de.hideout-lastation.com
de.hideout-lastation.com
Warum brauchen Sie Code-Sniffer für Web-Entwicklung
Code-Optimierung ist vergleichbar mit der Bearbeitungsphase eines Schreibens. Möglicherweise müssen Sie zuerst Ihre Ideen in Code herunterladen, aber Ihr Code sollte mit Tools wie Code-Sniffern optimiert werden, um das bestmögliche Produkt zu produzieren.
Code-Sniffing ist ein Begriff, der den Prüfcode für die Einhaltung von Regulierungsstandards beschreibt . Diese Regeln können die Anzahl der Leerzeichen angeben, die für das Einrücken, die Platzierung von geschweiften Klammern oder das Benennen von Variablen verwandt werden sollen. Für die Erstellung einer Webanwendung sind keine Standards erforderlich, aber Standards sind wichtig für die interne Konsistenz und die Codepflege .
Dies ist, wo Code-Sniffing für alle Entwickler, Frontend zu Backend, praktisch ist. Ich möchte den Prozess des Code-Sniffing untersuchen und einige Dienstprogramme anbieten , die helfen, Code-Standards zu analysieren .
Was ist Code Sniffing?
Die Aktion des Code-Sniffing wird normalerweise automatisiert, um Zeit zu sparen und Fehler zu reduzieren . Code-Sniffer werden Quellcodes auf Übereinstimmung mit Standards überprüfen, die von internen Entwicklungsteams oder Aufsichtsbehörden festgelegt werden.
Code Sniffing ist ähnlich wie Code Linting, aber pedantischer. Linting prüft in erster Linie auf Bugs und Syntaxfehler, während das Sniffing nach Fehlern beim Schreiben von Code sucht. Eine PHP-Datei kann immer noch korrekt funktionieren, wird aber einen Code-Sniffing-Test nicht bestehen, wenn ein Variablenname nicht den Standards entspricht ( zB . $ MyVariable vs $ my_variable ).
Eine ähnliche Terminologie ist der Code-Geruch, der nach Konstruktionsfehlern im Code sucht, die zu größeren Fehlern führen können. Dies kann sich auf Codestandards beziehen, umfasst aber auch Architekturen auf höherer Ebene zum Schreiben von homogenem Code .
All diese Bereiche sind es wert, abgedeckt zu werden und sind für das Code-Sniffing relevant. Bedenken Sie jedoch, dass der Code nicht immer Laufzeitfehler findet, da die Einhaltung strenger Standards Priorität hat.
Vielleicht fragen Sie sich jetzt, ob Standards überhaupt eine Rolle spielen? Die Wahrheit ist, dass sie wichtig sind, aber mehr für die Optimierung und Projektbereinigung. Viele Entwickler sind sich einig, dass Standards für die Programmierung und Webentwicklung von entscheidender Bedeutung sind - insbesondere bei großen Teamprojekten.
Hier ist ein Zitat von Entwickler Paul Jones, der erklärt, warum Code-Standards nützlich sind.
"Der Sinn eines Standardcodes für die Kodierung ist nicht zu sagen, dass ein Stil objektiv besser ist als ein anderer ... Stattdessen geht es darum, bekannte Erwartungen darüber aufzustellen, wie der Code aussehen wird."
Wenn Sie eine kleine Webanwendung für sich selbst erstellen, lohnt es sich möglicherweise nicht, Zeit mit WCAG 2.0- oder PSR-2-Standards zu verbringen. Aber bedenken Sie die Hunderte von Entwicklern, die am Quellcode von Adobe Photoshop arbeiten. Es wäre chaotisch, wenn jeder seinen eigenen Stil schreiben würde und alles miteinander kombinieren würde.
Obwohl sich Teams stark auf Standards verlassen, können diese Regeln auch für einzelne Entwickler nützlich sein. Sie können Code-Standards für alles von CSS bis WordPress finden, also gibt es keine Entschuldigung, nicht zu versuchen, um zu sehen, ob sich Ihre Code-Qualität verbessert.
Der Wert von Code-Standards
Standards werden natürlich Ihren Code sauber und organisiert halten . Entwickler wissen genau, wie sie Code schreiben und wie sie mit ihrer Arbeit Schritt halten können.
Code-Standards unterstützen auch die Open-Source-Entwicklung, indem sie Regeln für andere bereitstellen. Dateien können von jedem Monate oder Jahre später abgeholt werden und trotzdem gut lesbar sein .
Ein strenger Kodierungsstil ist eine gute Idee, auch wenn Sie sich selbst entscheiden . Dies erfordert viel Aufwand, aber im Laufe der Projektentwicklung ist diese Art von Dokumentation von unschätzbarem Wert.
Hier sind einige Codierungsstandards zu beachten, die den Gamut verschiedener Websprachen umfassen.
- PEAR Kodierungsstandards (PHP)
- Google Standards für HTML / CSS
- Google-Standards für JavaScript
- Django Kodierungsstil (Python)
- Rails Style Guide (Rubin)
- WCAG 2.0 (UX)
Beste Code-Sniffing-Ressourcen
Es ist jetzt möglich, freie Code-Sniffer für alles von HTML / CSS zu Backend-Sprachen wie PHP und SQL zu finden. Sie müssen diese Sniffer möglicherweise nicht verwenden oder Standards für jede Sprache befolgen, aber es lohnt sich, die Möglichkeiten zu untersuchen, um zu sehen, was Ihre Leistung verbessern könnte.
Frontend Code Sniffer
Obwohl HTML keinen Code-Sniffer benötigt, der Squiz nicht daran hindert, einen zu erstellen. Es ist komplett Open Source und auf GitHub gehostet mit den Optionen zum Kopieren / Einfügen von Code in den Browser oder Speichern eines Bookmarklets zum Ausführen auf einzelnen Webseiten.
Dieser Sniffer prüft die drei Stufen der Barrierefreiheitsstandards A, AA und AAA der WCAG sowie die Richtlinien des Abschnitts 508, die hauptsächlich für Regierungswebsites gelten.
 CSS-Entwickler mögen diesen kostenlosen CSS-Code-Sniffer, der ebenfalls Open Source ist und über den Node-Paket-Manager gehostet wird.
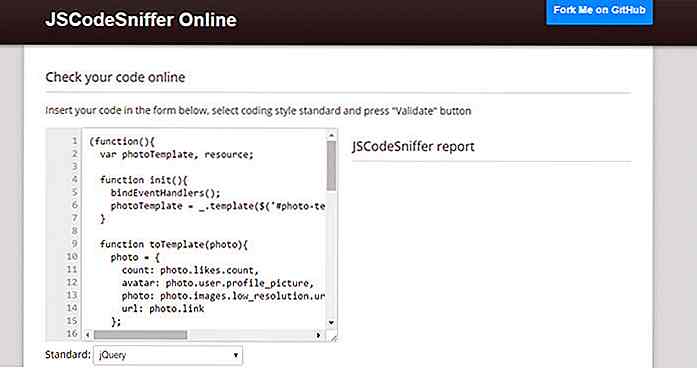
CSS-Entwickler mögen diesen kostenlosen CSS-Code-Sniffer, der ebenfalls Open Source ist und über den Node-Paket-Manager gehostet wird.jQuery-Benutzer sollten JSCodeSniffer von Dmitry Sheiko auschecken. Dies ist eine weitere kostenlose Webanwendung, die auf GitHub gehostet wird und dem Code-Styleguide von jQuery entspricht.
 Alternativ können Sie versuchen, Ihren JS-Code mit JavaScript Lint oder JS Lint einzufügen. Diese Tools prüfen auf Fehler in der Syntax statt auf Code-Standards, aber sie sind auch sehr hilfreich, wenn es um Front-End-Code-Optimierung geht.
Alternativ können Sie versuchen, Ihren JS-Code mit JavaScript Lint oder JS Lint einzufügen. Diese Tools prüfen auf Fehler in der Syntax statt auf Code-Standards, aber sie sind auch sehr hilfreich, wenn es um Front-End-Code-Optimierung geht.Für die Aufzeichnung ist es auch möglich, JS / CSS-Standards direkt mit PHP_CodeSniffer zu überprüfen.
Der PHP Code Sniffer
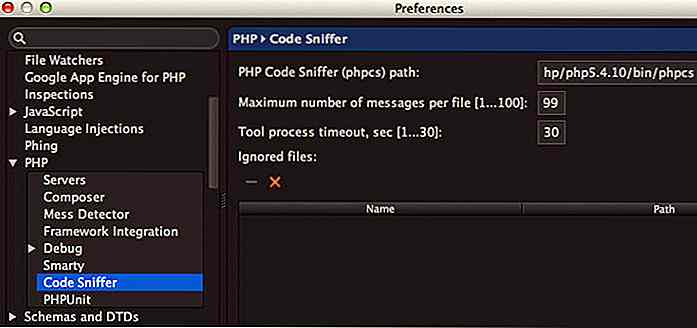
PHP_CodeSniffer ist ein Must-Have-Tool in Ihrem Toolbelt, wenn Sie nach PHP-Code-Standards suchen. Das Paket enthält einige PHP-Skripte, die PHP-, JS- und CSS-Code auf Übereinstimmung mit der von Ihnen gewählten Codestylendokumentation analysieren .
Der Gründer von PHP_CodeSniffer Greg Sherwood hat eine wundervolle Hintergrundgeschichte darüber geschrieben, wie die Idee entstanden ist und welche Probleme sie zu lösen versucht (lesenswert, wenn Sie Zeit haben).
Zusammenfassend arbeitete Greg mit einem Team, das JavaScript in einer PHP-App lernte. Ihr Ziel war es, den JS so zu strukturieren, dass er den PHP-Code-Standards folgte, um das Leben einfacher zu machen. So wurde PHP_CodeSniffer geboren.
 Dies ist großartig für PHP-Entwickler, da die Sprache sehr locker ist mit obligatorischen Stilanforderungen . Frameworks wie Laravel sind strenger, aber Entwickler können (und sollten) ihre eigenen Code-Standards einrichten, ohne sich auf ein Framework von Drittanbietern zu verlassen.
Dies ist großartig für PHP-Entwickler, da die Sprache sehr locker ist mit obligatorischen Stilanforderungen . Frameworks wie Laravel sind strenger, aber Entwickler können (und sollten) ihre eigenen Code-Standards einrichten, ohne sich auf ein Framework von Drittanbietern zu verlassen.Verschiedene Standards wie PSR-0, PSR-1 und PSR-2 sind alle beliebt und mit der PHP-Sniffing-Bibliothek verpackt.
Aber Sie können viele andere vorgefertigte Code-Standards für PHP CMS 'wie WordPress, Magento und Drupal finden. Entwickler auf dem Drupal-Core haben sogar ein offizielles Code-Sniffer-Modul namens Coder veröffentlicht.
PHP ist zweifellos die einfachste Sprache, um mit Code-Sniffern zu optimieren. Wenn Sie nach einer Liste von PHP-Code-Standards suchen, sehen Sie sich diesen GitHub-Eintrag an.
Andere Backend-Code-Sniffer
Backend-Entwickler arbeiten mit einer Vielzahl von Sprachen jenseits von PHP und die Zahlen wachsen jedes Jahr. Mit alternativen Sprachen haben wir auch alternative Code-Sniffing-Bibliotheken wie Code-Sniffer für Python.
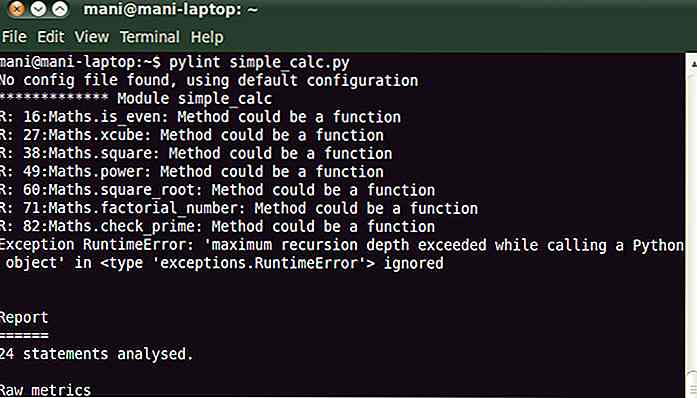
Es ist möglich, andere Skripte online zu überprüfen oder Tools wie PyLint zu verwenden. Aber dies ist eine weitere Methode, die Geduld erfordert, um in Ihren Entwicklungsablauf zu arbeiten.
 Ruby-Entwickler haben auch eine Reihe von Möglichkeiten, wenn es um Code-Linting und Analyse geht . Die besten sind immer frei und Open Source wie Ruby Lint, ein statischer Code-Analysator, der für modernen Ruby-Code gebaut wurde.
Ruby-Entwickler haben auch eine Reihe von Möglichkeiten, wenn es um Code-Linting und Analyse geht . Die besten sind immer frei und Open Source wie Ruby Lint, ein statischer Code-Analysator, der für modernen Ruby-Code gebaut wurde.Ich habe noch einen dedizierten Node.js Code-Sniffer gefunden, aber ich hoffe, dass ein Projekt mit der Zeit auftauchen wird. Es gibt JS-Code-Sniffer, die Node-Standards unterstützen, aber es ist immer noch eine neuere Backend-Sprache und braucht Zeit, um zu wachsen.
Zuletzt haben wir SQL-Syntax für Datenbanken verwendet. Dieser Code kann kniffliger sein, da es schwierig ist, gut unterstützte Syntaxstandards für SQL-Quellcode zu finden. Aber ich habe eine SQL-Formatierungs-Webanwendung gefunden, die sich bei der Optimierung von Datenbankabfragen als äußerst nützlich erweisen sollte.
Einpacken
Der beste Ort, um Code-Sniffing zu starten, ist mit einer Sprache und einem Standard. HTML / CSS ist ein einfacher Einstieg für Frontend-Entwickler, während PHP oft eine bevorzugte Wahl unter Backend-Entwicklern ist (besonders bei WordPress-Entwicklern).
Und wenn Sie mehr erfahren möchten, lesen Sie die entsprechenden Beiträge zu Code-Sniffing, Linting und automatisierter Code-Analyse zur Optimierung.
- Warum brauchen Sie Kodierungsstandards?
- Code riecht nach Jeff Atwood
- PHP Code Sniffer: Installation und Konfiguration
- Einführung in CodeSniffer (Teil 1)
- GitHub Showcase: Clean Code Linters

6 LinkedIn Alternativen, um Ihr professionelles Netzwerk zu erweitern
Egal, ob Sie eine gut ausgebildete Person mit ausreichend Berufserfahrung oder einen frischen Absolventen ohne Erfahrung sind, benötigen Sie möglicherweise ein bisschen mehr Hilfe, um sich zu den richtigen Menschen zu projizieren . Social Networking ist so ein fester Bestandteil unseres täglichen Lebens geworden und es ist wirklich wichtig für alle Profis, die Vorteile zu nutzen.Es

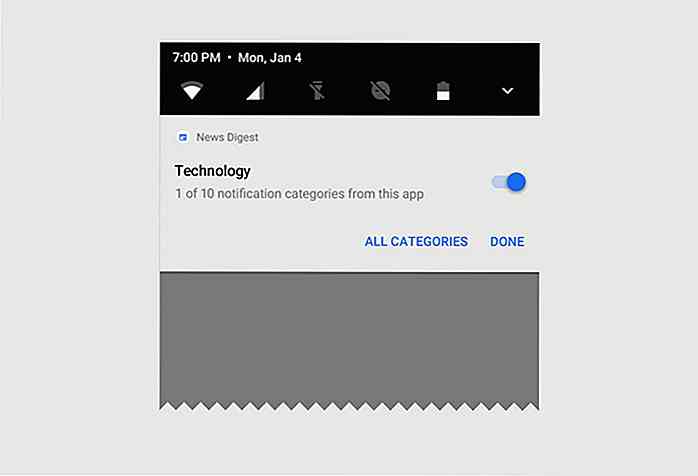
Was ist neu in Android O in Kürze
Android O, Googles nächste Version des Android-Betriebssystems, ist endlich in der Developer Preview-Form verfügbar. Wie bei allen neuen Android-Versionen wird Android O eine ganze Reihe neuer Funktionen für das Betriebssystem mit sich bringen.Für diejenigen von Ihnen, die das Android O nicht oder nur schwer auf Ihrem Gerät installieren können, finden Sie hier eine Zusammenfassung einiger der wichtigsten Funktionen, die derzeit auf dem Betriebssystem verfügbar sind. Ein n