de.hideout-lastation.com
de.hideout-lastation.com
Erste Schritte mit Webpack [Mit Beispielprojekt]
Webpack ist ein Modulbündler, mit dem komplexe JavaScript-Anwendungen erstellt werden können. Seit der Entscheidung durch die React-Community als wichtigstes Tool für den Aufbau hat es sich stark entwickelt. Webpack ist weder ein Paket-Manager noch ein Task-Runner, da es einen anderen (fortgeschritteneren) Ansatz verwendet, aber sein Ziel ist es auch, einen dynamischen Build-Prozess einzurichten .
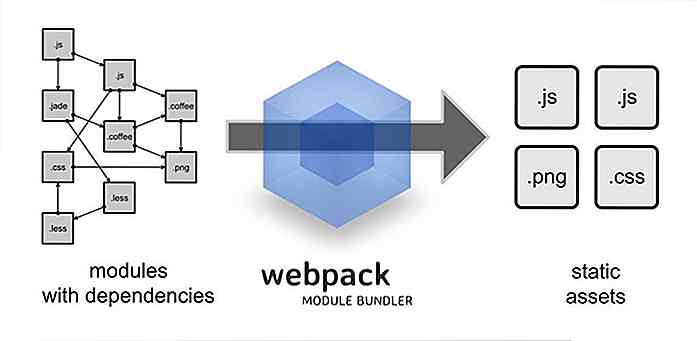
Webpack arbeitet mit Vanilla JavaScript. Sie können damit die statischen Assets einer Anwendung, z. B. Bilder, Schriftarten, Stylesheets und Skripts, in einer einzigen Datei bündeln und gleichzeitig alle Abhängigkeiten berücksichtigen .
Sie benötigen das Webpack nicht, um eine einfache App oder Website zu erstellen, die beispielsweise nur eine JavaScript- und eine CSS-Datei sowie einige Bilder enthält. Sie kann jedoch für eine komplexere Anwendung mit mehreren Assets und Abhängigkeiten lebensrettend sein.
 Webpack vs. Task Runner vs Browserify
Webpack vs. Task Runner vs Browserify Wie also stapelt sich Webpack im Vergleich zu anderen Build-Tools wie Grunt, Gulp oder Browserify?
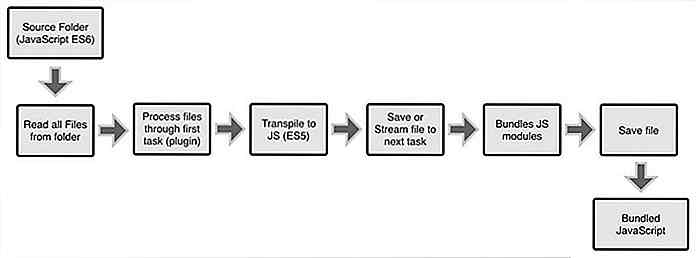
Grunt und Gulp sind Aufgabenläufer. In ihrer Konfigurationsdatei geben Sie die Aufgaben an und der Aufgabenläufer führt sie aus. Der Workflow eines Task Runner sieht im Prinzip so aus:
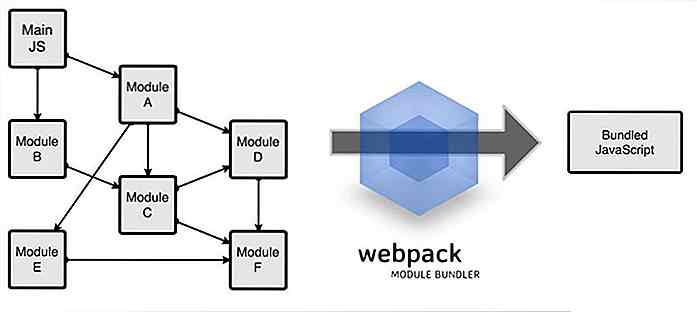
 Webpack ist jedoch ein Modulbündler, der das gesamte Projekt analysiert, eine Abhängigkeitsstruktur erstellt und eine gebündelte JavaScript-Datei erstellt, die für den Browser bereitgestellt wird.
Webpack ist jedoch ein Modulbündler, der das gesamte Projekt analysiert, eine Abhängigkeitsstruktur erstellt und eine gebündelte JavaScript-Datei erstellt, die für den Browser bereitgestellt wird. Browserify ist näher an Webpack als Task-Runner, da es auch einen Abhängigkeitsgraphen erstellt, jedoch nur für JavaScript-Module . Webpack geht noch einen Schritt weiter und bündelt nicht nur Quellcode, sondern auch andere Assets wie Bilder, Stylesheets, Schriften usw.
Browserify ist näher an Webpack als Task-Runner, da es auch einen Abhängigkeitsgraphen erstellt, jedoch nur für JavaScript-Module . Webpack geht noch einen Schritt weiter und bündelt nicht nur Quellcode, sondern auch andere Assets wie Bilder, Stylesheets, Schriften usw.Wenn Sie mehr darüber erfahren möchten, wie Webpack mit anderen Build-Tools verglichen werden kann, empfehle ich Ihnen zwei Artikel:
- Andrew Ray's Webpack: Wann und warum in seinem eigenen Blog
- Cory House's Browserify vs Webpack auf freeCodeCamp (mit tollen Illustrationen)
Die beiden obigen Abbildungen stammen aus den Webpack-Materialien des Pro React-Handbuchs, eine weitere Ressource, die einen Blick wert ist.
Vier Kernkonzepte von Webpack
Webpack hat vier Hauptkonfigurationsoptionen, die als "Kernkonzepte" bezeichnet werden und die Sie im Entwicklungsprozess definieren müssen:
- Eintrag - der Startpunkt des Abhängigkeitsgraphen (eine oder mehrere JavaScript-Dateien).
- Ausgabe - Die Datei, in die die Ausgabe gebündelt werden soll (eine JavaScript-Datei).
- Loader - Transformationen für die Assets, die sie zu Webpack-Modulen machen, damit sie zum Abhängigkeitsgraphen hinzugefügt werden können. Zum Beispiel wird
css-loaderfür den Import von CSS-Dateien verwendet. - Plugins - benutzerdefinierte Aktionen und Funktionen, die für das Paket ausgeführt werden . Zum Beispiel bettet das
i18n-webpack-plugindie Lokalisierung in dasi18n-webpack-plugin.
Loader arbeiten pro Datei vor der Kompilierung . Plugins werden am gebündelten Code am Ende des Kompilierungsprozesses ausgeführt .
Installieren Sie Webpack
Um Webpack zu installieren, öffnen Sie die Befehlszeile, navigieren Sie zu Ihrem Projektordner und führen Sie den folgenden Befehl aus:
npm init
Wenn Sie die Konfiguration nicht selbst vornehmen möchten, können Sie npm package.json Datei package.json mit den Standardwerten mit dem folgenden Befehl package.json :
npm einleiten -y
Als nächstes installieren Sie Webpack:
npm install webpack --save-dev
Wenn Sie die Standardwerte verwendet haben, sollte Ihre package.json Datei jetzt so aussehen (die Eigenschaften können in einer anderen Reihenfolge sein):
{"name": "_tests", "version": "1.0.0", "description": "", "main": "webpack.config.js", "Abhängigkeiten": {"webpack": "^ 3.6 .0 "}, " devDependencies ": {" webpack ":" ^ 3.6.0 "}, " scripts ": {" test ":" echo \ "Fehler: kein test angegeben \" && exit 1 "}, " keywords ": [], " Autor ":" ", " Lizenz ":" ISC "} Erstellen Sie die Konfigurationsdatei
Sie müssen eine webpack.config.js Datei im Stammordner des Projekts erstellen. Diese Konfigurationsdatei spielt eine zentrale Rolle, denn hier definieren Sie die vier Kernkonzepte (Einstiegspunkte, Ausgabe, Loader, Plugins).
Die Datei webpack.config.js enthält ein Konfigurationsobjekt, dessen Eigenschaften Sie angeben müssen. In diesem Artikel werden wir die vier Eigenschaften angeben, die den vier Kernkonzepten ( entry, output, module und plugin ) entsprechen, aber das Konfigurationsobjekt hat auch andere Eigenschaften.
1. Erstellen Sie die Einstiegspunkte
Sie können einen oder mehrere Einstiegspunkte haben . Sie müssen sie in der entry definieren.
Fügen Sie das folgende Code-Snippet in die Datei webpack.config.js . Es gibt einen Einstiegspunkt an :
module.exports = {Eintrag: "./src/script.js"}; Um mehr als einen Einstiegspunkt anzugeben, können Sie entweder das Array oder die Objektsyntax verwenden .
Erstellen Sie in Ihrem Projektordner einen neuen src Ordner und eine script.js Datei darin . Dies wird Ihr Einstiegspunkt sein . Fügen Sie zu Testzwecken einfach eine Zeichenfolge ein . Ich habe den folgenden verwendet (Sie können aber auch einen interessanteren verwenden):
const gruß = "Hallo. Ich bin ein Webpack-Starter-Projekt."; document.write (Begrüßung);
2. Definieren Sie die Ausgabe
Sie können nur eine Ausgabedatei haben . Webpack bündelt alle Assets in dieser Datei. Sie müssen die output folgendermaßen konfigurieren:
const path = require ("Pfad"); module.exports = {entry: "./src/script.js", Ausgabe: {Dateiname: "bundle.js", Pfad: path.resolve (__ Verzeichnisname, 'dist')}}; Die Eigenschaft filename definiert den Namen der gebündelten Datei, während die Eigenschaft path den Namen des Verzeichnisses angibt . Im obigen Beispiel wird die Datei /dist/bundle.js erstellt.
Obwohl dies nicht obligatorisch ist, ist es besser, die path.resolve() -Methode zu verwenden, wenn Sie die path definieren, da sie eine genaue path.resolve() gewährleistet (der absolute Pfad der Ausgabe wird nach verschiedenen Regeln in verschiedenen Umgebungen erstellt, löst die path.resolve() Diskrepanz). Wenn Sie path.resolve, müssen Sie das webpack.config.js oben in der Datei webpack.config.js .
3. Fügen Sie die Lader hinzu
Um die Loader hinzuzufügen, müssen Sie die Moduleigenschaft definieren. Im Folgenden fügen wir den babel-loader, mit dem Sie die ECMAScript 6-Funktionen in Ihren JS-Dateien sicher verwenden können:
const path = require ("Pfad"); module.exports = {entry: "./src/script.js", ausgabe: {filename: "bundle.js", pfad: pfad.resolve (__ dirname, 'dist')}, modul: {rules: [{test : /\.js$/, exclude: / (node_modules | bower_components) /, verwende: {loader: "babel-loader", Optionen: {Voreinstellungen: ["env"]}}}]}}; Die Konfiguration mag schwierig erscheinen, aber sie wird nur aus der Dokumentation von Babel Loader kopiert. Die meisten Lader haben entweder eine Liesmich-Datei oder irgendeine Art von Dokumentation, so dass Sie (fast) immer wissen, wie Sie sie richtig konfigurieren. Und die Webpack-Dokumente haben auch eine Seite, die erklärt, wie man module.rules konfiguriert .
Sie können so viele Lader hinzufügen, wie Sie benötigen, hier ist die vollständige Liste. Beachten Sie, dass Sie auch jeden Loader mit npm installieren müssen, damit sie funktionieren. Für den Babel Loader müssen Sie die erforderlichen Knotenpakete mit npm installieren:
npm installieren --save-dev babel-loader babel-core babel-voreingestellt-env webpack
Wenn Sie sich Ihre package.json Datei package.json, sehen Sie, dass npm der devDependencies Eigenschaft drei Babel-bezogene Pakete devDependencies, die sich um die ES6-Kompilierung kümmern.
4. Fügen Sie die Plugins hinzu
Um die Plugins hinzuzufügen, müssen Sie die Eigenschaft plugins angeben. Außerdem müssen Sie die Plugins einzeln benötigen, da es sich um externe Module handelt.
In unserem Beispiel fügen wir zwei Webpack-Plugins hinzu: das HTML-Webpack-Plugin und das Preload-Webpack-Plugin . Webpack hat ein schönes Plugin-Ökosystem, hier können Sie die vollständige Liste durchsuchen.
Um die Plugins als PreloadWebpackPlugin verwenden, erstellen Sie zwei neue Konstanten : HtmlWebpackPlugin und PreloadWebpackPlugin und verwenden Sie die Funktion require() .
const path = require ("Pfad"); const HtmlWebpackPlugin = require ("html-webpack-plugin"); const PreloadWebpackPlugin = require ("preload-webpack-plugin"); module.exports = {entry: "./src/script.js", ausgabe: {filename: "bundle.js", pfad: pfad.resolve (__ dirname, 'dist')}, modul: {rules: [{test : /\.js$/, exclude: / (node_modules | bower_components) /, benutze: {loader: "babel-loader", Optionen: {presets: ["env"]}}}]}, plugins: [neues HtmlWebpackPlugin (), neu PreloadWebpackPlugin ()]}; Genau wie bei Loadern müssen Sie auch die Webpack-Plugins mit npm installieren . Führen Sie die folgenden zwei Befehle in der Befehlszeile aus, um die zwei Plugins in dem Beispiel zu installieren:
npm html-webpack-plugin installieren --save-dev npm installieren --save-dev preload-webpack-plugin
Wenn Sie jetzt Ihre package.json Datei überprüfen, sehen Sie, dass npm die beiden Plugins der devDependencies Eigenschaft devDependencies .
Führen Sie Webpack aus
Führen Sie den folgenden Befehl in der Befehlszeile aus, um die Abhängigkeitsstruktur zu erstellen und das Bundle auszugeben :
Webpaket
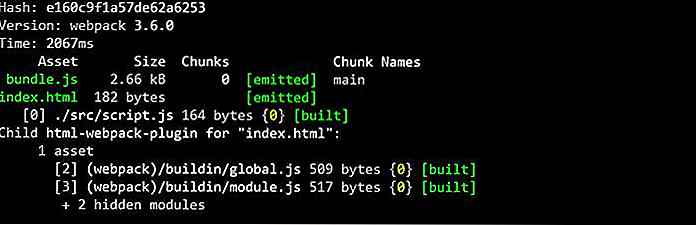
Webpack benötigt in der Regel ein bis zwei Minuten, um das Projekt zu erstellen. Wenn Sie fertig sind, sehen Sie eine ähnliche Nachricht in Ihrem CLI:
 Wenn alles gut gegangen ist, hat Webpack einen Ordner namens
Wenn alles gut gegangen ist, hat Webpack einen Ordner namens dist im Stammverzeichnis Ihres Projekts erstellt und die beiden gebündelten Dateien ( bundle.js und index.html ) darin bundle.js .Github Repo
Wenn Sie das gesamte Projekt auschecken, herunterladen oder aufteilen möchten, werfen Sie einen Blick auf unser Github Repo.

Top 15 aktuelle Selfies, die du wissen musst
Das Wort "Selfie" ist heutzutage so populär, dass es sogar Songs darüber gibt. Immerhin wurde es von Oxford Dictionaries 2013 zum Internationalen Wort des Jahres erklärt. Egal, ob Sie es lieben oder hassen, Selfies werden wahrscheinlich für eine Weile da sein.Es gibt sogar viele Selfies, die aus den einen oder anderen Gründen in die Schlagzeilen kommen. Hie

8 Nichtregierungs-Raumfahrtunternehmen, die nach den Sternen streben
Der Raum ist groß. Sehr groß. Und bis vor kurzem war die Weltraumforschung ein Bereich, an dem nur die Regierungen der Welt beteiligt waren, da sie über die Fähigkeiten und Ressourcen verfügten, um eine solche Aufgabe zu übernehmen. Selbst dann können nur einige wenige aufgrund der Zeit und des Geldes, die sie benötigen, in den Weltraum starten .Heute s
![So wandeln Sie den WM-Spielplan in Ihre Zeitzone um [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/609/how-convert-world-cup-match-schedule-your-time-zone.jpg)