de.hideout-lastation.com
de.hideout-lastation.com
Blättern und animieren Sie Ihre Seite einfach mit Force.js
Web-Animationen sind einfacher als je zuvor, reine CSS3-Animationen werden zur Norm. Aber JavaScript ist immer noch unglaublich wertvoll und es ist eine der wenigen zuverlässigen Sprachen für technische Animationen.
Die Force.js-Bibliothek ist ein kostenloses Open-Source-Skript, das um dynamische Seitenanimationen aufgebaut ist .
Sie können Scrolling-Jump-Animationen in der Seite selbst erstellen oder Elemente auf der Seite animieren. Beide sind gleichermaßen einfach einzurichten und die Bibliothek verfügt über eine Menge Funktionen.
Standardmäßig verwendet Force.js nach Möglichkeit CSS-Übergänge . Diese funktionieren in allen modernen Browsern und der Code ist viel einfacher, und es bietet eine breitere Unterstützung für Benutzer, die JavaScript nicht zulassen .
Die Bibliothek verwendet eine natürliche Fallback-Methode mit JavaScript-Code, so dass sie auch für ältere Browser sicher ist.
Und Force.js ist eine Vanilla-Bibliothek, so dass keine Abhängigkeiten wie jQuery erforderlich sind . Aber, wenn Sie jQuery lieben, können Sie diese Syntax über Force ausführen und es wird immer noch gut funktionieren. Großartig für die Vielseitigkeit mit verschiedenen Websites.
Die zwei großen Animationstechniken sind Sprünge und Bewegungen . Sie bestimmen, wohin sich das Element bewegt, wie schnell es sich bewegt und über welche Arten von Beschleunigungsmethoden.
Die Bibliothek verfügt außerdem über eine Reihe von benutzerdefinierten Optionen, die Sie optimieren können, um die Animationen noch besser steuern zu können. Sie können die Ankerverknüpfungsziele bearbeiten und festlegen, welche Beschleunigungen Sie benötigen - selbst wenn Sie verschiedene Beschleunigungen auf derselben Seite wünschen!
 Die gesamte Dokumentation ist zusammen mit den Dateien auf GitHub verfügbar .
Die gesamte Dokumentation ist zusammen mit den Dateien auf GitHub verfügbar .Oder, wenn Sie npm / Bower bevorzugen, können Sie Dateien direkt auf diese Weise ziehen. Sie müssen nur die eine force.js Datei in Ihre Kopfzeile force.js und schon können Sie force.js .
Ich empfehle auch, die Dokumentation zu überfliegen, weil sie voller Beispiele für die Methoden jump() und move() .
Sie nehmen beide Argumente für Zeit, Erleichterung und Position, also ist es wichtig zu verstehen, wie diese funktionieren. Auch wenn Sie dies erst einmal hinter sich gebracht haben, werden Sie nie wieder zurückschauen, denn es ist die perfekte leichte Animationsbibliothek für jedes Projekt.

10 mobile Apps, um anstehende Ereignisse und neue Orte von Interesse zu finden
Nach einer Weile langweilt es dich, vor deinen Geräten zu stecken und du findest die Notwendigkeit, dich wieder mit deinen Freunden zu verbinden und gemeinsam etwas zu unternehmen. Bevor du dieses Mobilgerät wegschmeißt, probiere diese 10 Apps aus, um dir zu helfen, ein Ereignis zu finden, bei dem du zuerst mit Freunden chillen kannst . D

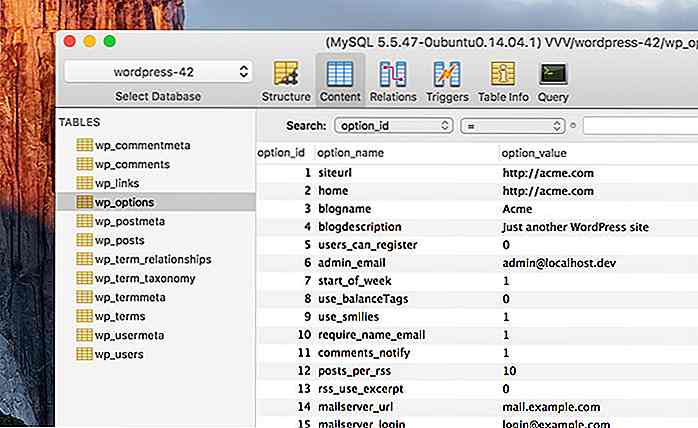
Mass WordPress Datenbanken finden und ersetzen - Der einfache Weg
Es gibt mehrere Gelegenheiten, wo wir URLs in unserer WordPress-Website-Datenbank ändern müssen . Zum Beispiel müssen wir dies tun, nachdem wir eine WordPress-Datenbank von einer Website, z. B. von der Remote-Produktionsstätte http://acme.com, zur lokalen Entwicklungswebsite http://acme.dev auf unserem Computer migriert haben.Wor