de.hideout-lastation.com
de.hideout-lastation.com
Senden Sie Browser-Push-Benachrichtigungen mit Push.js
Native mobile Apps haben immer Push-Benachrichtigungen unterstützt . Diese Benachrichtigungen fehlten jedoch im Web, bis die Benachrichtigungs-API angezeigt wurde.
Die Benachrichtigungs-API funktioniert über JavaScript . Damit können Sie Push-Benachrichtigungen über das Browserfenster direkt an den Computer des Benutzers senden . Es ist nicht so schwer, es selbst einzurichten, aber warum das Rad neu erfinden?
Push.js ist eine kostenlose Benachrichtigungsbibliothek, die alle grundlegenden Push-Benachrichtigungsfunktionen mit ein paar Zeilen JavaScript behandelt.
Diese browserbasierten Benachrichtigungen sind immer noch sehr neu und sie haben Wege zu gehen, bevor sie sich einklinken. Benutzer müssen Benachrichtigungen von bestimmten Websites zulassen, bevor sie angezeigt werden. Sofern Ihre Zielgruppe Ihrer Website nicht bereits vertraut, kann es schwierig sein, die Nutzer dazu zu bringen, sie zu akzeptieren.
 Aber am besten lernen Sie, was passiert. Sie können Besuchern Links zu Ihren neuesten Blog-Posts oder Informationen zu neuen Updates auf der Website oder sogar Anfragen zur Registrierung für Ihren Newsletter senden. Und mit Push.js ist es einfach verrückt, dass das funktioniert.
Aber am besten lernen Sie, was passiert. Sie können Besuchern Links zu Ihren neuesten Blog-Posts oder Informationen zu neuen Updates auf der Website oder sogar Anfragen zur Registrierung für Ihren Newsletter senden. Und mit Push.js ist es einfach verrückt, dass das funktioniert.Sie können die Bibliothek von npm oder Bower herunterladen oder direkt von GitHub herunterladen.
Von dort fügen Sie Ihrer Seite einige grundlegende JavaScript hinzu, um die Push-Benachrichtigung zu erstellen. Wenn der Nutzer die Anfrage von Ihrer Website akzeptiert, erhält er regelmäßig alle neuen Benachrichtigungen, die Sie senden. Ziemlich cool!
Sie können den Benachrichtigungsheader, den Hauptinhalt und andere Funktionen wie die Zeit zum automatischen Schließen festlegen.
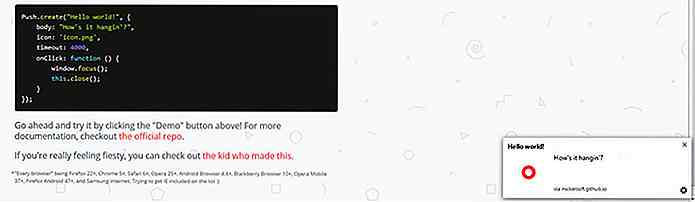
Hier ein Beispielausschnitt von der Push.js-Website:
Push.create ("Hallo Welt!", {Body: "Wie hängt es?", Icon: 'icon.png', timeout: 4000, onClick: function () {window.focus (); this.close () ;}}); Sie brauchen nicht viel JavaScript zu wissen, damit diese Bibliothek auf Ihrer Site funktioniert. Wenn Sie nur die Dokumentation kopieren / einfügen oder durcharbeiten, sollten Push-Benachrichtigungen in weniger als 15 Minuten ausgeführt werden.
 Nicht jeder mag diese Browserbenachrichtigungen und diese Bibliothek wird sicherlich nicht auf jeder Website nützlich sein. Aber, wenn Sie bereit sind, dies auszuprobieren, ist es sehr einfach einzurichten und macht Push-Benachrichtigungen viel einfacher.
Nicht jeder mag diese Browserbenachrichtigungen und diese Bibliothek wird sicherlich nicht auf jeder Website nützlich sein. Aber, wenn Sie bereit sind, dies auszuprobieren, ist es sehr einfach einzurichten und macht Push-Benachrichtigungen viel einfacher.
![Best Practices für Webdesigner: Responsive Layouts oder Native Apps? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/303/best-practices-web-designers.jpg)
Best Practices für Webdesigner: Responsive Layouts oder Native Apps? [Op-Ed]
Es ist nicht zu leugnen, dass Mobile die Zukunft ist. Nachdem Google bestätigt hat, dass mehr Suchanfragen auf Mobilgeräten als auf Desktop-Computern durchgeführt werden, ist klar, dass alle Websites wirklich mobil sein sollten, wenn sie dies nicht bereits getan haben.Aber es gibt eine interessante Zweiteilung zwischen In-Browser-Inhalten über responsive Layouts und In-App-Inhalten über native Apps.Ich

So erstellen Sie eine Switch-Benutzeroberfläche mithilfe der CSS-Maske
In der Bildverarbeitung ist das Maskieren eine Technik, mit der Sie ein Bild mit einem anderen ausblenden können . Eine Maske wird verwendet, um einen Teil eines Bildes durchsichtig zu machen. Sie können die Maskierung mithilfe von Maskierungseigenschaften mithilfe von CSS durchführen.In der heutigen Post werden wir ein maskiertes Bild erstellen, indem wir zwei PNG-Bilder und CSS-Maskierungstechniken verwenden und den Benutzern erlauben, die zwei Zustände des Bildes ( Tag und Nacht ) mit Hilfe einer Switch-UI zu handhaben.Auf