de.hideout-lastation.com
de.hideout-lastation.com
Produktivitätstipps und Web-Apps für Designteams
Unabhängig davon, ob Sie ein hochwertiges Tool zur Unterstützung Ihrer Webdesign-Aktivitäten suchen, eines, das Ihre Anforderungen an Projektmanagement und Zusammenarbeit erfüllt, oder eines, das beiden Zwecken dient, brauchen Sie nicht weiter zu suchen.
Wir haben in diesem Post sieben der besten Web-Apps aufgelistet, die auf dem Markt verfügbar sind. Einige davon befassen sich speziell mit Projektmanagement und Zusammenarbeit . Alle von ihnen verfügen über Funktionen für die Zusammenarbeit, aber auch verschiedene Aktivitäten zum Erstellen von Webseiten oder zum Erstellen von Prototypen .
Um den Topf zu versüßen, haben wir einige Produktivitätstipps beigefügt, die es zu beachten gilt, wenn Sie diese Online- Produktivitätsverbesserer verwenden .
Wie vermeide ich es, Zeit zu verschwenden und Team-Produktivität zu verbessern
Hier sind drei Möglichkeiten, wie Sie vermeiden können, Zeit zu verschwenden und gleichzeitig die Teamproduktivität zu verbessern:
1. Beginnen Sie mit den schwierigsten Aufgaben
Es ist immer verlockend, ein Projekt zu initiieren, indem man zuerst die einfachen Aufgaben erledigt. Dieser Ansatz kann ein Fehler sein. Wenn Sie die schwierigeren Aufgaben bis später erledigen, kann das noch schwieriger werden, besonders wenn andere Aufgaben von ihnen abhängig sind.
2. Verwenden Sie das Prinzip "Einmal berühren"
Wann immer Sie eine neue Aufgabe, ein neues Aktionselement oder eine wichtige Information erhalten, müssen Sie entweder sofort handeln oder die Aktion zu einem bestimmten Zeitpunkt planen. Schicke unwichtige Gegenstände in den Papierkorb, damit du keine Zeit verschwendest, sie erneut zu lesen. Dieses Prinzip spart Zeit in mehrfacher Hinsicht.
3. Erstellen Sie eine Bibliothek mit Dateien
Starten Sie ein Projekt in einer organisierten Art und Weise. Halten Sie die am häufigsten verwendeten Design-Ressourcen an einem Ort oder in einem Ordner, von dem aus Sie leicht darauf zugreifen können. Die Zeit, die für die Speicherung von Informationen in logisch benannten Dateien aufgewendet wird, zahlt sich aus, indem übermäßig lange Suchzeiten vermieden werden.
 Die ersten zwei Tipps zu kennen, kann etwas gewöhnungsbedürftig sein, aber sobald Sie sich daran gewöhnt haben, werden Sie feststellen, dass Ihre Arbeit reibungsloser abläuft. Wenn Sie Ihre Bibliothek von Dateien erstellen, verbringen Sie etwas mehr Zeit mit der Benennung von Konventionen . Sie werden feststellen, dass es Zeit ist, gut zu verbringen.
Die ersten zwei Tipps zu kennen, kann etwas gewöhnungsbedürftig sein, aber sobald Sie sich daran gewöhnt haben, werden Sie feststellen, dass Ihre Arbeit reibungsloser abläuft. Wenn Sie Ihre Bibliothek von Dateien erstellen, verbringen Sie etwas mehr Zeit mit der Benennung von Konventionen . Sie werden feststellen, dass es Zeit ist, gut zu verbringen.7 Web Apps für Designteams
Lassen Sie uns nun sieben der besten Web-Apps für Design-Teams, die derzeit verfügbar sind, in den Fokus rücken.
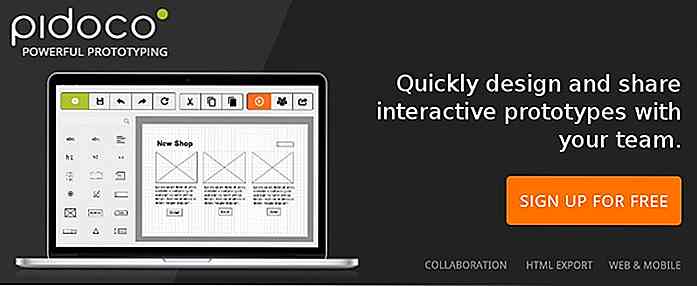
Pidoco Pidoco ist ein beliebtes Online-Prototyping-Tool, das eine Vielzahl von Design-Aktivitäten anspricht. Es ist die Wahl von Designteams in mehr als 50 Ländern.
 Diese webbasierte App dient auch als effektives Kollaborationswerkzeug, das mehreren Designern die Zusammenarbeit an einem bestimmten Prototyp ermöglicht, einschließlich der Versionierung. Als Benutzer erhalten Sie eine breite Palette an interaktiven Elementen und Symbolen, um Ihren Prototyp zu erstellen. Darüber hinaus können Sie benutzerdefinierte Vorlagen erstellen, um Ihren Arbeitsablauf zu beschleunigen.
Diese webbasierte App dient auch als effektives Kollaborationswerkzeug, das mehreren Designern die Zusammenarbeit an einem bestimmten Prototyp ermöglicht, einschließlich der Versionierung. Als Benutzer erhalten Sie eine breite Palette an interaktiven Elementen und Symbolen, um Ihren Prototyp zu erstellen. Darüber hinaus können Sie benutzerdefinierte Vorlagen erstellen, um Ihren Arbeitsablauf zu beschleunigen.Die Kollaborationsfunktionen von Pidoco ermöglichen es Teammitgliedern, in Echtzeit miteinander zu arbeiten und zu kommunizieren. Darüber hinaus wird das Testen auf Smartphones und Tablets vollständig unterstützt. Sie können interaktive Prototypen in jeder Phase des Designprozesses auf realen Geräten testen und verfügen über Projektmanagementfunktionen wie die Problemverfolgung.
Picodo hat 4 verschiedene Pläne zur Verfügung und Sie können sich für eine kostenlose 31-Tage-Testversion anmelden, um es zu testen.
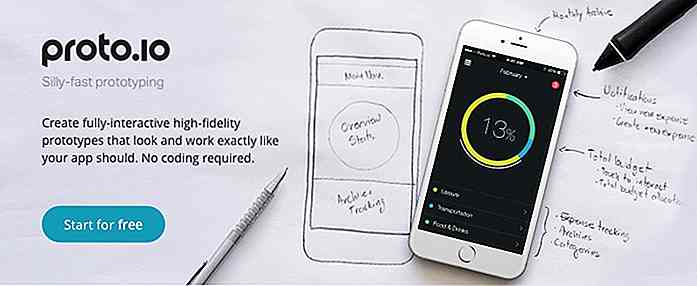
 Es unterstützt Gesten und Übergänge, insbesondere im Bereich Interaktionen und Animationen. Sie können entweder die integrierten nativen UI-Elemente für die obigen Geräteprototypen verwenden oder Ihre eigenen importieren .
Es unterstützt Gesten und Übergänge, insbesondere im Bereich Interaktionen und Animationen. Sie können entweder die integrierten nativen UI-Elemente für die obigen Geräteprototypen verwenden oder Ihre eigenen importieren .Mit Proto.ioyou können Sie sehr realistische Prototypen erstellen , ohne Code zu verwenden . Das Teilen eines Prototyps ist mit einer kurzen URL einfach und Sie können eine unbegrenzte Anzahl von Überprüfern haben, die Ihnen Kommentare und Anmerkungen hinterlassen. Proto.io wird von einigen der weltbesten Startups, Agenturen und Unternehmen genutzt.
Azendoo Bei Azendoo verstehen sie sicher, wie kostbar die Zeit ist. Weil sie sich wirklich um Design und Teamkreativität kümmern, haben sie ein Tool entwickelt, das Ihnen und Ihrem Team hilft, Ihre Designprojekte pünktlich zu liefern.
 In Tausenden anderer Anwendungen integriert, hilft Ihnen Azendoo dabei, das Umlernen neuer Apps zu überspringen und sie für die Arbeit mit Ihrem Flow zu verwenden. So können Sie sich auf das konzentrieren, was Ihnen am besten gefällt: Design .
In Tausenden anderer Anwendungen integriert, hilft Ihnen Azendoo dabei, das Umlernen neuer Apps zu überspringen und sie für die Arbeit mit Ihrem Flow zu verwenden. So können Sie sich auf das konzentrieren, was Ihnen am besten gefällt: Design .Wie Eddie von Pentagram sagte: "Mit Azendoo sind wir pünktlich. Wir sind in der Lage, Informationen an den Kunden weiterzuleiten, und das war vorher sehr, sehr schwierig." Da Taten immer lauter als Worte sind, warum nicht Azendoo versuchen?
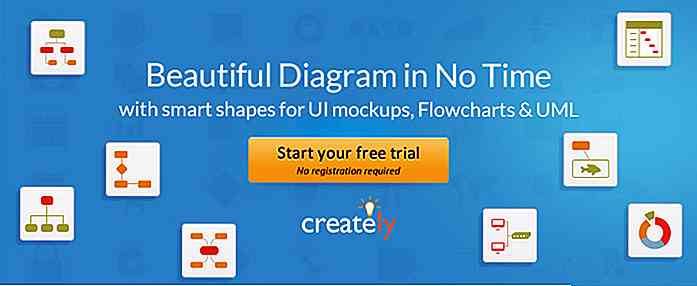
Creately Creately ist ein Tool für Projektmanagement und Zusammenarbeit, aber wie der Name schon sagt, bietet es auch Unterstützung für Drahtgitter- und Mockup-Designs . Mit den webbasierten Drag & Drop-Schnittstellen können Sie Webseiten, Verkaufsseiten und Blogs schnell gestalten.
 Die umfangreichen Objektbibliotheken, kombiniert mit einem übersichtlichen Zeichenbereich und professionellen Vorlagen, verhelfen Ihrem Projekt zu einem schnellen Start und ermöglichen es Ihnen , interaktive Drahtmodelle in kürzester Zeit zu erstellen .
Die umfangreichen Objektbibliotheken, kombiniert mit einem übersichtlichen Zeichenbereich und professionellen Vorlagen, verhelfen Ihrem Projekt zu einem schnellen Start und ermöglichen es Ihnen , interaktive Drahtmodelle in kürzester Zeit zu erstellen .Creately bietet außerdem eine Echtzeit-Collaboration- Funktion mit Versionskontrolle . Eine kostenlose Version steht zur Verfügung, mit der Sie experimentieren können.
Paymo Lassen Sie Paymo der stille Assistent sein, der sich um Ihre Projektmanagement-Bedürfnisse kümmert. Dieses übersichtliche Web-Tool ist alles, was Sie brauchen, um alle und alle miteinander in Einklang zu bringen und Ihr Projekt unter Kontrolle zu halten.
 Mit Paymo in Ihrem Toolkit können Sie und Ihr Team sich auf das Design konzentrieren, während sich diese Web-App um die Aufgabe kümmert , Aufgaben zuzuweisen, Meilensteinwarnungen bereitzustellen und Projektübersichten bei Bedarf anzuzeigen . Wenn Zeitverschwendung und Missverständnisse Kopfschmerzen verursacht haben, ist diese Web-App das Mittel.
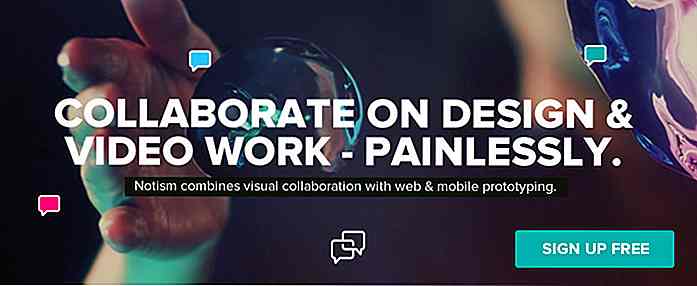
Mit Paymo in Ihrem Toolkit können Sie und Ihr Team sich auf das Design konzentrieren, während sich diese Web-App um die Aufgabe kümmert , Aufgaben zuzuweisen, Meilensteinwarnungen bereitzustellen und Projektübersichten bei Bedarf anzuzeigen . Wenn Zeitverschwendung und Missverständnisse Kopfschmerzen verursacht haben, ist diese Web-App das Mittel.Notismus-Kollaboration Das Diskutieren visueller Inhalte in einer Teamumgebung kann manchmal eine zeitraubende, frustrierende und undankbare Aufgabe sein. Notismus macht es möglich, das Durcheinander zu durchbrechen, indem er statische Bildschirme in interaktive Prototypen verwandelt .
 Diese zeitsparende Funktion ist nur eine der Stärken dieser Web-App. Es ist vor allem eine Präsentations-App . Die Video-Collaboration-Fähigkeit ist nicht nur auf dem neuesten Stand der Technik, sondern sie ist auch ein potenzieller Meilenstein in der Online-Zusammenarbeit in Echtzeit. Diese Web-App ist ein ideales Werkzeug zur Durchführung von Design-Reviews . Melden Sie sich kostenlos an und probieren Sie es aus.
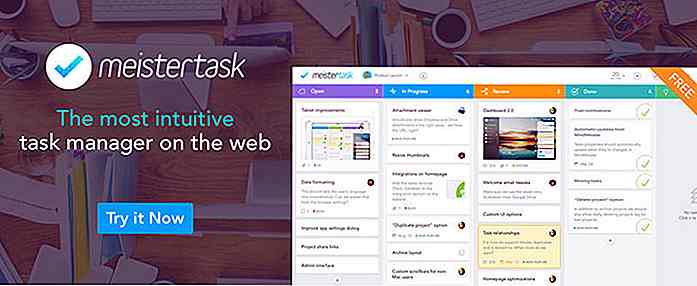
Diese zeitsparende Funktion ist nur eine der Stärken dieser Web-App. Es ist vor allem eine Präsentations-App . Die Video-Collaboration-Fähigkeit ist nicht nur auf dem neuesten Stand der Technik, sondern sie ist auch ein potenzieller Meilenstein in der Online-Zusammenarbeit in Echtzeit. Diese Web-App ist ein ideales Werkzeug zur Durchführung von Design-Reviews . Melden Sie sich kostenlos an und probieren Sie es aus.MeisterTask Diese Task-Management-App bietet eine ideale Lösung für kleine Teams auf der Suche nach einem Tool, das ihre Kommunikationsprozesse rationalisiert und ihre Produktivität erhöht .
 Das Dashboard von MeisterTask hält Sie über Benachrichtigungen Ihres Teams auf dem Laufenden, während Sie auf den Projekttafeln den Status und Fortschritt einzelner Aufgaben auf einen Blick sehen können.
Das Dashboard von MeisterTask hält Sie über Benachrichtigungen Ihres Teams auf dem Laufenden, während Sie auf den Projekttafeln den Status und Fortschritt einzelner Aufgaben auf einen Blick sehen können.Integrieren Sie MeisterTask mit der beliebten MindMeister Mind-Mapping-App, und Sie können Ideen schnell und einfach in praktikable Konzepte umwandeln . Obwohl es für die Teambenutzung gedacht ist, ist diese Web-App auch eine ausgezeichnete Wahl für einzelne Webdesigner.
Abschließende Gedanken
Die hier vorgestellten Web-Apps decken alle Grundlagen des Projektmanagements und der Teamarbeit ab. Abhängig von Ihren spezifischen Bedürfnissen werden Sie feststellen, dass einige eine bessere Wahl als andere sind, aber alle haben viel zu bieten.
Wenn Sie mit Ihrem aktuellen Design-Tool zufrieden sind, können Sie sich auf die Apps für Projektmanagement und Zusammenarbeit konzentrieren. Wenn Sie auch ein Design-Tool benötigen, gibt es auch hier exzellente Kandidaten. Schauen Sie sich die Demos und kostenlosen Testangebote an und vernachlässigen Sie nicht die Produktivitätstipps.

Erstellen Sie CSS-Mengenabfragen mit dem QQ-Builder
Nur wenige Entwickler kennen oder verwenden CSS-Mengenabfragen auf ihren Websites. Es ist eine ziemlich komplexe Funktion, aber auch nützlich, wenn Sie verschiedene Objekte in einem Container haben .Eine Mengenabfrage kann CSS-Eigenschaften basierend auf vordefinierten Begrenzungen für untergeordnete Elemente ändern / aktualisieren . W

Sollten Designer verpflichtet sein, ihren Prozess zu erklären?
Wenn Sie ein freiberuflicher Designer sind, müssen Sie mindestens einmal in Ihrer Karriere auf den gefürchteten "Designer-Client" stoßen. Sie kennen die Art - die Person, die immer eine Meinung (oder 50) darüber hat, wie Sie Ihre Arbeit machen sollten .Kunden lieben es, ihre Nase in den Designprozess zu schieben, egal ob sie es wollen oder nicht. Wa