de.hideout-lastation.com
de.hideout-lastation.com
Visualisieren Sie Ihre Farbpaletten online mit Speculo
Der typische Mock-up-Prozess kann sich wie eine lästige Arbeit anfühlen. Sie müssen zwischen Photoshop (oder Sketch) wechseln, um Farben, Schriftarten und Stile zu ändern und sie alle zu vergleichen, um zu sehen, was Ihnen am besten gefällt.
Wenn Sie mit einem Werkzeug wie Speculo arbeiten, können Sie Farbpaletten direkt in Ihrem Browser dynamisch untersuchen und vergleichen .
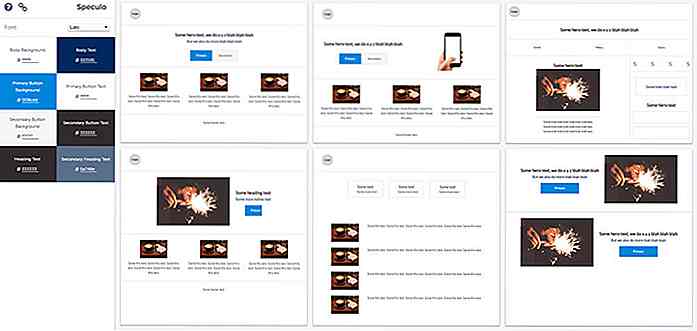
 Diese App ist völlig kostenlos und läuft in allen gängigen Browsern von Chrome bis Edge. Es zeigt sechs verschiedene Arten von Landing Pages, die als Wireframes entworfen wurden.
Diese App ist völlig kostenlos und läuft in allen gängigen Browsern von Chrome bis Edge. Es zeigt sechs verschiedene Arten von Landing Pages, die als Wireframes entworfen wurden.Standardmäßig verwenden sie einfache Farbschemas, die Bootstraps Stil nachahmen. Sie können alle diese Farben mit Leichtigkeit ändern und sie werden automatisch auf der Seite aktualisiert .
Sie können die Schriftarten auch ändern, um zu sehen, wie sie in jedem Design aussehen. Es wäre cool, wenn Sie Ihre eigenen hinzufügen könnten, aber die Seite unterstützt nur 7 verschiedene Schriftarten :
- Arvo
- Lato
- Öffnen Sie Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Die Wireframes der Zielseite sind nicht sehr detailliert, daher kann diese App in späteren Phasen des Designprozesses nicht hilfreich sein.
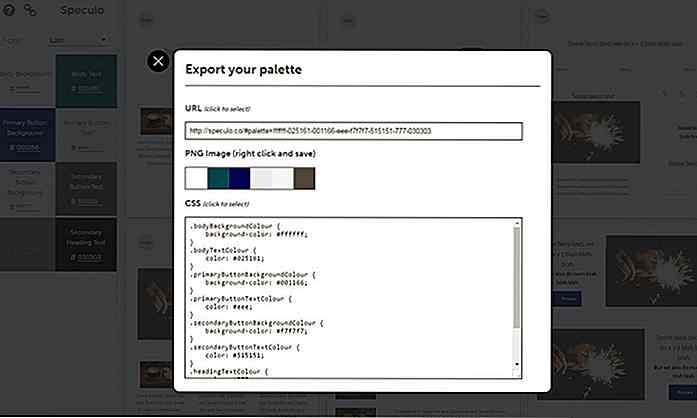
Designer, die nur schnelle Ideen erfassen möchten, werden sich jedoch sofort in diese Web-App verlieben. Sie können alle Farben mit HEX-Codes ändern, die Sie sogar mit einem benutzerdefinierten Freigabe-Link exportieren können.
 Wenn Sie einen der Drahtgitter über die Maus bewegen, können Sie klicken, um heranzuzoomen und genauer hinzusehen. Es wird automatisch für eine Vollbildansicht gezoomt, so dass Sie die Schriftarten und Farben aus der Nähe sehen können.
Wenn Sie einen der Drahtgitter über die Maus bewegen, können Sie klicken, um heranzuzoomen und genauer hinzusehen. Es wird automatisch für eine Vollbildansicht gezoomt, so dass Sie die Schriftarten und Farben aus der Nähe sehen können.Ich glaube nicht, dass diese Vorlagen detailliert genug sind, um bei Projekten in den späteren Entwicklungsstadien zu helfen. Aber wenn Sie Ideen haben und einfach nur mit Farben spielen wollen, ist Speculo ein unglaubliches Werkzeug.
Sie können den Quellcode von GitHub durchsuchen, um zu sehen, wie er erstellt wurde. Wenn Sie Ideen oder Vorschläge für Speculo haben, können Sie diese gerne mit dem Ersteller der Website, Ben Howdle, teilen.

SimpleLightbox - Touch-freundliche Bild Lightbox, die auch WordPress unterstützt
Portfoliosites, Blogposts und sogar soziale Websites verwenden Lightboxes. Sie sind praktisch , um größere Inhalte anzuzeigen, ohne mehr Platz auf der Seite zu beanspruchen .Aber es gibt keinen Grund, sich selbst zu gründen, wenn es so viele kostenlose Skripte online gibt. Eines meiner neuen Favoriten ist die SimpleLightbox, die 100% Open Source und Mobile Responsive auf allen Geräten unterstützt .Alle

Die wahren Geschichten hinter 10 beliebten Memen
Ein Freund, den ich kenne, liebt es, die Fotos seiner Freunde in Meme zu verwandeln. Er wird durch die Facebook-Fotoalben seiner Freunde blättern und sehr unglückliche, aufrichtige Derp-Gesichter auswählen, um etwas zu verwenden, etwas Text hinzuzufügen und es dann auf seine ahnungslosen Freunde loszulassen. So