de.hideout-lastation.com
de.hideout-lastation.com
Rationalisierung des Web-Entwicklungs-Workflows mit Yeoman
Es gibt viele Tools, um Web-Apps zu erstellen, aber sie alle zusammenzufügen und sie in unseren Workflow zu integrieren, könnte wirklich umständlich sein. Wir neigen auch dazu, repetitive Aufgaben zu erledigen, wenn wir Web-Apps erstellen, wie das Erstellen von Dateien, das Erstellen von Ordnern und das Installieren einer Reihe von Frontend-Bibliotheken. Wäre es nicht besser, wenn wir diese Aufgabe rationalisieren könnten, um Zeit zu sparen?
Wir können mit einem handlichen Tool namens Yeoman, erstellt von Addy Osmani. In diesem Beitrag werden wir sehen, wie Yo, Bower und Grunt unter Yeoman zusammenarbeiten können, um das Projekt vom Beginn der Entwicklung bis zum Einsatz der Web-App zu erleichtern.
Über Yeoman
Yeoman enthält drei Front-End-Entwicklungswerkzeuge:
1. Yo- Yo stellt eine Reihe von Generatoren zur Verfügung, die das Gerüst für den Aufbau neuer Webanwendungen generieren . Es stehen ca. 400 Generatoren zur Verfügung, die Sie über NPM (Node Package Manager) suchen und installieren können. Es gibt eine Vielzahl von Generatoren für verschiedene Arten von Web-Anwendungen, wie HTML5 Boilerplate, AngularJS, Bootstrap, etc. Und Sie können sogar Ihren eigenen Generator erstellen, wenn Sie möchten.
2. Bower - Mit Bower, einem Front-End-Paket-Manager, können Sie Projektbibliotheken verwalten, z. B. jQuery und Normalize.css oder andere Bibliotheken, die Sie normalerweise auf Ihrer Website verwenden.
3. Grunt - Grunt reduziert den Aufwand für einige Aufgaben im Entwicklungsprozess. Aufgaben wie das Minimieren und Verketten von Javascipt, das Generieren von CSS von LESS oder SASS, das Komprimieren von CSS und das Optimieren von Bildern können automatisch mit Grunt durchgeführt werden.
Yeoman kommt mit der Konfiguration dieser drei Front-End-Entwicklungstools voreingestellt. Yeoman stellt das Scaffold und den Paketmanager bereit und legt alle Grunt-Aufgaben zum Kompilieren von CSS-Präprozessoren, Linting- Skripten, Ausführen des integrierten Servers, Optimieren Ihrer Bilder usw. fest.

Erste Schritte mit Yeoman
Yeoman läuft auf Node.js, also stelle sicher, dass du zuerst Node.js und npm installiert hast. Um Yeoman dann zu installieren, führen Sie einfach diesen Befehl in der Eingabeaufforderung oder im Terminal aus:
npm install -g yo
Dieser Befehl installiert Yo, Bower und Grunt alle zusammen.
Nach der Installation von Yeoman können wir mit den Befehlszeilen ein Web-App-Projekt starten. Yo, wie oben erwähnt, hilft Ihnen, das Gerüst für Ihre Webanwendung mit den Generatoren zu generieren. Als Beispiel, hier werden wir einen von Yeoman's offiziellen Generatoren namens generator-webapp installieren .
npm install -g Generator-Webanwendung
Dieser Befehl lädt mehrere Komponenten herunter, die häufig zum Erstellen einer Webanwendung verwendet werden, nämlich HTML5 Boilerplate, jQuery, Modernizr und Bootstrap.
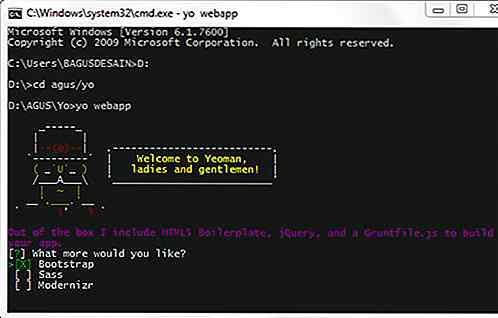
Sobald alle Komponenten aus der Generator-Webanwendung heruntergeladen wurden, erstellen Sie einen Ordner für Ihre Anwendung und führen Sie dann den Befehl yo webapp in diesem Ordner aus, um mit dem Generieren des Gerüsts für Ihr neues Webanwendungsprojekt zu beginnen.
Yeoman setzt Ihr Projekt mit den Komponenten von generator-webapp und fragt Sie, welche Bibliothek Sie am liebsten im Projekt verwenden, wie im folgenden Screenshot gezeigt. Treffen Sie Ihre Auswahl und in Ihrem Ordner finden Sie alle Dateien mit Bower und Grunt gut strukturiert.

Bootstrap durch Yeoman generieren
Jetzt werden wir einen anderen Generator ausprobieren, der von der Community namens Bootstrap-less bereitgestellt wird. Dieser Generator enthält HTML5 Boilerplate, jQuery, Modernizr, Bootstrap, FontAwesome und eine Grunt-Aufgabe, die LESS in CSS kompiliert.
Um diesen Generator zu installieren, führe diesen Befehl aus:
npm install -g generator-bootstrap-less
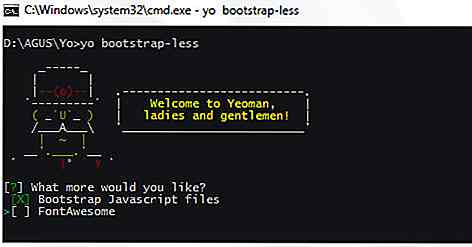
Erstellen Sie auf ähnliche Weise einen neuen Ordner für Ihr Projekt. Wechseln Sie dann zu dem Ordner, und führen Sie diesen Befehl aus, um das Gerüst für Ihre Webanwendung mit Bootstrap zu generieren:
npm bootstrap-less
Noch einmal, wir werden mit den Anweisungen von Yeoman interagieren, um die Komponenten auszuwählen, die für die Ausführung des Projekts benötigt werden. Wie Sie unten sehen können, können Sie Bootstrap-JavaScript-Dateien und FontAwesome zusammen auswählen.

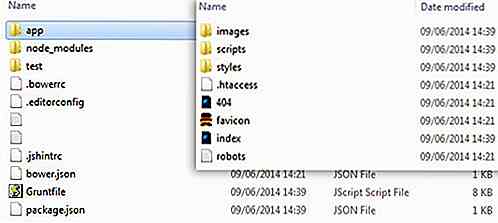
Wenn Sie fertig sind, besuchen Sie den Projektordner erneut. Sie sollten jetzt den Ordner und die Dateien finden, die so erzeugt werden:

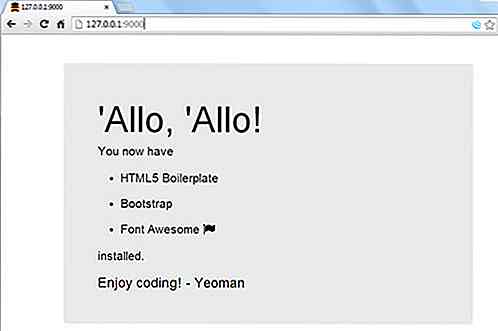
Dieses Projekt wurde auch mit einem Grunt-Server ausgestattet, der es uns ermöglicht, einen lokalen Webserver für unsere Webanwendung zu betreiben. Wir können den Server mit diesem Befehl ausführen:
grunzen servieren
Sobald dies geschehen ist, wird die Seite sofort im Browser geöffnet. Dieser Befehl überwacht auch unsere Dateien, wenn sich Änderungen am Entwicklungsprozess ergeben. Bootstrap-less Generator kommt mit Konfigurationen, die automatisch LESS-Dateien kompilieren.
Gehe zum Ordner app / styles, um die Datei main.less zu finden. Von hier aus können wir diese Datei ändern, Yeoman verarbeitet sie und der Browser wird die Seite automatisch neu laden und wir werden die Änderungen sehen.

Zuletzt verwenden wir den Befehl grunt, um unsere Anwendung zu erstellen.
Letzter Gedanke
Yeoman ist ein All-in-One-Tool für die Entwicklung einer Webanwendung. Es hilft Ihnen, beim Start eines neuen Webanwendungsprojekts effizienter zu sein, und stellt alle Tools bereit, um das Scaffold zu erstellen, zu testen und die Webanwendung bereitzustellen, sodass Sie sich ganz auf Ihr Coding konzentrieren können.

10 Websites, um nützliche Photoshop-Aktionen zu erhalten
Photoshop-Aktionen können ein brillantes zeitsparendes Werkzeug sein, besonders wenn man die gleichen Einstellungen in einer großen Anzahl von Bildern in schneller Folge bearbeiten und anwenden muss . Mit Photoshop-Aktionen können Sie beispielsweise Portraits retuschieren, Fotos in Schwarzweiß umwandeln und das Aussehen eines Bildes dramatisch verändern, indem Sie es scharf, glatt, verträumt oder grungy machen.Aktio
5 AngularJS Frameworks, um Apps schnell einsatzbereit zu machen
Jetzt, wo Sie mit den Grundlagen vertraut sind, ist es an der Zeit, mit AngularJS eine eigene Webanwendung zu entwickeln . AngularJS hat das Erstellen einer JavaScript-basierten App intuitiver gemacht, indem man sogenannte Direktiven verwendet, die Hand in Hand mit Ihren HTML-Markups arbeiten.Wenn Sie eine Webanwendung vom Boden aus erstellen, erscheint Ihnen das überwältigend, keine Sorge.