de.hideout-lastation.com
de.hideout-lastation.com
Diese Website bietet großartige Produktdesign-Ressourcen an einem Ort
Ob Sie digitale Apps oder Websites oder gar technische Produkte entwerfen, der Begriff "Produktdesigner" kann für fast alles gelten.
Produktdesign kann auf viele Arten beschrieben werden, aber die meisten UI / UX-Jobs überlappen sich in einem ähnlichen Bereich. Wenn Sie mehr über die Produktdesign-Welt erfahren möchten, empfehle ich Ihnen, mit Product Disrupt zu beginnen .
Es ist eine kostenlose Seite von Ressourcen, die vom Produktdesigner Darshan Gajara kuratiert und für die ganze Welt geteilt wird.
Ich würde dies nicht als eine definitive Liste von Ressourcen bezeichnen, noch ist es der einzige Satz von Dingen, die Sie als Produktdesigner wünschen. Aber die Liste ist ziemlich lang und es deckt eine große Vielfalt von Gegenständen ab :
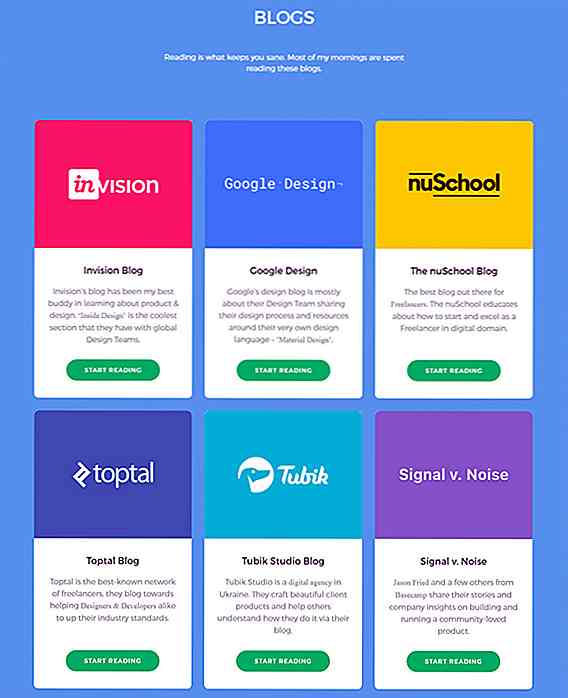
- Blogs
- E-Mail-Newsletter
- Produktdesigner
- Inspirations-Websites
- Werkzeuge / Web Apps
- Design-Software
Jedes Produkt enthält einige Informationen darüber, warum dieses Produkt / diese Website für einen Designer nützlich ist . Und viele Links zu einzelnen Websites, auf denen Sie mehr erfahren können.
Sie finden eine Menge Websites in der Liste der Designer, die Links zu ihren Portfolio-Sites und Social Accounts enthält .
Wenn Sie nach einer großen Liste von Produktdesign-Ressourcen suchen, um mit dieser Community zu beginnen, dann ist Product Disrupt eine Website, die Sie als Lesezeichen speichern möchten.
Es hat sogar einen Twitter-Account mit häufigen Posts über die Produktdesign-Community .
Sie können den Account mit Vorschlägen für andere Produkte oder Fragen zur Produktdesignbranche als Ganzes kontaktieren. Definitiv, eine der besten Ressourcen da draußen und es ist 100% kostenlos für alle .
 Wenn Sie spezifischere Fragen haben, können Sie den Ersteller der Seite auf Twitter @WeirdoWizard benachrichtigen, wenn Sie eine brennende Frage haben oder Vorschläge für Änderungen an der Seite machen möchten.
Wenn Sie spezifischere Fragen haben, können Sie den Ersteller der Seite auf Twitter @WeirdoWizard benachrichtigen, wenn Sie eine brennende Frage haben oder Vorschläge für Änderungen an der Seite machen möchten.So oder so, dies ist ein starkes Plus für Produktdesigner oder aufstrebende Designer aller Könnensstufen .

Zeige WordPress Widgets bedingt insbesondere Seiten an
Wenn Sie WordPress verwenden, können Sie mit Widgets in der Seitenleiste zusätzlichen Inhalt hinzufügen. WordPress bietet standardmäßig eine Reihe von Widgets zum Anzeigen von Post-Kategorien, Tag-Clouds, Suche und Kalender. Nach den WordPress-Standardthemen wie TwentyTen und TwentyTwelve werden Widgets auf allen Seiten angezeigt - Homepage, Post, Seite und Archiv.Aber

7 Prototyping Tools für Webdesigner
Kennen Sie den Unterschied zwischen Drahtmodell, Modell und Prototyp ? Diese drei Begriffe werden oft synonym verwendet, um dasselbe zu bedeuten. Das Problem ist, du solltest nicht.Ein Drahtmodell ist eine statische Darstellung eines Designs mit geringer Wiedergabetreue . Es gibt einen Überblick über das Aussehen oder die Form eines vorgeschlagenen Designs, aber nicht dessen Funktionalität oder Gefühl. Ei