de.hideout-lastation.com
de.hideout-lastation.com
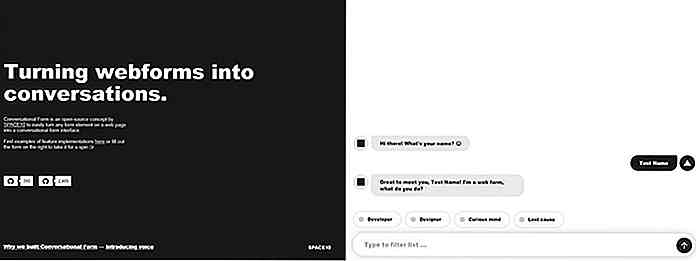
Verwandeln Sie herkömmliche Webformulare in Konversationen mit diesem Skript
Wenn Sie jemals Ihre Webformulare personalisieren wollten, dann werden Sie das von SPACE10 erstellte Conversational Form-Skript lieben.
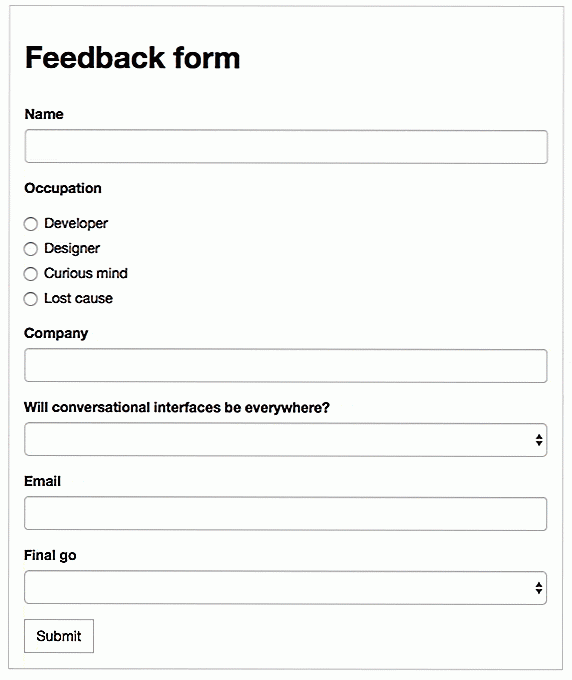
Dieses Skript konvertiert automatisch alle Ihre Eingabefelder in Q & A Chat-Nachrichten . Die Schnittstelle ändert sich auch in ein SMS-Typ-Textfeld, in dem der Benutzer seine Antworten eingibt und das Chat-Skript antwortet.
Ich werde der Erste sein, der sagt, dass das nicht für alle nützlich ist . Es bietet nicht die beste Benutzererfahrung für jede Website, aber es ist definitiv eine einzigartige Idee, die ich noch nirgendwo anders gesehen habe.
 Sie können einen Blick auf die Live-Demo werfen, um zu sehen, wie es funktioniert und wie es auf Ihrer Website aussehen wird.
Sie können einen Blick auf die Live-Demo werfen, um zu sehen, wie es funktioniert und wie es auf Ihrer Website aussehen wird.Dies ist nur ein Beispiel dafür, was Sie mit diesem Chat-Skript tun können, und es bietet sicherlich eine Menge Anpassung für Entwickler .
Sie müssen nur ein JS-Skript in Ihre Seite einfügen (keine Abhängigkeiten) und dann Ihr Formular mit benutzerdefinierten Attributen einrichten. Diese werden ausführlich im Haupt-GitHub Repo behandelt, das auch einen Download-Link für das gesamte Skript enthält.
Der Chatbot speichert automatisch Antworten von jeder Frage und speichert diese Antworten dann in den HTML-Eingabefeldern. Ziemlich cool oder?
Sie können mehr über diesen Prozess im einleitenden Blog-Eintrag des Unternehmens lesen, der beschreibt, wie sie die Idee und wie sie dieses Skript erstellt haben.
 Mit benutzerdefinierten Optionen können Sie Emojis, verwandte Bilder oder sogar benutzerdefinierten Text mit Stilen wie fett formatierten Elementen oder Anker-Links hinzufügen.
Mit benutzerdefinierten Optionen können Sie Emojis, verwandte Bilder oder sogar benutzerdefinierten Text mit Stilen wie fett formatierten Elementen oder Anker-Links hinzufügen.Dies ist wirklich eine der dynamischsten Webform-Erfahrungen, die ich je gesehen habe. Es bringt Custom UI Design auf eine ganz neue Ebene. Und dies zeigt definitiv, wie weit das Web in ein paar Jahrzehnten fortgeschritten ist.
Für eine Live-Demo sollten Sie unbedingt die Conversational Forms-Seite mit einem Link zum GitHub-Repo und einem Live-Download-Link besuchen.
Außerdem ist das Ganze unter der MIT-Lizenz veröffentlicht, so dass es kostenlos auf jeder Website verwendet werden kann.

5 Android Apps für weniger Sperrbildschirm
Der Sperrbildschirm ist eine wesentliche und redundante Funktion des Smartphones. Auf der einen Seite ist es wichtig, dass Sie sich nicht versehentlich an jemanden wenden oder eine App starten, und verhindert unbefugten Zugriff auf Ihr Telefon. Auf der anderen Seite ist der Sperrbildschirm eine zusätzliche (aber frustrierende) Sache, die Sie umgehen müssen, um zu den Apps zu gelangen, die Sie brauchen .A

Survive Office: 7 (Mehr) Tipps für den Aufstieg Corporate Ladder
Klicken Sie hier, um Teil I zu lesen.Wir verbringen ungefähr ein Viertel unseres Lebens damit zu arbeiten. Abgesehen davon, dass sie sich für einen Job entscheiden, der Essen auf den Tisch bringt und unsere Rechnungen bezahlt, suchen die meisten von uns auch nach einer Karriere mit Sinn in unserem Leben, die wir täglich gerne und leidenschaftlich tun. E