesem Dreiecksgenerator können Sie die Größe und Form eines beliebigen Dreiecks entwerfen. Es spuckt automatisch eine CSS-Klasse aus, die Sie auf jedes Element anwenden können.
 In den Optionsfeldern können Sie die Farbe und Richtung des Dreiecks ändern (oben / unten und seitlich). Sie können auch die Breite / Höhe des Dreiecks ändern und sogar mit der Schräge nach links / rechts verfahren, wenn Sie ein ungleichmäßiges Dreieck erstellen.
In den Optionsfeldern können Sie die Farbe und Richtung des Dreiecks ändern (oben / unten und seitlich). Sie können auch die Breite / Höhe des Dreiecks ändern und sogar mit der Schräge nach links / rechts verfahren, wenn Sie ein ungleichmäßiges Dreieck erstellen.Dies ist bei weitem eine der coolsten Web-Apps, die ich je gesehen habe. Es ist auf Designyourcode gehostet, einer Seite voller toller Blog-Artikel und kostenloser Web-Dev-Tools.
Und für alle Liebhaber von Abwärtskompatibilität haben Sie die Möglichkeit, das Microsoft.Chroma- Feature in CSS zu integrieren, das Unterstützung für IE6-Benutzer hinzufügt . Weniger als ein Prozent der Welt nutzt sogar IE6, aber es ist immer noch eine gute Option.
 Um Ihrer Site ein reines CSS-Dreieck hinzuzufügen, kopieren Sie einfach die CSS-Klasse mit den Regeln in Ihr Stylesheet. Dann geben Sie diese Klasse an alle
Um Ihrer Site ein reines CSS-Dreieck hinzuzufügen, kopieren Sie einfach die CSS-Klasse mit den Regeln in Ihr Stylesheet. Dann geben Sie diese Klasse an alle Um beispielsweise ein nach oben zeigendes Dreieck zu erstellen, kopieren Sie den Code und fügen ein Element wie dieses hinzu:
Das könnte auch ein Block-Level-Element sein, oder es könnte absolut innerhalb eines anderen Elements positioniert sein .
Die Möglichkeiten sind endlos und dieses Tool kann eine bessere Alternative als der CSS-Border-Hack bieten . Um zu beginnen, besuchen Sie einfach die Dreieck-Web-App und ändern Sie die Werte nach Ihren Wünschen.

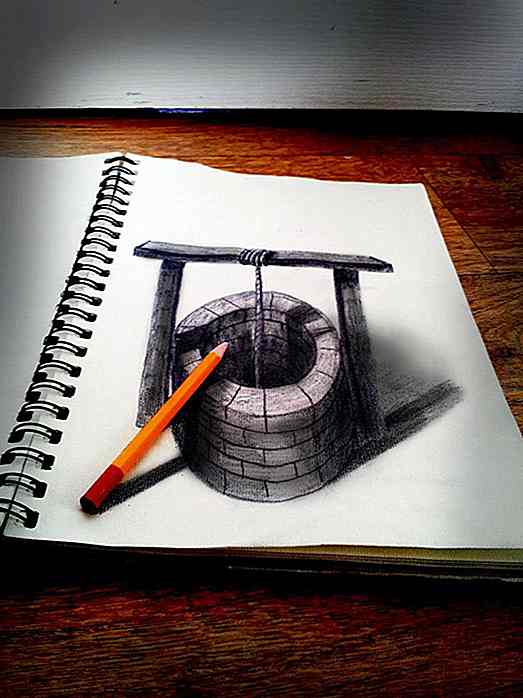
Atemberaubende Zeichnungen, die vor deinen Augen lebendig werden
Gute Kunst kann eine Vielfalt von Emotionen hervorrufen, aber großartige Kunst tut etwas mehr. Der aus den Niederlanden stammende Ramon Bruin ist ein bemerkenswert talentierter Künstler, der optische Illusionen auf Papier macht . Er hat sogar einen Namen dafür, 'Optical Illusionism'. Es ist eine Kombination aus Zeichnung, Fotografie und dem richtigen Kamerawinkel, der ihm den gewünschten Effekt verleiht.Sei

13 JavaScript-Bibliotheken zum Erstellen interaktiver und benutzerdefinierter Karten
Wir haben zuvor Google Map Maker und 10 weitere Tools vorgestellt, mit denen Sie Karten erstellen können. Wenn Sie jedoch stattdessen Javascript-Bibliotheken verwenden möchten, haben wir den Post für Sie. Hier sind die JS-Bibliotheken, die Sie verwenden können, um spezielle Kartenmarkierungen anzuzeigen, benutzerdefinierte Routenlinien zu zeichnen oder sogar einen Dialog anzuzeigen, wenn Sie den Mauszeiger auf bestimmte Punkte der Karte bewegen.Per