 de.hideout-lastation.com
de.hideout-lastation.com
Möchten Sie die macOS Touch Bar von einem iPad aus ausprobieren? Hier ist wie.
Möchten Sie die Touch Bar ausprobieren, ohne ein neues MacBook Pro zu kaufen? Du hast Glück. Es gibt einen iPad Hack, mit dem Sie die Touch Bar ausprobieren können.
Du brauchst 2 Dinge:
- iPad mit Xcode installiert und
- Mac wurde aktualisiert, um macOS Sierra Build Version 10.12.1.16B2657 ausführen zu können
Sobald Sie beide Geräte bereit haben, gehen Sie zur Github-Seite der Touch Bar Demo-App und laden Sie die Anwendung auf Ihren Mac herunter. Wenn der Download abgeschlossen ist, extrahieren Sie die heruntergeladene ZIP- Datei und legen Sie sie in Ihrem Anwendungsordner ab .
Da das iPad die Touchleiste nicht nativ unterstützt, müssen Sie sich bei der Installation der Anwendung auf Xcode verlassen .
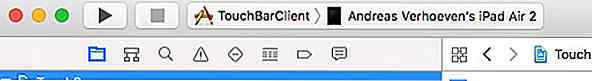
Ihr nächster Schritt ist die Installation der Touch Bar auf Ihrem iPad. Öffnen Sie den Ordner TouchBar.xcodeproj auf Ihrem Mac, verbinden Sie Ihr iOS-Gerät mit Ihrem Mac und wählen Sie das TouchBarClient-Ziel und das iPad aus .
 Wenn es richtig gemacht wird, wird Ihr iPad jetzt eine Touch Bar-Anwendung haben . Wenn Sie es starten, gelangen Sie zu einem weitgehend leeren Bildschirm mit der Touch-Leiste am unteren Bildschirmrand .
Wenn es richtig gemacht wird, wird Ihr iPad jetzt eine Touch Bar-Anwendung haben . Wenn Sie es starten, gelangen Sie zu einem weitgehend leeren Bildschirm mit der Touch-Leiste am unteren Bildschirmrand .Du kannst jetzt die Touch Bar auf deinem iPad benutzen und die Änderungen auf deinem Mac sehen (schau es dir in diesem Video an).

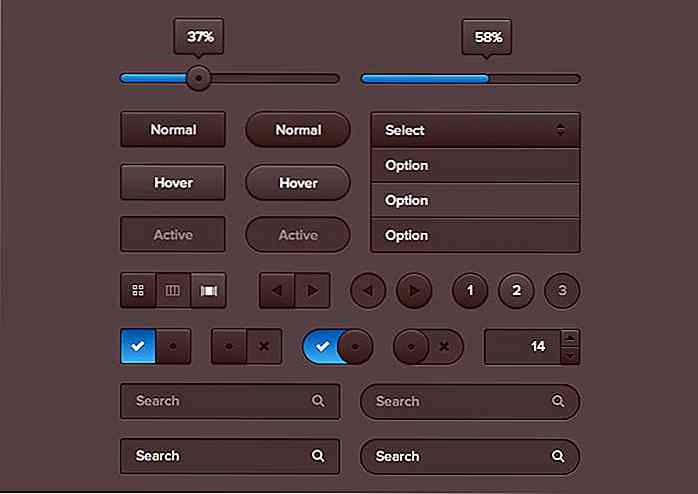
Kostenlose Sketch GUI Kits für Web & Mobile Design - Best of
Viele Designer springen schnell aus Adobe Photoshop in das wunderbare Reich von Sketch. Dieses digitale Design-Programm für OS X bietet bessere Werkzeuge für UI-Design, Icon-Design und bietet Pixel + Vektor-Unterstützung in einem Programm. Dies hat zu einem Anstieg der Beliebtheit von Freebies geführt, die von Sketch Designern veröffentlicht wurden .Jede

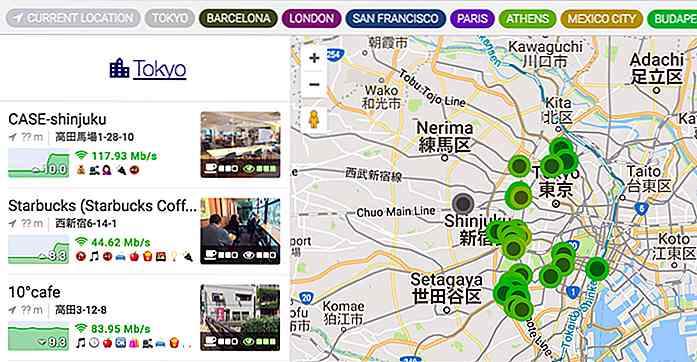
Diese Seite zeigt Ihnen alle Cafés in der Nähe mit WiFi Hotspots
Stellen Sie sich dieses Szenario vor: Sie erkunden gerade Ihre neue Stadt und verlassen sich auf Ihre mobilen Daten, um Sie durch den Tag zu bringen . Ihre mobilen Daten haben jedoch eine Obergrenze und Sie möchten sie für Notfallzwecke speichern.Ihre beste Wette ist es, sich auf einen kostenlosen WLAN-Hotspot zu verlassen, obwohl diese schwer zu finden sind, je nachdem, wo genau Sie sind.


![Wie ein Künstler das Agenturleben mit kreativen Minifiguren dargestellt hat [Fotos]](http://hideout-lastation.com/img/tech-design-tips/965/how-one-artist-depicted-agency-life-with-creative-mini-figures.jpg)
