 de.hideout-lastation.com
de.hideout-lastation.com
Zehn Wireframe-Kits, die Sie kostenlos herunterladen können
Als Designer durchlaufen Sie mehrere Schritte, während Sie an Ihrem Projekt arbeiten, von der Gestaltung Ihrer Ideen auf Papier über die Erstellung von Wireframes bis hin zur endgültigen Veredelung Ihres Prototyps . Wenn Sie viele Projekte haben, wird es einige Zeit dauern, um alles von Grund auf neu zu erstellen.
In diesem Beitrag haben wir 10 Drahtgitter-Kits zusammengestellt, die Sie beim Drahtbild-Prozess unterstützen können . Mit diesen Kits können Sie schneller und effektiver arbeiten und ab sofort können Sie auch Ihr Projekt starten und den UX-Design-Workflow beschleunigen .
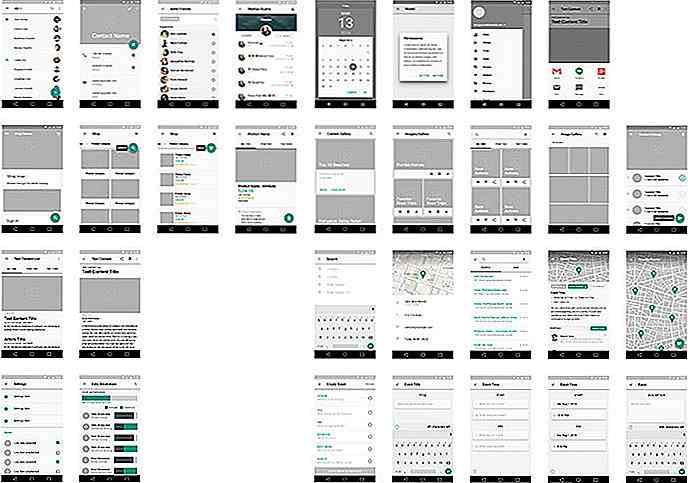
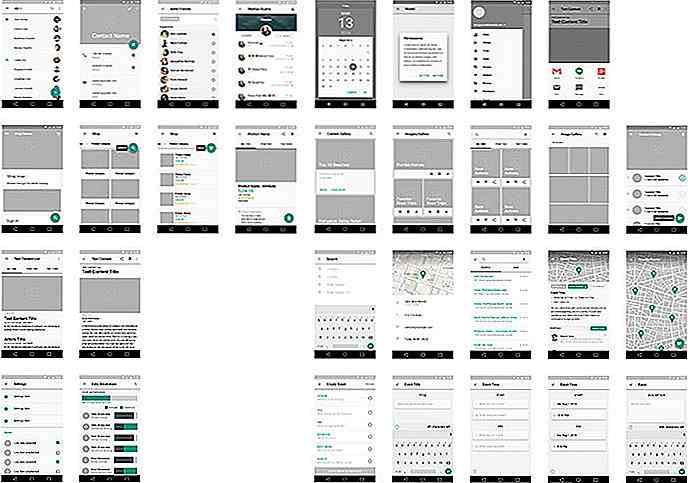
Material Design Drahtmodellkit
Dieses Material Design Wireframe Kit ist eine so massive Zusammenstellung geworden, dass der Schöpfer es auf einer Dropbox hosten muss, um es für alle verfügbar zu machen. Bisher wurden 41 Bildschirme bereitgestellt, darunter der Kontaktbildschirm, E-Commerce, Textinhalt, Seiteneinstellungen und mehr. Laden Sie die Sketch-Datei hier herunter.

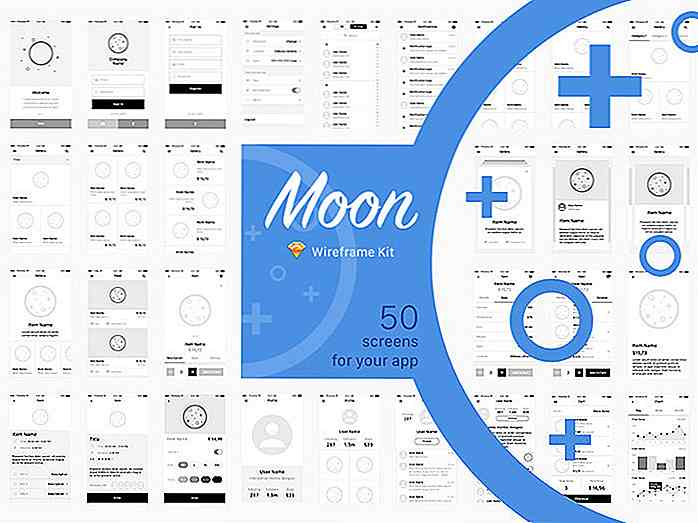
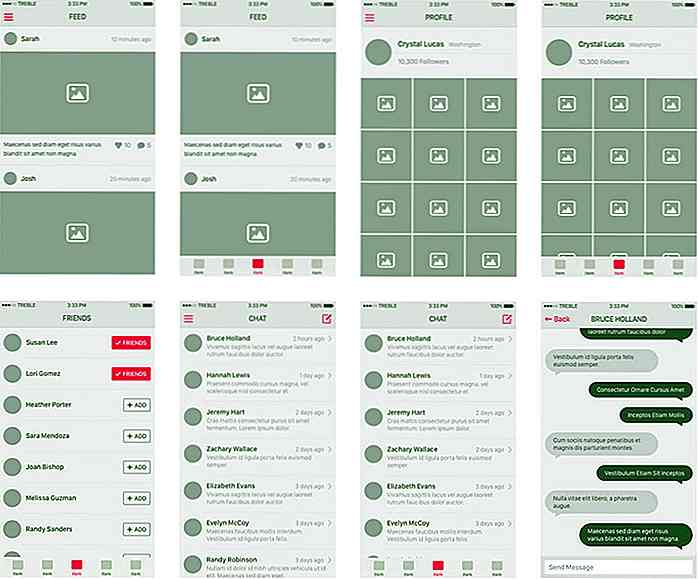
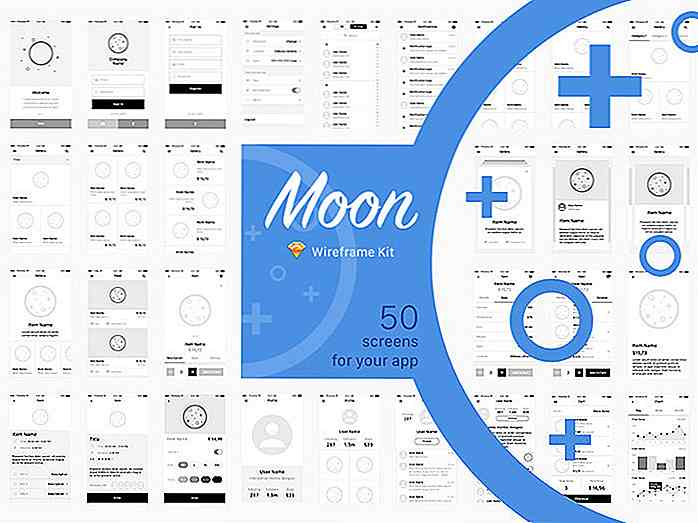
Moon Drahtmodellkit
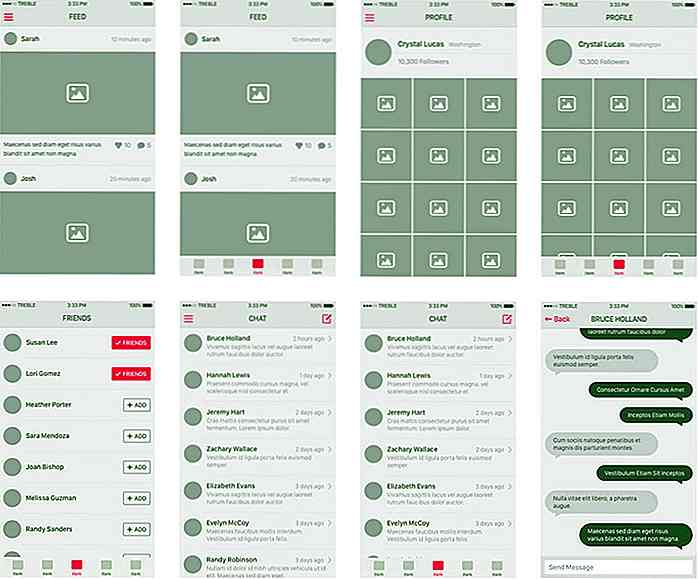
Hier sind 50 Bildschirme, die in deinem nächsten App-Design-Projekt verwendet werden können. Das Kit enthält Begrüßungsbildschirme, Anmelde- und Anmeldeelemente, Menü, Einstellungen, Feed-Galerie, Artikeldetails und mehr. Dieses tolle Set von George Frigo. Die auf Sketch verfügbaren Dateien und die gezippte Datei können hier heruntergeladen werden.

Mobiler Drahtmodellkit
Das Mobile Wireframe Kit enthält das am häufigsten verwendete UI-Element im Design mobiler Apps, das aus 20 Bildschirmen und 50 mobilen UI-Elementen besteht . Die Bildschirme wie "Anmelden", "Konto erstellen", "Walkthrough", "Profilseite", "Dashboard" und andere unterstützen Sie beim schnellen Start Ihres App-Designs. Laden Sie die Sketch 3- Datei hier herunter.

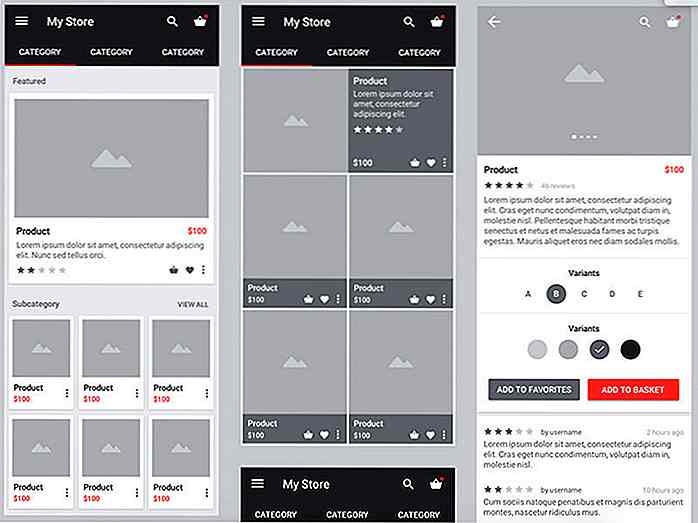
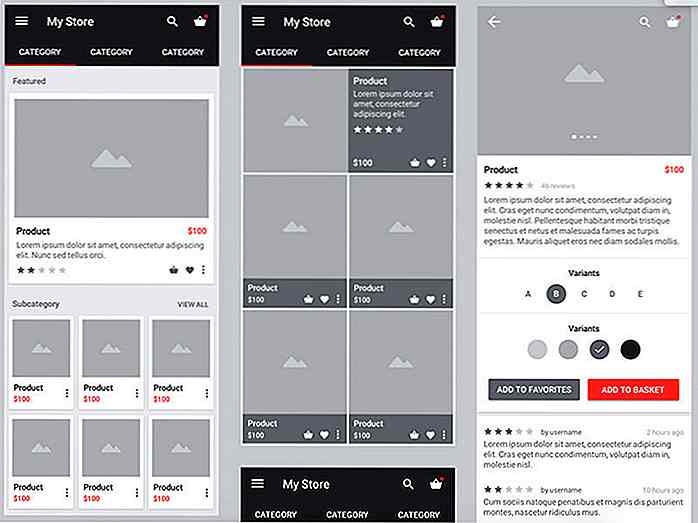
Carbon Material Wireframe Kit
Carbon ist ein tolles Drahtmodell-Kit mit Material Design, das für die Verwendung in Ihrer nächsten mobilen E-Commerce-App entwickelt wurde. Es enthält 15 E-Commerce-Bildschirme und über 30 Elemente in einer separaten Datei sowie Layer und die Roboto-Schriftart. Sie können dieses Kit in Photoshop und Sketch herunterladen oder im Bundle erhalten.

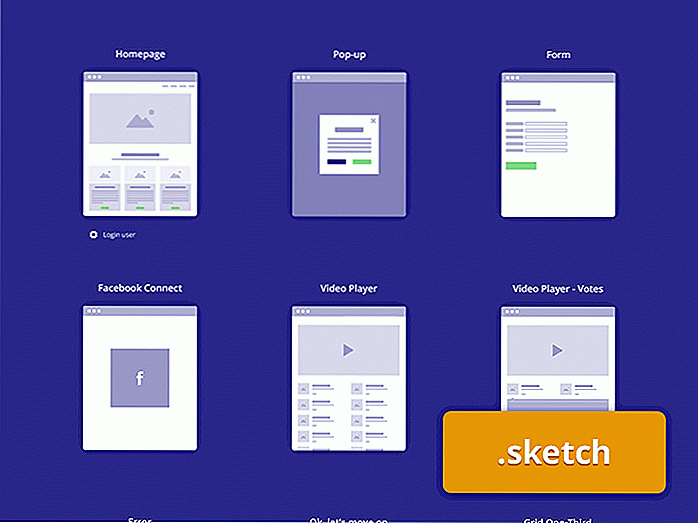
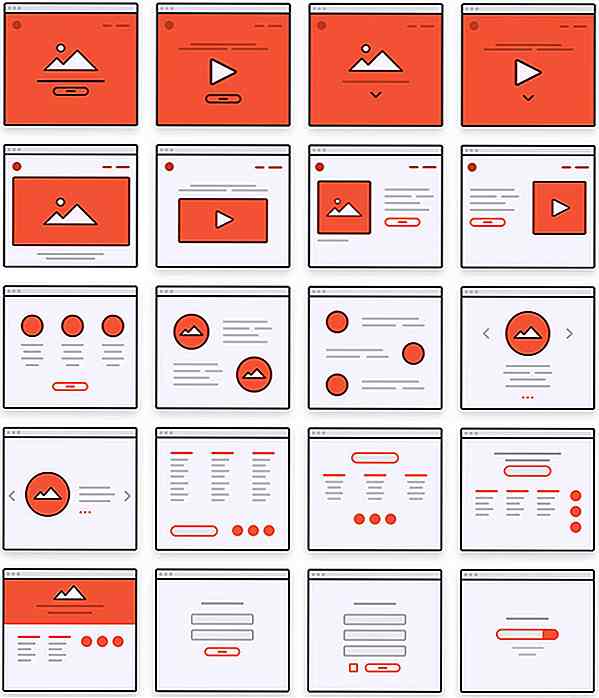
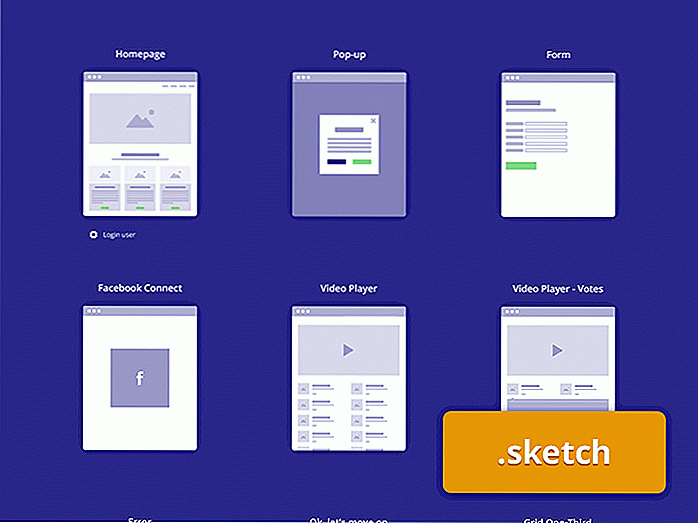
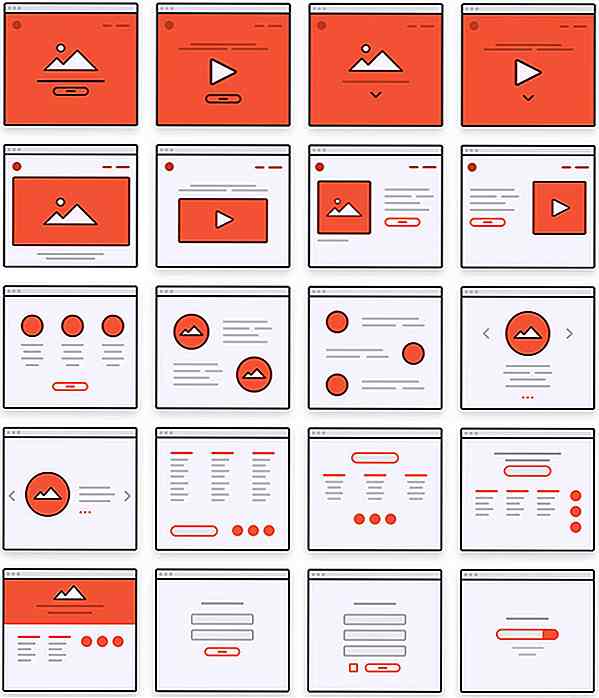
Flussdiagramm-Kit
Dieses Drahtgitter-Kit hilft Designern, Kunden schnell die Interaktion zwischen Seiten zu zeigen und funktioniert gut für schnelles Zoning und Sitemaps. Das Kit enthält auch Elemente wie Pfeile und Symbole, aber nicht die kostenlose Google Open-Schriftart Open Sans, die Sie vor dem Öffnen des Kits erhalten sollten. Laden Sie die Sketch-Datei hier herunter.

Snap-Kit
Wenn Sie eine App für iOS 8 erstellen möchten, ist Snap Kit das richtige Drahtmodell für Sie. Es enthält 22 Modelle und noch mehr Elemente, die Sie anpassen und für Ihr App-Design-Modell verwenden können. Snap ist im Sketch- Format verfügbar. Laden Sie dieses Kit hier herunter.

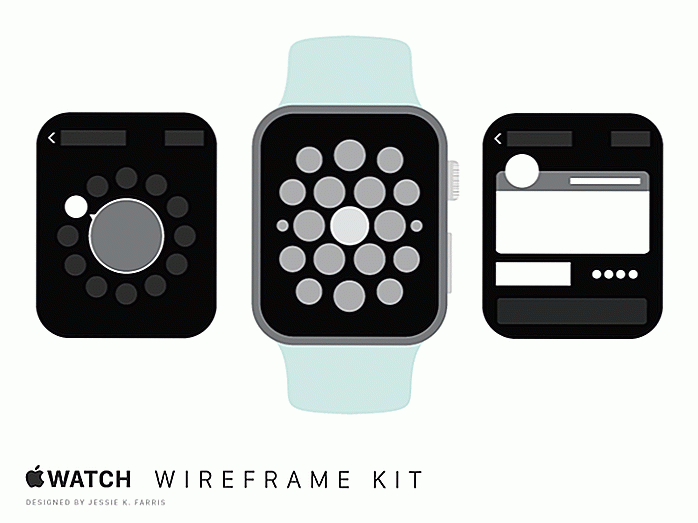
Apple Watch Drahtmodellkit
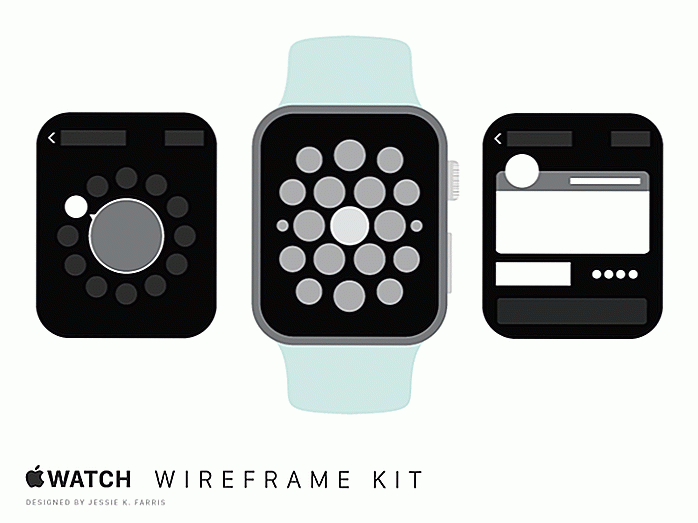
Dieses Drahtgitter wurde speziell für App entwickelt, die für die Apple Watch gebaut werden . Es ist im AI- Format. Im Lieferumfang enthalten: 20 minimale Bildschirme, Komponenten, Größenrichtlinien und ein Apple Watch-Modell. Sie können das Kit hier herunterladen.

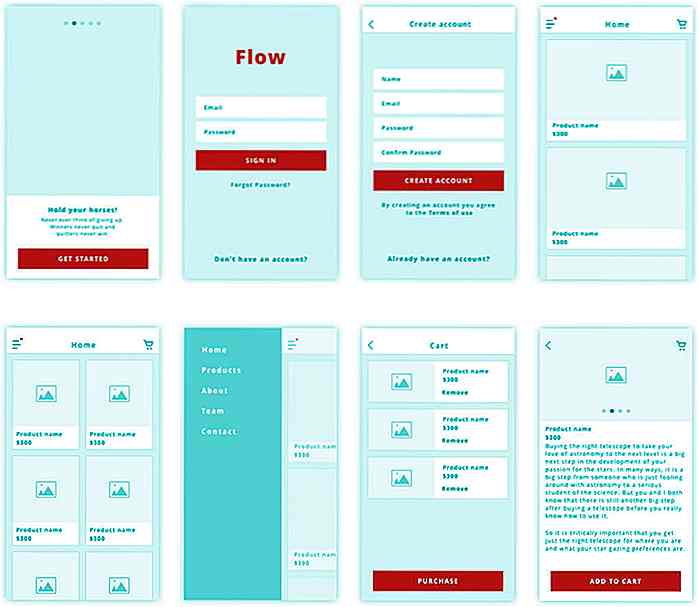
FlowIOS Drahtmodellkit
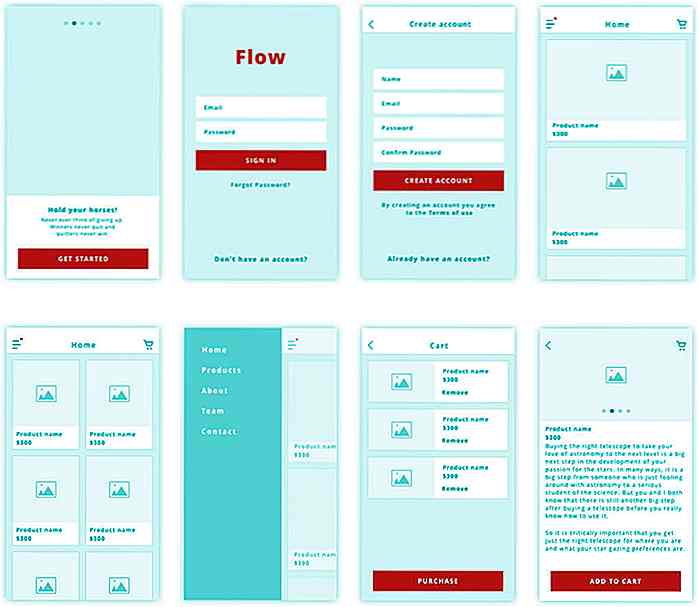
Hier ist ein sauberes Drahtgitter-Kit für eine iOS App von Vineet Kumar. Es bietet Sidebar-Menüs, Galerie, Feature-Seite für Produkte, Warenkorb, Einstellungen und vieles mehr. Sie können die Sketch- Datei mit 12 Bildschirmen herunterladen, um Ihr App-Design zu starten. Laden Sie die Sketch-Datei hier herunter.

Platforma Ultimate Drahtmodellkit
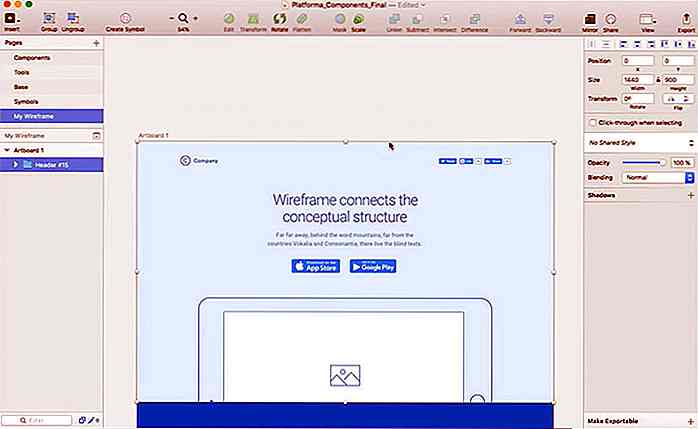
Das Platforma Ultimate Wireframe Kit bietet 20 Drahtgitter-Layouts in 4 Kategorien, Kopfzeilen, Inhalten, Funktionen und Fußzeilen . Die Dateien sind in drei Formaten verfügbar: Photoshop, Adobe Illustrator und Sketch. Die Vollversion des Kits enthält mehr als 200 Layouts und ist für 68 $ erhältlich. Laden Sie die kostenlose Version hier herunter.

Wireflows
Lingo besteht aus einer Reihe von Mini-Web-Wireframes, die Designern bei der Zuordnung von Benutzerworkflows in einer App helfen. Mit diesem Kit können Sie Prototypen schneller entwerfen. Sie müssen jedoch die Lingo-App verwenden, um die Dateien zu öffnen, was wiederum Mac OS X 10.10+ erfordert . Sie können das Lingo Resource Kit hier herunterladen.


Zeige WordPress Widgets bedingt insbesondere Seiten an
Wenn Sie WordPress verwenden, können Sie mit Widgets in der Seitenleiste zusätzlichen Inhalt hinzufügen. WordPress bietet standardmäßig eine Reihe von Widgets zum Anzeigen von Post-Kategorien, Tag-Clouds, Suche und Kalender. Nach den WordPress-Standardthemen wie TwentyTen und TwentyTwelve werden Widgets auf allen Seiten angezeigt - Homepage, Post, Seite und Archiv.Aber

10 Online-Märkte, um Ihre Kunst zu verkaufen
Kunst online zu verkaufen macht ein Comeback . Künstler haben ihre Arbeiten im Internet verkauft, aber in letzter Zeit ist der Online-Kunstverkauf gestiegen. In einem Artikel von Bloomberg wird berichtet, dass der weltweite Kunstverkauf 2013 auf 65, 9 Milliarden US-Dollar gestiegen ist . Viele Online-High-End-Kunstgalerien entstehen und sogar Amazon springt auf den Zug auf (nach einem Scheitern im Jahr 2000 zu starten).













![5 Gründe, warum ein College-Abschluss in Web-Entwicklung nutzlos ist [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)