de.hideout-lastation.com
de.hideout-lastation.com
Wie zu installieren, zu aktualisieren und zu entfernen Web-Bibliotheken leicht mit Bower
Um eine Website zu erstellen, sind wir normalerweise auf eine Reihe von Bibliotheken angewiesen, sei es in Form von CSS oder JavaScript. Wenn ich eine kleine Website erstellen würde, die beispielsweise eine Bildpräsentation anzeigt, würde die Website wahrscheinlich jQuery und ein jQuery-Plugin, Flexslider, benötigen. Diese Bibliotheken sind die Abhängigkeiten für die Funktion der Website.
Während das Hinzufügen dieser Bibliotheken eine einfache Aufgabe sein sollte, wenn es um eine große Website geht, die mehr Bibliotheken benötigt, könnte alles von Anfang an beschwerlich und durcheinander sein. Möglicherweise müssen Sie von einem Repository zu einem anderen Repository navigieren, jede Bibliothek herunterladen, die Pakete extrahieren und sie schließlich in Ihr Projektverzeichnis einfügen.
Wenn die neue Version verfügbar wird, musst du das alles nochmal machen (klingt nach viel Arbeit, oder?).
Wenn das klingt nach dem, was Sie seit Ewigkeiten tun, kann dieser Artikel eine Lektüre wert sein. Hier zeigen wir Ihnen ein praktisches Tool namens Bower, das die Verwaltung von Webseiten-Bibliotheken zum Kinderspiel macht. Lass es uns überprüfen.
Anfangen
Um Bower zu verwenden, müssen Sie Node.js installieren. Da Bower auf Node.js basiert, sollten Sie Bower auf jeder Plattform ausführen können: Windows, Mac und Linux.
Nachdem Sie Node.js installiert haben, öffnen Sie Terminal (oder Eingabeaufforderung) und führen Sie diese Befehlszeile aus, um Bower zu installieren.
npm install -g bower
Bibliotheken installieren
Jetzt sind wir bereit, Bower zu verwenden. Beginnen wir mit der Suche in einer Bibliothek, die wir in unser Projektverzeichnis einfügen möchten. Angenommen, Sie befinden sich derzeit im Verzeichnis, können Sie bower search {name of the library} . Hier habe ich zum Beispiel nach Normalize.css gesucht, einer Bibliothek, die den Stil eines Elements in allen Browsern einheitlich macht.
Laubensuche normalisieren
Der Befehl listet eine Reihe von Ergebnissen auf. Nicht nur, dass es uns das ursprüngliche Normalisieren gibt, es zeigt uns auch Normalize-Versionen, die zu LESS, Sass, Stylus und den anderen Plattformen konvertiert wurden.

Sobald wir ausgewählt haben, welches installiert werden soll, können wir bower install {{name of the repository}} . In diesem Beispiel werde ich Normalize LESS sowie jQuery installieren.
Bower installieren normalize-less jquery
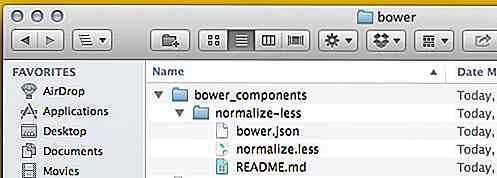
Dieser Befehl lädt die neueste Version von normalize-less und jQuery herunter und speichert sie in einem neuen Ordner namens bower_components ; Sie sollten jetzt den Ordner finden, der in Ihrem Projektverzeichnis erstellt wurde.

Wenn Sie alternativ die ältere Version der Bibliothek installieren möchten, können Sie auf diese Weise den folgenden Befehl mit der Versionsnummer ausführen.
bower install jquery # 1.10.0
Jetzt, da wir die Bibliotheken Normalize und jQuery in unserem Projektverzeichnis haben, können wir sie verwenden, indem wir jQuery aus dem bower_components- Ordner im HTML-Dokument referenzieren und Normalize LESS in das andere LESS-Stylesheet importieren.
in HTML
in weniger
@import "bower_components / normalize-less / normalize.less";
Wenn eine der Bibliotheken nicht mehr auf der Website verwendet wird, können Sie sie einfach mit dem bower uninstall wie bower uninstall .
Laube uninstallize normalize-less
Aktualisieren der Bower-Komponenten
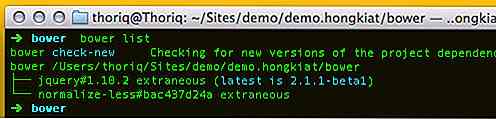
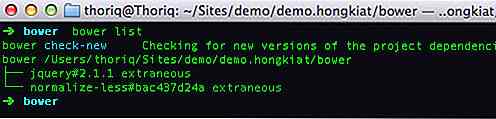
Nehmen wir an, Sie haben mehrere Monate an Ihrem Projekt gearbeitet, und einige Bibliotheken, die Sie verwenden (wie jQuery), haben eine neue Version veröffentlicht. Unter diesen Umständen können wir Bower verwenden, um jQuery auf die neueste Version zu aktualisieren. Aber lassen Sie uns zunächst prüfen, ob die neue Version in bower mit bower list Befehl registriert wurde.
Die neueste Version von jQuery, wie Sie unten sehen können, ist 2.1.1.

Um jQuery zu aktualisieren, können wir bower update jquery . Sobald die Aktualisierung abgeschlossen ist, können Sie den bower list Befehl erneut ausführen, um die aktuell installierte Version zu überprüfen. Wie Sie sehen können, haben wir jetzt die neueste Version von jQuery.

Einpacken
Bower ist ein wirklich praktisches Werkzeug, das Sie in Ihrem Projekt einsetzen sollten. Es ist wie mit einem AppStore, aber für Ihre Website-Sachen - wir können Bibliotheken bequem installieren, aktualisieren und entfernen.
Im nächsten Artikel tauchen wir in Bower ein und erkunden einige weitere Features. Also bleibt gespannt.

10 kostenlose Schriften zum Erfassen von Online-Besuchern
Kostenlose Schriftarten-Downloads sind sowohl für Designer als auch für Nicht-Designer gleichermaßen nützlich. Einfach zu installieren und zu verwenden, bieten sie eine einfache Möglichkeit, Vielfalt hinzuzufügen und eine Website optisch zum Pop zu machen. Egal, ob Sie eine spezielle Überschrift erstellen oder eine leicht abweichende Schriftart für Ihren Text auswählen, das Hochschalten Ihrer Schriftart kann ästhetisches Interesse hervorrufen und Ihre Website bemerkenswert machen. Es gibt

Anpassen der Chrome-Entwicklertools mit DevTools Author
Wenn Sie ein Frontend-Entwickler sind, sollten Sie bereits über das DevTools-Bedienfeld von Google Chrome informiert sein. Dies wird mit jeder Version von Chrome ausgeliefert, die Tools zum Bearbeiten von HTML / CSS-Rohdaten zusammen mit einer JS-Konsole und die Möglichkeit zur Echtzeit-Bearbeitung des DOM bietet.M