 de.hideout-lastation.com
de.hideout-lastation.com
Vital CSS - Ein minimal invasives Web-Framework
Bewegen Sie sich über Bootstrap, da sich ein neues CSS-Framework in der Stadt befindet. Es nennt sich Vital und streift die Frontend-Entwicklung auf das Wesentliche ab .
Vital kommt nur mit CSS und hat keine JavaScript-Bibliotheken oder Abhängigkeiten . Und das Vital.css-Stylesheet ist nur 31 KB verkleinert, einschließlich Icon-Fonts.
Die CSS-Datei von Just Bootstrap beträgt allein etwa 118 KB. Vital ist fast 1/4 der Größe von Bootstrap! Es wurde für Entwickler entwickelt, die nur eine schnelle Lösung für ihr nächstes Projekt benötigen .
Vital ist ein vollständig Open-Source-Framework mit allen verfügbaren Code auf GitHub zu prüfen.
Alles wird mit Sass für CSS und Slim für HTML erstellt . Aber das ist nur für die Entwicklung, also wenn Sie Vital für die Produktion verwenden, können Sie einfach das reine CSS direkt exportieren .
Die neuesten Versionen stehen auf der Releaseseite zum Download zur Verfügung und enthalten den CSS-Code sowie benutzerdefinierte Symbolschriften . Außerdem finden Sie auf der GitHub-Seite zahlreiche HTML- und CSS-Demos und einige grundlegende Dokumentationen .
Aber die wirklich guten Sachen finden Sie auf der Komponentenseite . Hier finden Sie alles, was Sie über Vital erhalten, einschließlich Raster, Typografie, Schaltflächen, Loader, Tabellen, Tabs, Formulareingaben und vieles mehr.
 Keine dieser Funktionen ist auf JavaScript angewiesen, was ein großer Vorteil ist. Zugegeben, Sie können mehr mit JavaScript machen, aber es ist nett, sich beim Frontend nicht um JS zu kümmern.
Keine dieser Funktionen ist auf JavaScript angewiesen, was ein großer Vorteil ist. Zugegeben, Sie können mehr mit JavaScript machen, aber es ist nett, sich beim Frontend nicht um JS zu kümmern.Sie können jedes Element auf der Komponentenseite neu erstellen, indem Sie nur eine CSS-Klasse verwenden . Diese Klassen können etwas automatisiert werden, wenn Sie Slim verwenden, daher gibt es einen leichten Vorteil für Sass / Slim Benutzer.
Aber Vital kann gut für jeden Entwickler mit etwas HTML / CSS Erfahrung funktionieren. Es ist ein völlig freier Rahmen und es ist viel leichter als die Alternativen.
Um mehr zu erfahren, besuchen Sie die Vital-Homepage oder lesen Sie in diesem Artikel, der von Vital-Entwicklern geschrieben wurde, warum sie das Framework und die Probleme, die es lösen soll, erstellt haben .

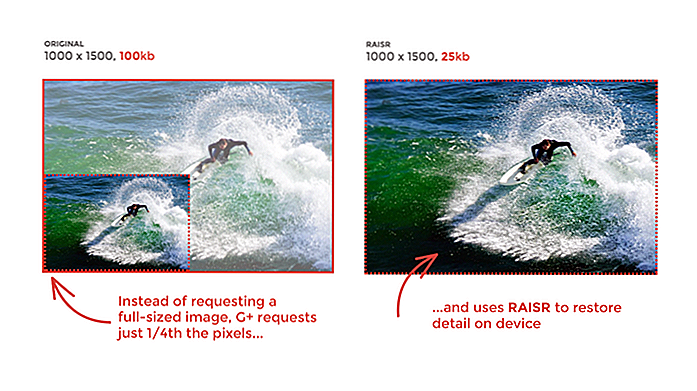
RAISR ist Googles neue Bildkomprimierungstechnologie für Google+
Das Betrachten von hochauflösenden Fotos auf Ihrem Smartphone ist nicht gerade ideal, besonders wenn Ihre mobilen Daten begrenzt sind. Um Sie bei der Einsparung von Bandbreiten- und Datenkosten zu unterstützen, hat Google ein neues maschinell lernendes Bildkomprimierungssystem auf Google+ implementiert.D

15 Super Startup-Büros, die Sie sehen müssen
Das berühmte Design von Googleplex und all den anderen Google-Niederlassungen weltweit hat wahrscheinlich viele Startup-Unternehmen dazu inspiriert, mit kreativen und dynamischen Büros für ihre eigenen Mitarbeiter Schritt zu halten. Schließlich bedeutet ein neues Unternehmen einen Neuanfang und was könnte man besser tun, als den Raum so zu gestalten, dass das Unternehmen präsentiert wird ...Wer



