de.hideout-lastation.com
de.hideout-lastation.com
10 E-Commerce UX-Tipps zur Optimierung der gefilterten Navigation
Gefilterte Navigation ist eine beliebte Website-Funktion, die heutzutage routinemäßig auf E-Commerce-Websites verwendet wird . Es dient dazu, Kunden zu helfen, das gesuchte Produkt in großen Datenmengen zu finden .
Denken Sie an die Filter, die Sie für eine Produktsuche bei eBay oder Amazon festlegen können, z. B. die Kategorie, das Material oder die Marke eines Produkts.
Wenn Sie einen Conversion-Onlinestore möchten, ist eine gefilterte Navigation fast schon eine Notwendigkeit, nicht nur weil sie die Navigation vor Ort erleichtert und die Suche beschleunigt, sondern auch, weil sich Online-Kunden auf großen E-Commerce-Sites bereits daran gewöhnt haben .
1. Wählen Sie den optimalen Ort
Auf den meisten E-Commerce-Websites befindet sich die gefilterte Navigation in der linken Seitenleiste neben dem Inhalt, so wie Sie sie auf Amazon oder eBay sehen können. Es ist jedoch nicht immer die beste Wahl.
Die Usability-Forschung des Baymard Institute zum Filtern ergab, dass eine horizontale Navigation, die über dem Inhalt platziert wird, in vielen Fällen besser abschneiden kann.
Die horizontale Navigation funktioniert in der Regel gut für E-Commerce-Websites mit weniger Produktfiltern, da die Benutzer die Filter nicht so oft übersehen .
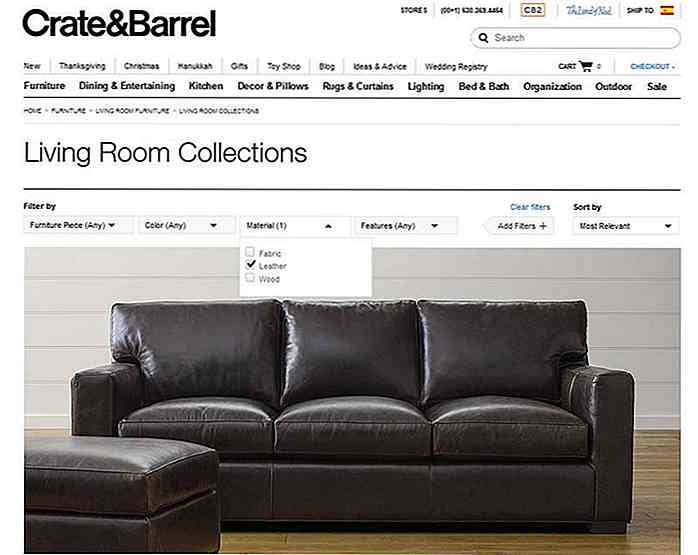
Es lohnt sich immer zu testen, wo die gefilterte Navigation platziert werden soll, da es große Unterschiede zwischen den Conversion-Raten geben kann. Die Website von Crate & Barrel, einem Möbel- und Einrichtungshändler, ist ein schönes Beispiel für eine horizontal platzierte gefilterte Navigation.
 2. Stellen Sie relevante Filter bereit
2. Stellen Sie relevante Filter bereit Obwohl es sich lohnt, die Filter, die Ihre Konkurrenten verwenden, zu überprüfen, sollten Filter immer relevant für Ihre Produkte und Ihr Publikum sein, und nicht für andere. Es ist nicht immer so einfach, wie Sie zuerst denken, da Sie Filter benötigen, die die Fragen beantworten, die Kunden stellen, wenn sie nach Ihren Produkten suchen.
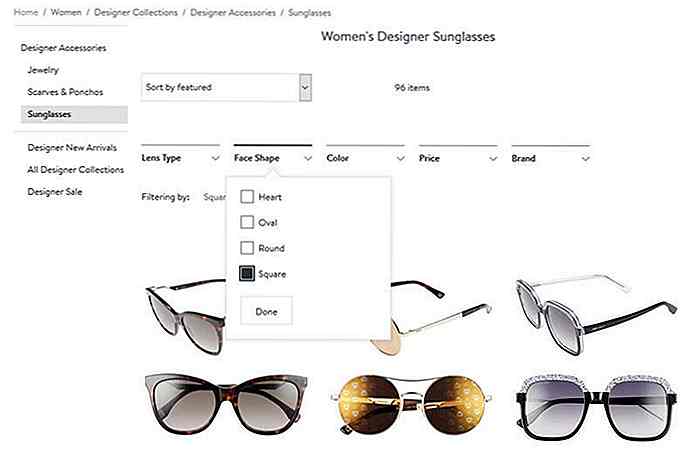
Zum Beispiel bietet Nordstrom seinen Kunden sorgfältig ausgewählte Filter für jede Produktkategorie, wie "Linsentyp", "Gesichtsform", "Farbe", "Preis" und "Marke" für Sonnenbrillen.
 3. Lassen Sie Kunden mehrere Filter auswählen
3. Lassen Sie Kunden mehrere Filter auswählen Obwohl einige Benutzer Ihre Website nur zufällig durchsuchen, kommen viele von ihnen mit klaren Ideen und klar definierten Bedürfnissen. Diese Kundengruppe möchte in der Regel mehrere Filter gleichzeitig verwenden, um gleichzeitig eine Abfrage für verschiedene Qualitäten wie Farbe, Preis und Material durchzuführen.
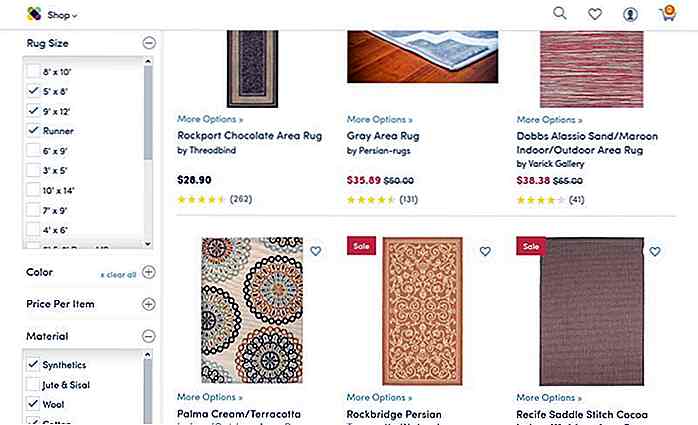
Es ist nicht nur notwendig, dass sie verschiedene Filter aus mehreren Filtergruppen wählen, sondern auch vom selben Typ . Der Wayfair Online-Home-Store bietet eine professionelle Benutzererfahrung, indem es seinen Kunden ermöglicht, nach so vielen Filtern zu suchen, wie sie möchten .
 4. Aktivieren Sie die manuelle Eingabe bei Bedarf
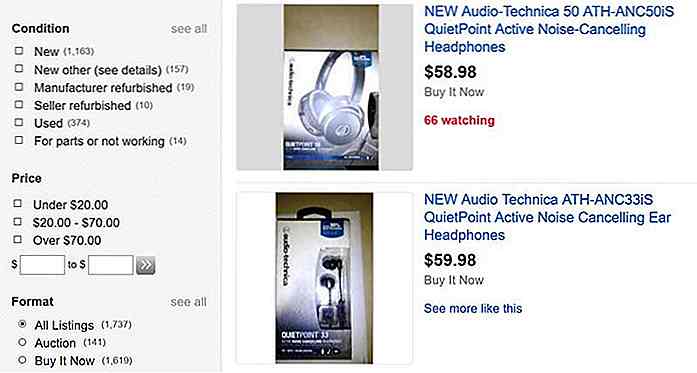
4. Aktivieren Sie die manuelle Eingabe bei Bedarf Checkboxen sind eine gute Möglichkeit, Filterwerte abzurufen, aber manchmal ist es auch eine gute Idee, Kunden die Filter manuell setzen zu lassen, wie zum Beispiel bei Preiseingabefeldern. Jeder Kunde sucht nach Produkten in einer anderen Preisklasse. Daher ist es nicht immer einfach, Preisfilter richtig voreinzustellen.
eBay hat eine Benutzeroberfläche für die Preisfilterung, die zwei Kundengruppen gleichzeitig bedient: diejenigen, die schnell eine voreingestellte Preisspanne ankreuzen können, und diejenigen, die lieber ihre eigenen Mindest- und Höchstpreise wählen und diese manuell in die bereitgestellten Texteingabefelder eingeben .
 5. Zeigen Sie einen Produktzähler an
5. Zeigen Sie einen Produktzähler an Durch die Anzeige eines Produktzählers halten Sie Ihre Kunden nicht nur auf dem Laufenden, was natürlich ein Gefühl von Vertrauen schafft, sondern sie auch wissen lässt, wie "gut" sie mit ihrer Filterarbeit umgehen. Jeder Kunde hat eine Anzahl von Produkten, die er vor einer Kaufentscheidung auschecken möchte. Idealerweise bringt das Filtern diese Werte nahe heran . Wenn Sie ihnen einen Produktzähler geben, wissen sie sofort, ob sie genügend Filter gesetzt haben oder die Abfrage erneut ausführen müssen .
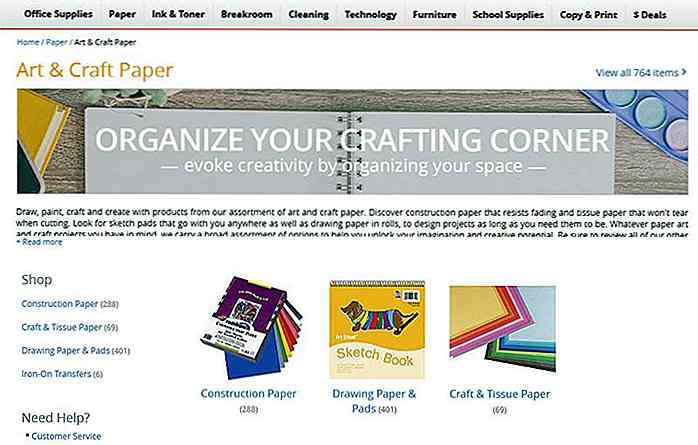
Es ist wichtig zu zeigen, wie viele Produkte zu einer bestimmten Filterkonfiguration auf jeder E-Commerce-Site gehören. Office Depot hebt diese Funktion auf die nächste Stufe und zeigt neben jeder verfügbaren Kategorie einen Produktzähler an, der den Kunden einen natürlichen Anstoß gibt, mit der Produktsuche fortzufahren.
 6. Erstellen Sie Filtergruppen, die Sinn ergeben
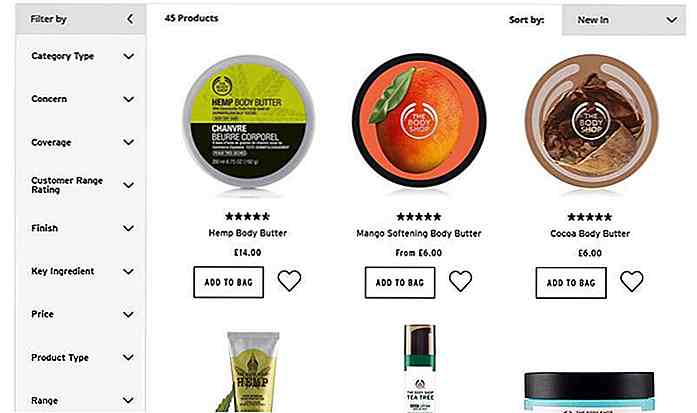
6. Erstellen Sie Filtergruppen, die Sinn ergeben Auf einer gut konvertierenden E-Commerce-Website ist es ein Muss, den Kunden alle Filter zur Verfügung zu stellen, die sie für eine verantwortungsvolle Kaufentscheidung benötigen. Dies ist besonders wichtig, wenn Sie Premiumprodukte vermarkten. Um die gefilterte Navigation übersichtlich und benutzerfreundlich zu halten, müssen die Filter sinnvoll gruppiert werden .
Der Online-Shop von The Body Shop hat wahrscheinlich ein bisschen mehr Filter, die notwendig wären, aber da die Filter gut gruppiert sind, wird die Benutzererfahrung nicht durch überlange und unergründliche Filterlisten unterbrochen.
 7. Machen Sie Filtergruppen toggleable
7. Machen Sie Filtergruppen toggleable Wenn Sie zu viele Optionen haben, sollten Sie erwägen , Filtergruppen umschaltbar zu machen, damit Benutzer die verschiedenen Gruppen schnell öffnen und schließen können. Es ist auch eine gute Lösung für mobile Layouts, da die gefilterte Navigation auf dem kleinen Bildschirm viel zu lange dauern kann, sogar bis zum gefürchteten Punkt der Nicht-Verwendbarkeit.
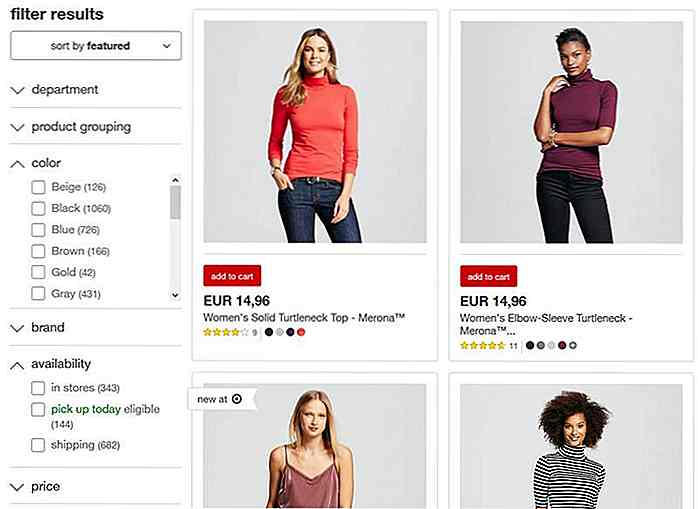
Die gefilterte Navigation von Target verwendet das bekannte Muster der Auf- und Abwärtspfeile, um die Umschaltbarkeit anzuzeigen. Wenn außerdem die Filterliste innerhalb einer Gruppe zu lang wird (z. B. bei Farben), wird auch eine Bildlaufleiste hinzugefügt . Beide Funktionen verbessern die mobile Benutzerfreundlichkeit .
 8. Betrachte thematische Filter
8. Betrachte thematische Filter Thematische Filter sind eine eindeutige Art von Produktfiltern, mit denen Kunden Abfragen basierend auf verschiedenen Themen ausführen können, die auf häufige Anfragen wie "Sommerankünfte", "Verkauf", "Casual-Style" oder "Last-Minute-Angebote" reagieren . Die im Smashing Magazine zusammengefassten Usability-Recherchen von Baymard Insitute haben ergeben, dass thematische Filterung selbst auf großen E-Commerce-Websites nicht immer genutzt wird .
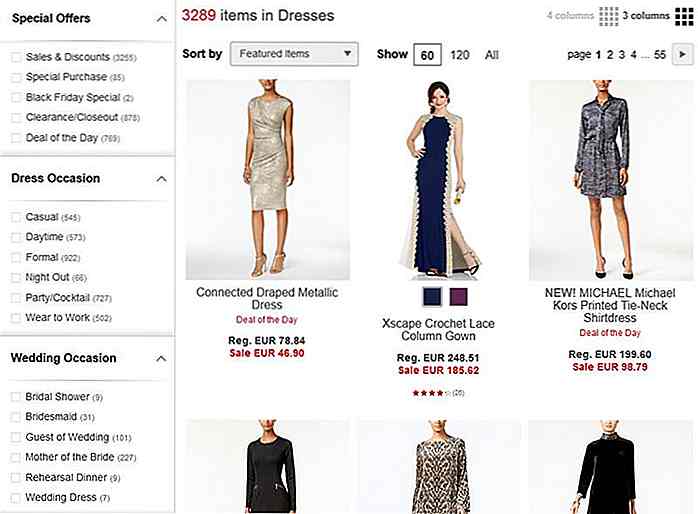
Es ist immer eine Überlegung wert, ob es thematische Filter gibt, die Sie in Ihrem eigenen Geschäft verwenden können . Macy's kann ein gutes Beispiel für eine nuancierte gefilterte Navigation sein. In der Kategorie "Kleider" bietet es Filter für sorgfältig ausgewählte Themen, wie zum Beispiel "Sonderangebote", "Anlässe für Hochzeiten" und "Hochzeitsanlässe". Wenn Sie eine eingehende Analyse der Filterungs-Benutzeroberfläche von Macy lesen möchten, lesen Sie diese Studie.
 9. Zeigen Sie die angewendeten Filter an
9. Zeigen Sie die angewendeten Filter an Da viele Personen dazu neigen, das zu vergessen, wonach sie gerade gesucht haben, kann die Anzeige der Filter, die sie neben den Abfrageergebnissen angewendet haben, eine Funktion darstellen, die die Benutzerfreundlichkeit erheblich verbessern kann. Auf diese Weise fühlen sich Ihre Kunden weniger verloren, da sie die zuvor ausgewählten Filter jederzeit überprüfen und bei Bedarf ändern können.
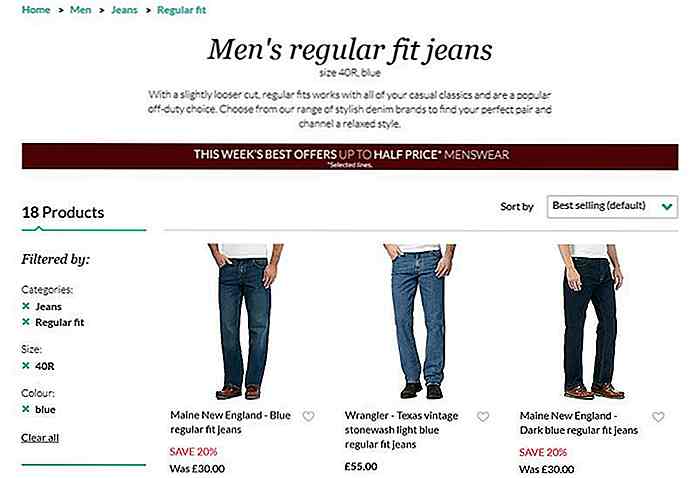
Debenhams zeigt nicht nur die angewendeten Filter über der gefilterten Navigation, sondern gruppiert sie auch, wenn mehrere Filter angewendet werden, was sogar einen visuell auffälligen Hinweis liefert.
 10. Zeigen Sie beliebte Filter oben an
10. Zeigen Sie beliebte Filter oben an Jede E-Commerce-Site hat ihre beliebten Themen, wie einen Trend, eine Saison oder ein Sonderangebot. Sie können für jedes dieser Themen einen thematischen Filter anwenden und ihn oben auf der gefilterten Navigation platzieren, damit Ihre Kunden sie leichter finden können.
Wenn Sie noch professioneller arbeiten möchten, können Sie Ihre beliebten Filter im Laufe der Zeit ändern, basierend auf den sich ändernden Mustern der Kundengewohnheiten auf Ihrer Website.
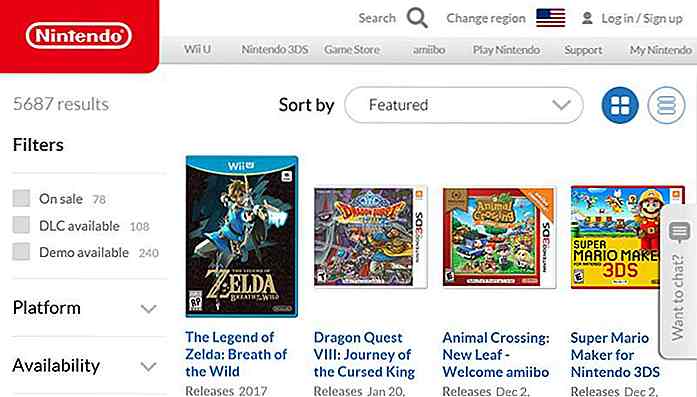
Der Nintendo Game Store bietet derzeit drei beliebte Filter, "On Sale", "DLC available" und "Demo available", und zeigt sie zusätzlich zu allen anderen Optionen an, um selbst zögernde Benutzer zu einer schnellen Abfrage zu verlocken, die nur sehr teuer ist minimaler Aufwand .


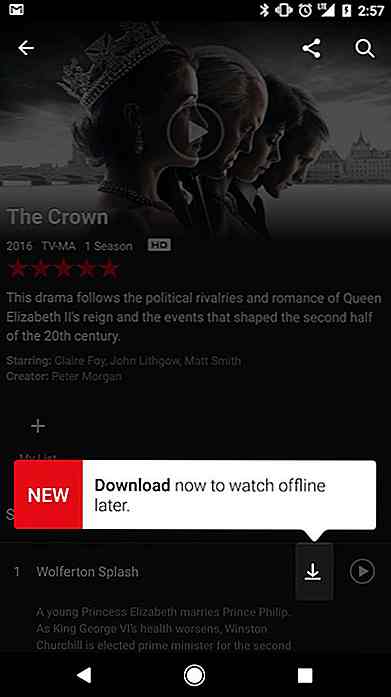
Sie können Netflix jetzt offline herunterladen und ansehen
Es war einmal, Netflix behaupten, dass ein Offline-Modus für seine Dienste "nie passieren wird". Gute Nachrichten für die Nutzer, schnelle Weiterleitung an den heutigen Tag Netflix beschloss, den Vortrag abzubrechen und in den Offline-Modus zu gehen. Netflix ist für alle Netflix-Benutzer verfügbar, unabhängig von deren Stufen. Sie

10 besten Speicherplatz-Analyzer für Windows 10
Mit der Verbesserung der Qualität von Mediendateien, Spielen und Software werden unsere Computersysteme mit jedem Tag hungrig nach mehr Speicherplatz. Egal, wie groß die Festplatte Ihres Systems ist, Sie werden irgendwann den niedrigen Speicherfehler sehen .Wenn diese Zeit kommt, können Sie entweder die nicht benötigten Daten löschen oder die großen Dateien auf eine externe Festplatte verschieben. Zu d