 de.hideout-lastation.com
de.hideout-lastation.com
Produkt-Grafiken: 6 Techniken, um Bilder informativer zu machen
Web-Designer sind mit Marketing-Techniken sehr geschickt geworden. Locken Seite Inhalt ist immer gut, aber wenn es darum geht, Ihre Besucher zu greifen Aufmerksamkeit Bilder sind die beliebtesten Form von Medien. Sie benötigen keine Sound-ähnlichen Demo-Videos und können wichtige Informationen innerhalb von Sekunden schnell weitergeben. Es mag einfach erscheinen, aber es gibt einige bemerkenswerte Techniken, um informative Bilder auf Websites zu erstellen.
Dazu gehören Feature-Labels, Close-Up-Screenshots, Preisvergleiche und andere kleine Details. Webdesigner können mit Hilfe von Informationsgrafiken neue Apps, Software, Videospiele oder viele andere Produkte modellieren! Am häufigsten werden diese Techniken in verschiedenen Technologiebereichen eingesetzt.
Schauen Sie sich die unten stehenden Ideen an, wo wir Ihnen nicht nur Tipps, sondern auch reale Beispiele schöner Produktgrafiken bieten, die mit großartigen Informationen vollgestopft sind.
1. Erweitern Sie Ihren Inhalt
Informative Bilder sollten nicht anstelle eines guten Webseiteninhalts verwendet werden. Verwenden Sie stattdessen Bilder, um Ihre Schlüsselpunkte zu erweitern und sie für Ihre Besucher klar zu veranschaulichen . Eine der besten Möglichkeiten hierfür ist das Erstellen einer kleinen Demo, um wichtige Bereiche eines Tutorials hervorzuheben . Mit ein paar informativen Grafiken und Screenshots ist es viel einfacher, das Interesse des Lesers durch jeden Schritt zu lenken.
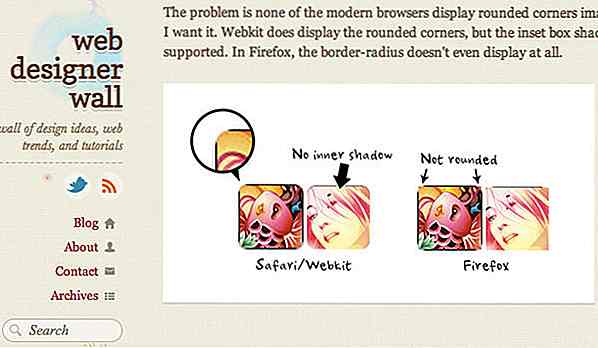
Wenn Sie versuchen, ein Software-Lernprogramm (z. B. das Photoshop-Lernprogramm) zu demonstrieren, kann es schwierig sein , die Nachricht in den geschriebenen Text zu übertragen . Besucher landen auf Ihrem Artikel und fangen sofort an, das Material im Bruchteil einer Sekunde unbewusst zu beurteilen. Web Designer Wall hat ein fantastisches Tutorial zum Erstellen von abgerundeten CSS3-Bildern mit einer praktischen Grafik. Dazu gehören einige Labels und eine Nahaufnahme des Effekts.

Auf der ursprünglichen Artikelseite fügt dieses Bild Ihrem Kopf ein viel klareres Bild hinzu, was Sie erschaffen werden. Der Autor hat einen kleinen Demo-Link hinzugefügt, aber warum nicht auch einige Demo-Bilder? Es ist viel wahrscheinlicher, dass Sie mit einem richtig beschrifteten Demo-Bild auf sich aufmerksam machen.

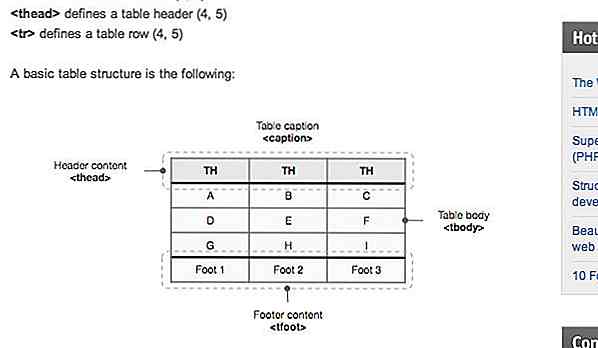
Versuchen Sie, Bilder nur aus Gründen des Medieninhalts in Ihrem Post zu vermeiden . Wenn Sie Ihre Methoden oder Argumentation ohne ein Bild erklären können, beginnen Sie hier zuerst. Erst danach sollten Sie über Ihre Web-Kopie nachdenken, sollten Sie in Betracht ziehen, einige Punkte in einer detaillierten Bildgrafik zu wiederholen. Insbesondere können Sie feststellen, dass ein Tutorial mehr visuelle Hinweise erfordert, wenn die Komplexität zunimmt . Zwei Beispiele könnten den Aufbau einer Website-Datenbank oder eines Tabellen-Datasets beinhalten.
2. Markieren Sie Bemerkenswerte Funktionen
Da jede Software / Technologie so viele Funktionen hat, ist es fast unmöglich, jedes einzelne Bit zu erklären. Nicht nur das, aber es ist sehr unwahrscheinlich, dass Ihre Besucher Interesse daran haben werden, mehr als 20 Etiketten auf Ihrer Informationsgrafik zu lesen. Bleiben Sie bei den interessantesten Funktionen und verwenden Sie Labels, um ein bisschen mehr zu erklären .
Wenn Sie die Web-Kopie für Ihren Etiketteninhalt schreiben, vermeiden Sie, wenn möglich, langweilige Sprache . Wenn Besucher die neueste Version Ihrer Anwendung betrachten, interessieren sie sich möglicherweise nicht besonders für die Änderungen im Farbschema. Wie wird sich das auf ihren täglichen Workflow auswirken? Stattdessen können Sie hervorheben, was für sie von Vorteil ist, z . B. ein neues Interface-Panel oder eine Multi-User-Konnektivität. Diese sollten im Allgemeinen abstrakte Merkmale sein, die Sie nicht sehen können, nur indem Sie auf das Produkt "schauen".

Ein solches Label, um diese Eigenschaften direkt zu erklären, wird die häufigste Antwort liefern. Die Besucher fühlen sich als intelligente, reife Käufer, die ihre eigenen Entscheidungen treffen können. Wenn sie Ihre Funktionen wirklich mögen, gibt dies einen größeren Anstoß zum Kauf Ihrer Software oder Ihres Produkts.
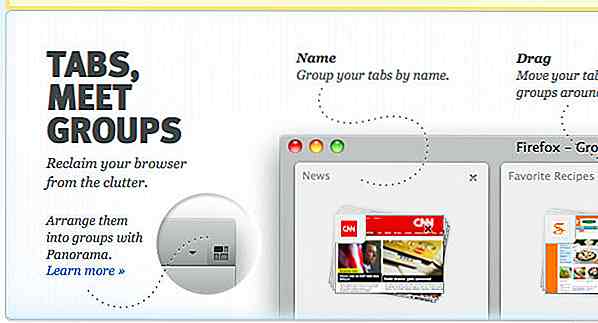
Im Folgenden finden Sie ein Beispiel aus der Mozilla Firefox-Update-Seite.

Sie können sehen, dass die Designer gepunktete kurvige Linien verwendet haben, um auf Etiketten und neue Funktionen hinzuweisen. Dies sind eigentlich Hintergrundbilder, die absolut innerhalb eines Container- div positioniert sind. Überraschenderweise wird der gesamte Etikettentext auch in HTML-Tags geschrieben ( nicht nur ein großes Bild).
Ich finde, dass diese Methode nicht nur für Google-Crawler-Bots nützlich ist, sondern auch für mobile Benutzer, die normalerweise nicht die gesamte Webseite sehen können.
Beachten Sie auch, dass die Panorama-Funktion auf der linken Seite einen kleinen Link "Weitere Informationen" bietet . Dies ist möglicherweise die beste Vorgehensweise, die Sie beim Erstellen von Informationsgrafiken beachten können! Wenn Sie auf derselben Seite alternative Seiten oder Anker haben, können Ihre Besucher auf diese Links klicken, um mehr über komplizierte Funktionen zu erfahren.
Denken Sie daran, dass informative Grafiken verwendet werden, um Teaser und Produktfunktionen für Ihre Besucher anzuzeigen. Obwohl Sie im Raum um die Grafik begrenzt sind, können Sie immer die Möglichkeit bieten, mehr auf einer externen Seite zu erfahren .
3. Einfache, unaufdringliche Etiketten
Etiketten sind wirklich der wichtigste Aspekt beim Erstellen informativer Produktgrafiken. Besucher müssen wahrscheinlich verschiedene Bereiche in Ihrem Produkt, Ihrer Software, Ihren Websites, Ihrer mobilen App usw. verstehen. Leider kann die Verwendung von Tabellen und Aufzählungslisten nur so weit gehen. Wenn Sie die Produktfunktionen wirklich erklären müssen, ist es wichtig, Hotspots für die Beschriftung auszuwählen.

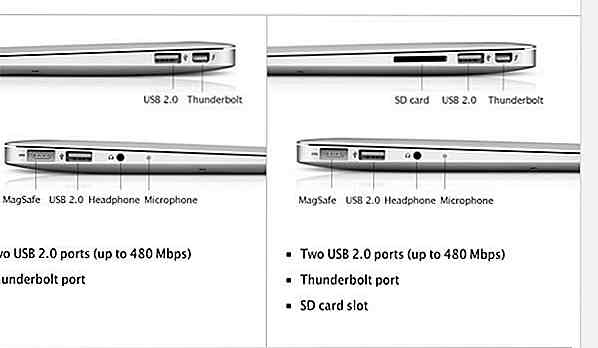
Apple Computer ist möglicherweise das beste Beispiel für vereinfachte Etikettendetails. Sie können diese genauen Techniken auf ihren Grafiken bemerken, wenn Sie über Tabletten, Laptops oder das berüchtigte iPhone schauen. Ihre Eigenschaften und technischen Daten sind im Allgemeinen die gleichen wie bei anderen großen Marken-Computer-Herstellern. Doch ihre grafischen Modelle sind so makellos, dass die Produkte sich praktisch verkaufen.
Beachten Sie, dass es viel einfacher ist, wenn Sie den Prozess abbrechen, als Sie vielleicht denken! Produktgrafiken sind nur ein Standardteil des gesamten Website-Designs. Selbst wenn Sie Dünger, Bettwäsche oder Trading Cards verkaufen, können Sie diese Etikettiermethoden wahrscheinlich gut einsetzen. Und obwohl Apple einige wirklich simple informative Grafiken hat, sind sie nicht die einzige Firma, die dies tut. Versuchen Sie, für Unternehmen in Ihrer Nische zu googlen, um zu sehen, ob sie irgendwelche schicke Info-Etiketten oder Teaser-Bildschirme auf ihrer Website tragen.
4. Bilder mit dynamischem Inhalt
Für einige Webentwickler reicht es unter Umständen nicht aus, eine beschriftete Grafik Ihrer Software zu erstellen. Es kann viele einzigartige Funktionen geben, die Sie übergehen möchten, aber in einem kleinen Teil Ihrer Webseite enthalten sind. Es ist möglich, eine Reihe von Einführungsschritten zu erstellen, die die Besucher durch eine kleine Produktdemo führen.

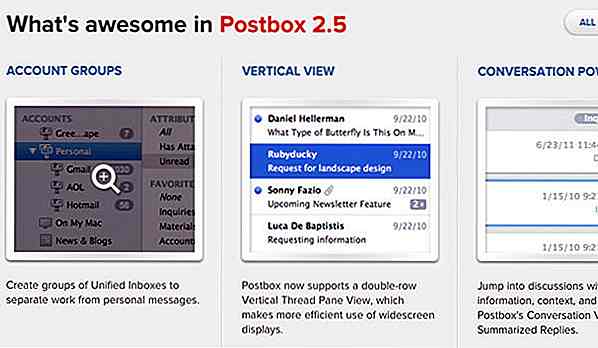
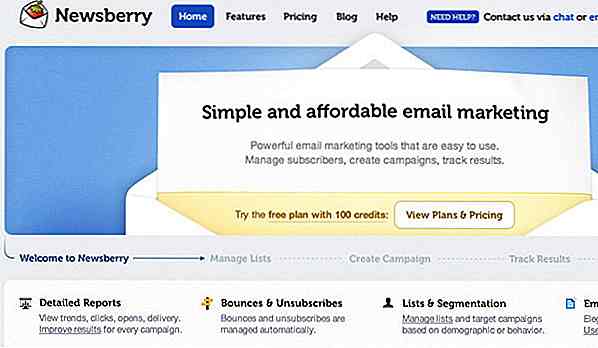
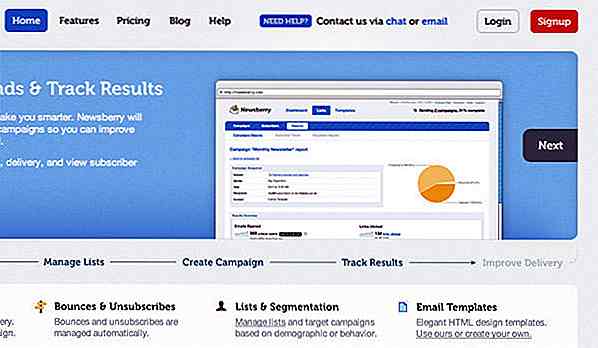
Ein Beispiel dafür zeigt Newsberry elegant. Auf ihrer Homepage sehen Sie einen Blockbereich mit einer kleinen Mini-Navigation darunter. Sie enthalten 5 Schritte entlang des Prozesses mit verschiedenen Screenshots und einem begleitenden Beschreibungstext. Auch wenn Sie keine Ahnung haben, wofür Newberry verwendet wird, erklärt ihr einführender Inhalt die Dinge sehr deutlich . Ihnen werden sogar einige Demo-Links in der Folienserie angeboten.

Wenn Sie sich durch den Inhalt bewegen, sollten Sie feststellen, dass viele Folien Screenshots in einem kleinen Browserfenster enthalten. Dieser Effekt ist eigentlich sehr einfach nachzuahmen! Sie müssen nur ein Bild finden, das als Hintergrundbild verwendet werden kann, und die Größe der Screenshots so anpassen, dass sie in das Bild passen . Zugegeben, dieser Effekt wird nicht für jedes Produkt funktionieren, aber es ist eine gute Möglichkeit, Bildschirme von einer Webanwendung aus zu gestalten.
5. Löschen Sie Screenshots und Produktfotos
Es ist möglich, alle die besten Etiketten und Funktionen für Ihre Produkte zu enthalten, aber immer noch die Verkäufe zu verpassen. Die Screenshots und Fotos, die Sie für Ihre Grafik auswählen, sind letztendlich genauso wichtig wie alle Details . Unter Windows und Mac OS X können Sie Screenshots Ihres gesamten Desktops mit Tastenkombinationen erstellen. Mit dieser Methode kombiniert mit etwas Zeit in Photoshop können Sie sehr interessante Feature-Demos sammeln.

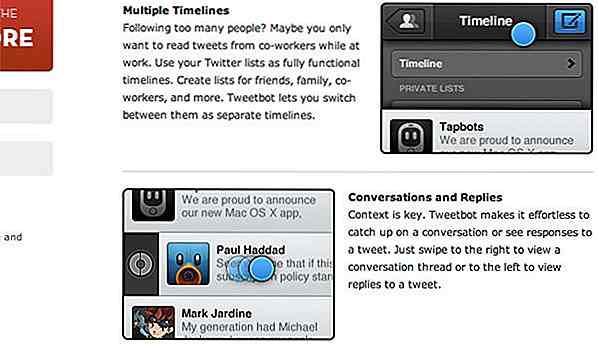
Wenn Ihr Produkt sehr verworren ist, sollten Sie versuchen, ein paar verschiedene Bilder zusammenzustellen . Das obige Beispiel von der Tweetbot-Website verwendet blaue Kreise, um auf eine Tippaktion in der App hinzuweisen. Anstelle eines einzelnen Screenshots mit vielen Labels sollten Sie eine kleine jQuery-Bildergalerie verwenden, um 3-5 verschiedene Grafiken zu kombinieren. Dies gibt Ihnen mehr Gelegenheit, sich auf verschiedene Perspektiven des Produkts zu konzentrieren, während Besuchern eine viel reichere Erfahrung angeboten wird.
Wenn Sie eine Aufnahme von Ihrem PC oder Smartphone machen, wird das Bild immer mit 100% Zoom gespeichert. Bildeditoren wie Photoshop haben die Möglichkeit, diese neu zu skalieren, aber oft verlieren sie Details. Wie können Sie eine solche Grafik in Ihre kleine Website einbauen? Eine der besten Techniken ist die Vergrößerung, in der Sie die Anwendung skalieren und vergrößerte Abschnitte der wichtigsten Teile erstellen. Diese Technik wird häufiger in Software als physische Produkte gesehen - ich habe den Design-Prozess unten detailliert.
6. Erstellen eines "Zoom Lens" -Effekts
Ich werde die Schritte zum Erstellen eines Vergrößerungsglas-Effekts in Adobe Photoshop erstellen. Wenn Sie einen anderen Grafikeditor verwenden, können Sie höchstwahrscheinlich die gleichen Aufgaben ausführen, aber Menüs und Befehle unterscheiden sich.

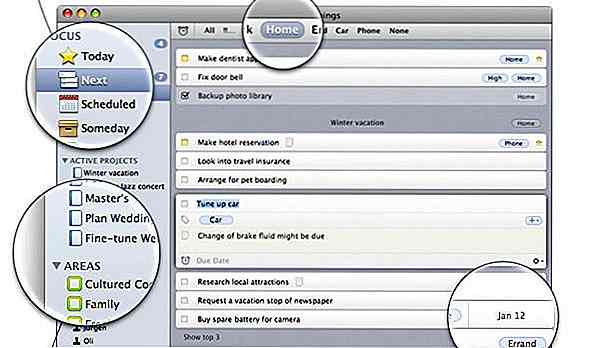
Eines der besten Beispiele für diese Technik ist die Homepage von Things for Mac. Die Grafik hat die App klein skaliert, so dass sie perfekt auf die Seite passt, zusammen mit einem kleinen Schlagschatten. In einigen wichtigen Bereichen werden Sie jedoch einen größeren Kreis mit dem inneren Inhalt bemerken. Sie haben sogar ein weißes inneres Glühen hinzugefügt, um als gebrochenes Licht zu erscheinen, das durch eine Linse scheint!
Bonus: "Zoom Lens" -Effekt Photoshop Tutorial
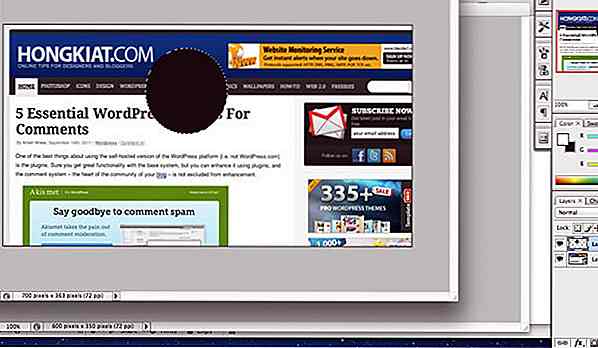
Um einen Screenshot zu erstellen, den Sie für Ihre Grafik verwenden möchten. Ich habe einen schnellen Bildschirm von der Homepage von Hongkiat gemacht. Ich werde nur das Browserfenster zuschneiden und die Größe auf ungefähr 700 px ändern. Sie sollten die Breite so anpassen, dass sie in den Inhaltsbereich Ihrer eigenen Website passt. Erstellen Sie nun eine neue Ebene über diesem Hintergrund und machen Sie eine kreisförmige Auswahl, während Sie die Umschalttaste gedrückt halten, um sie proportional zu halten. Fülle mit einer beliebigen Farbe.

Schritt 1
Behalten Sie den ausgewählten Kreis bei und ändern Sie den Füllgrad im Ebenenbereich auf 0%. Unter der Ebene FX fügen Sie einen 1px-2px schwarzen Strich und ein weißes inneres Glühen hinzu. Sie können die Opazität für weniger weiße Beleuchtung reduzieren.

Schritt 2
Bewahren Sie den ausgewählten Kreis weiterhin auf Ihrer Hintergrundebene auf und drücken Sie Strg ( für Mac-Benutzer, dessen Befehl oder Cmd-Taste ). + C zum Kopieren. Dann erstellen Sie eine neue Ebene über dem Hintergrund, aber unterhalb des Vergrößerungskreises und fügen Sie ein. Sie können auch einfach Strg + J drücken, um eine neue Ebene mit nur der Auswahl zu duplizieren.
Drücken Sie Strg + t, um das Transformationswerkzeug zu öffnen. Skalieren Sie nun die neue Duplikatschicht, während Sie die Umschalttaste gedrückt halten, um alles proportional und alt zu halten, damit die Mitte stationär bleibt.

Schritt 3
Drücken Sie Strg und klicken Sie auf das Lupensymbol, um Ihre Auswahl erneut zu treffen. Beachten Sie, dass Sie die duplizierte Hintergrundebene im Ebenenbedienfeld (die direkt unter der Lupe) immer noch markieren sollten, was bedeutet, dass sie einen hellblauen Hintergrund hat.
Drücken Sie Strg + Umschalt + i, um die aktuelle Auswahl zu invertieren. Drücken Sie nun delete, um den zusätzlichen Müll aus unserem neu skalierten Screenshot zu entfernen. Für ein bisschen zusätzlichen Effekt ziehen Sie das Layer-FX-Menü nach oben, um einen kleinen Schlagschatten hinzuzufügen. Sie können auch eine dünne 1px vertikale Linie zeichnen und mit dem Liquify Filter ( Filter> Liquify ) einen kleinen Griff erstellen!

Fazit
Um fantastische Produktgrafiken zu entwerfen, müssen Sie sich an die Grundlagen erinnern. Besucher wollen einfach verstehen, was Sie verkaufen wollen! Der einfachste Weg, um diese Informationen zu erhalten, ist durch eine Reihe von Screenshots oder eine einzelne Detailgrafik. Labels sind nur das zweite Teil dieses Puzzles, in dem Sie die wichtigsten Feature-Sets skizzieren können.
Wenn Sie all diese Techniken zusammenfügen, werden Sie wahrscheinlich das größere Bild bemerken. Downloads und Käufe werden in die Höhe schießen - besonders, wenn Sie Ihre Grafik Front-und-Center auf Ihrer Homepage platzieren. Diese Techniken sind ideal für Grafik- und Webdesigner, um mit dem Produktdesign zu beginnen. Wir haben ein paar abstrakte Ideen zusammengestellt, aber wir würden uns freuen, Ihre Gedanken im folgenden Diskussionsbereich zu hören!

20 Instagram-Konten, die Essensliebhaber folgen müssen
Mit 50.000 Nutzern, die pro Stunde 5.000 Fotos auf den Planeten hochladen, repräsentiert Instagram eine riesige mobile Fotografie-Bewegung, die begeistert und inspiriert. Und ehrlich gesagt, was ist eine bessere Inspiration als Essen? Ein guter Teller mit Essen befriedigt nicht nur Ihren Gaumen, sondern präsentiert Ihnen auch eine Augenweide.H

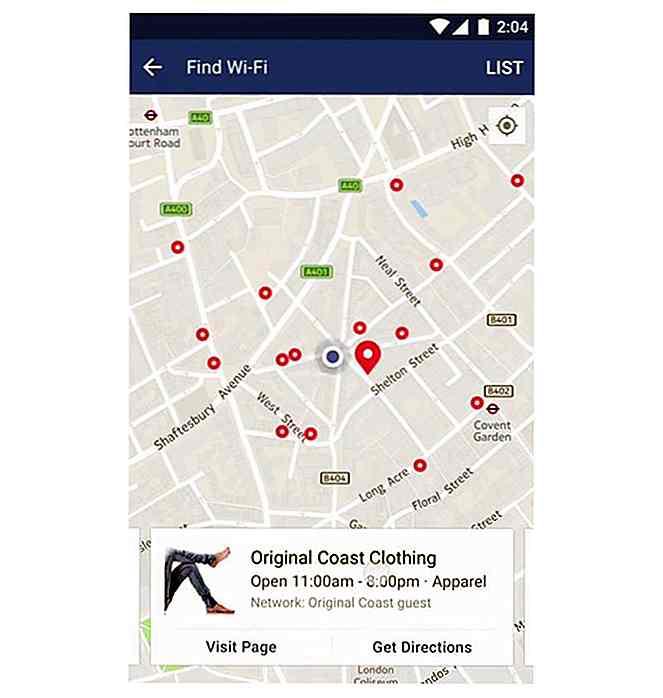
Finden Sie kostenloses Wi-Fi in der Nähe mit Facebook
Ende letzten Jahres hat Facebook auf der iOS Facebook App ein interessantes Feature namens " Find Wi-Fi " getestet. Nach fast einem halben Jahr Test ist das Feature nun auch für die Öffentlichkeit zugänglich . Die Android-Facebook-App ist Teil des Rollouts.Wenn die Funktion in Ihrer Facebook-App aktiviert wurde, können Sie im Menü "Mehr" der App die Option WLAN finden finden . Wen



