de.hideout-lastation.com
de.hideout-lastation.com
Einfaches Erstellen von Modal Window mit HTML5 Dialog
Das modale Fenster ist eine der häufigsten Oberflächen, die wir in Websites finden können. Es wird häufig verwendet, um ein Abonnementformular zu führen, Formulare hochzuladen (wie das in WordPress), Benachrichtigungen anzuzeigen und andere Möglichkeiten, die Aufmerksamkeit eines Besuchers auf etwas Wichtiges zu lenken.
Die ganze Zeit verwenden wir jQuery-Plugins wie jQuery UI Dialog, Twitter Bootstrap Modal oder Popeasy, um eines zu erstellen. Aber HTML5 hat ein neues Tag namens namens eingeführt
Dialogelement verwenden
Verwendung der
Beachten Sie jedoch, dass das Dialogfeld ausgeblendet ist, wenn Sie es in Chrome anzeigen (dies ist derzeit der einzige Browser, der dieses Tag unterstützt). Und angesichts der obigen HTML-Struktur sehen wir nur die Schaltfläche "Dialog anzeigen". Um das Dialogfenster .show(), können wir das JavaScript-API .show() und es mit .close() ausblenden.
(function () {var dialog = document.getElementById ('window'); document.getElementById ('show'). onclick = function () {dialog.show ();}; document.getElementById ('exit'). onclick = function () {dialog.close ();};}) (); Klicken Sie auf die Schaltfläche "Show Dialog", und das Dialogfenster wird in der Mitte des Browserfensters angezeigt.

Wir können das Dialogfenster über CSS anpassen. Standardmäßig deckt das Dialogfenster den gesamten horizontalen Bereich im Browser ab. Also, geben wir die Breite an, so.
Dialog {Breite: 500px; } Außerdem,
Fazit
HTML hat sich in den letzten Jahren so sehr weiterentwickelt. Es ist nicht mehr nur für die Erstellung von Webseiten, wir können jetzt auch interaktive UI mit neuen HTML-Elementen wie
- Demo anzeigen
- Quelle herunterladen

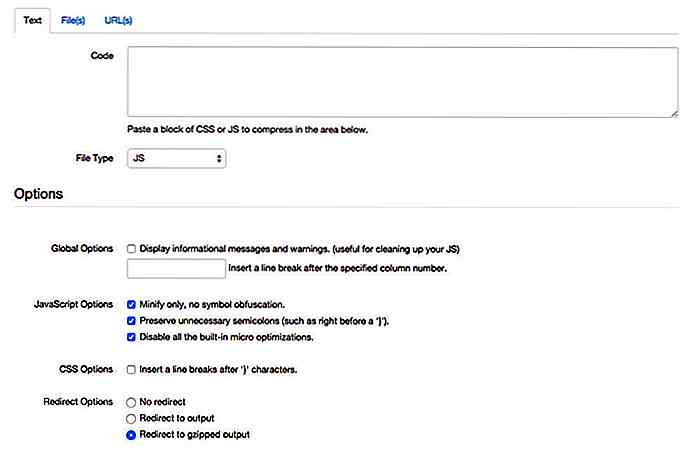
14 Tools zum Reduzieren von Javascript
Javascript-Verkleinerung ist eine Technik, die Ihr Skript auf eine viel kleinere Grundfläche verdichtet . Sie verlieren menschliche Lesbarkeit, aber Sie sparen beträchtliche Bandbreite - am Ende ist Javascript für Ihren Browser und nicht für Ihre Benutzer gedacht .Die meisten Produktionswebsites verwenden Javascript-Minimierung, aber die Art und Weise, wie dies erreicht wird, variiert stark. Vo

20 Gadgets zur Bekämpfung von Stress
Modernes Wohnen kann beschäftigt, fordernd und immer eingeschaltet sein. Wir sind zwar nicht in der Lage, die externen stressinduzierenden Faktoren aus unserer Umgebung zu kontrollieren, aber wir können besser steuern, wie wir darauf reagieren .Manchmal ist es so einfach wie den Kopf freizulegen und volle, langsame Atemzüge zu machen, während du dich sammelst. Zu