de.hideout-lastation.com
de.hideout-lastation.com
Open Color - UI-optimiertes Farbschema für Designer
Wie viel Zeit verschwenden Sie bei der Wahl des richtigen Farbschemas für Ihre Designs? Mit Open Color haben Sie Zugriff auf ein vordefiniertes Farbschema, das speziell für das Bildschirmdesign entwickelt wurde .
Die Farben reichen über das gesamte Spektrum mit sehr stumpfen und sehr hellen Farben . Designer können mit dieser Farbauswahl arbeiten und sie kombinieren, ohne dass sie ihr eigenes Farbschema von Grund auf neu entwerfen müssen .

Open Color ist ein völlig kostenloses Open-Source-Tool, das auf GitHub für jedermann zugänglich ist. Diese Farbauswahl wurde speziell für UI-Designer entwickelt und eignet sich hervorragend für alle Web- und Mobile-App-Projekte.
Die Site verfügt sogar über freie Palettenressourcen, die Sie zum Importieren von Paletten in Ihren Design-Workflow herunterladen können. Sie werden Paletten für Sketch, Photoshop, Illustrator und InkScape mit anderen finden, die hoffentlich auf dem Weg in die Zukunft sind.
Es gibt sogar eine Online-Adobe-Bibliothek für dieses Farbschema als verknüpfbares Asset.
Also, wenn Sie die Open Color Auswahl wirklich mögen, können Sie die gesamte Farbpalette für jedes Designprogramm herunterladen und es auf Schritt und Tritt griffbereit halten.
Auf der Zutatenseite erfahren Sie, wie diese Farben ausgewählt wurden und warum sie sich so gut vermischen.

Aber es gibt auch eine Dokumentationsseite für den Einstieg, wenn Sie diese Farbschemata mit Sass oder Less ausführen möchten. Von Photoshop zu CSS ist dies eines der einfachsten Farbschemas, die zum Laufen bringen.
Im Dropdown-Menü "Anweisungen" finden Sie einige handliche Handbücher, die gerade ausgeführt werden. Die einzige fertige Seite ist der Graustufen-Leitfaden, der sehr detailliert ist und einige Tipps zum Erstellen von Kontrast zwischen Seitenelementen bietet . Die anderen Guides sind noch in Arbeit, sollten aber bald fertig sein.
Wenn Sie digitale Schnittstellen entwerfen, ist Open Color eine sehr praktische Ressource, um in der Nähe zu bleiben. Auf der Projektseite erfahren Sie mehr und wenn Sie eine lokale Kopie wünschen, können Sie die Quelle direkt von GitHub herunterladen.

15 Online-Typografie-Tools, die alle Designer kennen sollten
Typografie ist die Grundlage jedes Designs, denn Lesen ist eines der grundlegendsten Dinge, die wir im Internet machen. Die von Ihnen gewählte Typografie wirkt sich auf mehrere Aspekte einer Website aus, einschließlich Lesbarkeit, Stimmung und Benutzerfreundlichkeit insgesamt . Designer und Entwickler müssen die Grundprinzipien der Typografie kennen, um lesbare, ansprechende Designs zu erstellen .Wi

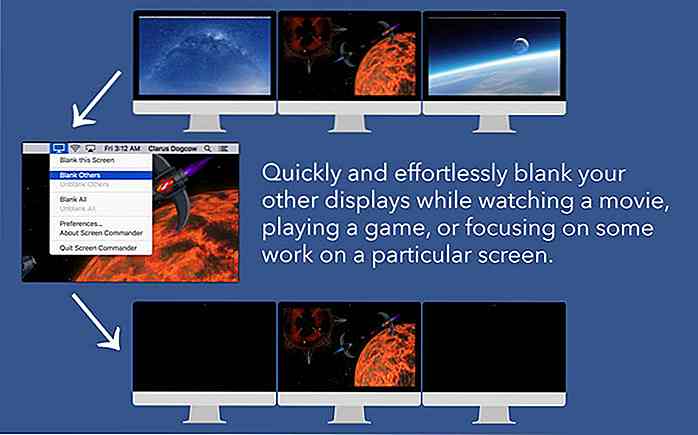
Deaktivieren Sie zusätzliche Bildschirme beim Klicken mit dem Bildschirm-Commander
Mac: Multi-Monitor-Setups sind besonders nützlich, wenn Sie der Typ sind, der regelmäßig multitasiert. Es gibt jedoch Zeiten, in denen mehrere Monitore eher eine Ablenkung sein können.Wenn Sie ein Mac-Benutzer sind und eine App möchten, mit der Sie die Monitore in Ihrem Multi-Monitor-Setup ausschalten können, könnte Screen Commander für Sie interessant sein. Der Sc