de.hideout-lastation.com
de.hideout-lastation.com
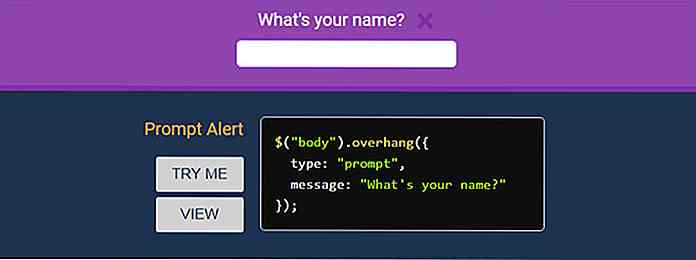
Overhang.js - Ein jQuery-Plugin für Dropdown-Benachrichtigungsmeldungen
Wie nervig sind die Standard-JS-Alarm-Boxen ? Sie fühlen sich wie ein Relikt aus einer primitiven vergangenen Ära der Web-Entwicklung.
Heutzutage können wir unauffällige Benachrichtigungsmeldungen erstellen, die dieselben Informationen enthalten, aber die Benutzererfahrung nicht unterbrechen . Und genau das können Sie mit overhang.js tun.
 Dieses kostenlose jQuery-Plugin kann benutzerdefinierte Benachrichtigungsleisten hinzufügen, die oben auf dem Bildschirm angezeigt werden. Sie werden über CSS positioniert und mit JavaScript animiert, sodass sie unabhängig von der Seitenlänge von einem festen Punkt ganz oben herunterfallen können.
Dieses kostenlose jQuery-Plugin kann benutzerdefinierte Benachrichtigungsleisten hinzufügen, die oben auf dem Bildschirm angezeigt werden. Sie werden über CSS positioniert und mit JavaScript animiert, sodass sie unabhängig von der Seitenlänge von einem festen Punkt ganz oben herunterfallen können.Sie können Nachrichten erstellen, die nach einer bestimmten Zeit automatisch geschlossen werden, oder andere, die eine Benutzereingabe erfordern .
Nachrichten können Erfolg, Fehler, Fehler oder einfache Benachrichtigungen mit Informationen über den Benutzer oder die Seite weiterleiten. Nachrichten können auch eigene Ja / Nein-Schaltflächen haben, um Benutzern Fragen wie eine JavaScript-Aufforderung zu stellen.
Es gibt sogar eine Option zum Erstellen von Aufforderungen, die mit einem Eingabefeld angezeigt werden . Dies wäre perfekt für ein E-Mail-Anmeldeformular.
 Overhang.js unterstützt alle wichtigen Browser, die von jQuery unterstützt werden, und es wird auch von jQuery UI für die animierten Funktionen unterstützt.
Overhang.js unterstützt alle wichtigen Browser, die von jQuery unterstützt werden, und es wird auch von jQuery UI für die animierten Funktionen unterstützt.Zusammen mit den jQuery & jQuery UI-Bibliotheken müssen Sie auch eine benutzerdefinierte CSS-Datei mit dem Plugin hinzufügen. Sie können dies immer mit dem Stylesheet Ihrer Website zusammenführen, um HTTP-Anfragen zu reduzieren.
Jeder Aufruf an die overhang() -Methode kann eine beliebige Anzahl von Parametern annehmen . Diese Optionen werden "Optionen" genannt und geben Ihnen die volle Kontrolle über jede Benachrichtigungsbox.
Sie können die Animationsgeschwindigkeit, Dauer, Beschleunigung und Boxgröße / -farbe zusammen mit anderen Designfunktionen ändern.
Hier ist ein Beispiel-Snippet, das zeigt, wie Sie ein Bestätigungsfeld erstellen :
// Einige Bestätigungen $ ("body"). Overhang ({type: "confirm", yesMessage: "Ja bitte!", NoMessage: "Nein danke."}); Sie können sehen, das ist ziemlich einfach und es erfordert nicht viel jQuery-Code .
Um eine Kopie des Plugins herunterzuladen, können Sie das Repo auf GitHub besuchen, wo Sie auch direkt die Quelldateien durchsuchen können. Wenn Sie weitere Live-Beispiele sehen möchten, besuchen Sie die Website von Overhang.js.

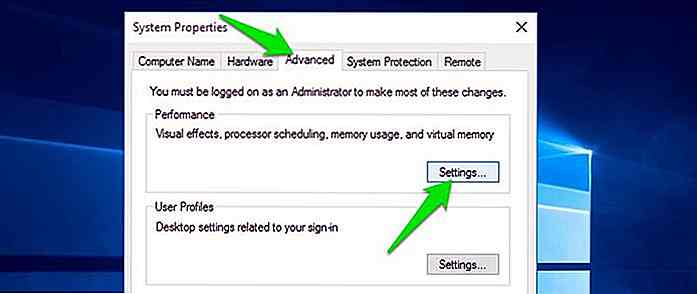
25 Tipps und Tricks zum Beschleunigen von Windows 10
Findest du deinen Computer langsam oder reagiert er manchmal nicht ? Windows bietet mit jeder neuen Version neue Funktionen und Updates, die mehr Systemressourcen erfordern. Dies kann zu erhöhtem Ressourcenverbrauch führen, was zu einer Langsamkeit des Systems oder zu mangelnder Reaktionsfähigkeit führt.Glü

Generieren Sie Dokumentation mit Markdown-Dateien mit Docsify
Wenn Sie ein kostenloses Plugin, Framework oder Open-Source-Skript erstellen, benötigen Sie Dokumentation . Es ist wichtig, deine Arbeit zu dokumentieren, sowohl für deine Gesundheit als auch für andere, die deine großartige Ressource lernen wollen.Das Erstellen einer Online-Dokumentation kann jedoch sehr schmerzhaft sein. Zu