de.hideout-lastation.com
de.hideout-lastation.com
10+ Kostenlose Photoshop Plugins für Webdesigner
Die Verwendung von Photoshop-Erweiterungen erhöht die Fähigkeit, Sie beim Design zu unterstützen, Ihren Workflow effizienter zu gestalten und Ihre Produktivität zu steigern. Sie können ein Photoshop-Plugin verwenden, um sich wiederholende oder langwierige Aufgaben zu beschleunigen, wie zum Beispiel:
- erzeuge lange Schatten
- Photoshop-Ebenen exportieren
- Konvertiere PSD in CSS3
- Konvertiere Photoshop-Text in SVG
- Erstellen Sie Design-Spezifikationen in Photoshop
- wandeln Sie skeuomorphes Design in flaches Design um
Es gibt viele andere Photoshop-Erweiterungen, und auf dieser Liste sind 12 großartige, die Ihnen helfen , Ihre Ebenen, Farben, Hilfslinien und mehr zu verwalten, um Ihre Arbeitslast zu verringern und Ihnen zu helfen, sich mehr auf das zu konzentrieren, was Ihre Aufmerksamkeit erfordert. Wenn du mehr Photoshop Plugins oder Erweiterungen kennst, lass es uns in den Kommentaren wissen.
1. Hexy
Hexy bietet Ihnen eine schnellere Möglichkeit , Hex- und RGB-Farbcode zu erhalten . Mit diesem Plugin können Sie das Pipettenwerkzeug verwenden und einfach auf die Farbe des Bildes klicken, das Sie aufnehmen möchten. Hexy kopiert die Farbe automatisch in die Zwischenablage. Auf diese Weise können Sie es sofort einfügen, um es in CSS zu verwenden. Es ist ein praktisches Werkzeug zur Farbauswahl.
Kompatibilität: Photoshop CC 2014

2. Größe Marken
Mit SizeMark können Sie Beschriftungen einer Objektgröße oder den Abstand zwischen den einzelnen Objekten mit einem Auswahlrechteck hinzufügen . SizeMark speichert jedes in einer neuen Ebene erstellte Etikett, damit Sie es beliebig anpassen können, z. B. die Farbe ändern oder die Position anpassen. Es ist wichtig für, wenn Sie PSD in eine funktionale Website übersetzen müssen.
Kompatibilität: Photoshop CC 2014

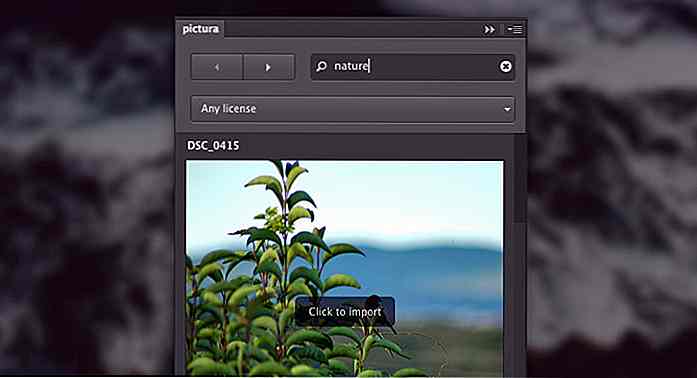
3. Bild
Müssen Sie Bilder in Ihr Design einfügen? Sie sollten Pictura installieren. Mit Pictura können Sie Bilder bequem in Photoshop durchsuchen und hinzufügen, ohne Ihren Arbeitsbereich zu verlassen . Nach der Installation fügt Pictura ein neues Panel hinzu, auf dem Sie ein beliebiges Bild in einer von Ihnen benötigten Lizenz suchen und es sofort in Ihr Design einfügen können.
Kompatibilität: Photoshop CC 2014

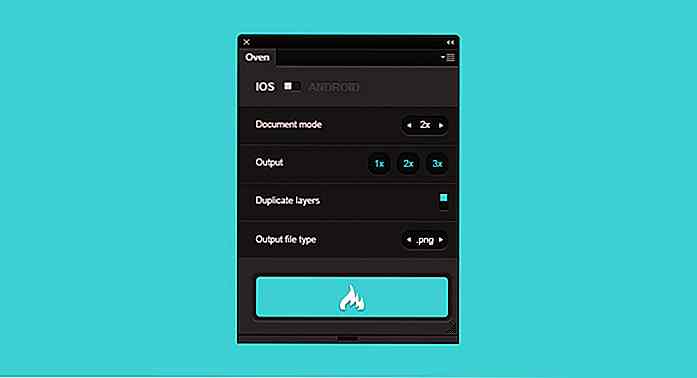
4. Ofen
Oven ist ein raffiniertes Plugin, mit dem Sie Ihre Assets besser verwalten können. Photoshop Generator erlaubt uns, Bilder in Echtzeit zu exportieren, aber Sie müssen alle Ihre Ebenen umbenennen, um das Bild korrekt und mit einem richtigen Namen zu generieren. Ofen beseitigt diesen Ärger.
Kompatibilität: Photoshop CC und CC 2014

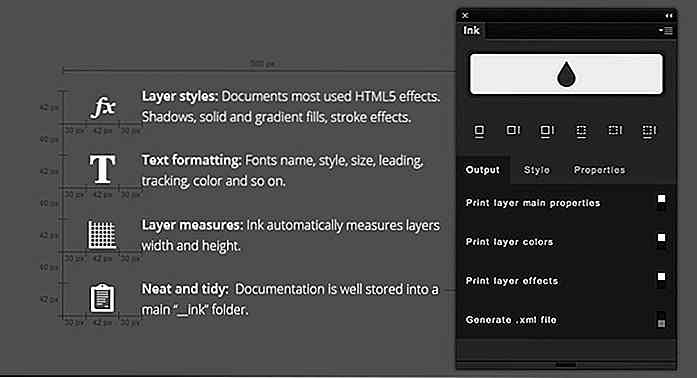
5. Tinte
Die Konvertierung von PSD zu einer funktionalen Website ist immer ein schwieriger Prozess. Es gibt so viele Details, die untersucht werden müssen, wie Layerstile, Schriftgröße, verwendete Schriftfamilie, Elementgröße und Position gegenüber anderen Elementen. Tinte hilft Ihnen , diese Informationen einfach zu generieren .

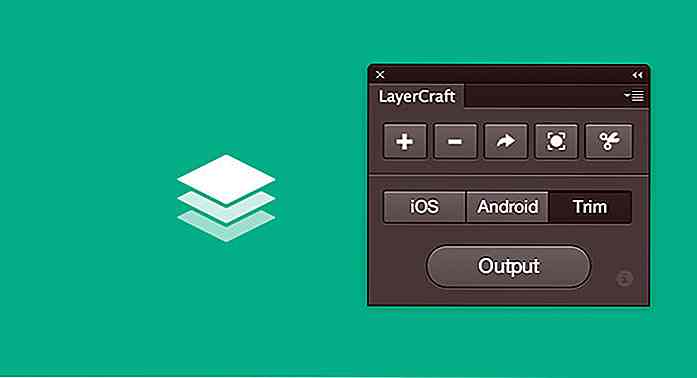
6. Schichtkraft
LayerCraft ist ein Photoshop-Plugin, mit dem Sie Ebenen in mehrere Skalierungen exportieren können . Sie können Bilder in @1x, @2x und sogar @3x exportieren (was bei iOS-Geräten mit Retina-Bildschirm erforderlich ist), oder mdpi und xhdpi für Android. Wenn Ihr täglicher Job eine Benutzeroberfläche für die mobile Benutzeroberfläche erstellt, ist dies das Tool, mit dem Sie viel Zeit sparen.
Kompatibilität: Photoshop CC und CC 2014

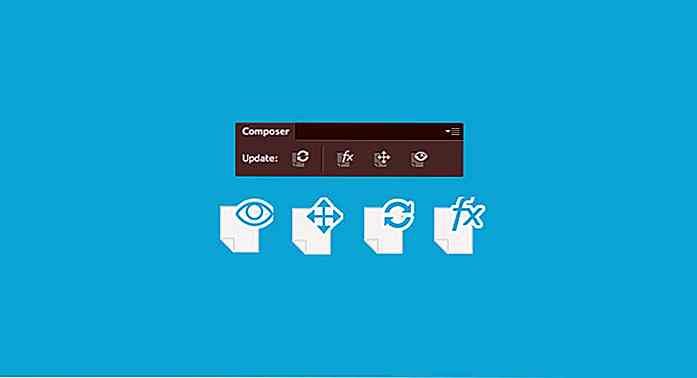
7. Komponist
Composer verbessert die Photoshop Layer Comps-Funktion. Statt mehrere separate Dateien zum Speichern jeder Designrevision zu speichern, können Sie in Layer Comps alle Dateien in einer einzigen Datei speichern und verwalten. Layer Comps verhält sich ähnlich wie ein Smart-Objekt. Jeder kann einige Eigenschaften wie Ebenenstile und Füllmethoden enthalten. Composer bietet in diesem Fall die einfachste Möglichkeit, diese Stile mit nur einem einzigen Klick zu aktualisieren .
Kompatibilität: Photoshop CS5, CS6 und CC

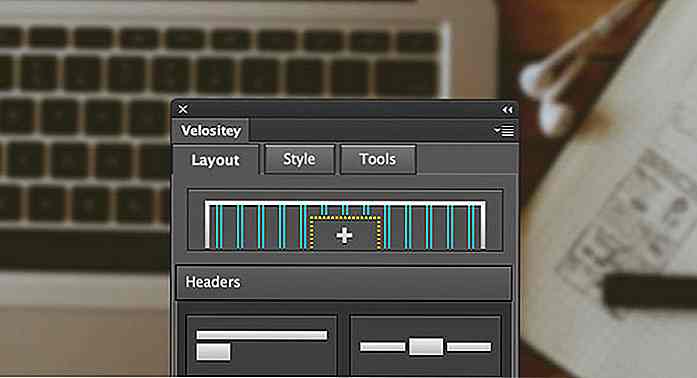
8. Velositey
Velocity ist eine Erweiterung, mit der Sie schnell einen Webdesign-Prototypen erstellen können . Velocitey wird mit einer Handvoll voreingestellter Vorlagen einschließlich des Rasters geliefert. Es kommt auch mit allgemeinen Layout Platzhaltern für die Website Header, Inhalt und Fußzeile. Sie können alle diese Komponenten mit nur einem Klick hinzufügen. Es ist buchstäblich eine Zeitersparnis (und es ist kostenlos).
Kompatibilität: Photoshop CS6, CC, CC 2014

9. Duplizierer
Duplllicator bietet die schnellste Möglichkeit, Photoshop-Ebenen oder -Gruppen zu duplizieren . Sie können die Anzahl der gewünschten Kopien angeben und dann den vertikalen und horizontalen Abstand der duplizierten Ebene festlegen.
Kompatibilität: Photoshop CC und CC 2014

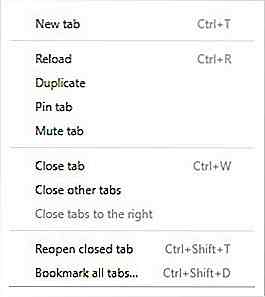
10. Kurzanleitung
Mit QuickGuide können Sie Richtlinien in Photoshop zeichnen . Dieses Plugin bietet 12 Voreinstellungen für das einfache Hinzufügen von Hilfslinien auf einer Seite, zwei benachbarten Seiten oder allen Seiten jedes Objekts. Zu den weiteren Funktionen gehören das Umschalten zwischen den Führungslinien und der Sichtbarkeit, das Löschen ganzer oder ausgewählter Führungslinien sowie das Kopieren und Einfügen von Hilfslinien.
Kompatibilität: Photoshop CC 2014

11. Lorem Ipsum Generator
Lorem Ipsum Generator wird zufällige Wörter oder Sätze erzeugen . Anstatt es von einem anderen Ort kopieren zu müssen, können Sie Lorem Ipsum direkt aus Ihrem Photoshop-Arbeitsbereich generieren. Ein paar Optionen werden bereitgestellt, um die Ausgabe anzupassen. Dieses Plugin ist auch für Illustrator, InDesign und Dreamweaver verfügbar.
Kompatibilität: Photoshop CS5, CS6 und CC

12. Lorem Picsum
Lorem Picsum erzeugt zufällige Bilder statt Text . Das Bild stammt von populären Film- und Fernsehshows wie Futurama, Rio, Die Simpsons, Findet Nemo und UP .
Kompatibilität: Photoshop CS6 und CC


50 Weihnachten und Neujahr Desktop-Hintergründe
Ich liebe den Monat Dezember jedes Jahr. Es bedeutet das Ende des Jahres, aber auch den Beginn eines weiteren Jahres. Sie können sehen, dass die Leute und Ladenbesitzer damit beschäftigt sind, ihre Plätze zu dekorieren. Sie können sehen, dass die Leute lächeln und über verschiedene Möglichkeiten diskutieren, Weihnachten und Neujahr zu feiern. Die g

Wie man das rechte Outsourcing-Team auswählt
Sie können Ihre Zeit sparen, Ihr Projekt aus einer neuen Perspektive betrachten und so als Unternehmen lernen und wachsen, aber wo suchen Sie das richtige Team? Nehmen wir an, Sie haben ein IT-Projekt, aber keine eigene IT-Abteilung. Was sollten Sie bei der Suche nach einem Outsourcing-Unternehmen erwarten und beachten ?