 de.hideout-lastation.com
de.hideout-lastation.com
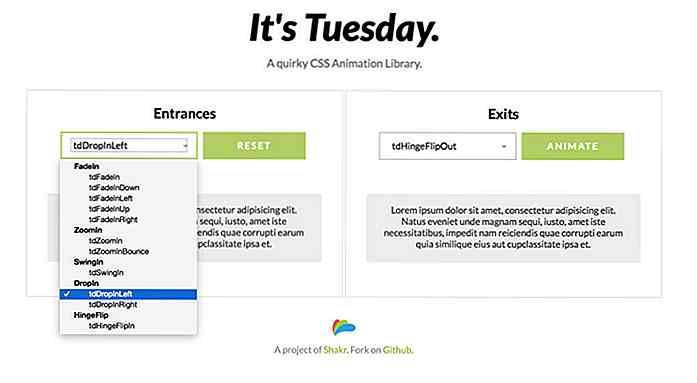
Tuesday.css ist The Hottest Animation Library Right Now
Sie sollten Animate.css bereits als primäre Animationsbibliothek unter Webdesignern kennen.
Aber da ist ein neues Kind namens " Tuesday", und es wird eine Webanimation mit Gewalt genommen .
Diese neue Bibliothek unterscheidet sich in Format und Implementierung nicht wesentlich. Aber der Dienstag kommt mit einer Handvoll neuer CSS-Animationen, die Sie nirgendwo sonst finden können .
Diese neuen Effekte sind viel subtiler und fügen sich sehr gut in eine Seite ein . Hier ist eine kleine Liste der Effekte, aus denen Sie auswählen können:
- Fade & erweitern
- Fade & schrumpfen
- Stempel & Bounce
- Abgewinkelte Schaukel
- Von links / rechts einfallen
- Squash / Strecken
- Scharnier
Wenn Sie diese Liste auf der Demo-Seite durchgehen, werden Sie feststellen, dass alle Effekte eines gemeinsam haben: Physik .
Sie alle fühlen sich den Grundlagen der Physik sehr realistisch und sie scheinen sich an die Gesetze der Schwerkraft zu halten . Keine dieser Animationen ist übertrieben oder fremdartig. Sie sind subtil, aber auffällig und noch wichtiger, sie sind glaubwürdig .
 Ich denke, dass der Dienstag eine der besten modernen CSS-Animationsbibliotheken ist, da er eine realistische Ansicht der Webanimation darstellt .
Ich denke, dass der Dienstag eine der besten modernen CSS-Animationsbibliotheken ist, da er eine realistische Ansicht der Webanimation darstellt .Wir sollten keine verrückten Interface-Effekte entwerfen, die sich wie ein wilder Daumen abheben. Täuschung ist immer der Name des Spiels, denn es erzeugt ein Gefühl der Interaktivität von jeder Benutzereingabe, ob es ein Klick oder ein Bildlauf ist.
Das Problem war schon immer, diese Animationen von Grund auf neu zu schreiben, damit sie genau richtig aussehen. Aber jetzt mit Dienstag können deine Sorgen direkt aus der Tür fliegen.
Laden Sie einfach eine Kopie von GitHub herunter und fügen Sie die .css Datei zu Ihrer Seite hinzu . Sie können die CDN-Version direkt von GitHub verwenden, wenn Sie nichts lokal herunterladen möchten.
Sobald dies Ihrer Webseite hinzugefügt wurde, fügen .animate einfach die .animate Klasse zusammen mit einer der proprietären Klassen an, die im GitHub-Repo aufgelistet sind. Ihr Code könnte etwa so aussehen:
Es ist Dienstag.
Sehen Sie sich die vollständige Dokumentation an, um eine Liste aller In / Out-Animationsklassen anzuzeigen .
Wenn Sie mit JavaScript arbeiten, können Sie diese Klassen auch dynamisch bei Klick / Hover-Ereignissen hinzufügen . Auf diese Weise können Sie die Animationsklasse nur hinzufügen, wenn ein Benutzer auf eine Schaltfläche klickt, die bei Klick scheinbar animiert wird.
Es gibt so viel, was Sie mit Dienstag tun können, und es ist wirklich die neue Animate.css für pragmatische UI-Animationen.
Werfen Sie einen Blick auf die Demo-Seite, um sie live in Aktion zu sehen, und Sie können mehr erfahren, indem Sie ihren "in the making" -Posten lesen, der darüber berichtet, wie das Shakr-Team am Dienstag erstellt hat.
![Verwandle dein Klassenzimmer in eine Zeitmaschine [Infografik]](http://hideout-lastation.com/img/tech-design-tips/461/turn-your-classroom-into-time-machine.jpg)
Verwandle dein Klassenzimmer in eine Zeitmaschine [Infografik]
Lehrer auf der ganzen Welt sind auf den Gedanken gekommen, Tech in Schulen einzuführen, und wir beziehen uns hier nicht nur auf Augmented Reality oder 3D-Druck. Diese Dinge sind nur Werkzeuge, die Lehrer benutzen können - es ist, was der Pädagoge damit macht, um die Lernerfahrung zu verbessern, die das Potential dieser Technologien, der Geräte und ihrer Inhalte wirklich entfesselt.Zum

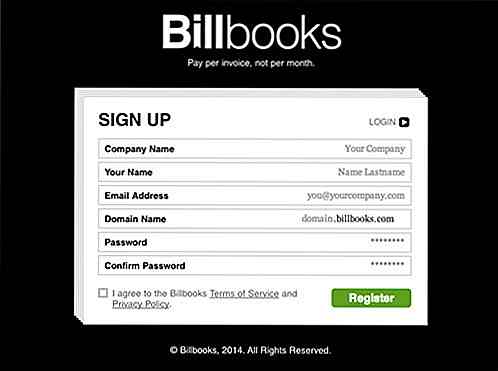
Erstellen, senden und verwalten Sie mühelos Rechnungen mit Billbooks
Die Fakturierung kann ein Schmerz sein, besonders wenn Sie ein Freiberufler sind, da Ihre Stärke in Schreiben, Entwerfen oder Webentwicklung und nicht im Rechnungswesen liegt. Dies manuell zu verwalten, wird Ihnen wahrscheinlich Kopfzerbrechen bereiten, insbesondere wenn Sie Zeit brauchen, um Fristen einzuhalten.



![Erste Schritte mit Webpack [Mit Beispielprojekt]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)