de.hideout-lastation.com
de.hideout-lastation.com
Best Practices für Webdesigner: Responsive Layouts oder Native Apps? [Op-Ed]
Es ist nicht zu leugnen, dass Mobile die Zukunft ist. Nachdem Google bestätigt hat, dass mehr Suchanfragen auf Mobilgeräten als auf Desktop-Computern durchgeführt werden, ist klar, dass alle Websites wirklich mobil sein sollten, wenn sie dies nicht bereits getan haben.
Aber es gibt eine interessante Zweiteilung zwischen In-Browser-Inhalten über responsive Layouts und In-App-Inhalten über native Apps.
Ich möchte beide Bereiche erkunden und an die Wurzel jeder Wahl graben. Wann sollte eine Website mit einer nativen App über ein responsives Layout geschaltet werden? Könnte eine Website beides ausführen? Dies sind wichtige Fragen, die mit jedem neuen kreativen Projekt heute gestellt werden sollten.
Die Werte einer nativen App
Die meisten Smartphone-Benutzer verlassen sich auf native Apps für ihre Lieblingsprogramme. Facebook, Twitter, Instagram und andere haben ihre eigenen nativen Apps.
Da native Anwendungen auf dem lokalen Betriebssystem ausgeführt werden, sind sie in Bezug auf Animation, UI-Design und Inhaltsorganisation viel flüssiger und einfacher zu bedienen . Native Apps folgen den UI-Richtlinien und halten sie alle konsistent und natürlich angenommen. Benutzer wissen oft einfach, wie man gleitende Menüs und Registerkarten verwendet.
Viele große Publisher haben Apps im iOS Store und im Google Play Store, die Blogs, Webapps und soziale Netzwerke abdecken. Aber es ist fair zu sagen, dass große Websites wie Facebook und Twitter von nativen Apps mehr profitieren als kleinere Sites .
Diese Debatte hat Expertenmeinungen und wichtige Publikationen, die ihre Standpunkte anbieten. Es ist ein heiß diskutiertes Thema sowohl für Designer als auch für Kreativagenturen.
Tatsache ist jedoch, dass native Anwendungen sowohl nützlich als auch von Endanwendern geschätzt werden. Die einzige Variable ist die Entscheidung, ob Ihre Website als mobile App besser funktionieren könnte oder ob die Nutzer sogar eine solche möchten .
Full-Responsive Websites: Vor- und Nachteile
In einem allgemeinen Kontext ist responsives Webdesign immer eine gute Sache. Webdesigner verlieren nichts, wenn sie ihre Layouts auf jeden Bildschirm reagieren lassen.
Aber im Zusammenhang mit nativen Apps gibt es einige Überlegungen. Erstens sind responsive Websites auf die Rendering-Engine des Browsers beschränkt . Auf Smartphones bedeutet das eingeschränkte Animation, kein Flash und die Abhängigkeit von der Rendering-Engine des Browsers.
Native Apps können die Kernfunktionen eines Smartphones oder Tablets verwenden. Animationsbibliotheken sind nativ wesentlich leistungsfähiger als CSS oder JS, die im Browser gerendert werden.
Dasselbe gilt für Eingabeelemente in Formularen sowie für Datenübertragungs- und Sicherheitsfragen . Viele Leute bevorzugen die Pinterest-App über Pinterest-Website zu verwenden. Gleiches gilt für Flipboard, Dropbox, Feedly, Google Mail oder andere wichtige Webdienste.
Aber sollten diese Websites kein responsives Layout bieten ? Es gibt drei Möglichkeiten:
- Erzwingen Sie mobilen Web-Nutzern das Herunterladen der nativen App
- Bieten Sie ein mobiles Weblayout mit einem optionalen Link zur nativen App an
- Führen Sie einfach das mobile Weblayout getrennt von einer nativen App aus
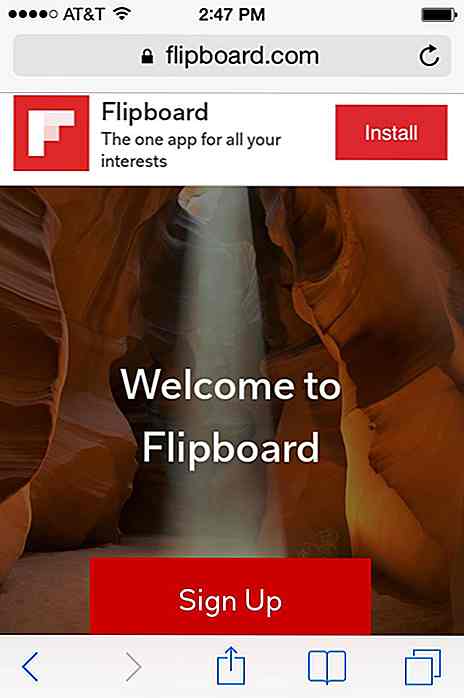
Flipboard geht mit der 2. Option, indem Sie ein Banner oben auf jeder Seite platzieren. Sie können sich direkt im Mobile Safari-Browser für ein Flipboard-Konto anmelden. Aber es ist viel einfacher, schneller und intuitiver die App zu benutzen.
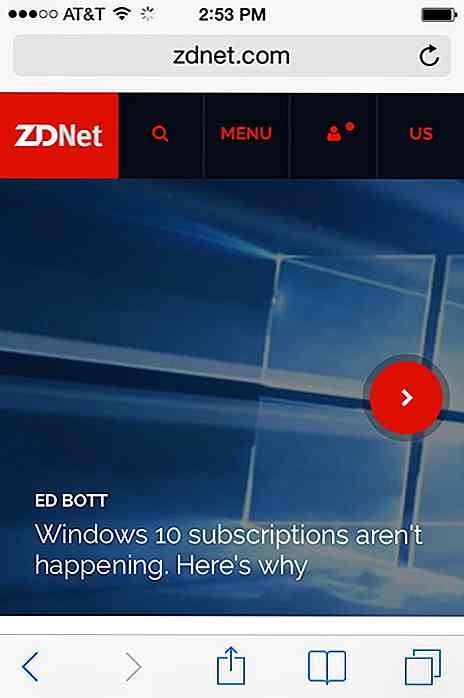
 Die Nachrichtenseite ZDNet erwähnt ihre mobile App beim Besuch auf Mobile Safari nicht einmal. Es funktioniert wie ein typisches responsives Layout mit Nachrichten und Posts.
Die Nachrichtenseite ZDNet erwähnt ihre mobile App beim Besuch auf Mobile Safari nicht einmal. Es funktioniert wie ein typisches responsives Layout mit Nachrichten und Posts. Der Unterschied liegt in der Benutzererfahrung . Bestimmen Sie, was für Benutzer am besten ist und ermitteln Sie, wo der meiste Traffic herkommt.
Der Unterschied liegt in der Benutzererfahrung . Bestimmen Sie, was für Benutzer am besten ist und ermitteln Sie, wo der meiste Traffic herkommt.Denken Sie daran, dass mobile Apps Zeit für Design und Programmierung benötigen . Sie erfordern oft mehr Arbeit als der Aufbau einer Website . Wenn Sie eine App für Ihre Website erstellen möchten, stellen Sie sicher, dass sie Ihr Responsive-Layout ausreichend ergänzt, um einen echten Mehrwert zu bieten.
Desktop-First oder Mobile-First?
Bei der Gestaltung für die Bahn sollten Sie mit der breitesten Breite oder der kleinsten Breite beginnen? Diese Frage wird häufig von Freelancern und großen Kreativagenturen gestellt.
Eine sehr populäre Meinung ist die Mobile-first-Methode, die durch Luke Wroblewskis Buch populär gemacht wurde. Diese Methode berücksichtigt die progressive Verbesserung, die von den Grundlagen ausgeht und die Funktionalität für Umgebungen, die damit umgehen können, erhöht.
Alternativ neigen andere Designer zum Desktop-First-Ansatz, der von "Mobile First" zu "Mobile One" oszilliert.
Bei dieser Strategie planen Sie zuerst alle gewünschten Funktionen auf einem Desktop-Monitor in voller Größe. Aus dieser Idee heraus skalieren Sie schrittweise Funktionen, definieren Haltepunkte und erreichen schließlich das kleinste Layout für Smartphones.
Gibt es hier eine richtige Antwort? Sollten responsive Layouts mit den kleinsten Bildschirmen starten, oder ist Mobile-First ein veraltetes Konzept?
Der einzige Nachteil bei der Auswahl von einem über den anderen ist möglicherweise fehlende Features . Ab Handy können Sie Funktionen auslassen oder vergessen, sie in größeren Auflösungen hinzuzufügen . Beginnend mit dem Desktop können Sie Layouts entwerfen, die auf dem Handy zu voll sind .
Jedoch ist keiner der beiden richtig oder falsch. Wählen Sie den für Sie am besten geeigneten Workflow. Haben Sie keine Angst, größere Änderungen vorzunehmen, wenn sie das Design verbessern könnten.
Das Beste aus beiden Welten
Der Aufbau einer vollständig reagierenden Website, die auf jedem Bildschirm läuft, dürfte die Mehrheit der Leser zufriedenstellen. Wenn Sie also bereits ein responsives Layout haben, sollten Sie sich auch mit einer mobilen App beschäftigen ?
Wie in diesem großartigen Stück von Modo Labs zu finden ist, hängt die Antwort von der Benutzererfahrung ab . Es gibt keine absolute definitive Antwort. Es geht darum, welche Methode für Ihr konkretes Projekt auf einem mobilen Gerät die beste Form des Verbrauchs bietet. Möchten Ihre Nutzer eine mobile App? Oder ist eine Website mehr als genug?
Der Tech-News-Blog TechCrunch hat ein responsives Layout und eine kostenlose mobile App, beides aus gutem Grund. Ihre Website berichtete kürzlich über eine Geschichte, die bestätigt, dass Menschen in den USA mehr Zeit in Apps verbringen als fernsehen.
 Was aber, wenn jemand auf Twitter mit TechCrunch verlinkt? Wenn jemand auf diesen Link auf seinem iPhone klickt, wird Mobile Safari geöffnet, da es sich um eine HTTP-Verbindung handelt. Hier kommt das responsive Layout zum Tragen, da nicht jeder Ihre App möchte .
Was aber, wenn jemand auf Twitter mit TechCrunch verlinkt? Wenn jemand auf diesen Link auf seinem iPhone klickt, wird Mobile Safari geöffnet, da es sich um eine HTTP-Verbindung handelt. Hier kommt das responsive Layout zum Tragen, da nicht jeder Ihre App möchte .Zugegeben, einige Nutzer möchten Ihre Website immer noch besuchen und möchten sie möglicherweise besuchen, ohne gezwungen zu sein, eine kostenlose oder kostenlose App herunterzuladen.
Arbeiten Sie pro Projekt-Basis
Die beste Antwort für die Debatte über responsive vs native Apps ist, jedes Projekt zu bewerten und von Fall zu Fall zu entscheiden, was am besten ist.
Aus meiner Erfahrung würde ich behaupten, dass soziale Netzwerke und interaktive Websites am meisten von nativen Anwendungen profitieren . Sowohl Android als auch iOS verfügen über umfangreiche Frameworks zum Erstellen von Apps, die eine Verbindung zu APIs herstellen, Datenbankabfragen senden und sauberer als eine Webseite funktionieren.
Und native App-UIs werden wie Software gerendert, sodass Sie sich keine Gedanken über CSS-Eigenschaften oder Browserbeschränkungen machen müssen. Dies ist enorm für Plattformen, auf denen Benutzer sich anmelden und detaillierte Interaktionen durchführen müssen .
Aber allgemeine Geschäftswebsites wie die von Restaurants funktionieren normalerweise am besten mit einfach reagierenden Layouts - vor allem wenn man bedenkt, wie viel Arbeit man braucht, um eine native App zu erstellen.
Blogs und digitale Magazine sind eine Art Grauzone. Native Apps funktionieren für einige, für andere nicht. Es hängt im Allgemeinen von Ihrer Marktgröße und Ihrer Zielgruppe ab (dh technisch versierte Leute).
Beim Start einer neuen Internet-Veröffentlichung gibt es eine Menge zu beachten. Wenn Sie gerade erst anfangen, würde ich empfehlen, zuerst nur eine Website zu erstellen. Von dort aus ist es leichter zu entscheiden, ob eine native App die Mühe wert ist.
Aufwickeln
Es sollte selbstverständlich sein, dass jede moderne Website davon profitiert, reaktionsschnell zu sein. Unabhängig davon, ob Sie eine native Anwendung erstellen möchten oder nicht, sollte das Layout Ihrer Website für jede Bildschirmgröße angepasst und angepasst werden können. Es gibt keinen Nachteil und es bietet eine stabile Zielseite für mobile Nutzer, die auf dem Vormarsch sind.
Einige Websites bieten möglicherweise einen App-Download-Link für mobile Besucher an. Diese können für die Vermarktung der mobilen Plattform Ihrer Website produktiv und nützlich sein. Aber manchmal lohnt es sich, dies als Alternative und nicht als Mandat anzubieten.
Sammeln Sie nach Möglichkeit Nutzerfeedback und bewerten Sie Meinungen zu einer mobilen App. Versuchen Sie zu erfahren, was Ihre Besucher tatsächlich von einer nativen mobilen App halten und entscheiden Sie sich für weitere Recherchen.

Die ultimative Sammlung von 3DS Max Tutorials
Entweder möchten Sie eine coole 3D-Animation oder ein Modell erstellen, das umfassendste 3D-Animation-Rendering und die 3D-Modellierungssoftware für diesen Zweck ist 3DS Max. Die Software verfügt über eine Reihe von äußerst nützlichen Funktionen, die für Visual Effect Artists, 3D-Animatoren und Spieleentwickler usw. geeign

Freiberufliche Vs. In-House: Was produziert die besten Designer?
Eine meiner Lieblingsbeschäftigungen, außer Design, Essen und Schreiben über Design und Essen, beunruhigt meine Mitgestalter mit seltsamen Fragen. Ihr solltet es mal versuchen; es macht echt Spaß. Wie auch immer, heute habe ich über die Dynamik einer internen Arbeitsumgebung nachgedacht und wie sie mit Freelancern verglichen wird . Ich