 de.hideout-lastation.com
de.hideout-lastation.com
Unterrichte CSS Flexbox mit dem Flexbox Froggy Spiel
In der Vergangenheit haben wir über Flexbox und die Grundlagen wie es funktioniert beschönigt. Das Anwenden von flexbox auf Ihren Workflow kann jedoch eine Herausforderung darstellen, da es sich um eine so komplizierte Ergänzung der CSS-Spezifikation handelt.
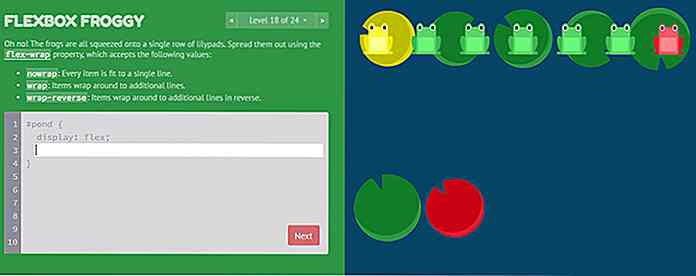
Mit Flexbox Froggy können Sie alle Grundlagen von Flexbox mit einem lustigen Webspiel mit Fröschen und Lilypads lernen . Ich weiß, es klingt verrückt, aber das ist wirklich eine tolle Webapp.
 Sie beginnen auf Level 1 und arbeiten sich langsam durch 24 verschiedene Levels, um die vielen Aspekte der Flexbox-Orientierung zu lernen. Die ersten Level beginnen einfach, indem Sie einen oder zwei Frösche an einem einzelnen Container ausrichten . Frühe Lektionen enthalten auch Tipps und Vorschläge, um Ihnen auf dem Weg zu helfen.
Sie beginnen auf Level 1 und arbeiten sich langsam durch 24 verschiedene Levels, um die vielen Aspekte der Flexbox-Orientierung zu lernen. Die ersten Level beginnen einfach, indem Sie einen oder zwei Frösche an einem einzelnen Container ausrichten . Frühe Lektionen enthalten auch Tipps und Vorschläge, um Ihnen auf dem Weg zu helfen.Aber sobald du die Lektion 10 hinter dir hast, werden die Dinge wirklich heiß. Sie müssen lernen, Elemente in einem Container neu zu organisieren, Inhalte vertikal zu organisieren und äquidistante Abstände zwischen verschiedenen Zeilen mit unterschiedlichen Inhalten zu erstellen.
Die niedlichen kleinen Frösche können dich reinlocken, aber sei dir sicher, das ist ein hartes Spiel.
Von kompletten Neulingen bis hin zu erfahreneren Webentwicklern ist das Spiel für alle Levels geeignet. Die frühen Lektionen sind ein Kinderspiel und die späteren Lektionen können dich mit Haarbüscheln an deiner Seite über den Bildschirm gebeugt lassen.
 Der vollständige Spiel-Quellcode ist auf GitHub kostenlos erhältlich, so dass Sie ihn lokal herunterladen und abspielen können, wenn Sie möchten.
Der vollständige Spiel-Quellcode ist auf GitHub kostenlos erhältlich, so dass Sie ihn lokal herunterladen und abspielen können, wenn Sie möchten.Plus die Webapp ist mehrsprachig und bietet 20 Sprachen einschließlich Englisch, Französisch, Deutsch, Italienisch, Chinesisch, Japanisch und Russisch (und viele andere).
Ich gebe zu, dass das Umsortieren von Fröschen Sie nicht sofort zu einem Meister der Flexbox machen wird. Aber diese Lektionen sollen Sie mit der Flexbox-Syntax vertraut machen, damit Sie sich in realen Szenarien besser fühlen können.
Wenn Sie ein Webentwickler mit einem beliebigen Skilllevel sind, sollten Sie Flexbox Froggy auf jeden Fall ausprobieren. Es ist völlig kostenlos, ziemlich lustig zu spielen und überraschend lehrreich.

20 neue Adobe Illustrator Tutorials zum Lernen im Jahr 2017
Entwerfen und digitale Kunst ist eine dieser Fähigkeiten, die ständig aktualisiert werden müssen, wenn neue Werkzeuge und Technologien entstehen . Ebenso werden für Adobe Illustrator häufig neue Tricks und Techniken erstellt. Sie müssen jedoch nicht an speziellen Kursen teilnehmen oder an einem Kurs teilnehmen, um Ihre Illustrator-Kenntnisse aufzufrischen, da Adobe Illustrator-Tutorials genau das Richtige tun können.In die

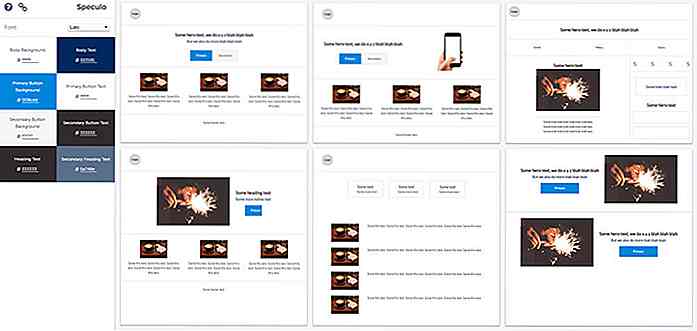
Visualisieren Sie Ihre Farbpaletten online mit Speculo
Der typische Mock-up-Prozess kann sich wie eine lästige Arbeit anfühlen. Sie müssen zwischen Photoshop (oder Sketch) wechseln, um Farben, Schriftarten und Stile zu ändern und sie alle zu vergleichen, um zu sehen, was Ihnen am besten gefällt.Wenn Sie mit einem Werkzeug wie Speculo arbeiten, können Sie Farbpaletten direkt in Ihrem Browser dynamisch untersuchen und vergleichen . Dies
![Wie werde ich ein Gmail Power User? [Infografik]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)

