de.hideout-lastation.com
de.hideout-lastation.com
Zehn Living Style Guide Tools für Webdesigner - Best of
Ein Living Style Guide ist eine Dokumentation von UI-Elementen und -Mustern, die von einer Site oder Anwendung gesammelt wurden, um Entwicklern die Verwendung konsistenter Stile für ihr gesamtes Projekt zu ermöglichen . In der Vergangenheit haben Entwickler manuell Styleguides erstellt, was eine Menge Arbeit bedeutet. Nach einer Weile begannen sie, den Workflow zu automatisieren, und Style-Guide-Tools, die Front-End-Code in gut organisierte UI-Bibliotheken umwandeln, haben begonnen zu erscheinen.
Living Style-Guides unterscheiden sich von Code-Style-Guides, da diese Regeln zum Schreiben von lesbarem und wartbarem Code enthalten, während Living-Style-Guides Sammlungen von Front-End-Patterns wie CSS-Klassen für Schaltflächen, Widgets und typografische Elemente sind . Code-Style-Guides gewährleisten Code-Konsistenz, während Living Style-Guides die visuelle Konsistenz einer Site sicherstellen.
In diesem Beitrag haben wir 10 nützliche Tools zusammengestellt, mit denen Sie Ihren eigenen Lebensstil erstellen können .
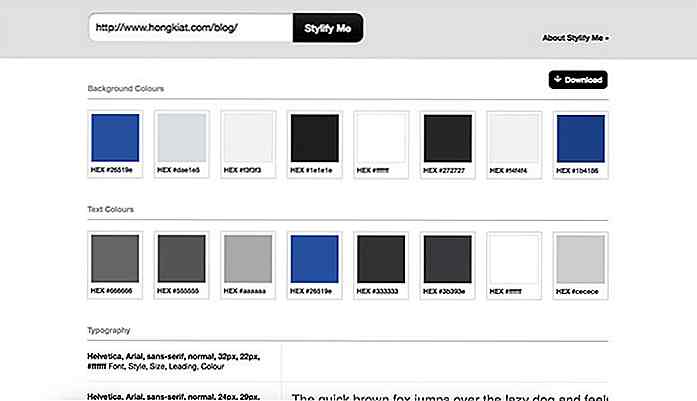
1. Stilisieren Sie mich
Dieses Tool macht viel Spaß: Fügen Sie einfach den Link der Website ein, die Sie analysieren möchten, und sehen Sie zu, wie der Style Guide mit einem Mausklick generiert wird. Mit Stylify Me erhalten Sie schnell einen Überblick über die Muster einer Site, einschließlich Farben, Schriftarten, Größe und Abstand. Sobald der Vorgang abgeschlossen ist, können Sie den Style Guide in PDF herunterladen .
 2. Hersteller
2. Hersteller Mit Fabricator können Sie Ihr eigenes UI-Toolkit erstellen, Ihr Designsystem organisieren und aus Ihrem Toolkit-Code einen Style Guide erstellen. Wenn Sie in einem Team arbeiten, können Sie die Dokumentation in Markdown schreiben, um anderen Entwicklern die Verwendung zu erleichtern. Es kann Ihnen helfen, Ihre Design- / Codierroutine so zu organisieren, wie Sie es möchten.
 3. Versorge dich
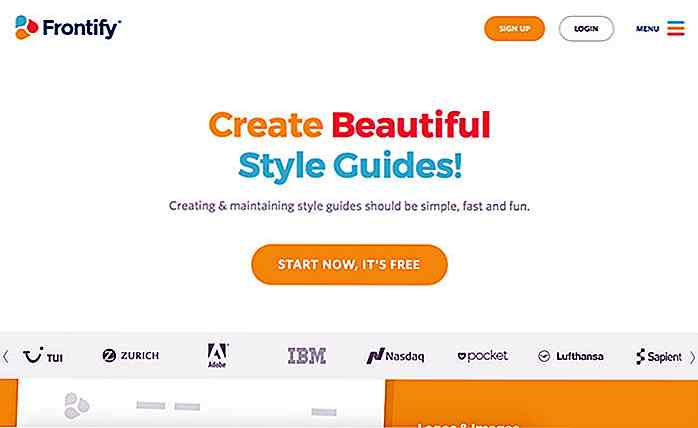
3. Versorge dich Frontify umfasst alles von digitalen Modellen bis zum Drahtbild. Sie haben auch ein Style-Guide-Tool, das einen sauberen minimalistischen Design-Prozess ohne Aufwand bietet. Sie können sich kostenlos registrieren und alle notwendigen Informationen manuell eingeben. Der Prozess sollte Farbpalette, Schriftart, Symbole, Logos, möglicherweise Slogans oder bevorzugte Web-Kopie enthalten.
 4. Aigis
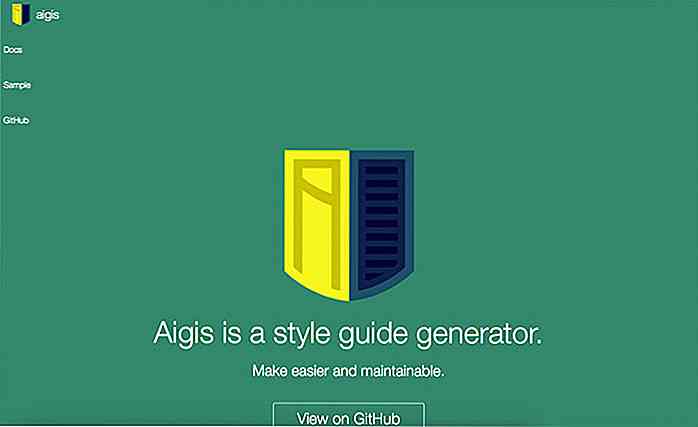
4. Aigis Mit Aigis können Sie .scss aus beliebigen Textdateien generieren (zB .css, .scss, .styl, .md ). Sie können auch Dokumentation in Markdown schreiben und Ihr Websitethema anpassen.
 5. Hologramm
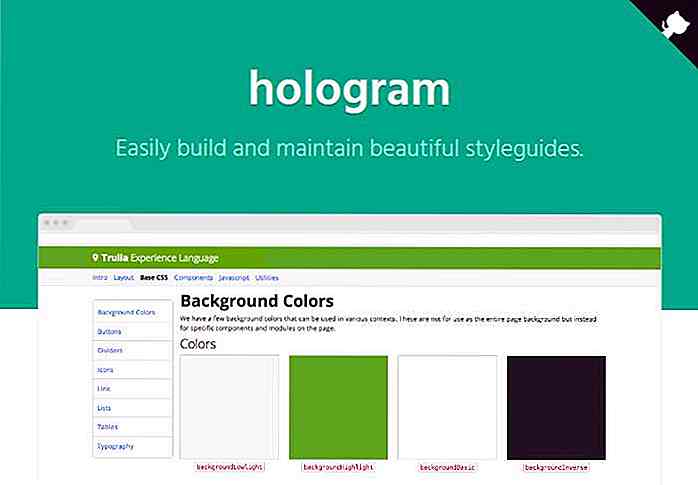
5. Hologramm Hologram wurde von Trulia entwickelt und ist eine großartige Lösung zum Erstellen von Style Guides. Es ist ein Ruby-Juwel, das Kommentare in Ihrem CSS analysiert, um tolle Style-Guides zu erstellen. Hologram verfügt über ein Vorlagensystem mit einigen grundlegenden Stilen und Navigation, um Ihren Style Guide noch einfacher zu gestalten.
 6. Stillegung
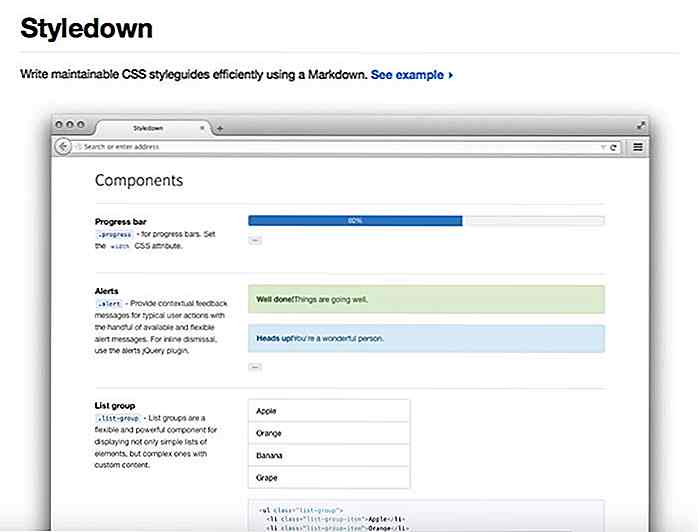
6. Stillegung Mit Styledown können Sie problemlos CSS-Style-Guides schreiben, da es sich um einen Markdown-basierten Style-Guide-Generator handelt . Es funktioniert mit den meisten Web-Entwicklungs-Setups, da es plattformneutral ist. Es erfordert sehr wenig, um es zum Laufen zu bringen. Außerdem sind die Kommentare, die Sie Ihrem CSS hinzufügen müssen, sehr minimal. Sie können Ihre CSS-Dokumentation entweder in Inline-CSS-Kommentaren oder als separate Markdown-Datei erstellen.
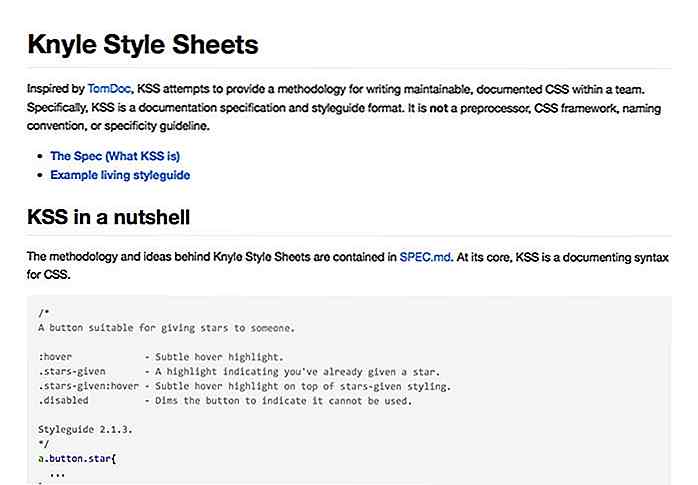
 7. KSS
7. KSS KSS (Knyle Style Sheets) ist in erster Linie eine Dokumentationsspezifikation und ein Style Guide-Format, das seine eigene Kommentarsyntax hat . KSS enthält auch eine Ruby-Bibliothek, die mit den KSS-Richtlinien dokumentierte .sass, .scss und .css Dateien in einer .sass .scss analysiert. KSS richtet sich an fortgeschrittene Benutzer und professionelle Teams. Um einen Style Guide zu generieren, sind Programmierkenntnisse erforderlich.
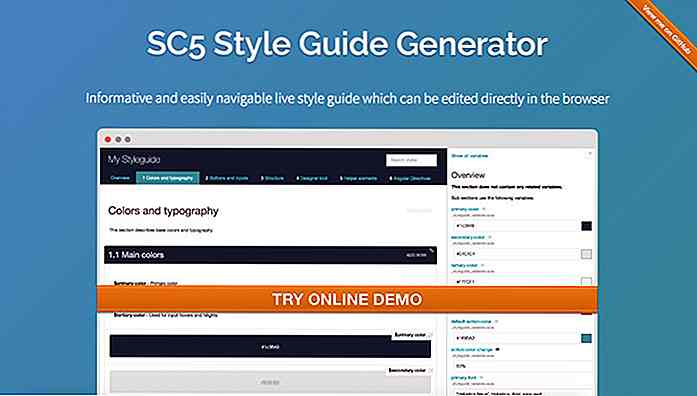
 8. SC5 Style Guide Generator
8. SC5 Style Guide Generator Mit dem SC5 Style Guide Generator können Sie Style Guides direkt in Ihrem Browser erstellen und bearbeiten. Es basiert auf KSS und enthält einige coole Funktionen wie eine AngularJS-gestützte Benutzeroberfläche, mit der Sie Ihre Stile anzeigen, durchsuchen und testen können. SC5 verwendet die gleiche Dokumentnotation wie KSS. Es unterstützt SASS, LESS, PostCSS und reine CSS Stylesheets.
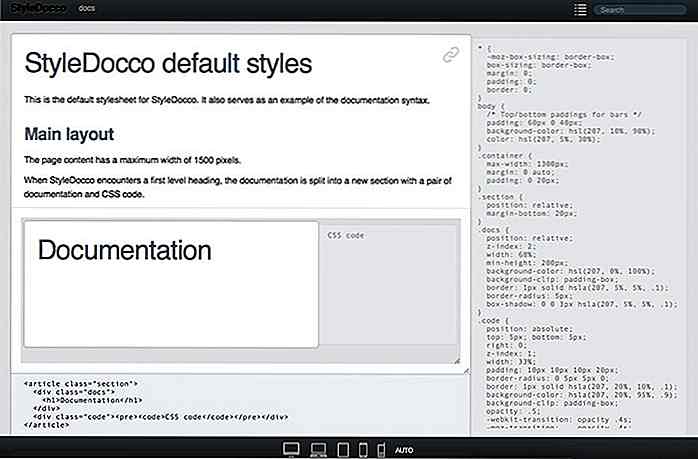
 9. Styledocco
9. Styledocco StyleDocco ist eine praktische Node.js-App, die Style-Guides aus Ihren Stylesheets erstellt . Sie können es mit npm installieren. Im generierten Styleguide zeigt StyleDocco eine Vorschau mit den von Ihnen angewendeten Stilen und ein Beispiel für den HTML-Code.
Auf der Startseite von StyleDocco finden Sie zwei Style Guide-Beispiele, von denen eines aus einem Standard-Stylesheet und das andere aus einer Bootstrap-Site generiert wird. Die Beispiele können Ihnen auch dabei helfen, die von SytleDocco verwendete Dokumentationssyntax zu verwenden.
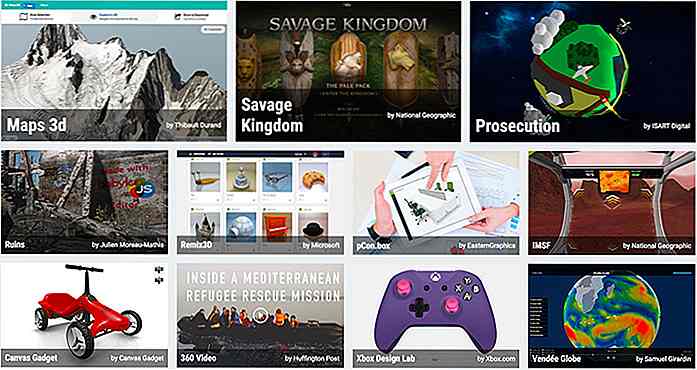
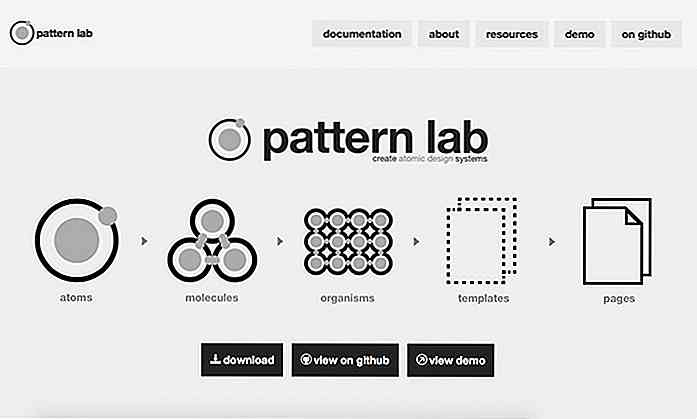
 10. Musterlabor
10. Musterlabor Pattern Lab ist eine Sammlung von Tools, mit denen Sie ein modulares Designsystem erstellen können . Pattern Lab ist ein benutzerdefinierter statischer Site-Generator, der alle Stilelemente einer Site zusammenfügt und Vorlagen und Seiten daraus erstellt. Es kann als Pattern-Bibliothek und als Frontend-Style-Guide Ihres Projekts dienen. Pattern Lab ermöglicht es Ihnen, Ihre Stilkomponenten gleichzeitig abstrakt und im Kontext zu sehen .


10 tolle Notebooks, die Sie kaufen können
Digitale Notiz-Apps funktionieren nicht für jeden, wenn es um die Organisation Ihrer täglichen Routine geht. Bei manchen Menschen verursachen zu viele Signaltöne, Warnungen und Benachrichtigungen Ablenkung und daher fühlen sie sich wohler bei der Verwendung eines Notizbuchs oder eines Planers, um ihre Notizen und Aufgabenlisten aufzuschreiben .Auß

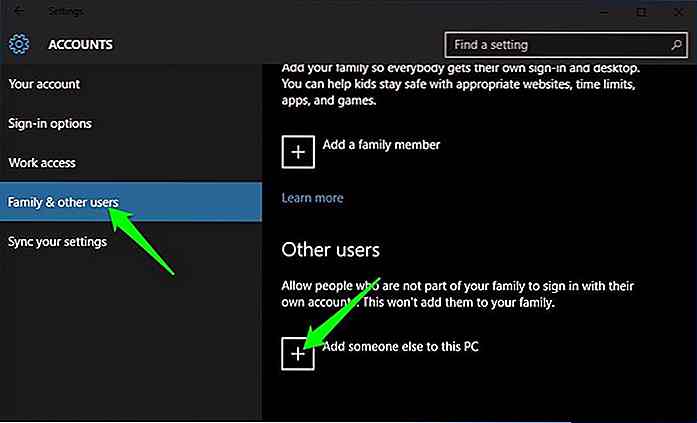
So führen Sie mehrere Instanzen eines Windows-Programms aus
Das Ausführen mehrerer Instanzen von Programmen und Dateien erhöht die Produktivität. Bei vielen Programmen können Sie jedoch nicht mehr als ein Fenster öffnen und einen Fehler anzeigen oder das aktive Fenster öffnen, wenn Sie versuchen, sie zweimal auszuführen.Glücklicherweise gibt es einige Problemumgehungen, diese Einschränkung zu umgehen, je nachdem, welche Art von Programm Sie mehrmals gleichzeitig öffnen möchten.In diesem