 de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: Internet Explorer 11 DevTools
Dem Internet Explorer in den Developer Tools des Entwicklers (IE DevTools) fehlten seit langem einige kritische Funktionen zum Debuggen, wodurch er nahezu nutzlos wird. Dies beinhaltet die Unfähigkeit, Elemente in verschiedenen Zuständen zu untersuchen, wie zum Beispiel :hover :active :hover :focus und :visited - zumindest nicht auf einfache und intuitive Weise. Kurz gesagt, es ist schwierig und frustrierend, im Internet Explorer zu debuggen.
Aber beginnend mit dem Internet Explorer 11 hat der IE DevTools endlich ein Facelifting in seinen bestehenden Funktionen sowie ein paar neue Funktionalitäten bekommen. Werfen wir einen Blick darauf, was es jetzt zu bieten hat.
Anfangen
Internet Explorer 11 wird zusammen mit Windows 8 geliefert. Wenn Sie immer noch Windows 7 verwenden und den IE noch nicht aktualisiert haben, können Sie das Installationsprogramm hier herunterladen. Starten Sie das Installationsprogramm und folgen Sie den Installationsanweisungen.
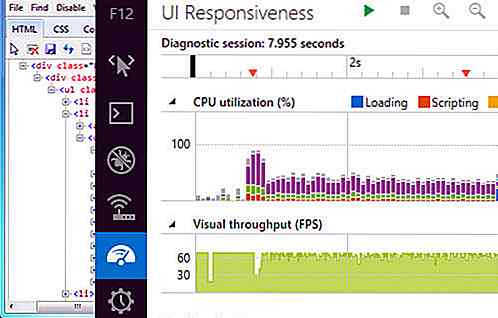
Starten Sie nach der Installation Internet Explorer 11, und drücken Sie die Taste F12, um die DevTools zu starten. Wie wir bereits erwähnt haben, haben die neuen DevTools im Vergleich zu früheren Versionen ein völlig neues Aussehen.

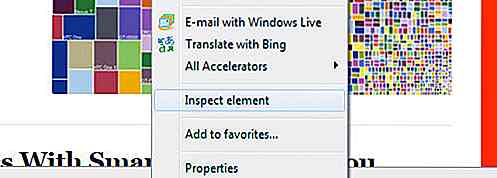
Obwohl diese Art von Menü auch in den anderen Browsern für eine Weile verfügbar war, hat IE 11 auch das " Inspect Element " im Kontextmenü hinzugefügt, um die DevTools schnell aufzurufen.

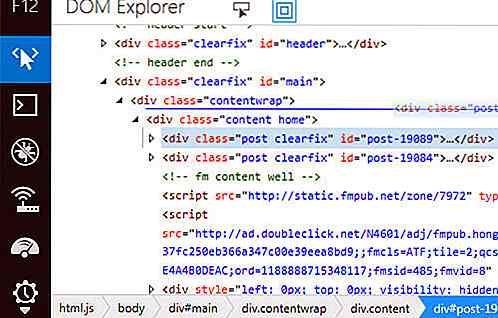
DOM Explorer
Der DOM Explorer hat auch einige Verbesserungen bekommen. Zuerst werden Sie feststellen, dass es jetzt "Breadcrumbs" am unteren Rand hat, was das Navigieren durch die DOM-Hierarchie viel schlanker macht. Es erlaubt uns auch, Elemente innerhalb des DOMs einfach per Drag & Drop zu verschieben .

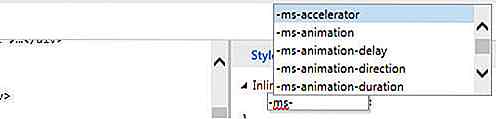
Registerkarte "Stile"
Auf der rechten Seite des DOM Explorer-Fensters finden Sie, ähnlich wie bei den anderen Browser DevTools, die Registerkarte " Stile" mit allen CSS-Regeln, die auf die DOM-Elemente angewendet werden. Es ist jetzt auch mit Intellisense ausgestattet. Wenn wir also Codes in CSS, JavaScript und HTML eingeben, wird eine Liste von Eingabevorschlägen angezeigt, um den Code zu vervollständigen.

Es setzt jetzt auch die Stile, die aktuell angewendet werden, an die Spitze, anstatt sie ganz unten zu begraben (was uns zum Scrollen zwingt). Dies macht das Debuggen von CSS schneller und intuitiver.
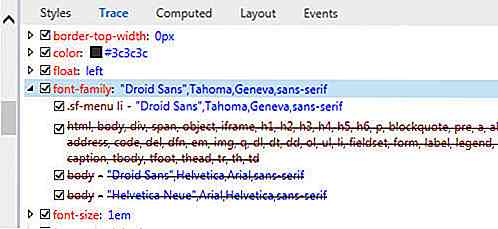
Registerkarte "Ablaufverfolgung"
Auf der Registerkarte " Trace" können Sie sofort erkennen, welche Stile auf das Element angewendet wurden und welche Stile überschrieben werden.

Wenn Ihre Website-Formatierungsausgabe nicht wie erwartet angezeigt wird, ist dies die Registerkarte, die Sie überprüfen sollten.
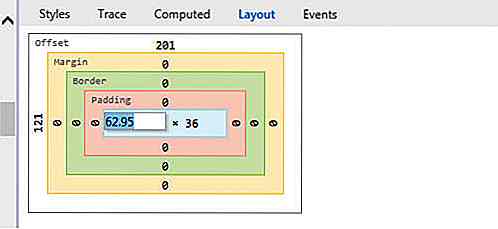
Layout-Registerkarte
Außerdem werden auf der Registerkarte " Layout " die Eigenschaften des Boxdiagramms und der Boxeigenschaften angezeigt: Breite, Höhe, Rand und Ränder. Jetzt zeigt diese Registerkarte nicht nur Informationen statisch an, sondern wir können nun auch die Werte dieser Eigenschaften bearbeiten.

Neue Konsolen-API
Abgesehen von den Aspekten der Benutzeroberfläche und der Benutzerfreundlichkeit hat Internet Explorer 11 auch eine Reihe neuer Konsolen-APIs eingeführt, einschließlich der console.time und der console.timeEnd Methode. Mit diesen beiden Methoden können Sie die Ausführungszeit von JavaScript-Funktionen oder Codeblöcken verfolgen, zum Beispiel:
console.time ('Schleife'); var index; var a = ["a", "b", "c"]; für (index = 0; index <a.length; ++ index) {console.log (a [index]); } console.timeEnd ('Schleife'); Sehen Sie sich die vollständige Liste der neuen Konsolen-API auf dieser Seite an.
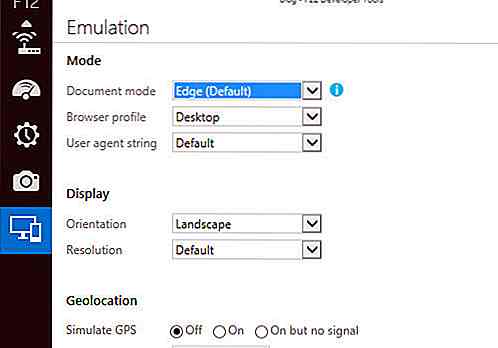
Der mobile Emulator
Mit der zunehmenden Nutzung von mobilen Geräten sowie von Websites, die für mobile Plattformen erstellt werden, ist es nun sehr sinnvoll, in den IE DevTools eine Funktion zur Unterstützung des Entwicklungsprozesses zu integrieren. Schauen Sie sich den IE Mobile Emulator an.
Im Bedienfeld "Emulation" können Sie den Dokument- und Browsermodus, die Anzeigeausrichtung, die Größe des Ansichtsfensters und die Geolokalisierung konfigurieren, mit der Sie Ihre aktuellen Standortkoordinaten überschreiben können.
Es funktioniert ähnlich wie das Emulations-Tool in Chrome DevTools, lesen Sie also unseren vorherigen Artikel über 5 (More) Nützliche Chrome DevTools-Tipps für Entwickler.

Letzter Gedanke
Insgesamt bin ich froh zu sehen, dass Microsoft im Internet Explorer endlich ernsthafte Aufmerksamkeit erregt hat. Abgesehen von der Fähigkeit, einige hochmoderne CSS3- und HTML5-Spezifikationen zu rendern, haben die DevTools in Internet Explorer 11, wie wir oben sehen können, in einigen Bereichen signifikante Verbesserungen.
In Bezug auf die Features liegt es jedoch immer noch hinter den anderen Browsern. Die Option zum Anzeigen von Elementen in einem anderen Zustand, wie am Anfang des Beitrags erwähnt, fehlt noch . Für diejenigen, die mit CSS viel arbeiten, wie ich, ist diese Funktion wichtig.

28 Multi-Player-iOS-Spiele, um Langeweile zu töten
Gaming wird schnell zu einer Einzelsportart. Du kannst all diese Ziele schlagen und durch diese Etappen fliegen, aber nach einer Weile, ohne den Wettkampfgeist, werden Spiele zur lästigen Pflicht. Was Sie brauchen, ist Rivalität in Spiele, insbesondere mobile Spiele zu injizieren.Sicher, Sie können mit Familie und Freunden spielen, aber was Sie wirklich wollen, ist es , mit weltweiten Gaming-Talenten zu konkurrieren - sie zu schlagen, ist der wahre Spaß an Multiplayer-Spielen.In

Generieren Sie Social Meta Tags einfach mit dieser App
Die größten Social-Media-Sites haben die Welt praktisch erobert, Facebook treibt derzeit 2 Milliarden Nutzer weltweit an.Einer ihrer vielen Fortschritte in der Technologie ist das Open Graph- oder OG-Protokoll . Diese OG-Tags sind in anderen sozialen Netzwerken wie Pinterest und LinkedIn zur Norm geworden, daher kann es sehr vorteilhaft sein, sie auf Ihrer Website zu haben.U


![Best Practices für Webdesigner: Responsive Layouts oder Native Apps? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/303/best-practices-web-designers.jpg)
