de.hideout-lastation.com
de.hideout-lastation.com
10 Codepen Tipps für Anfänger
Codepen ist eine super einfache und populäre Seite, um sofort eine funktionierende Front-End-Code-Combo zu erstellen . Wenn Sie nicht wissen, was Codepen ist oder noch nicht gehört haben, ist es im Grunde ein Online-Quellcode Spielplatz (nennen wir es OSCP zu nerdier klingen) für die drei Musketiere der Front-End-Codierung; HTML, CSS und JavaScript .
Es gibt andere ähnliche OSCPs wie JSFiddle, JS Bin, CSSDeck & Dabblet. Codepen ist definitiv einer der bekanntesten Frontend-Entwickler. Ohne weitere Umschweife, werfen wir einen Blick auf einige grundlegende und nützliche Tipps für die Verwendung von Codepen.
1. Schaltfläche "Ausführen"
Wenn Sie kein Fan davon sind, wie die Ausgabe Ihres Codes in Codepen während der Eingabe aktualisiert wird, können Sie die Option "Auto Update Preview" deaktivieren und stattdessen eine Run-Schaltfläche aufrufen. Wenn Sie darauf klicken, können Sie die Ausgabe Ihres Codes jederzeit sehen und aktualisieren.
Dies ist auch eine gute Option, wenn Sie mit einem Code arbeiten, dessen Ausgabe viele Layout-Änderungen durchläuft und bei jeder Aktualisierung neu gezeichnet wird, was zu Langsamkeit führt.
 2. Anzahl erhöhen / verringern
2. Anzahl erhöhen / verringern Erhöhen oder verringern Sie die Zahlen in Ihrem Code in Codepen, ohne die neuen Zahlen einzugeben. Alles, was Sie tun müssen, ist die Tastenkombination Strg / Cmd und die Pfeile Nach oben und Nach unten.
 3. Mehrere Cursor
3. Mehrere Cursor Sie können Cursor an mehreren Stellen im Quellcode platzieren und dann an allen diesen Punkten gleichzeitig eingeben oder bearbeiten. Dies funktioniert nur, wenn Sie dieselben Informationen eingeben und die Notwendigkeit zum Kopieren und Einfügen reduzieren. Halten Sie einfach die Strg / Cmd-Taste gedrückt, während Sie auf diese Punkte klicken.
 4. Verschiedene farbige Konsolenmeldungen
4. Verschiedene farbige Konsolenmeldungen Das JavaScript-Objekt " Console neben log() einige weitere Methoden, mit denen Sie Objekte in der Webkonsole drucken können .
Sie können die Methoden info(), warn() und error() für Informationen, Warnungen und Fehler verwenden . In der Regel färben Webkonsolen diese Nachrichten typgerecht oder zeigen ein entsprechendes Symbol neben ihnen an (wie ein Warnzeichen für die Warnmeldung), um die Erkennung zu erleichtern .
Codepen verfügt über eine eigene Konsole, die Sie öffnen können, indem Sie auf die Schaltfläche "Konsole" in der unteren linken Ecke klicken. Es ist ideal für eine schnelle Überprüfung von Konsolennachrichten, ohne dass die Browserkonsole geöffnet werden muss . Diese Konsole unterscheidet die verschiedenen Arten von Konsolennachrichten mit unterschiedlichen Hintergrundfarben .
 5. Exportieren
5. Exportieren Einmal gespeichert, kann ein Stift (eine einzelne Codepen-Entität) als ZIP-Datei mit all seinen HTML-, CSS- und JS-Codes in Dateien exportiert werden. Es gibt auch eine Option, den Stift als Github-Datei zu speichern (ein Git-Repository). Sie finden die Schaltfläche "Exportieren" in der rechten unteren Ecke jedes Stifts.
 6. Suchen und Ersetzen
6. Suchen und Ersetzen Find & Replace - eine wichtige Operation für Leute, die dazu neigen, ihre Variablennamen hin und wieder umzubenennen. Ctrl / Cmd + Shift + F ist die Tastenkombination, um den Dialog "Suchen & Ersetzen" zu öffnen .
 7. Emmet Tab Auslöser
7. Emmet Tab Auslöser Kennen Sie Tab-Trigger für Emmet-Codierung? Emmet ist ein Produktivitätstool für Front-End-Entwickler, mit dem Sie Skeleton-Code eingeben können, der später erweitert wird . Um dies in Codepen zu tun, geben Sie einfach die entsprechende Abkürzung in den Editor ein, drücken Sie die Tab-Taste und der vollständige Code erscheint auf einmal. Nur verfügbar für HTML in Codepen.
 8. Holen Sie sich individuelle Codedateien
8. Holen Sie sich individuelle Codedateien Wenn Sie die Exportoption wie oben erwähnt verwenden, erhalten Sie alle drei Dateien (HTML, CSS und JS) Ihres Stiftes. Wenn Sie jedoch nur an einer oder zwei dieser Dateien interessiert sind und diese einzeln herunterladen möchten, gibt es dafür auch eine Option in Codepen.
Sobald Sie sich in Codepen eingeloggt haben, gehen Sie zu Ihrem Stift und klicken Sie auf die Schaltfläche Ansicht ändern in der oberen rechten Ecke. Am Ende der Dropdown-Liste sehen Sie die direkten Download-Links für die einzelnen Dateien .
 9. Untersuchen Sie JavaScript-Variablen
9. Untersuchen Sie JavaScript-Variablen Da die JavaScript-Konsole von Codepen mit dem in Ihrem Stift gespeicherten JavaScript verbunden ist, können Sie damit auch JavaScript schnell testen. Diese Funktion eignet sich besonders zur Überprüfung von JS-Variablen . Auf diese Weise müssen Sie keine zusätzlichen Konsolen- oder Warnmeldungen für Testzwecke in den ursprünglichen Code einfügen .
 10. Drehen Sie den Stift in die Vorlage
10. Drehen Sie den Stift in die Vorlage Wenn Sie dazu neigen, die meisten Ihrer Stifte mit demselben Code zu starten, können Sie eine Vorlage verwenden, um diesen Code zu speichern . Um einen Stift in eine Vorlage zu verwandeln, aktivieren Sie die Option Vorlage im Menü Einstellungen. Wenn Sie später einen neuen Stift erstellen, können Sie mit Ihrer gespeicherten Vorlage beginnen, indem Sie auf den Abwärtspfeil auf der rechten Seite der Schaltfläche "Neuer Stift" klicken. Es öffnet sich eine Dropdown-Liste mit allen gespeicherten Vorlagen zur Auswahl.


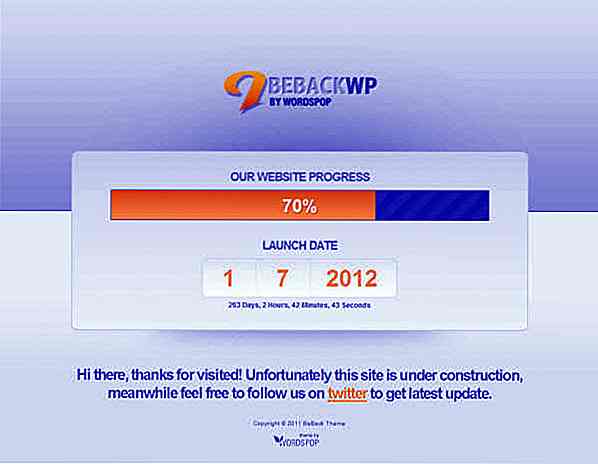
Design Schöne "Coming Soon" Seite: 37 Vorlagen und Tutorials
Es ist eine bekannte Tatsache, dass die "bald kommen" Seite nicht mehr über Männer-am-Arbeit- Symbol oder Unterkonstruktion Zeichen ist. Es ist der erste und wichtigste Eindruck für Ihren Website-Besucher und wenn es gut gemacht wird. Es kann Ihren Website-Besucher dazu anlocken, Ihre Seite als Lesezeichen zu speichern, Ihren Newsletter zu abonnieren oder sogar in Ihr soziales Netzwerk einzutreten.Wi

Hier ist, warum Sie nicht für Bitcoins meins sollten
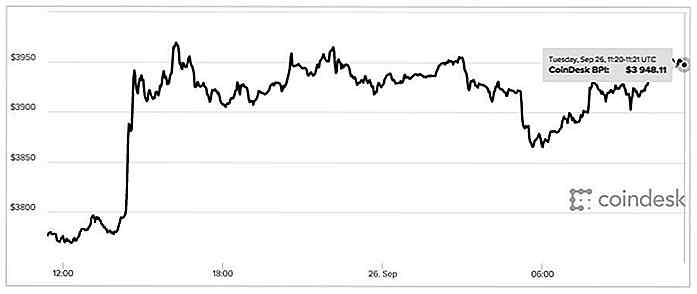
Sie sind vielleicht kürzlich über Artikel gestolpert, die berichten, dass der Wert von Bitcoin die Grenze von 4.000 USD überschritten hat . Es ist nicht überraschend, dass dies dazu geführt hat, dass viele Bitcoin- oder Kryptowährungs-Foren mit Aktivität explodieren, mit denen, die in die Cryptowährungs-Szene eindringen wollen und die Veteranen fragen, wie sie Bitcoins sozusagen besitzen können.Für viel