de.hideout-lastation.com
de.hideout-lastation.com
Entwickler: 10 UX / UI-Tools in Ihrer Toolbox
Es gibt viele verschiedene Werkzeuge, die zum Erstellen von Prototypen verwendet werden können. Einige sind natürlich besser als andere für eine bestimmte Situation, und andere gehören zu den besten, weil sie in einer Vielzahl von Situationen verwendet werden können. Wenn Sie ein topaktuelles Prototyping-Tool für Ihre Designarbeit suchen, finden Sie unter den hier vorgestellten Tools das, wonach Sie gesucht haben.
Außerdem sind mehrere Prototyping-Tools enthalten, die Usability-Testfunktionen sowie Tools für diese Art von Tests bieten. Wenn Sie die Usability-Testfunktionen zur Hand haben, können Sie UI-Elemente neu gestalten oder weiter verfeinern. Die Bedeutung von Usability-Tests wird allzu oft ignoriert oder missverstanden. Insgesamt solltest du:
- Stellen Sie sicher, dass Ihre Suche nach einer Usability-Testfunktion besteht.
- Stellen Sie sicher, dass das von Ihnen ausgewählte Tool mit dem Endprodukt kompatibel ist - Website, Mobile oder Web App.
- Stellen Sie sicher, dass Sie die benötigten interaktiven Funktionen erhalten.
- Stellen Sie sicher, dass das von Ihnen ausgewählte Werkzeug mit der Größe Ihres Projekts oder Teams kompatibel ist.
InVision
Unabhängig davon, ob Sie ein individueller Designer oder Mitglied eines kleinen Designteams sind, InVision ist die ideale Prototyping-Plattform, die Ihnen zur Verfügung steht. Es ist nicht nur das führende UX / UI-Design- und Collaboration-Tool auf dem Markt, sondern auch seine Usability-Testfunktionen sind kaum zu erreichen.
Suchen Sie für sehr große Teams, abteilungsübergreifende Teams oder große und komplexe Projekte nach InVision Enterprise Edition. Bei komplizierten Projekten, an denen viele Beteiligte beteiligt sind, sind natürlich nahezu perfekte Prototyping- und Collaboration-Lösungen erforderlich, und die Auswahl eines Tools zum Testen der Benutzerfreundlichkeit kann entscheidend sein.
 Die Enterprise Edition ist die perfekte Lösung. Sie können Ihre Prototypen direkt auf den mobilen Geräten des Benutzers testen, ohne die Anzahl der Tests oder Benutzer zu begrenzen. Da Sie ihre Stimmen erfassen und ihre Gesichter sehen können, erhalten Sie zusätzlich zu den quantitativen Informationen, die Sie suchen, ein qualitatives Usability-Maß .
Die Enterprise Edition ist die perfekte Lösung. Sie können Ihre Prototypen direkt auf den mobilen Geräten des Benutzers testen, ohne die Anzahl der Tests oder Benutzer zu begrenzen. Da Sie ihre Stimmen erfassen und ihre Gesichter sehen können, erhalten Sie zusätzlich zu den quantitativen Informationen, die Sie suchen, ein qualitatives Usability-Maß .Mit InVision sind keine Programmierkenntnisse erforderlich, und Sie können den ersten klickbaren Prototypen mit hoher Wiedergabetreue kostenlos erstellen.
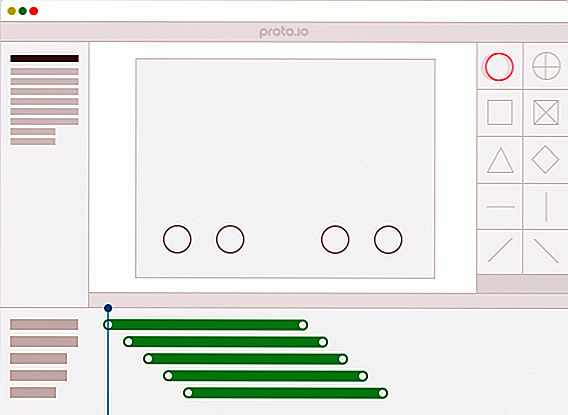
Proto.io
Proto.io wird eine großartige Ergänzung zu Ihrem Web-Design-Kit sein, wenn Sie ein Prototyping- und Kollaborations-Tool benötigen, mit dem Sie High-Fidelity-Prototypen in kürzester Zeit erstellen können. Mit Proto.io können Sie interaktive, animierte, funktionsreiche Prototypen ohne Programmierung erstellen.
 Es gibt jedoch Zeiten, in denen selbst die besten Design-Bemühungen aufgrund von Kommunikationsausfällen ein paar Unebenheiten auf der Straße trafen. Die Kollaborationsfunktionen, die mit diesem Paket geliefert werden, lassen dies einfach nicht zu. Sie können sich darauf verlassen, dass Prototypen rechtzeitig geliefert werden und so realistisch sind, dass Projektmanager und Kunden sie nicht vom echten unterscheiden können.
Es gibt jedoch Zeiten, in denen selbst die besten Design-Bemühungen aufgrund von Kommunikationsausfällen ein paar Unebenheiten auf der Straße trafen. Die Kollaborationsfunktionen, die mit diesem Paket geliefert werden, lassen dies einfach nicht zu. Sie können sich darauf verlassen, dass Prototypen rechtzeitig geliefert werden und so realistisch sind, dass Projektmanager und Kunden sie nicht vom echten unterscheiden können.Native iOS- und Android-Designelemente für Mobilgeräte stehen Ihnen zur Verfügung oder Sie können Ihre eigenen Designs importieren . Sie werden begeistert sein, was Proto.io für Sie tun kann, und für Ihre Prototypenprojekte für mobile Apps.
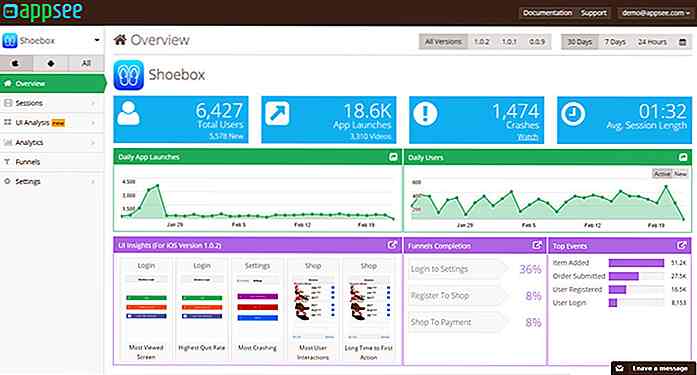
App Mobile App UX Analytics verwenden
Mit den leistungsstarken Usability-Testfunktionen von Appsee Mobile App Analytics können Sie immer die ultimative App-Benutzererfahrung bereitstellen. "Ultimate" kann schwierig, wenn nicht sogar unmöglich zu erreichen sein, wenn Usability-Tests schlecht oder gar nicht durchgeführt werden.
 Die Appsee-Ersteller erkennen die Stärke des qualitativen Nutzer-Feedbacks . Da Menschen sich stark auf visuelle Informationen verlassen, bieten Benutzer-Sitzungsaufzeichnungen in Verbindung mit Touch-Heatmap-Daten Designern ein unschätzbares Feedback zum Ändern oder Verfeinern von UI-Elementen oder UX-Features oder -Funktionen .
Die Appsee-Ersteller erkennen die Stärke des qualitativen Nutzer-Feedbacks . Da Menschen sich stark auf visuelle Informationen verlassen, bieten Benutzer-Sitzungsaufzeichnungen in Verbindung mit Touch-Heatmap-Daten Designern ein unschätzbares Feedback zum Ändern oder Verfeinern von UI-Elementen oder UX-Features oder -Funktionen .Stellen Sie sich Appsee Mobile App Analytics als Reiseführer vor, der Sie auf die visuelle Nutzerreise mitnimmt und auf die Dinge aufmerksam macht, die von größter Bedeutung sind. Genau darum geht es bei Appsee, und warum sollten Sie eine eigene Kopie in Erwägung ziehen?
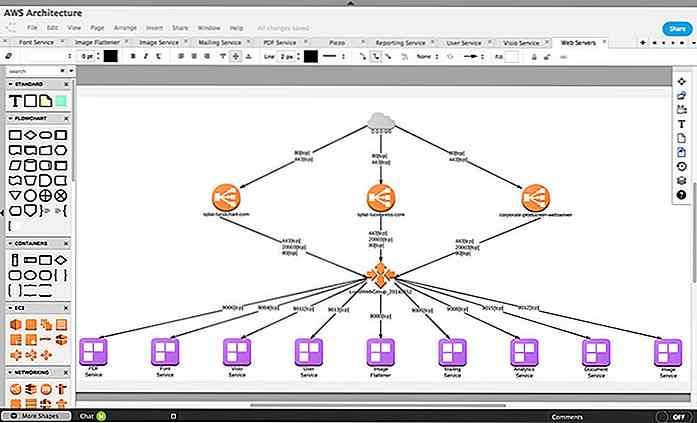
Lucidchart
Lucidchart ist eine cloudbasierte Online-Drag & Drop-Software zum Skizzieren, Diagramieren und Drahtdesign zum Entwerfen von Websites, Tablets oder Smartphones. Die große, umfassende Bibliothek moderner Designelemente und -formen ermöglicht es Ihnen, alles aus einem Drahtmodell oder Mockup zu erstellen, Informationen auszutauschen oder eine Mind Map zu erstellen, die Sie durch ein komplexes Projekt führt.
 Lucidchart bietet auch eine ausgezeichnete Lösung für Ihre Flussdiagramm-Übungen. Zu den vielen nützlichen Funktionen gehören die Masterseiten- und Tastaturkürzel-Funktionen, die Ihnen, wenn Sie sie verwenden, die Mühe ersparen, Ihre vergangenen Arbeiten wiederholen zu müssen.
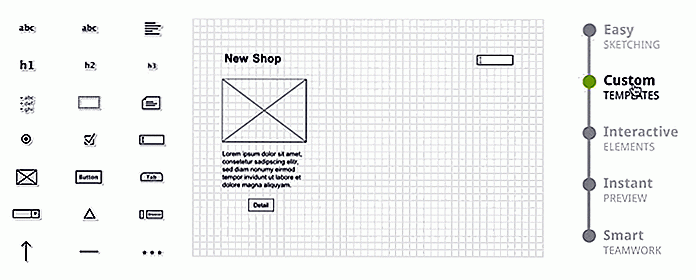
Lucidchart bietet auch eine ausgezeichnete Lösung für Ihre Flussdiagramm-Übungen. Zu den vielen nützlichen Funktionen gehören die Masterseiten- und Tastaturkürzel-Funktionen, die Ihnen, wenn Sie sie verwenden, die Mühe ersparen, Ihre vergangenen Arbeiten wiederholen zu müssen.Pidoco
Es sollte keine Überraschung sein, Pidoco auf dieser Liste der wichtigsten UX / UI-Tools zu finden, da es für Webdesigner in 50 verschiedenen Ländern das Prototyping-Tool der Wahl ist. Pidoco ist eine extrem einfach zu bedienende Web-App, mit der Sie schöne Wireframes oder voll interaktive UX-Prototypen erstellen können.
 Sie haben eine Auswahl von mehr als 400 Icons und UI-Elementen, mit denen Sie arbeiten können, und Design-Funktionen wie Klick- und Touch-Interaktionen, Drag-and-Drop-Upload, Bildschirmübergänge und Seitenverknüpfung sowie Live-Browser- und Mobile-Review-Funktionen. Prototyping wird nicht viel einfacher.
Sie haben eine Auswahl von mehr als 400 Icons und UI-Elementen, mit denen Sie arbeiten können, und Design-Funktionen wie Klick- und Touch-Interaktionen, Drag-and-Drop-Upload, Bildschirmübergänge und Seitenverknüpfung sowie Live-Browser- und Mobile-Review-Funktionen. Prototyping wird nicht viel einfacher.PowerMachup
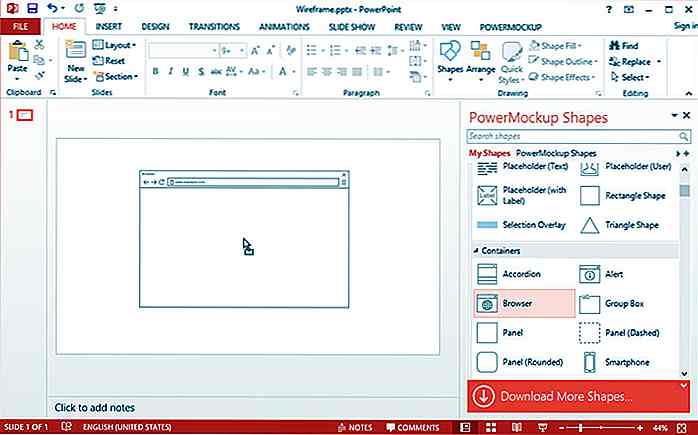
Wenn Sie ein engagierter oder sogar gelegentlicher PowerPoint-Benutzer sind, ist PowerMockup genau die richtige Lösung für Ihre Prototyping-Anforderungen. Um zum Beispiel ein Drahtmodell zu erstellen, müssen Sie nur die entsprechenden Symbole und Formen in der PowerMockup-Bibliothek auswählen und sie per Drag & Drop auf PowerPoint-Folien ziehen .
 Sie haben dann eine PowerPoint-Diashow, mit der Sie Ihren animierten, interaktiven Prototyp präsentieren können . Sie können der wachsenden Bibliothek von PowerMockup sogar eigene Formen und Symbole hinzufügen und sie mit anderen teilen.
Sie haben dann eine PowerPoint-Diashow, mit der Sie Ihren animierten, interaktiven Prototyp präsentieren können . Sie können der wachsenden Bibliothek von PowerMockup sogar eigene Formen und Symbole hinzufügen und sie mit anderen teilen.Notismus
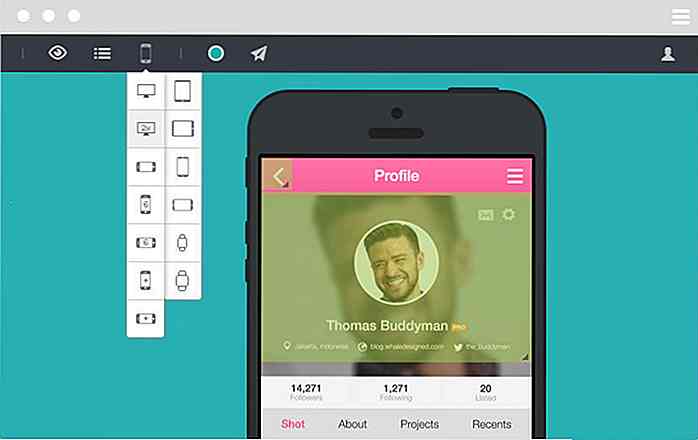
Projektkooperation ist das, was Notism Collaboration am besten macht, und das ist besser als alle anderen Tools desselben Typs. Wenn Sie regelmäßig an Projekten arbeiten, bei denen die Kommunikation zwischen den Beteiligten von entscheidender Bedeutung ist, sollten Sie auf dieses Tool nicht verzichten. Es kann von unschätzbarem Wert sein, wenn Sie große, komplexe Projekte oder große Teams bearbeiten.
 Notismus Collaboration erfüllt auch einen wichtigen Bedarf für kleinere Projekte, in denen solide Kommunikation und Feedback für den Erfolg entscheidend sind. Alles wird über Echtzeit-Videopräsentationen geteilt .
Notismus Collaboration erfüllt auch einen wichtigen Bedarf für kleinere Projekte, in denen solide Kommunikation und Feedback für den Erfolg entscheidend sind. Alles wird über Echtzeit-Videopräsentationen geteilt .Schleife11
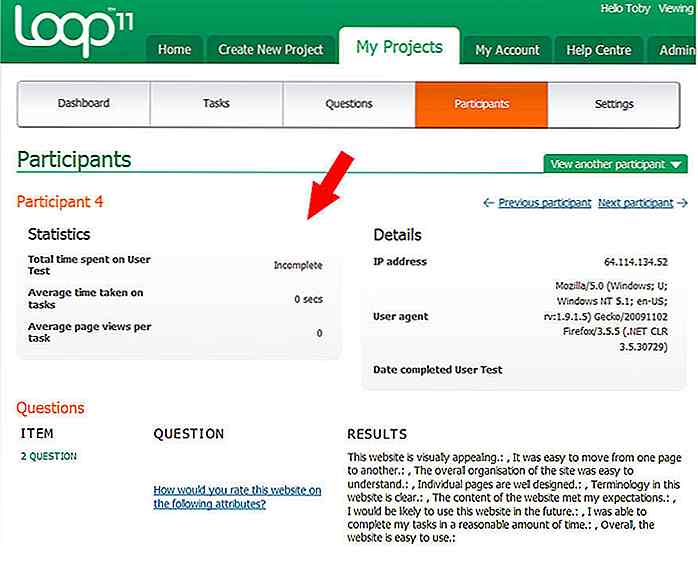
Loop11 gehört in Ihre Toolbox, wenn Sie Ihre Design-Tools mit einem vollständig dedizierten Usability-Test-Tool ergänzen möchten. Es gibt nur wenige Tools dieses Typs, die Ihnen schneller nutzbares Design-Feedback geben können, wenn Sie UX-Usability-Tests für Ihre App- oder Website-Designs durchführen .
 Loop11 kann mit bis zu 999 Testpersonen gleichzeitig arbeiten, während Clickstream-, Heatmaps- und Pfadanalysedaten erfasst werden . Diese Ergebnisse werden Ihnen in einer kontinuierlichen Feedback-Schleife präsentiert. Sie müssen nicht mehr wichtige Usability-Tests vermeiden, aus Angst, es könnte zu kompliziert sein oder zu viel Arbeit erfordern.
Loop11 kann mit bis zu 999 Testpersonen gleichzeitig arbeiten, während Clickstream-, Heatmaps- und Pfadanalysedaten erfasst werden . Diese Ergebnisse werden Ihnen in einer kontinuierlichen Feedback-Schleife präsentiert. Sie müssen nicht mehr wichtige Usability-Tests vermeiden, aus Angst, es könnte zu kompliziert sein oder zu viel Arbeit erfordern.UseItBetter
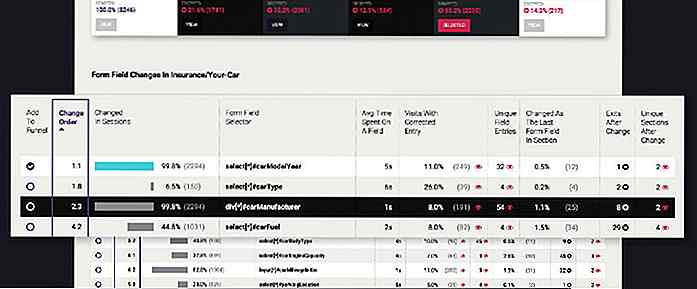
Forms Analytics von UseItBetter konzentriert sich auf eine kleine Funktion Ihres Web-Produkts, aber eine Funktion, die, wenn sie fehlerhaft ist, Probleme für Ihre Benutzer verursachen und sogar einige davon ausschalten kann.
 Mit diesem Tool können Sie Probleme im Zusammenhang mit Formularen und Formularfeldern untersuchen . Wenn Sie jemals versucht haben, ein Online-Formular auszufüllen und dabei Probleme festgestellt haben, die Aufgabe schließlich aufgegeben haben und die Website verlassen haben, wenden Sie sich an Forms Analytics. Wenn Formulare wichtige UX-Elemente für Ihre Website oder Ihr Unternehmen sind, sollten Sie dieses Tool zur Hand haben.
Mit diesem Tool können Sie Probleme im Zusammenhang mit Formularen und Formularfeldern untersuchen . Wenn Sie jemals versucht haben, ein Online-Formular auszufüllen und dabei Probleme festgestellt haben, die Aufgabe schließlich aufgegeben haben und die Website verlassen haben, wenden Sie sich an Forms Analytics. Wenn Formulare wichtige UX-Elemente für Ihre Website oder Ihr Unternehmen sind, sollten Sie dieses Tool zur Hand haben.Musterung
Patternry ist das ultimative Werkzeug, um Ihre Designinformationen zu speichern. Dazu gehören Muster und Stilrichtlinien, Designelemente und Bausteine, die Sie in Zukunft benötigen.
 Die Möglichkeit , wertvolle Konstruktionsinformationen zu speichern und wiederzuverwenden, spart Ihnen natürlich viel Zeit und erleichtert es Ihnen, Ihre Designbemühungen und Ideen mit anderen zu teilen. Patternry ist ein Produktivitätstool mit einem Unterschied. Es wird Ihnen helfen, eine Tonne sich wiederholender Arbeit zu vermeiden.
Die Möglichkeit , wertvolle Konstruktionsinformationen zu speichern und wiederzuverwenden, spart Ihnen natürlich viel Zeit und erleichtert es Ihnen, Ihre Designbemühungen und Ideen mit anderen zu teilen. Patternry ist ein Produktivitätstool mit einem Unterschied. Es wird Ihnen helfen, eine Tonne sich wiederholender Arbeit zu vermeiden.Gedanken beenden
Ganz gleich, ob Sie ein solides Prototyping-Tool, eines mit überlegenen Collaboration-Funktionen oder eines mit der von Ihnen gesuchten Usability-Testfunktion benötigen, Sie finden es hier.
In dieser Liste haben wir bereits verschiedene Spezialwerkzeuge, Usability-Test-Tools, eine Online-Bibliothek zum Speichern und Wiederverwenden von Design-Arbeiten und ein Diagramm-Tool, das weit mehr als das Erstellen von Flussdiagrammen ermöglicht. Für welches Werkzeug Sie sich auch entscheiden, Sie sind in guten Händen.

Verständnis von WordPress Custom Meta Box
Im vorherigen Beitrag haben wir über das benutzerdefinierte WordPress-Feld gesprochen, in dem Sie einen neuen Eintrag in einem Beitrag hinzufügen und ausgeben können, indem Sie das Feld Benutzerdefiniertes Feld verwenden, das WordPress auf dem Bildschirm zur Nachbearbeitung bereitstellt. Wenn Sie jedoch nicht mit der benutzerdefinierten Feldbox zufrieden sind (wir haben alle unsere individuellen Präferenzen), ist hier eine Alternative: Sie können eine Meta-Box erstellen.Eine

20+ sportbezogene Freebies zum Design für die Olympischen Spiele
Die Olympischen Spiele 2016 finden in Rio de Janeiro, Brasilien, statt, und wieder treffen sich Teilnehmer aus der ganzen Welt und versuchen, sich bei einer Vielzahl von olympischen Veranstaltungen gegenseitig zu bestärken, um die Ausdauer, Ausdauer, Fähigkeiten und Sportlichkeit der Athleten zu testen.W