de.hideout-lastation.com
de.hideout-lastation.com
PNotify - Ein sehr anpassbares Benachrichtigungs-Plugin
Für einige von uns, die ständig beschäftigt sind, behalten Benachrichtigungen uns auf jedem wichtigen Ereignis, newsbit und Informationen. Es verringert die Wartezeit und schafft es, uns mit den neuesten Ereignissen zu versorgen, und es ist kein Wunder, dass wir Benachrichtigungen auf Desktops und Handys erhalten.
Wenn Sie jedoch Benachrichtigungen für Ihre Website erstellen möchten, können Sie diese einfach mit diesem Plugin namens PNotify erstellen. Es ist ein kostenloses und Open-Source-Javascript-Plugin mit vielen Optionen und es ist einfach zu bedienen. Mit PNotify können Sie sogar bis zu 1000 Benachrichtigungen gleichzeitig anzeigen (siehe diesen Benchmark-Test, um es auszuprobieren). Wie cool ist das?
Warum PNotify verwenden?
PNotify, früher bekannt als Pines Notify, trägt drei Hauptbenachrichtigungsarten: Info, Benachrichtigung und Fehler . Es hat eine Reihe von Funktionen, Effekten, Themen und auch Stilen. Sie können verschiedene Stile aus Bootstrap, jQuery UI, Font Awesome oder mit Ihrem eigenen Stil wählen. Es gibt auch etwa 18 vorgefertigte Themen (mit Bootswatch gemacht), aus denen Sie wählen können, und es gibt sogar Übergangseffekte.

Das Tolle an PNotify ist, dass es nicht nur großartige grafische Features bietet, sondern auch mit leistungsfähigen und umfangreichen APIs (oder Modulen) angereichert ist. Diese APIs enthalten Desktopbenachrichtigungen (basierend auf dem Standard für Webbenachrichtigungsentwürfe), dynamische Updateunterstützung, Rückrufe für verschiedene Ereignisse, Verlaufsanzeige, um frühere Benachrichtigungen anzuzeigen, und HTML-Unterstützung im Titel und im Text.
PNotify bietet eine unaufdringliche Benachrichtigung, was bedeutet, dass Sie durch jedes Element hinter der Benachrichtigung klicken können, ohne es zu verwerfen . Mit den Stacks-Funktionen können Sie auch festlegen, wo die Benachrichtigung angezeigt wird. So können Sie den Hinweis überall positionieren: als Stil für die obere / untere Leiste oder sogar als QuickInfo.
Grundlegende Verwendung
Die Quellen von PNotify kommen in anpassbaren Bundle-Modulen und sind hier verfügbar.
Anfangen
Nachdem Sie die Quellen erhalten haben, fügen Sie sie wie folgt in Ihren HTML-Code ein:
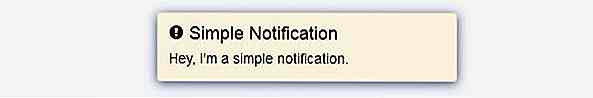
PNotify ist sehr einfach zu bedienen. Hier ist eine einfache Benachrichtigung:
$ (function () {new PNotify ({title: 'Einfache Benachrichtigung', Text: 'Hey, ich bin eine einfache Benachrichtigung.');}); Und das ist das Ergebnis:

Um eine Benachrichtigung zu erstellen, initiieren Sie eine neue PNotify-Funktion. Der Titel, Text, Stil und andere Optionen können dann innerhalb der Funktion übergeben werden. Wenn Sie den Benachrichtigungstyp nicht angeben, wird der Standardtyp verwendet, bei dem es sich um einen Hinweis handelt . Es gibt über 20 konfigurierbare Optionen, die Sie weitergeben können. Um die Liste mit ihrem Standardwert anzuzeigen, klicken Sie hier.
Styling
Um den Stil zu ändern, können Sie die styling Option in der Benachrichtigung übergeben und Ihren gewünschten Stil definieren. Verfügbare Stile sind bootstrap2, bootstrap3, jqueryui und fontawesome . Vergessen Sie nicht, verwandte Stilquellen in Ihr Projekt einzubeziehen.
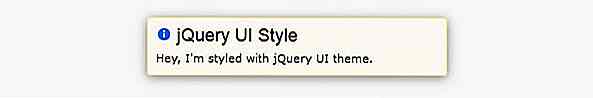
Wenn ich beispielsweise den vorherigen Benachrichtigungsstil in das jQuery UI-Design ändern möchte, verwende ich das folgende Snippet:
new PNotify ({title: "jQuery UI Style", Text: "Hey, ich styme mit jQuery UI-Design.", styling: "jqueryui"}); Es gibt eine andere Möglichkeit, Ihre Benachrichtigungen über diesen Code zu stylen:
PNotify.prototype.options.styling = "jqueryui";
Ändere jqueryui mit dem jqueryui Stil und lege dann diese Zeile vor die Benachrichtigung wie folgt:
PNotify.prototype.options.styling = "jqueryui"; new PNotify ({title: "jQuery UI Style", Text: "Hey, ich bin mit jQuery UI designed."); Hier ist dein Ergebnis, gestylt:

Hinzufügen von Modulen
Module sind umfangreiche APIs, die erweiterte Benachrichtigungsfunktionen ermöglichen. Es gibt 7 Module in PNotify: Desktop, Buttons, NonBlock, Bestätigen, Verlauf, Callbacks und Referenzmodul. Module können verwendet werden, indem die entsprechenden Optionen an die Benachrichtigung übergeben werden.
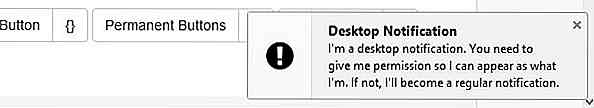
Im Folgenden finden Sie Beispiele für die Verwendung des Desktop-Moduls:
PNotify.desktop.permission (); new PNotify ({title: 'Desktop Notification', Text: 'Ich bin eine Desktop-Benachrichtigung. Du musst mir die Erlaubnis geben, damit ich als was erscheinen kann. Wenn nicht, werde ich eine regelmäßige Benachrichtigung erhalten. ', desktop: {desktop: true, symbol: null}}); PNotify.desktop.permission(); wird verwendet, um sicherzustellen, dass Benutzer die Erlaubnis erteilt haben , dass die Website Benachrichtigungen anzeigt. Wenn Benutzer die Site nicht zulassen, wird die Benachrichtigung stattdessen als normale Benachrichtigung angezeigt .
Wie Sie sehen können, gibt es die zusätzliche Option, dem Code desktop hinzuzufügen. Der desktop: true aktiviert die Benachrichtigung für den Desktop. Wenn Sie es auf false setzen, wird die Benachrichtigung zu einer regelmäßigen Benachrichtigung.
Sie können auch ein benutzerdefiniertes Symbol über die icon . Fülle es mit deiner Icon URL aus; Sie können es auf false, um das Symbol zu deaktivieren. Wenn Sie es mit null festlegen, wird das Standardsymbol verwendet.

Um weitere Modul-Implementierungen mit ihren Optionen zu sehen, gehen Sie zu diesem Link.
Sie können die Implementierung weiterführen, indem Sie auf die offizielle Seite gehen. Dort können Sie eine fortgeschrittene Verwendung zusammen mit den Demos sehen. Alternativ können Sie die GitHub-Seite für weitere Informationen besuchen.

Wie man Nachentwurf in Jekyll erstellt
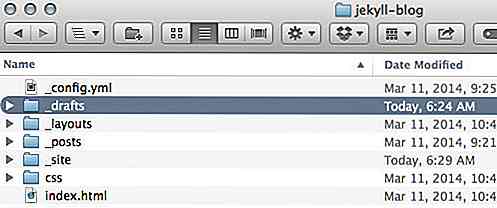
Im vorherigen Beitrag haben wir Ihnen gezeigt, wie Sie Jekyll installieren und Ihren ersten Post damit veröffentlichen. Wenn Sie es verfolgt haben, können Sie sehen, dass das Erstellen eines Posts ein Kinderspiel ist. Wir erstellen einfach eine neue Markdown-Datei, speichern sie im / _posts- Ordner und sie wird sofort im Blog angezeigt .D

Die Kunst hat ihre Anziehungskraft auf den Mann auf der Straße verändert. Sie müssen nicht mehr Museen und Kunstgalerien besuchen, um einen Eindruck von zeitgenössischer Kunst zu bekommen. Sie können leicht Wandgemälde, Graffiti und Wandmalereien finden, die mit Ihren Gefühlen, Kulturen, Überzeugungen sowie mit den sich ändernden Zeiten mitschwingen.Sie trag