de.hideout-lastation.com
de.hideout-lastation.com
Erstellen neuer Projekte mit dem Google Web Starter Kit [Anleitung]
Google hat gerade einen Textbaustein namens Google Web Starter Kit veröffentlicht . Das Web Starter Kit soll Web-Entwicklern helfen, schnell ein neues Web-Entwicklungsprojekt zu starten .
Es enthält leistungsstarke Tools wie BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint und einige Vorlagen, mit denen wir Webanwendungen entwickeln können, die auf mehreren Geräten funktionieren . Werfen wir einen Blick darauf, wie wir das Web Starter Kit verwenden können.
Anfangen
Google Web Starter Kit kann von der Google Web Starter-Seite heruntergeladen werden und Sie können es sofort verwenden. Um die Tools zu nutzen, müssen Sie die folgenden Tools installieren.
Stellen Sie zunächst sicher, dass Sie NodeJS installiert haben, der eine Reihe von Gulp-Aufgaben wie PageSpeed, ImageMin und JSHint ausführen muss.
Da Web Starter Kit Sass zum Erstellen des CSS verwendet, müssen Sie auch Ruby und Sass installieren.
Zuletzt müssen Sie auch Gulp installieren. Das Web Starter Kit enthält außerdem eine Reihe von Gulp-Plugins, die Entwicklungsaufgaben automatisieren. Alle Gulp-Plugins sind in gulpfile.js vorkonfiguriert, die im Root-Verzeichnis des Web Starter Kit zu finden sind.
Um Gulp zu installieren , benutze den folgenden Befehl.
npm install schluck
Sobald alle diese Tools eingerichtet sind, können wir das Web Starter Kit verwenden.
Verwenden des Web Starter Kits
Wie bereits erwähnt, können Sie das Web Starter Kit von der Google Web Starter Page herunterladen und in den gewünschten Ordner extrahieren. Sie können das Kit auch mit dem Befehl git herunterladen, um es aus dem Github Repository herunterzuladen. Lauf:
Git Klon https://github.com/google/web-starter-kit.git
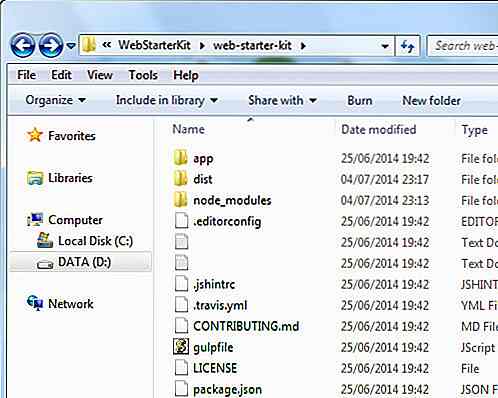
Dieser Befehl kopiert das gesamte Web Starter Kit auf Ihren Computer. Dies bringt auch einen neuen Ordner mit dem Namen "web-starter-kit", der eine Reihe von Ordnern enthält, einschließlich eines app Ordners, Gulpfile.js, package.json und anderen. Als Nächstes installieren wir Web Starter Kit-Abhängigkeiten (Dateien und Bibliotheken, die für die Entwicklung benötigt werden). Führen Sie einfach diesen Befehl aus, um die Abhängigkeiten zu installieren:
npm installieren
Sobald die Abhängigkeiten installiert sind, sind wir bereit und können mit der Erstellung unserer Webanwendung beginnen. Zu diesem Zeitpunkt befinden sich alle Dateien und Ordner in unserem Projektverzeichnis.

Erstellen Sie Web Starter Kit mit Gulp
Das Web Starter Kit ist mit Gulp-Plugins ausgestattet, um das Gewicht unserer Entwicklungsaufgaben zu reduzieren. Im Folgenden finden Sie einige nützliche Befehle, die Sie beachten sollten. Führen Sie sie im Terminal oder in der Eingabeaufforderung aus.
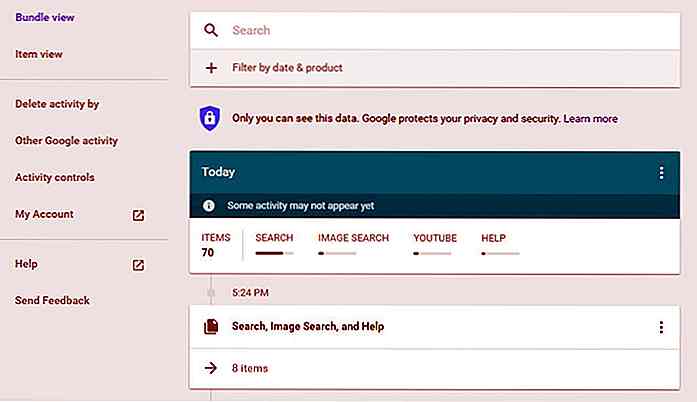
gulp serve . Dieser Befehl versorgt die App im Browser mit einer localhost Adresse und startet das LiveReload, das die Seite im Browser aktualisiert, sobald Sie Änderungen an den Dateien vorgenommen haben. Der Befehl wird auch BrowserSync ausführen. Wie in unserem vorherigen Tutorial besprochen, synchronisiert BrowserSync Benutzerinteraktionen wie Klicks, Scrollen und lädt die Seiten über mehrere Geräte hinweg, während Sie die Dateien bearbeiten.
 Das Web Starter Kit wird in der Chrome Mobile-Emulation angezeigt.
Das Web Starter Kit wird in der Chrome Mobile-Emulation angezeigt.
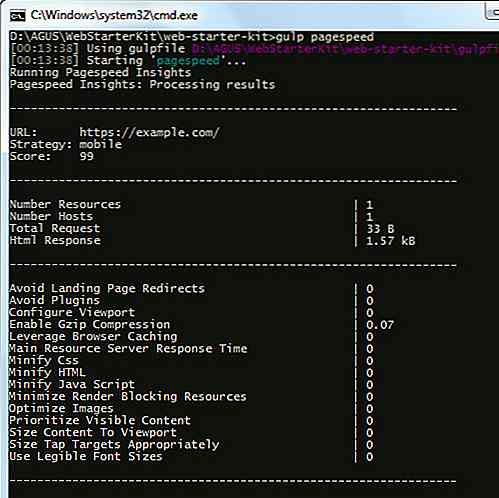
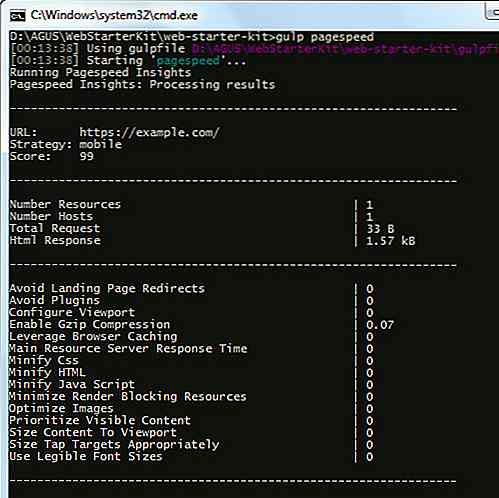
gulp pagespeed ist ein weiterer nützlicher Befehl. Dieser Befehl zeigt die Seitenleistung Ihrer Anwendung gemäß der Google-eigenen PageSpeed-API an. Es ist ein praktisches Werkzeug, um Einblick in die Leistung Ihrer Seiten zu erhalten.

Der Befehl gulp erzeugt wiederum einen neuen Ordner mit dem Namen dist- Ordner, der die verteilungsbereiten Dateien enthält. Dateien wie HTML, JS, CSS und Bilder in diesem Ordner werden optimiert und komprimiert.
Ein paar Vorbehalte
Das Web Starter Kit ist mit modernster Webtechnologie ausgestattet. Das Web Starter Kit funktioniert nur mit der neuesten Version von Browsern wie Internet Explorer 10, Firefox 30, Chrome 34, Opera 23 und Safari 23. Darüber hinaus gibt es auf der Grundlage meines Tests einige Fehler in Internet Explorer 9 und jede frühere Version der oben genannten Browser. Wenn Sie also Ihre Webanwendung in älteren Browsern verwenden müssen, benötigen Sie möglicherweise etwas mehr Arbeit, um die technischen Lücken in diesen Browsern zu schließen.
Fazit
Mit dem Google Web Starter Kit können Sie eine leistungsstarke und leistungsstarke Webanwendung für mehrere Geräte entwickeln. Das Kit enthält Vorlagen für einen Gestaltungsleitfaden und ist ein leistungsstarkes Tool, das vorkonfiguriert ist, sodass wir unser Webanwendungsprojekt schnell entwickeln können.

40 kreative Remakes der Weltkarte
Wenn Sie nicht das Vergnügen haben, ein Student in einem Geographie-Kurs zu sein, in dem der Lehrer eine komplette Weltkarte aus dem Gedächtnis zeichnen kann (Handlungswechsel: der Lehrer ist ein Geschichtslehrer, nach den Kommentaren), dann ist es sicher, das zu vermuten Geografie ist wahrscheinlich nicht deine Lieblingsklasse .

Die 10 Sünden von Süchtigen für mobile Geräte, die jeden ärgern
Es ist schwer zu bestreiten, dass Smartphones und Tablets zu einem wesentlichen Bestandteil unseres zunehmend vernetzten Alltags geworden sind . Dies gibt uns jedoch keine Ausrede, unsere mobilen Geräte unser Leben beherrschen zu lassen und einige grundlegende Aspekte von Anstand und Manieren zu vergessen.