de.hideout-lastation.com
de.hideout-lastation.com
Entwerfen von fokussierten Schnittstellen für eine bessere Benutzerinteraktion
Benutzerinteraktion ist eine knifflige Messgröße, die für verschiedene Projekte auf unterschiedliche Weise erreicht werden kann. Die meisten Designer denken an die Oberfläche, wenn sie über Interaktivität sprechen, aber der Seiteninhalt kann auch die Benutzerinteraktion fördern. Für eine bessere Nutzerinteraktion ist es wichtig , ansprechende Inhalte zu schreiben und diese Inhalte in einem eingängigen Design zu präsentieren .
Es ist viel einfacher gesagt als getan, aber wenn Sie einige Grundlagen lernen, werden Sie keine Probleme haben, eine fokussierte Benutzeroberfläche mit großartigen Inhalten für Ihre Projekte zu erstellen.
In diesem Beitrag zeige ich Ihnen, wie Sie die Interaktion mit Nutzern und die Interaktion mit Inhalten auf webbasierten Oberflächen verbessern können. Dies sind die zwei häufigsten Arten, einen Besucher zu gewinnen, und wenn Sie die Erfahrung optimieren können, haben Sie kein Problem damit, die lukrative Zeit auf Seitenmetrik zu erhöhen.
Erfasse Neuheit
Das Konzept der Neuheit definiert ein Ereignis oder eine Sache, die im Allgemeinen neu, oft sehr neu und basierend auf dem Kontext einzigartig ist. Neuartige Ereignisse erregen unsere Aufmerksamkeit, weil sie hervorstechen . Dies gilt auch für das Interface-Design mit Neuheiten, die Elemente darstellen, die scheinbar von der Seite springen .
Ich habe kürzlich einen großartigen Artikel gefunden, in dem die Bedeutung der Neuheit im Hinblick auf das Engagement diskutiert wird. Benutzer scheinen sich auf neuartige Erfahrungen, Interfaces und UI-Elemente zu konzentrieren, weil sie anders sind. Allein die Tatsache, anders gestaltet zu sein, macht oft auf sich aufmerksam.
Ein gängiges Beispiel ist der Call-to-Action-Button auf den meisten Zielseiten. Sie können auch mit Hintergrundfotos, Illustrationen oder App-Screenshots, wie z. B. auf der Uber for Business-Zielseite, Neues erstellen.
 Diese Seite hat einen Call-to-Action-Button, aber meine Aufmerksamkeit geht sofort auf die Screenshots . Sie animieren, wenn sie zum ersten Mal geladen werden, so dass dies die Neuheit des Designs mit der Bewegung verbindet, um Aufmerksamkeit zu erregen.
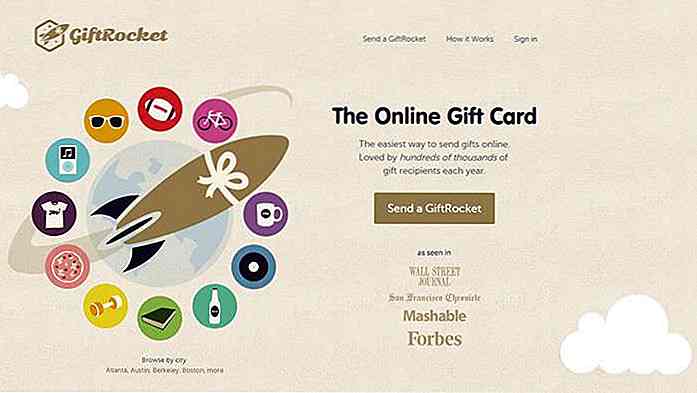
Diese Seite hat einen Call-to-Action-Button, aber meine Aufmerksamkeit geht sofort auf die Screenshots . Sie animieren, wenn sie zum ersten Mal geladen werden, so dass dies die Neuheit des Designs mit der Bewegung verbindet, um Aufmerksamkeit zu erregen.Eine Alternative wäre GiftRocket mit illustrierten Icons als Links, um weiter in die Site zu gehen.
 Beide Beispiele nutzen Neuheit zu ihrem Vorteil . Sie können nicht immer Menschen in die Site hineinziehen, aber Sie werden bessere Ergebnisse sehen, wenn Sie zuerst auf einer viszeralen Ebene ihre Aufmerksamkeit erregen.
Beide Beispiele nutzen Neuheit zu ihrem Vorteil . Sie können nicht immer Menschen in die Site hineinziehen, aber Sie werden bessere Ergebnisse sehen, wenn Sie zuerst auf einer viszeralen Ebene ihre Aufmerksamkeit erregen.Das Design ist das erste, was Besucher sehen, und Sie müssen ihre Aufmerksamkeit innerhalb von Sekunden auf sich ziehen, um weiteres Engagement zu fördern.
Skimmable Typografie
Studien haben ergeben, dass die meisten Benutzer eine Webseite scannen, anstatt sie Wort für Wort zu lesen. Wahrscheinlich möchtest du Leute dazu bringen, deine Inhalte zu lesen, aber du kannst nur so viel tun.
Die beste Alternative besteht darin, skimmbare Inhalte mit Überschriften, fettem Text und Bildern zu erstellen, die veranschaulichen, was Sie zu sagen versuchen. Ich kann mir mindestens drei leistungsstarke Schreibtechniken vorstellen, die Sie in Ihren Inhalten einsetzen können, um die Lesbarkeit zu erhöhen :
- Teilen Sie Inhalte mit klaren Untertiteln
- Unterteilen Sie Absätze, um sie kleiner zu machen
- Verwenden Sie Listen mit Aufzählungszeichen, um Ihre Punkte schneller zu teilen
Ziel ist es, Ihre Leser mit allen notwendigen Mitteln auf der Seite zu halten. Indem Sie den Inhalt in kleinen, mundgerechten Stücken klein halten, fällt es Ihnen viel leichter, Aufmerksamkeit zu erregen und die Leute weiter in die Site zu treiben.
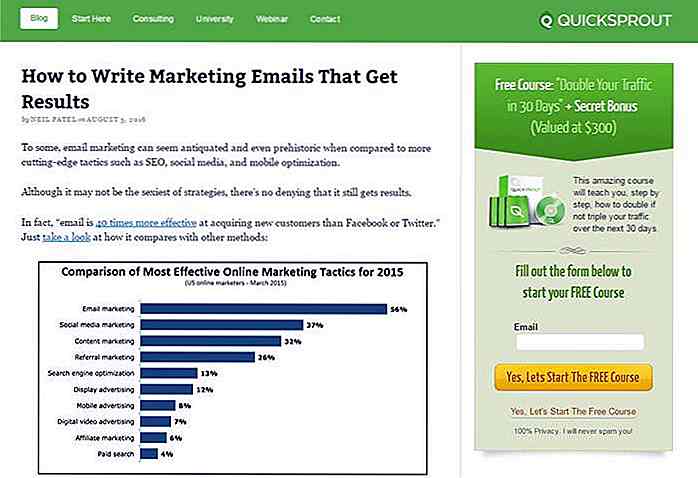
Ein Beispiel für diesen Schreibstil finden Sie im Quick Sprout Blog. Der Inhalt wurde von Neil Patel geschrieben und er schreibt oft sehr lange Inhalte, aber er unterteilt die Absätze in jeweils 1-3 Sätze.
 Wenn Sie richtige Schlagzeilen haben und Bilder / Aufzählungszeichen im gesamten Inhalt verwenden, werden Sie die Leute dazu bringen, weiter zu skimming und zu lesen. Achten Sie auch darauf, die Anzahl der Leerzeichen zwischen den Absätzen zu erhöhen . Ränder und Abstände spielen eine große Rolle bei Layout-Design und Lesbarkeit.
Wenn Sie richtige Schlagzeilen haben und Bilder / Aufzählungszeichen im gesamten Inhalt verwenden, werden Sie die Leute dazu bringen, weiter zu skimming und zu lesen. Achten Sie auch darauf, die Anzahl der Leerzeichen zwischen den Absätzen zu erhöhen . Ränder und Abstände spielen eine große Rolle bei Layout-Design und Lesbarkeit.Design-Text, damit es wirklich Spaß macht zu lesen . Langweilige Kopie wird nicht verlocken, aber auch nicht Spaß wird kopiert, das ist zu klein oder fehlt Kontrast.
Auffällige Bilder
Eine aktuelle Fallstudie von Backlinko legt nahe, dass Seiten mit mindestens einem Bild im Allgemeinen höher liegen als Seiten ohne Bilder. Das ist aus SEO-Sicht großartig.
Aber was ist mit User Engagement? Wenn Sie das eine Bild oberhalb der Falte oder nahe der Spitze halten können, wird es auch die Aufmerksamkeit der Besucher auf sich ziehen, bevor sie springen. Denken Sie daran, dass neue Seitenelemente dazu neigen, sich anzuziehen.
Wenn Sie ein Bild (oder viele Bilder) auf der ganzen Seite eingefügt haben , werden Sie die Monotonie langweiliger Textblöcke auflösen. Benutzer können eine Pause vom Lesen machen, um das Bild zu schätzen, oder eine Verbindung zwischen dem Bild und dem geschriebenen Inhalt herstellen. Aber wie bei den meisten Designtechniken ist Qualität wertvoller als Quantität.
Eine Moz-Fallstudie hat herausgefunden, dass qualitativ hochwertige Bilder die Besucher länger auf der Seite halten . Auf der anderen Seite funktionieren Bilder schlechter Qualität nicht so gut und in einigen Fällen haben sie dazu geführt, dass die Besucher schneller als ohne Bilder springen . Sie sollten versuchen, mindestens ein Bild einzufügen, das für den Inhalt relevant ist und dem Leser einen Mehrwert bietet .
TechCrunch macht dies mit vorgestellten Bildern in ihren Artikeln, wo Sie häufig ein vorgestellten Foto über dem Falz finden .
 WordPress erleichtert das Hinzufügen von Bildern mit der Post-Miniaturansicht. Sie können für jeden Post, den Sie schreiben, ein eindeutiges Foto festlegen und erzwingen, dass diese oben auf der Seite angezeigt werden. Dies ist eine perfekte Möglichkeit, Besuchern einen Einblick in die Inhalte zu geben und die Klickrate für verwandte Post-Widgets, die auch die Post-Miniaturansicht enthalten, zu erhöhen.
WordPress erleichtert das Hinzufügen von Bildern mit der Post-Miniaturansicht. Sie können für jeden Post, den Sie schreiben, ein eindeutiges Foto festlegen und erzwingen, dass diese oben auf der Seite angezeigt werden. Dies ist eine perfekte Möglichkeit, Besuchern einen Einblick in die Inhalte zu geben und die Klickrate für verwandte Post-Widgets, die auch die Post-Miniaturansicht enthalten, zu erhöhen.Kontrastierende Seitenelemente
Wenn Sie auf einen bestimmten Bereich auf einer Seite aufmerksam machen müssen, ist Asymmetrie Ihr bester Freund. Contrast treibt einen harten Keil zwischen bestimmten Bereichen eines Designs oder bestimmten Inhaltsblöcken.
Besucher rauschen natürlich in Richtung Kontrast, weil es anders ist. Große Nebeneinanderstellungen von Farbe, Größe oder Leerraum ziehen die Aufmerksamkeit auf sich, weil sie die Form von allem anderen im Layout durchbricht .
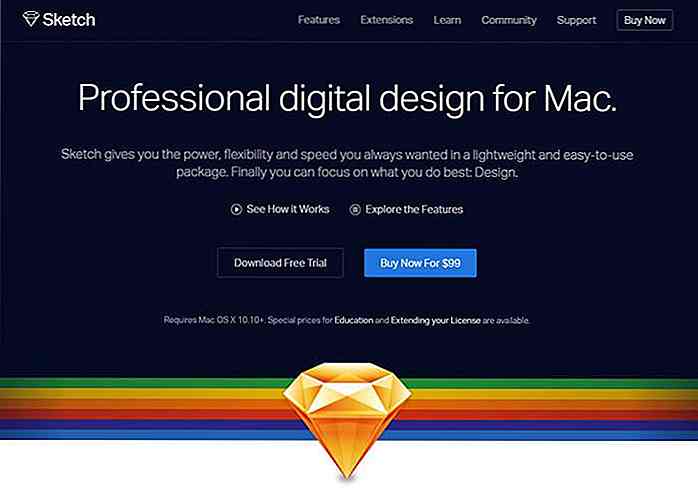
Mein Lieblingsbeispiel für kontrastierende Seitenelemente ist vielleicht die Homepage von Sketch. Zwischen den beiden Call-to-Action-Schaltflächen gibt es eine Menge Kontrast, einen zum Herunterladen einer Sketch-Testversion und den anderen zum Kauf einer Kopie.
 Die Schaltfläche Kaufen verwendet eine vollständige Hintergrundfarbe, die viel heller ist als andere Farben in der Kopfzeile. Der Knopftext ist auch heller als der kostenlose Testknopf. Dies führt die Besucher ausschließlich durch visuelle Reize in Richtung des Jetzt kaufen-Buttons.
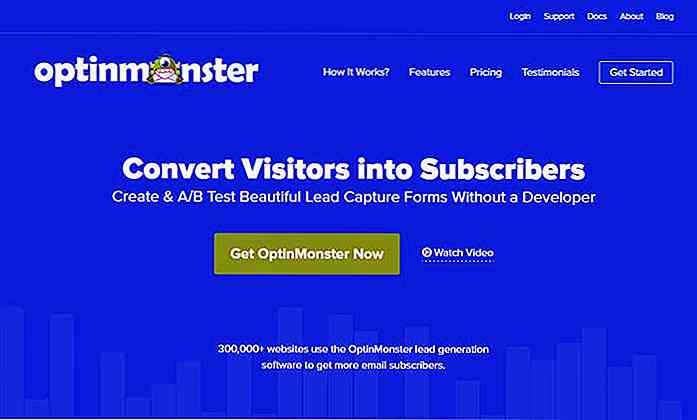
Die Schaltfläche Kaufen verwendet eine vollständige Hintergrundfarbe, die viel heller ist als andere Farben in der Kopfzeile. Der Knopftext ist auch heller als der kostenlose Testknopf. Dies führt die Besucher ausschließlich durch visuelle Reize in Richtung des Jetzt kaufen-Buttons.Sie werden eine ähnliche Technik auf der Homepage von Optin Monster bemerken. Dieser Header hat nur eine Schaltfläche mit der Bezeichnung Get OptinMonster Now. Es ist ein hellgrüner Knopf auf einem blauen Hintergrund mit keinen anderen grünen Elementen in Sicht.
 Die Farbe, Größe und Form ziehen alle Blicke auf sich, denn sie stehen im Kontrast zu allem anderen im Header. Direkt neben der Schaltfläche befindet sich ein kleiner Textlink für eine Videovorschau. Es ist wahrscheinlich ein großartiges Video und es verdient Aufmerksamkeit, aber nicht so viel wie der Test / Anmeldung CTA-Taste.
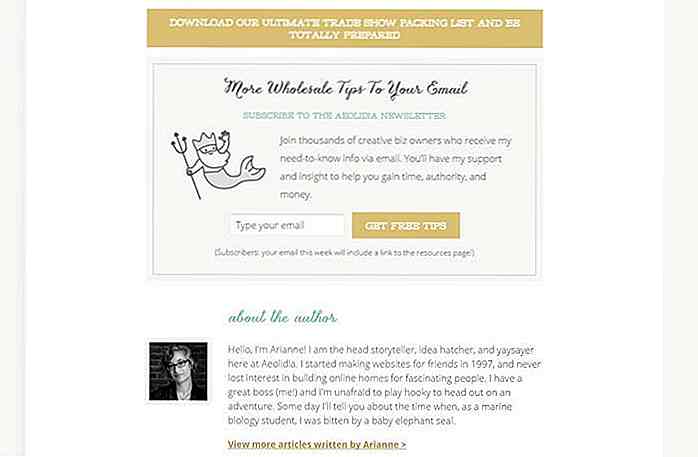
Die Farbe, Größe und Form ziehen alle Blicke auf sich, denn sie stehen im Kontrast zu allem anderen im Header. Direkt neben der Schaltfläche befindet sich ein kleiner Textlink für eine Videovorschau. Es ist wahrscheinlich ein großartiges Video und es verdient Aufmerksamkeit, aber nicht so viel wie der Test / Anmeldung CTA-Taste.Bei einem Blog haben Sie möglicherweise unterschiedliche Qualifikationen für die Nutzerinteraktion. Eine gängige Wahl ist ein Newsletter-Anmeldeformular wie das Beispiel auf Aeolidia.
 Wenn Sie bis zum Ende des Inhalts blättern, werden Sie eine " Phantasie-Zeichen-Box" bemerken, die nur für das Newsletter-Formular entworfen wurde. Es hebt sich vom Rest der Seite mit einer einzigartigen Hintergrundfarbe, Spaßtypographie und einer niedlichen Ikone des Königs Triton ab .
Wenn Sie bis zum Ende des Inhalts blättern, werden Sie eine " Phantasie-Zeichen-Box" bemerken, die nur für das Newsletter-Formular entworfen wurde. Es hebt sich vom Rest der Seite mit einer einzigartigen Hintergrundfarbe, Spaßtypographie und einer niedlichen Ikone des Königs Triton ab .Der beste Weg, um mit Kontrast zu gestalten, ist, Beispiele zu studieren und einfach zu experimentieren. Sehen Sie, was funktioniert und was nicht, indem Sie Metriken mit A / B-Tests verfolgen . Wenn Sie nach weiteren Beispielen suchen, schauen Sie sich diese Codrops-Beschreibung voller Tipps und Screenshots von asymmetrischen Live-Websites an.
Ermutigen Sie die Benutzerinteraktion
Es gibt so viele Möglichkeiten, Besucher für eine Website interessant zu halten, aber am häufigsten ist es , sie dazu zu bringen, Dinge zu tun . Dies gilt sowohl für statische Blogs als auch für dynamische soziale Websites. Dafür gibt es keine One-Size-Fits-All-Tricks. Sie können tun, was auch immer funktioniert, damit sich Nutzer mit der Seite beschäftigt fühlen .
In einer statischen Site können Sie viele verwandte Links hinzufügen, um mehr zu lesen oder Bild-Diashows einzubinden . Sie können auch Formulare für Benutzerkommentare oder einen E-Mail-Newsletter hinzufügen .
Wenn es um dynamische Schnittstellen geht, besteht der Zweck der Website normalerweise darin, die Benutzerinteraktion zu fördern. Die größte Hürde besteht darin , den Benutzern beizubringen, wie die Website funktioniert und wie sie sich mit der Benutzeroberfläche richtig auseinandersetzen.
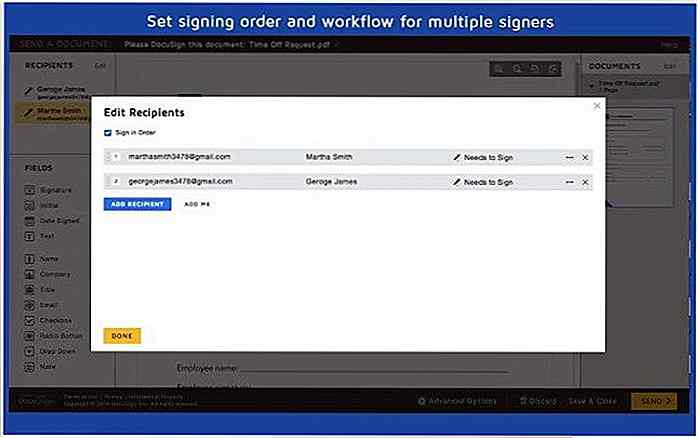
Sieh dir diesen Beitrag von KissMetrics an, in dem du über Techniken zur Nutzerinteraktion sprichst. Eine der besten Strategien, die ich gefunden habe, ist, eine geführte Tour zu entwerfen, die Besucher durch jedes der Hauptmerkmale führt .
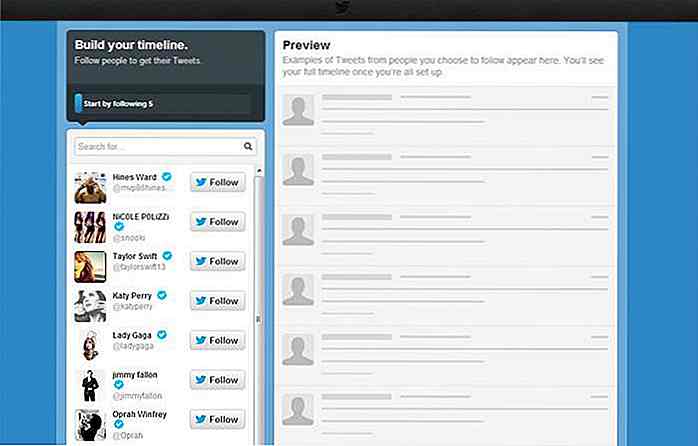
Denken Sie darüber nach, wie verwirrend die Aussicht auf Twitter für einen neuen Nutzer sein könnte. Wenn sie niemandem folgen und keine Anhänger haben, warum twittern sie dann?
Das Feld "Vorschläge folgen" während der Anmeldung hilft neuen Benutzern , sich mit der Funktionsweise von Twitter vertraut zu machen . Mit dieser Funktion können neue Nutzer die Plattform nutzen und mit Funktionen wie Followern, Tweets und privaten Nachrichten experimentieren .
 Neben einer geführten Tour möchten Sie auch die Benutzeroberfläche übersichtlich gestalten . Prime-Funktionen sollten 1-2 Klicks vom Dashboard oder der Hauptseite des Benutzers entfernt sein . Intuitive Schnittstellen benötigen eine Erklärung und die Einfachheit erfasst die Aufmerksamkeit viel schneller.
Neben einer geführten Tour möchten Sie auch die Benutzeroberfläche übersichtlich gestalten . Prime-Funktionen sollten 1-2 Klicks vom Dashboard oder der Hauptseite des Benutzers entfernt sein . Intuitive Schnittstellen benötigen eine Erklärung und die Einfachheit erfasst die Aufmerksamkeit viel schneller.Wenn Sie all diese Techniken verstehen, können Sie einfacher Schnittstellen erstellen, die die Probleme der Benutzer lösen, und neue Benutzer zum Beitritt ermutigen . Wenn du nach weiteren UX Design-Engagement-Tipps suchst, schau dir die folgenden Posts an:
- Eine Benutzer-Onboarding-Taktik zur Steigerung des Engagements (thinkapps.com)
- Eine Lektion in stufenweiseem Engagement (uxbooth.com)
- Gehen Sie nicht davon aus, dass neue Benutzer lernen möchten, wie Sie Ihr Produkt verwenden (uxdesign.cc)

20 Web-Design-Konzepte, die Ihren Verstand blasen werden
Die Schaffung einer effektiven und spannenden Erfahrung ist ein entscheidender Teil des Erfolgs jedes Website-Designs. Mit HTML5 ist es nun möglich, Webseiten dynamische Interaktionen hinzuzufügen und sie zum Leben zu erwecken. In der heutigen Kollektion möchte ich von den 20 coolsten Webdesign-Konzepten teilen, die im Internet zu finden sind .In

Steuern Sie Smartphone Apps mit Twitter Hashtags mit CtrlTwit
Twitter gehört zu den Top-Social-Media-Plattformen in der digitalen Welt, die Ihnen Nachrichten und sogar humorvolle Inhalte bietet. Kürzlich brach es für 20 Minuten zusammen, dank der Gastgeberin der 86. Academy Awards, Ellen Degeneres, als sie ein Gruppen-Selfie mit einigen Filmstars machte. Dieses Selfie ist mit über 3 Millionen Retweets und fast 2 Millionen Favoriten der beliebteste Tweet aller Zeiten.Twi