 de.hideout-lastation.com
de.hideout-lastation.com
404 nicht gefunden & 9 häufigsten HTTP-Fehler erklärt
Wie viele andere HTML-Fehlerseiten kennen Sie neben dem 404-Fehler? Haben Sie jemals darüber nachgedacht, was im Hintergrund passiert, wenn Sie eine dieser HTML-Fehlerseiten auf Ihrem Bildschirm sehen?
Diese Codes sollen dem Benutzer wichtige Informationen vermitteln . Es kann nützlich sein, sie besser zu kennen, besonders wenn Sie ein Website-Inhaber sind. Ihre korrekte Verwendung reduziert die Absprungrate, verbessert das Suchmaschinen-Ranking und gibt Ihnen Kenntnisse über die Leistung Ihrer Website.
Lesen Sie auch:
- Creative Error 404 Seiten - Teil I
- Creative Error 404 Seiten - Teil II
Statuscodes verstehen
Hinter jeder Fehlerseite, die Sie im Internet sehen, befindet sich ein HTTP-Statuscode, der vom Webserver gesendet wird. Statuscodes haben das Format 3-stelliger Zahlen. Die erste Ziffer markiert die Klasse des Statuscodes:
- 1XX- Statuscodes dienen Informationszwecken
- 2XX zeigt Erfolg an
- 3XX ist für die Umleitung
Keine dieser drei Klassen führt zu einer HTML-Fehlerseite, da der Client in diesem Fall weiß, was zu tun ist, und ohne zu zögern mit der Aufgabe fortfährt. Was wir normalerweise sehen, sind die 4XX und 5XX Art:
- 4XX steht für clientseitige Fehler
- 5XXs weisen auf Probleme auf der Serverseite hin
In diesen Fällen werden HTML-Fehlerseiten angezeigt, weil der Client keine Ahnung hat, wie er weiterarbeiten soll . Mal sehen, was im Hintergrund passiert, wenn etwas nach Süden geht und was man dagegen tun kann.
Clientseitige Fehler (4XX)
1. 400 - Schlechte Anfrage
Immer wenn der Client eine Anfrage sendet, die der Server nicht verstehen kann, wird die 400 Bad Request- Fehlerseite angezeigt. In der Regel geschieht dies, wenn die vom Browser gesendeten Daten die Regeln des HTTP-Protokolls nicht einhalten, so dass der Webserver keine Ahnung davon hat, wie eine Anforderung verarbeitet werden soll, die eine fehlerhafte Syntax enthält.
 Wenn Sie eine 400-Fehler-Seite sehen, ist der Grund wahrscheinlich, dass auf der Clientseite etwas instabil ist : ein nicht ausreichend geschütztes Betriebssystem, eine instabile Internetverbindung, ein fehlerhafter Browser oder ein Caching-Problem. Es ist also immer eine gute Idee, ein bisschen Ihren eigenen PC zu testen, bevor Sie den Besitzer der Website kontaktieren.
Wenn Sie eine 400-Fehler-Seite sehen, ist der Grund wahrscheinlich, dass auf der Clientseite etwas instabil ist : ein nicht ausreichend geschütztes Betriebssystem, eine instabile Internetverbindung, ein fehlerhafter Browser oder ein Caching-Problem. Es ist also immer eine gute Idee, ein bisschen Ihren eigenen PC zu testen, bevor Sie den Besitzer der Website kontaktieren.Öffnen Sie die gleiche Webseite in einem anderen Browser, löschen Sie den Cache und überprüfen Sie, ob Sicherheitsupdates erforderlich sind. Wenn Sie den Fehler 400 auf verschiedenen Websites regelmäßig beheben, wartet Ihr PC oder Mac auf eine gründliche Sicherheitsüberprüfung.
2. 401 - Autorisierung erforderlich
Wenn hinter der Anfrage des Clients eine passwortgeschützte Webseite steht, antwortet der Server mit einem 401- Berechtigungscode . 401 gibt keine klassische Fehlermeldung auf einmal zurück, sondern ein Popup, das den Benutzer auffordert, eine Kombination aus Login und Passwort anzugeben.
 Wenn Sie die Anmeldeinformationen haben, ist alles in Ordnung, und Sie können problemlos weitermachen und Zugriff auf die geschützte Website erhalten. Andernfalls werden Sie auf die Fehlerseite Autorisierung erforderlich umgeleitet.
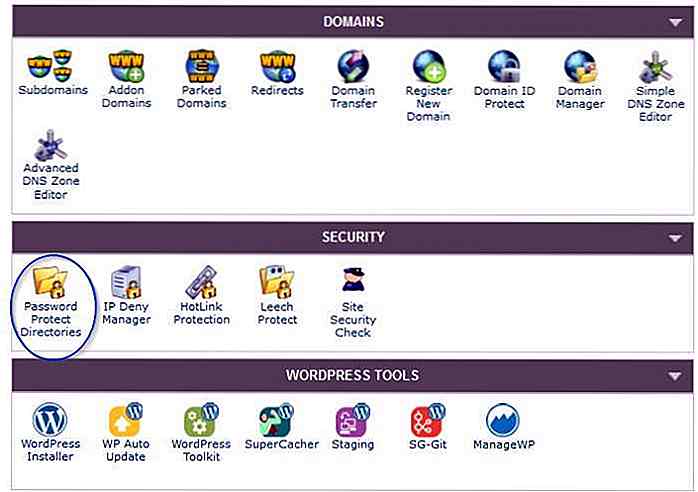
Wenn Sie die Anmeldeinformationen haben, ist alles in Ordnung, und Sie können problemlos weitermachen und Zugriff auf die geschützte Website erhalten. Andernfalls werden Sie auf die Fehlerseite Autorisierung erforderlich umgeleitet.Wenn Sie ein Websitebesitzer sind, können Sie Ihrer Website oder einem Teil davon über Ihr cPanel-Konto den gleichen Passwortschutz hinzufügen .
 Klicken Sie im Menü "Sicherheit" auf das Untermenü "Passwortschutz-Verzeichnisse" und wählen Sie den Webordner, den Sie schützen möchten. Es kann eine gute Sicherheitsschicht sein, um den Zugriff auf Ihren Admin-Bereich wie den wp-Admin- Ordner in einer WordPress-Site zu beschränken.
Klicken Sie im Menü "Sicherheit" auf das Untermenü "Passwortschutz-Verzeichnisse" und wählen Sie den Webordner, den Sie schützen möchten. Es kann eine gute Sicherheitsschicht sein, um den Zugriff auf Ihren Admin-Bereich wie den wp-Admin- Ordner in einer WordPress-Site zu beschränken.3. 403 - Verboten
Sie können auf die Seite 403 Verbotener Fehler stoßen, wenn der Server die Anforderung des Clients klar versteht, sie aber aus irgendwelchen Gründen nicht erfüllt . Dies ist weder ein Fehlbildungs- noch ein Autorisierungsproblem. Durch die Rückgabe des 403-Statuscodes lehnt der Server den Client grundsätzlich mit einem lautstarken "Nein" ohne Erklärung ab
Der häufigste Grund ist, dass der Eigentümer der Website Besuchern nicht erlaubt, die Dateiverzeichnisstruktur der Site zu durchsuchen . Wenn diese Art von Schutz aktiviert ist, können Sie nicht direkt auf der Website auf Ordner zugreifen. Der andere häufige Grund ist, dass die spezifische Datei, die der Client angefordert hat, nicht die Berechtigung hat, aus dem Internet betrachtet zu werden.
 Sie können den 403-Schutz aus Sicherheitsgründen auf Ihrer eigenen Website festlegen . Es kann hilfreich sein, Ihre Website gegen das Hacken zu schützen, indem Sie die Verzeichnisstruktur oder Dateien, die anfällige Informationen enthalten, ausblenden.
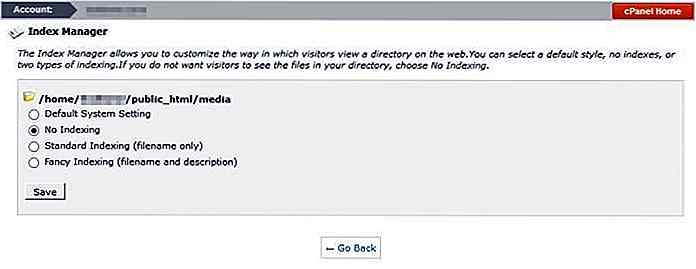
Sie können den 403-Schutz aus Sicherheitsgründen auf Ihrer eigenen Website festlegen . Es kann hilfreich sein, Ihre Website gegen das Hacken zu schützen, indem Sie die Verzeichnisstruktur oder Dateien, die anfällige Informationen enthalten, ausblenden.Glücklicherweise stellen viele Webhosts ihren Clients diesen Dienst standardmäßig zur Verfügung. Wenn Sie jedoch eine zusätzliche Sicherheitsebene hinzufügen möchten, öffnen Sie Ihr cPanel-Konto, navigieren Sie zum Menüfeld Erweitert und klicken Sie auf Index-Manager .
 Hier können Sie anpassen, wie Ihre Besucher ein bestimmtes Verzeichnis auf Ihrer Site anzeigen. Wenn Sie Keine Indizierung auswählen, wird der Client eine Fehlerseite 403 erhalten, wenn er versucht, auf das angegebene Verzeichnis zuzugreifen.
Hier können Sie anpassen, wie Ihre Besucher ein bestimmtes Verzeichnis auf Ihrer Site anzeigen. Wenn Sie Keine Indizierung auswählen, wird der Client eine Fehlerseite 403 erhalten, wenn er versucht, auf das angegebene Verzeichnis zuzugreifen.4. 404 - Nicht gefunden
404 ist der bekannteste HTTP-Statuscode, und Sie haben sicher viele gute Beiträge darüber gelesen, wie Sie 404-Seiten anpassen können. Der Browser gibt eine 404-HTML-Seite zurück, wenn der Server an dem angeforderten Speicherort nichts findet .
Es gibt zwei Hauptszenarien, die zu einer 404- Not Found- Seite führen können. Entweder hat sich der Besucher die URL vertippt oder die Permalink-Struktur der Site wurde geändert und die eingehenden Links verweisen auf Seiten, die an andere Orte verschoben wurden. 404 Fehlerseiten können manchmal auch auf Top-Level-URLs erscheinen. In der Regel geschieht dies, wenn eine Site kürzlich auf einen anderen Webserver verschoben wurde und der DNS weiterhin auf den alten Standort verweist . Diese Art von Problem verschwindet normalerweise nach kurzer Zeit.
 Sie können SEO-Experten im Web finden, die behaupten, zu viele 404 hätten einen negativen Effekt auf das Suchmaschinen-Ranking Ihrer Website, aber Google behauptet, dass "404-Fehler das Ranking Ihrer Website in Google nicht beeinflussen und Sie sie ignorieren können" wie 404s werden von der Suchmaschine als normaler Teil des Webs gesehen.
Sie können SEO-Experten im Web finden, die behaupten, zu viele 404 hätten einen negativen Effekt auf das Suchmaschinen-Ranking Ihrer Website, aber Google behauptet, dass "404-Fehler das Ranking Ihrer Website in Google nicht beeinflussen und Sie sie ignorieren können" wie 404s werden von der Suchmaschine als normaler Teil des Webs gesehen.Vielleicht möchten Sie die Anzahl Ihrer 404er reduzieren, weil sie die Absprungrate Ihrer Website erhöhen . Die häufigste Lösung hierfür ist die Verwendung von 301-Weiterleitungen für permanent entfernte Seiten und von 302 für diejenigen, die vorübergehend nicht verfügbar sind.
5. 408 - Anforderungs-Timeout
Wenn die Anforderung des Clients zu lange dauert, beendet der Server die Zeit, schließt die Verbindung, und der Browser zeigt eine Fehlermeldung 408 Timeout anfordern an . Die Zeitüberschreitung tritt auf, weil der Server innerhalb des für die Wartezeit vorgesehenen Zeitraums keine vollständige Anforderung vom Client erhalten hat. Permanente 408-Fehler können aufgrund der hohen Arbeitslast auf dem Server oder auf dem Clientsystem auftreten .
 In einigen Fällen funktionieren beide Enden der Verbindung ordnungsgemäß, aber ein vorübergehender Internet-Anstieg verlangsamt die Zustellung der Nachricht. Größere Websites neigen dazu, 408 Fehlerseiten anzupassen, genau wie die meisten von Ihnen, im Falle von 404s. 408 Fehler können normalerweise behoben werden, indem die Seite mit Hilfe der F5-Taste neu geladen wird.
In einigen Fällen funktionieren beide Enden der Verbindung ordnungsgemäß, aber ein vorübergehender Internet-Anstieg verlangsamt die Zustellung der Nachricht. Größere Websites neigen dazu, 408 Fehlerseiten anzupassen, genau wie die meisten von Ihnen, im Falle von 404s. 408 Fehler können normalerweise behoben werden, indem die Seite mit Hilfe der F5-Taste neu geladen wird.6. 410 - gegangen
Die 410 Gone- Fehlerseite ist der bekannten 404 sehr ähnlich. Beide bedeuten, dass der Server die angeforderte Datei nicht findet, während 404 vorschlägt, dass die Zieldatei irgendwo auf dem Server verfügbar sein könnte, zeigt 410 eine permanente Bedingung an .
410 zeigt den Client, dass die Ressource absichtlich nicht verfügbar gemacht wurde, und der Websiteinhaber möchte, dass eingehende Links aus dem Web entfernt werden . 404 wird verwendet, wenn der Server unsicher ist, ob die Nichtverfügbarkeit der Datei dauerhaft ist, aber 410 immer eine vollständige Sicherheit anzeigt.
 Wenn Sie für Ihren eigenen Server verantwortlich sind, ist es wichtig zu verstehen, wie 404s und 410s von Google-Crawlern unterschiedlich behandelt werden. In diesem Video erklärt Matt Cutts, Head of Search Spam bei Google, den Kern dieser Auszeichnung. Es ist eine gute Idee, zwischen 404 und 410 zu unterscheiden, um Ihre Google-Freundlichkeit zu verbessern .
Wenn Sie für Ihren eigenen Server verantwortlich sind, ist es wichtig zu verstehen, wie 404s und 410s von Google-Crawlern unterschiedlich behandelt werden. In diesem Video erklärt Matt Cutts, Head of Search Spam bei Google, den Kern dieser Auszeichnung. Es ist eine gute Idee, zwischen 404 und 410 zu unterscheiden, um Ihre Google-Freundlichkeit zu verbessern .Serverfehler (5XX)
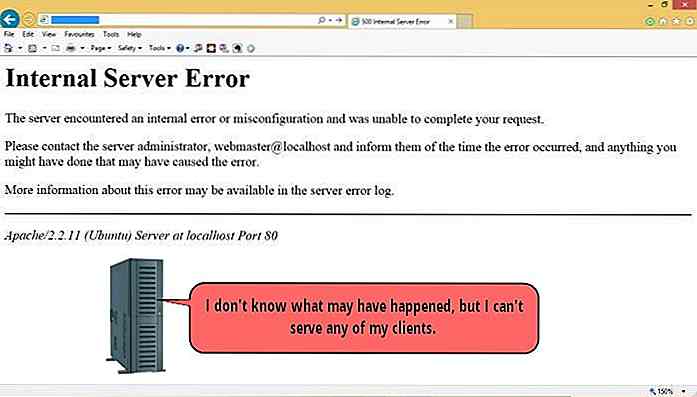
7. 500 - Interner Serverfehler
Interner Serverfehler ist der bekannteste Serverfehler, da er immer dann verwendet wird, wenn der Server eine unerwartete Bedingung erfüllt, die verhindert, dass er die Anforderung des Clients erfüllt . Der 500-Fehlercode ist ein allgemeiner Fehlercode, der zurückgegeben wird, wenn keine anderen serverseitigen 5XX-Fehlercodes sinnvoll sind .
 Obwohl in diesem Fall das Problem nicht an Ihrem Ende liegt, können Sie einige Dinge tun, um es zu beheben, z. B. die Seite neu laden (da der Fehler temporär ist), den Cache Ihres Browsers löschen (da das Problem mit der zwischengespeicherten Version des Website), löschen Sie die Cookies Ihres Browsers und starten Sie den Browser neu .
Obwohl in diesem Fall das Problem nicht an Ihrem Ende liegt, können Sie einige Dinge tun, um es zu beheben, z. B. die Seite neu laden (da der Fehler temporär ist), den Cache Ihres Browsers löschen (da das Problem mit der zwischengespeicherten Version des Website), löschen Sie die Cookies Ihres Browsers und starten Sie den Browser neu .Sie können sich auch an den Webmaster wenden (wie bei allen anderen serverseitigen Problemen) - sie sind vielleicht dankbar für Ihren Beitrag, aber es besteht auch die Möglichkeit, dass sie sich des Problems bewusst sind und bereits daran arbeiten.
Wenn Sie auf Ihrer eigenen Website auf die 500-Fehler-Seite stoßen, sollten Sie sich an Ihren Hosting-Provider wenden . Der Grund ist höchstwahrscheinlich ein Berechtigungsfehler, eine beschädigte .htaccess-Datei oder eine zu geringe Speichergrenze . Wenn Sie eine WordPress-Website haben, kann der 500-Fehler auch von einem Drittanbieter-Plugin verursacht werden . Sie können dies testen, indem Sie Ihre Plugins nacheinander deaktivieren, bis der Täter gefunden wurde.
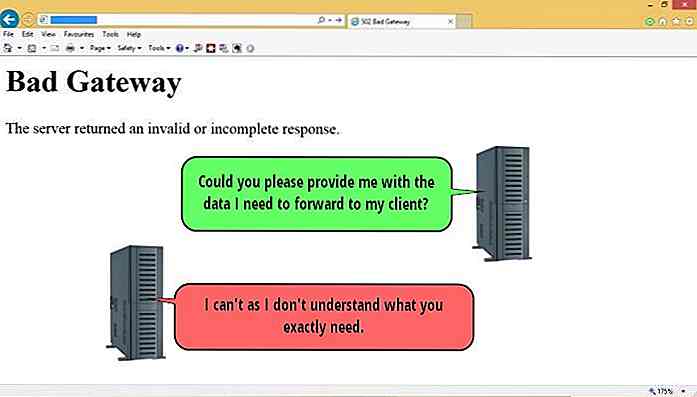
8. 502 - Schlechtes Gateway
Die Fehlermeldung 502 stellt ein Kommunikationsproblem zwischen zwei Servern dar. Dies tritt auf, wenn der Client eine Verbindung zu einem Server herstellt, der als Gateway oder Proxy fungiert, der auf einen Upstream-Server zugreifen muss, der zusätzlichen Service für ihn bereitstellt. Der andere Server befindet sich höher in der Serverhierarchie. Es kann sich beispielsweise um einen Apache-Webserver handeln, auf den ein Proxy-Server zugreift, oder um den Nameserver eines großen Internetdienstanbieters, auf den von einem lokalen Nameserver zugegriffen wird.
Wenn Sie die Bad Gateway- Fehlerseite finden, empfängt der Server eine ungültige Antwort von einem Upstream-Server .
 In den meisten Fällen bedeutet dies nicht, dass der Upstream-Server ausgefallen ist, sondern dass die beiden kommunizierenden Server sich nicht über das Protokoll zum Austausch von Daten einig sind . Dies geschieht normalerweise, wenn eine der Maschinen falsch konfiguriert oder programmiert ist. Wenden Sie sich an Ihren Hosting-Anbieter, wenn Sie 502 auf Ihrer eigenen Website sehen.
In den meisten Fällen bedeutet dies nicht, dass der Upstream-Server ausgefallen ist, sondern dass die beiden kommunizierenden Server sich nicht über das Protokoll zum Austausch von Daten einig sind . Dies geschieht normalerweise, wenn eine der Maschinen falsch konfiguriert oder programmiert ist. Wenden Sie sich an Ihren Hosting-Anbieter, wenn Sie 502 auf Ihrer eigenen Website sehen.9. 503 - Service vorübergehend nicht verfügbar
Sie sehen die Meldung " Service vorübergehend nicht verfügbar (manchmal out of Ressourcen )", wenn eine temporäre Überlastung auf dem Server auftritt oder wenn eine geplante Wartung durchgeführt wird. Der Fehlercode 503 bedeutet, dass der Webserver derzeit nicht verfügbar ist. Dies ist normalerweise ein vorübergehender Zustand, der nach einiger Zeit behoben wird .
 Wenn Sie ein Website-Inhaber sind, ist es wichtig, dass Sie über den Statuscode 503 verfügen, um die geplante Wartung ordnungsgemäß durchführen zu können. Wenn Sie geplante Wartungsarbeiten nicht ordnungsgemäß durchführen, können Sie das Suchmaschinen-Ranking Ihrer Website beeinträchtigen .
Wenn Sie ein Website-Inhaber sind, ist es wichtig, dass Sie über den Statuscode 503 verfügen, um die geplante Wartung ordnungsgemäß durchführen zu können. Wenn Sie geplante Wartungsarbeiten nicht ordnungsgemäß durchführen, können Sie das Suchmaschinen-Ranking Ihrer Website beeinträchtigen .Erfahren Sie, wie Sie dies über dieses Tutorial auf Yoast SEO Blog oder dieses auf moz.com tun können.
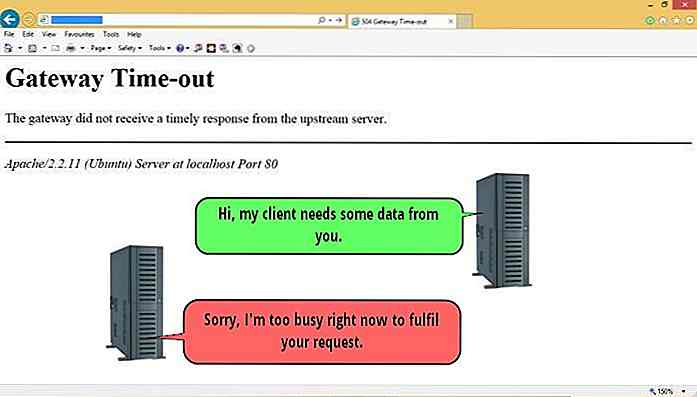
10. 504 - Gateway-Zeitüberschreitung
Es gibt ein Server-Server-Kommunikationsproblem hinter der Gateway-Timeout- Fehlermeldung, genau wie hinter dem 502 Bad Gateway- Fehlercode. Wenn der Statuscode 504 zurückgegeben wird, gibt es auch einen Server auf höherer Ebene im Hintergrund, der Daten an den Server senden soll, der mit unserem Client verbunden ist. In diesem Fall erhält der untergeordnete Server keine zeitnahe Antwort vom vorgeschalteten Server, auf den er zugegriffen hat.
Dies ist das gleiche Timeout-Problem, das im Fall des 408 Timeout- Statuscodes für die Anforderung auftritt, aber nicht zwischen dem Client und dem Server, sondern zwischen zwei Servern im Back-End . Die Gateway-Timeout- Fehlerseite weist normalerweise auf eine langsame Kommunikation zwischen den beiden Servern hin, und es kann auch vorkommen, dass der Server auf höherer Ebene vollständig inaktiv ist .
 Da 504 ein Netzwerkproblem im Hintergrund ist, können nur Personen, die Zugriff auf dieses Netzwerk haben, dieses Problem lösen. Wie bei anderen serverseitigen HTTP-Fehlern reicht es manchmal aus, die Seite einige Minuten später zu aktualisieren, um das Problem zu beheben - natürlich nur, wenn die Dienstanbieter an dem Problem meanwhil arbeiten.
Da 504 ein Netzwerkproblem im Hintergrund ist, können nur Personen, die Zugriff auf dieses Netzwerk haben, dieses Problem lösen. Wie bei anderen serverseitigen HTTP-Fehlern reicht es manchmal aus, die Seite einige Minuten später zu aktualisieren, um das Problem zu beheben - natürlich nur, wenn die Dienstanbieter an dem Problem meanwhil arbeiten.

So fügen Sie cPanel und WHM eine Zwei-Faktor-Authentifizierung hinzu
Das Hinzufügen einer zusätzlichen Schutzebene zu Ihrer Website ist immer eine gute Idee. Es erschwert es Hackern, durch Ihr Backend zu gelangen und Zugang zu Dingen zu erhalten, die Sie nicht möchten. In diesem Post zeige ich Ihnen, wie Sie die Zwei-Faktor-Authentifizierung (2FA) zum Control Panel Ihres Webhosting hinzufügen - cPanel .Bev

20 Adobe Lightroom Tutorials für Anfänger Fotografen
Adobe Lightroom ist eines der beliebtesten Werkzeuge zur Bildbearbeitung und Bildbearbeitung. Das Werkzeug ist besonders bei Fotografen beliebt, da es alles bietet, was man zum Säubern und Verarbeiten von Bildern benötigt - ein digitales Foto von einem RAW-Bild in ein wunderschön gerahmtes Bild an der Wand .In



![Warum Design erleben ist das nächste große Ding [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)