de.hideout-lastation.com
de.hideout-lastation.com
Generieren Sie Dokumentation mit Markdown-Dateien mit Docsify
Wenn Sie ein kostenloses Plugin, Framework oder Open-Source-Skript erstellen, benötigen Sie Dokumentation . Es ist wichtig, deine Arbeit zu dokumentieren, sowohl für deine Gesundheit als auch für andere, die deine großartige Ressource lernen wollen.
Das Erstellen einer Online-Dokumentation kann jedoch sehr schmerzhaft sein. Zum Glück macht es Docsify einfacher, einen kostenlosen Dokumentationsgenerator auf Markdown bereitzustellen .
Dies ist kein typischer statischer Site-Generator und erfordert keine statischen HTML / CSS-Seiten . Stattdessen lädt es Markdown-Dateien dynamisch und zeigt sie als Webseiten an. Ziemlich ordentlich!
 Auf der Docsify-Startseite finden Sie eine Vorschau des Layouts sowie weitere Details zur Einrichtung .
Auf der Docsify-Startseite finden Sie eine Vorschau des Layouts sowie weitere Details zur Einrichtung .Dazu müssen Sie die Datei index.html selbst erstellen, die dann auf GitHub Pages hochgeladen oder auf Ihrem eigenen Server gehostet werden kann. Von dort schreiben Sie einfach Markdown-Dateien für jede Seite und verwenden diese als Ihre primären Dokumente.
Der gesamte Prozess ist in der Kurzanleitung ausführlich beschrieben, daher ist dies wahrscheinlich der beste Ausgangspunkt. Dies kann alles durch NPM laufen, so dass es wirklich hilft, Ihre Eingabeaufforderung zu kennen oder zumindest bereit zu lernen.
Es ist möglich, eine rohe HTML-Datei selbst zu erstellen und die Vorlage einfach aus dem Docsify-Setup-Handbuch zu kopieren / einzufügen. Aber ich empfehle es dynamisch zu machen, da es eine Menge Zeit spart - und ist das nicht wirklich der Punkt?
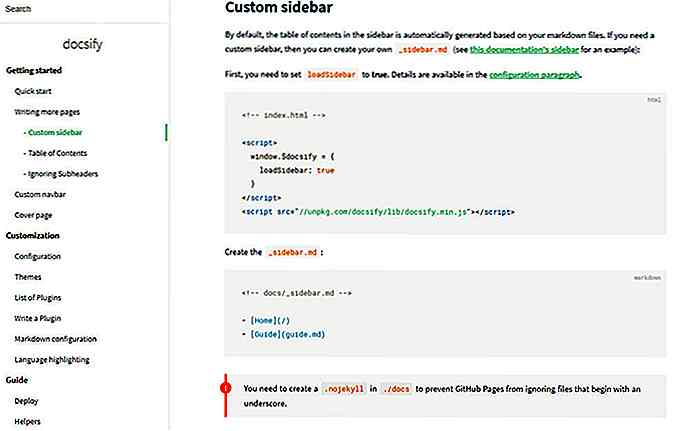
Wenn Sie das Docsify-System lernen, können Sie Funktionen mit Markdown oder reinem HTML hinzufügen . Zu diesen Funktionen gehören eine benutzerdefinierte Navigationsleiste und sogar ein eigenes Deckblatt mit dem Logo Ihres Projekts.
Docsify ist sogar mit einer Reihe kostenloser Designs ausgestattet, wenn Sie mit vorgefertigten Layouts arbeiten möchten. Oder Sie können in der Präsentationsgalerie nachsehen, welche Projekte Docsify für ihre Dokumentation verwenden.
 Alle grundlegenden Setup-Informationen und Datei-Downloads finden Sie auf GitHub, also gehen Sie hinüber, wenn Sie dies ausprobieren möchten.
Alle grundlegenden Setup-Informationen und Datei-Downloads finden Sie auf GitHub, also gehen Sie hinüber, wenn Sie dies ausprobieren möchten.Sie können auch eine Live-Demo auf der Docsify-Dokumentationsseite sehen, die auf Docsify läuft. Also, wenn Sie dieses Webseitenlayout mögen, können Sie die gleiche Vorlage verwenden und alles durch Docsify, 100% kostenlos und Open-Source ausführen.

30 Regex Code Snippets Alle Web-Entwickler sollten wissen
Reguläre Ausdrücke sind ein mächtiges Werkzeug, das in jedem Werkzeug des Entwicklers enthalten sein sollte. Sie können anhand sehr komplexer Parameter mit einer Zeichenfolge verglichen werden, wodurch beim Erstellen dynamischer Websites viel Zeit gespart werden kann.Webentwickler sehen sich anderen Aufgaben gegenüber als Softwareentwickler, aber viele der gleichen Code-Grundlagen bleiben bestehen. Reg

Alles, was Sie über Microsoft Build 2017 wissen müssen
Microsoft hat gerade seine Build 2017-Veranstaltung abgeschlossen, und damit haben wir jetzt eine Idee, woran das Unternehmen für das nächste Jahr oder so arbeiten wird.Während das Ereignis in Hardware-Enthüllungen fehlt, wie es bei einem getrennten Ereignis geschehen wird, das später im Mai geplant wird, hat das Unternehmen eine Anzahl von Details bezüglich der Zukunft von Windows 10, Cortana, künstlicher Intelligenz und viel mehr veröffentlicht. Hier f