de.hideout-lastation.com
de.hideout-lastation.com
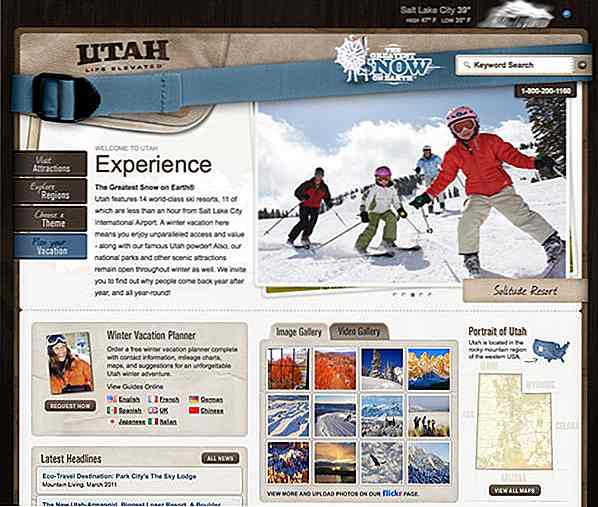
Dieser kluge Trick bringt Besucher zurück, wenn sie weg weg Tab
Wie oft öffnest du einen Artikel, überfliegst ein paar Sätze und klickst dann weg, um einen anderen Tab zu durchsuchen? Ich bin täglich schuldig. Es ist nicht so einfach, die Aufmerksamkeit eines Besuchers zu behalten, und deshalb kann das Do not Go-Skript so wertvoll sein.
Wenn Sie dieses Skript zu Ihrer Seite hinzufügen, können Sie das Favicon und den Seitentitel Ihrer Website automatisch aktualisieren, wenn die Seite gerade nicht angezeigt wird.
Sie können hier eine Live-Demo sehen und es ist ziemlich einfach. Öffnen Sie einfach die Seite in Ihrem Browser und wechseln Sie zu einem anderen Tab. Innerhalb weniger Sekunden ändert sich das Seiten-Favicon mit dem Titel .
Dies alles geschieht dynamisch mit JavaScript, so dass sich alles ändert, sobald die Seite wieder aktiv ist. Wie Sie sich vorstellen können, ist dieses Skript sehr einfach einzurichten .
Es erfordert drei Einstellungen :
- Titel - der neue Seitentitel
- Favicon - die neue Favicon-URL
- Timeout - Gesamtverzögerung (in Sekunden), nachdem der Benutzer den Wechsel vorgenommen hat
Beachten Sie, dass der einzige erforderliche Wert der Titel ist. Sie können das Favicon gleich belassen und Sie können das Timeout ganz überspringen, sodass sich die Titelleiste sofort ändert.
Hier ist ein Codebeispiel, wie das Setup aussieht.
dontGo ({title: 'Alternativer Titeltext hier!', faviconSrc: 'Pfad / zu / Alternative / favicon.ico', Timeout: 5000 // 5 Sekunden}); Das Einrichten des Do not Go-Skripts könnte nicht einfacher sein. Es ist über npm, Bower und Yarn verfügbar und wird auch auf dem GitHub CDN gehostet, das direkt aus dem Hauptrepo stammt.
Dieses lustige Skript kann eine gute Möglichkeit sein, Leser auf Ihre Website zu locken und letztendlich die Absprungraten zu verringern . Um mehr zu erfahren, besuchen Sie einfach das Haupt-GitHub Repo und lesen Sie die Dokumentation durch.

Mit dem Lytro Illum können Sie Bilder nach der Aufnahme neu fokussieren
Fotografie gibt es schon lange, aber in den letzten Jahren gab es kaum Fortschritte . Sicher, die Sensoren in unseren Kameras und DSLRs werden immer besser und wir bekommen coole Technologien wie WiFi-Konnektivität, aber das Medium hat sich nicht viel verändert. Wir erfassen immer noch flache 2D-Bilder .

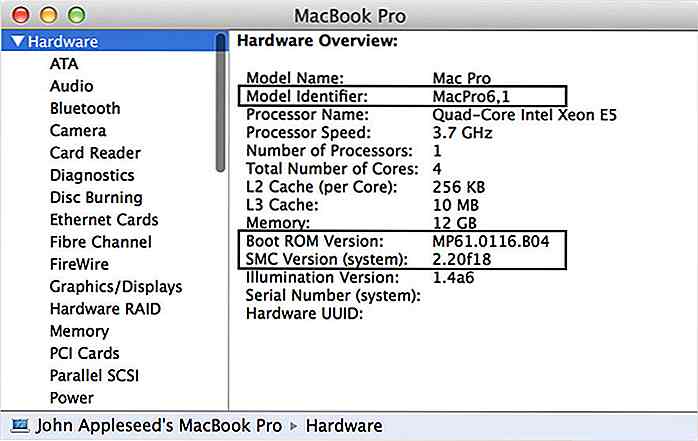
So installieren Sie Windows auf Ihrem Mac, wenn alles andere fehlschlägt
Ich habe einen 2011 iMac und ich habe Windows erfolgreich darauf installiert. Der Prozess war extrem einfach. Ich habe meine Windows-Festplatte geöffnet und Bootcamp laufen lassen. Vor kurzem musste ich neu installieren und ich fand, dass mein eingebauter Superdrive defekt ist. Die Installation von Windows wurde im Handumdrehen zum Albtraum.