de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie eine Switch-Benutzeroberfläche mithilfe der CSS-Maske
In der Bildverarbeitung ist das Maskieren eine Technik, mit der Sie ein Bild mit einem anderen ausblenden können . Eine Maske wird verwendet, um einen Teil eines Bildes durchsichtig zu machen. Sie können die Maskierung mithilfe von Maskierungseigenschaften mithilfe von CSS durchführen.
In der heutigen Post werden wir ein maskiertes Bild erstellen, indem wir zwei PNG-Bilder und CSS-Maskierungstechniken verwenden und den Benutzern erlauben, die zwei Zustände des Bildes ( Tag und Nacht ) mit Hilfe einer Switch-UI zu handhaben.
Aufgrund einiger Browserkompatibilitätsprobleme - nicht alle Maskierungseigenschaften werden in jedem Browser unterstützt (Stand Juni 2016) - werde ich zwei Techniken zum Hinzufügen von Masken zeigen, eine für Webkit-basierte Browser und eine für Firefox. Die ersten beiden Schritte in diesem dreistufigen Tutorial sind für jeden Browser gleich, im dritten Schritt wird es jedoch einen Unterschied geben.
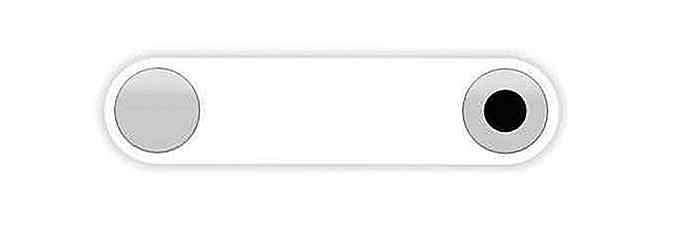
Schritt 1. Erstellen Sie einen grundlegenden Switch
Da ein typischer Switch zwei Zustände hat, von denen jeweils nur einer aktiviert ist, können Sie eine Optionsfeldgruppe von zwei verwenden um die funktionierenden Komponenten des Switches zu erstellen. Platzieren Sie jedes Optionsfeld an den linken und rechten Enden des übergeordneten Elements.
Optionsfeldgruppen werden erstellt, indem jedem Optionsfeld das gleiche name zugewiesen wird. In einer Optionsfeldgruppe kann jeweils nur ein Optionsfeld überprüft werden.
Wir beginnen mit folgendem HTML und CSS:
HTML
CSS
Im unten stehenden CSS habe ich absolute Positionierung verwendet, um die Optionsschaltflächen genau auf dem Bildschirm zu platzieren, wo ich möchte.
#outerWrapper {Breite: 450px; Höhe: 90px; Auffüllen: 10px; Rand: 100px Auto 0 Auto; Randradius: 55px; Box-Schatten: 0 0 10px 6px #EAEBED; Hintergrund: #fff; } #innerWrapper {Höhe: 100%; Rand-Radius: 45px; Überlauf versteckt; Position: relativ; } .radio {Breite: 90px; Höhe: 100%; Position: absolut; Rand: 0; Opazität: 0; } #rightRadio {rechts: 0; } .radio: nicht (: markiert) {Cursor: Zeiger; } Ich habe der Radio- Klasse die opacity:0 Regel hinzugefügt, um die Optionsfelder auszublenden . Die letzte Regel im Codeblock unten, cursor: pointer; Zeigt den Zeigercursor für das Optionsfeld "Nicht aktiviert" an, sodass Benutzer wissen, auf welche Schaltfläche geklickt werden muss, um den Schaltzustand umzuschalten.
 Schritt 2. Fügen Sie dem Switch Skins hinzu
Schritt 2. Fügen Sie dem Switch Skins hinzu In diesem Schritt fügen wir zwei hinzu
Ich verwende "Day" und "Night" als die beiden Zustände des Schalters, inspiriert von einer Dribbble-Aufnahme von Minh Killy Le.

HTML
CSS
#daySkin {Hintergrundbild: URL ('Tag.png'); } #nightskin {background-image: url ('night.png'); } .skin {Breite: 100%; Höhe: 100%; Zeiger-Ereignisse: keine; Position: absolut; Rand: 0; } Die pointer-events: none; Regel wird zu den Skins hinzugefügt, damit die Klickereignisse auf dem Switch sie passieren und die Optionsschaltflächen erreichen können .
Mit der CSS-Eigenschaft pointer-events können Sie festlegen, unter welchen Umständen ein Grafikelement durch Mausereignisse angesprochen werden kann.
Als Alternative für den obigen Code zwei
 Schritt 3a. Maske hinzufügen (Webkit-Version)
Schritt 3a. Maske hinzufügen (Webkit-Version) Für Chrome und andere Webkit-basierte Browser verwende ich die CSS-Eigenschaft " mask-image, die zum Schreiben dieses Beitrags nur in Webkit-Browsern mit dem Präfix " -webkit funktioniert. Mit mask-image Eigenschaft mask-image können Sie das Bild angeben, das als Maske verwendet werden soll .
Im Allgemeinen gibt es zwei Arten von Maskierung: Luminanz und Alpha .
- Bei der Luminanzmaskierung verbirgt der dunkle Teil des Maskenbildes das Bild, das es maskiert: Je dunkler ein Teil in dem Maskenbild ist, desto mehr wird verborgen, dass der Teil in dem Bild maskiert ist.
- Bei der Alpha-Maskierung verdeckt der transparente Teil des Maskenbildes das Bild, das es maskiert: Je transparenter ein Teil in dem Maskenbild ist, desto mehr wird versteckt, dass der Teil in dem Bild maskiert ist.
In Chrome (ab Version 51.0.2704.103, Win10) scheint derzeit nur Alpha zu funktionieren.
In CSS sind alpha und luminance die Werte der Eigenschaft mask-type .
Hier ist das CSS, das Hintergrundbildern in Webkit-Browsern eine Maske hinzufügt :
CSS
#nightskin {background-image: url ('night.png'); Maskentyp: Alpha; / * transparenter Kreis mit restlichem Teil undurchsichtig * / -webkit-Maskenbild: Radial-Gradient (Kreis bei 45px 45px, rgba (0, 0, 0, 0) 45px, rgba (0, 0, 0, 1) 45px) ; } / * Wenn die Tagesansicht ausgewählt wurde * / #leftRadio: checked ~ # nightSkin {Maskentyp: alpha; / * undurchsichtiger Kreis mit Restanteil transparent * / -webkit-Maskenbild: Radial-Gradient (Kreis bei 405px 45px, rgba (0, 0, 0, 1) 45px, rgba (0, 0, 0, 0) 45px) ; } Ich habe die -webkit-mask-image, um das anfängliche Maskenbild zu erstellen. Sein Wert verwendet die CSS-Funktion " radial-gradient(), mit der ein Bild aus einer vordefinierten Form, einem radialen Farbverlauf und der Mitte des Farbverlaufs erstellt wird.
Für die Nachthaut habe ich einen transparenten Kreis geschaffen und den restlichen Teil des Behälters undurchsichtig gemacht. Für die Tageshaut habe ich das Gegenteil getan: Ich habe mit der Funktion radial-gradient() einen undurchsichtigen Kreis erstellt und den restlichen Teil transparent gemacht.
Obwohl es in Webkit-Browsern noch nicht unterstützt wird, habe ich die CSS mask-type Eigenschaft mask-type Referenz hinzugefügt.

Wie Sie oben sehen können, ist der Rand des Kreises nicht sehr glatt. Um die Ecken und Kanten zu verbergen, fügen Sie a hinzu
HTML
CSS
#switchBtnOutline {Breite: 90px; Höhe: 100%; Rand-Radius: 45px; Box-Schatten: 0 0 2px 2px grauer Einschub, 0 0 10px grau; Zeiger-Ereignisse: keine; Position: absolut; Rand: 0; } / * Platziere #switchBtnOutline am rechten Ende, wenn die Tag-Skin ausgewählt ist * / #leftRadio: checked ~ # switchBtnOutline {right: 0; }  Schritt 3b. Maske hinzufügen (Firefox-Version)
Schritt 3b. Maske hinzufügen (Firefox-Version) Die CSS-Eigenschaft " mask-image ist in Wirklichkeit eine Langhandeigenschaft, und sie ist Teil der Kurzschreibeigenschaftenmaske, mit der Sie das Bild angeben können, das auch als Maske verwendet werden soll. Während mask-image in Firefox noch nicht unterstützt wird, ist mask .
Obwohl die mask -Eigenschaft ein Bild akzeptieren sollte, das mit der CSS-Funktion radial-gradient() als Wert erstellt wurde, gibt es, genau wie die Eigenschaft mask-image, keine Unterstützung in Firefox.
Anstatt eines radial-gradient() wir also ein SVG-Bild als Maskenbild mit der luminance des luminance .
Das obige SVG-Bild sieht wie eine Kombination aus einem weißen Rechteck und einem schwarzen Kreis aus . Fügen Sie dieses und ein weiteres mit einem schwarzen Rechteck und einem weißen Kreis als Masken zu dem HTML hinzu, das wir in der Webkit-Version verwendet haben.
 HTML
HTMLErsetzen Sie den CSS-Code für #nightSkin wir in der Webkit-Version verwendet haben, mit dem folgenden Code. Und du bist fertig.
Wir haben jetzt zwei verschiedene Maskenbilder (CSS-Gradient & SVG), zwei verschiedene Maskentypen (Alpha & Luminance) und sowohl Webkit- als auch Firefox-Unterstützung.
CSS
#nightskin {background-image: url ('night.png'); Maskentyp: Luminanz; Maske: URL (#leftSwitchMask); } #leftRadio: checked ~ # nightSkin {Maskentyp: Luminanz; Maske: URL (#RightSwitchMask); } Schau dir die Demo an
- Demo
- Quelle herunterladen

Fügen Sie Google Fonts mit Fontea Photoshop Plugin zu Photoshop hinzu
Wenn Sie jemals einen einfachen Zugriff auf die gesamte Google Fonts-Bibliothek in Ihrer Design-Software haben wollten, dann ist Fontea das einzige Plugin, das Sie jemals brauchen werden.Dieses kostenlose Plugin funktioniert in Photoshop CC für Windows und Mac mit einem Plugin für Sketch in naher Zukunft geplant .

20 Muster Tutorials für Ihre Zukunft Designs
Verschiedene Grafik- und Webdesign-Projekte erfordern unterschiedliche Design-Elemente und Muster sind nur eine davon. Sie können je nach Bedarf als Hintergrund oder Vordergrund in verschiedenen Situationen verwendet werden. Sie können sogar ein Muster verwenden, das Sie selbst erstellt haben, um Ihrer Arbeit eine persönliche Note zu verleihen.He