de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: SublimeLinter 3
In einem früheren Beitrag haben wir Ihnen gezeigt, wie Sie mit SublimeLinter mögliche Codefehler und Fehler in SublimeText finden. Leider, wie einer unserer Leser auch darauf hingewiesen hat, funktioniert es in Sublime Text 3 nicht.
Sublime Text 3 führte einen neuen API- Satz ein, der zeigt, wie ein Plugin funktionieren sollte, was wahrscheinlich die Fähigkeiten von SublimeLinters beeinflusst hat. Der Entwickler hat seitdem das Plugin neu geschrieben und das Neuschreiben freigegeben. Schauen wir uns SublimeLinter 3 an und was es zu bieten hat.
Anfangen
Der einfachste Weg, um SublimeLinter 3 zu installieren, ist die Paketkontrolle. Im Gegensatz zur vorherigen Version, die alle verfügbaren Linters bündelt, trennt SublimeLinter 3 sie jedoch. Dadurch können wir Linters nur für Sprachen installieren, die wir häufig verwenden.
Das bedeutet, wenn Sie einen Fehler in Ihrem Code gemacht haben, wird nichts passieren, es sei denn, Sie installieren den Linter, mit dem Sie die Fehler melden können.
Da ich die meiste Zeit HTML, CSS, JS und PHP in meinen Projekten verwende, möchte ich Linters für diese Sprachen installieren. Im Package Control installiere ich SublimeLinter 3 zusammen mit den folgenden Plugins:
- SublimeLinter-html-ordentlich
- SublimeLinter-CSSLINT
- SublimeLinter-jshint
- SublimeLinter-php
Damit diese Plugins funktionieren, müssen wir auch den linter für die Sprachen HTML Tidy, CSSLint, JSHint und PHP CLI installieren.
Für diejenigen unter Ihnen, die OSX verwenden, sind Tidy und PHP im System vorinstalliert. Führen Sie zur Überprüfung die folgenden beiden Befehle nacheinander aus.
ordentlich --version php --version
Diese Befehle zeigen Ihnen die Tidy- und PHP-Version, die Sie haben. Sie können fortfahren, sie in Sublime Text zu verwenden.

Wenn Sie Windows oder Linux verwenden oder diese nicht installiert haben, folgen Sie den Anweisungen unten.
Installieren von HTML Tidy
So installieren Sie HTML Tidy:
- In OSX, führe diesen Befehl in Terminal
brew install homebrew/dupes/tidy - Verwenden Sie in Linux diesen Befehl
sudo apt-get install tidy. - In Windows können Sie das EXE-Installationsprogramm von TidyBatchFiles abrufen.
Installieren von PHP CLI
- OSX-Benutzer können PHP mit
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5im System installierencurl -s http://php-osx.liip.ch/install.sh | bash -s 5.5Befehl. Dies wird zum Zeitpunkt des Schreibens PHP 5.5, die neueste Version, installieren. - Linux- Benutzer können dieses umfassende Tutorial von DigitalOcean folgen.
- Für Windows-Benutzer können Sie das Installationsprogramm hier herunterladen.
Installieren von CSSLint
Als nächstes installieren wir CSSLint. Die folgende Anweisung kann in allen drei Plattformen verfolgt werden: OSX, Windows und Linux.
Installieren Sie zuerst Node.js. Führen Sie dann den folgenden Befehl aus.
npm install -g csslint
Installation von JSHint
Wir können JSHint auch mit Node.js installieren. Hier ist der Befehl.
npm install -g jshint
Und wir sind bereit. Wir können HTML, CSS, JS und PHP in SublimeText mit SublimeLinter 3 beginnen.
Neue Funktionen in SublimeLinter 3
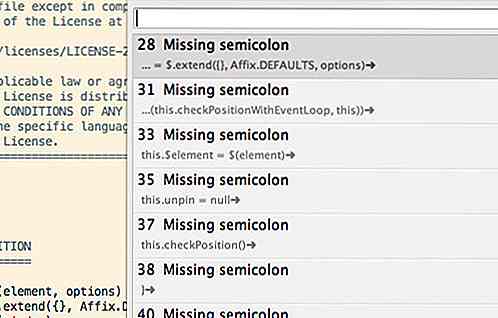
SublimeLinter 3 bringt einige neue Funktionen, und eine, die ich wirklich nützlich fand, ist die Fähigkeit, schnell durch Fehler zu navigieren .
Navigieren Sie durch Fehler
Wenn Sie sich im Mac befinden, drücken Sie Befehl + Strg + A. In Windows und Linux können Sie Strg + K, Strg + A drücken.
Der Hotkey zeigt eine Liste von Fehlern, wie im folgenden Screenshot gezeigt.

Verwenden Sie die Tasten ↑ und ↓, um durch die Liste zu navigieren, und die Seite scrollt zu der genauen Zeile, in der der Fehler aufgetreten ist.
Verschiedene Markenstile
Außerdem können Sie für die Fehler unterschiedliche Markierungsstile auswählen . SublimeLinter 3 bietet 5 Stile, wie unten gezeigt:
Füllen

Gliederung

Durchgezogene Unterstreichung

Squiggly Unterstreichen

Gestrichelte Unterstreichung

Um diesen Stil auszuwählen, öffnen Sie Befehl Pallete - (Mac) Befehl + Umschalt + P, (Win / Linux) Strg + Umschalt + P. Suchen Sie dann und wählen Sie SublimeLinter: Choose Mark Style . Wählen Sie den gewünschten Stil.
Alternativ können Sie es auch in der Einstellungsdatei angeben. Gehen Sie zu Einstellungen> Paketeinstellungen> SublimeLinter> Einstellung - Benutzer . Fügen Sie dann diese Zeile unten hinzu.
"mark_style": "füllen"
Weitere Referenz
- SublimeLinter 3 Offizielles Dok.
- Lint in Software und Programmierung - WikiPedia
- SublimeLinter-Repositories

21 Google Maps Tipps und Tricks, die Sie kennen sollten
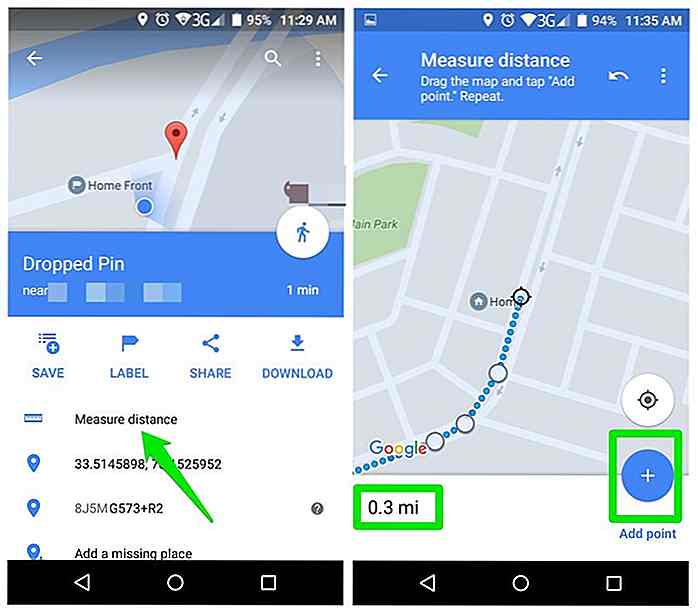
Google Maps ist meine Go-to-App, sobald ich aus der Tür gehe . Nicht nur, weil ich meinen Weg kenne, sondern auch wegen der unschätzbaren Informationen, die er über meine Route liefert. Ich erhalte Verkehrsinformationen, lerne mehr über Orte in der Nähe, beobachte Zeit und Entfernung, plane meine gesamte Reise und vieles mehr.Vom

So hosten Sie Ihre persönliche Website auf den Servern von Google kostenlos
Zur Zeit ist jeder Gastgeber einer persönlichen oder Portfolio-Website, um seine Informationen im Web zu präsentieren. Wenn Sie Ihre eigene persönliche Website hosten möchten, aber nicht wirklich dafür budgetieren müssen, ist dieser Beitrag genau richtig.Dieses einfache Tutorial zeigt Ihnen, wie Sie eine einfache Website (mit HTML & CSS) auf den Servern von Google kostenlos hosten können . Und S