de.hideout-lastation.com
de.hideout-lastation.com
9 WordPress Plugins, um mehr mit Ihren Schriften zu tun
Es gibt viele Elemente im Webdesign, die Ihre volle Aufmerksamkeit erfordern. Die Typografie ist ein Hauptelement, obwohl wir ihre Bedeutung normalerweise nicht ganz oben auf die Prioritätenliste setzen. Verwenden Sie jedoch das falsche Schriftbild oder die zu kleinen Schriftarten, und Sie werden unter Ihren Lesern einen schlechten Eindruck hinterlassen.
Auf diesen Gedanken habe ich 9 WordPress-Plugins zusammengestellt, die Ihnen helfen können , mehr mit Ihren Schriftarten zu tun, z. B. ihre Farbe, Größe und Aussehen zu ändern. Darüber hinaus können Sie mit diesen Plug-ins Schriftarten auf Ihrer Website besser verwalten, hervorheben und anzeigen, Sofort-Anführungszeichen und -Tweets erstellen, die automatische Formatierung im Back-End deaktivieren und vieles mehr.
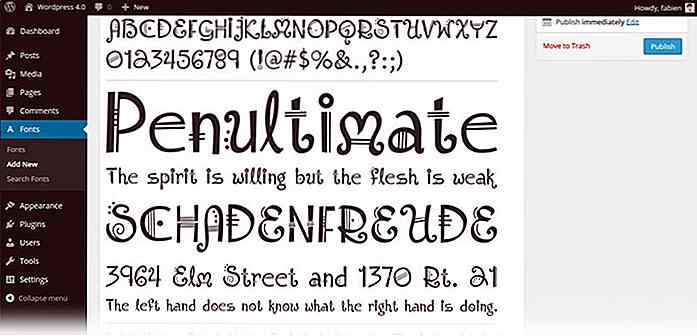
1. Verwenden Sie eine beliebige Schriftart
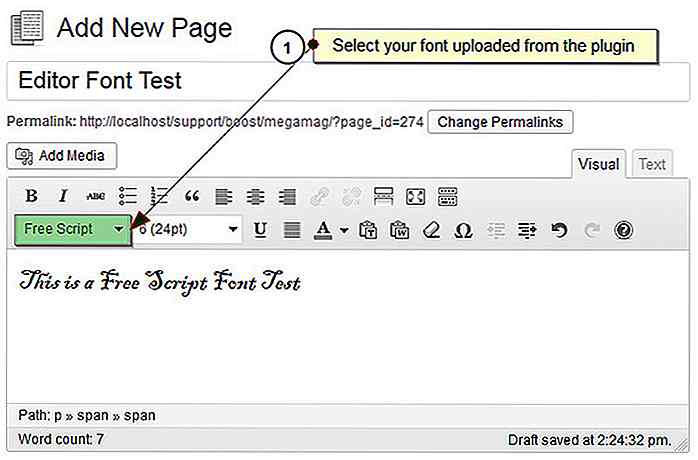
Mit diesem Plugin können Sie buchstäblich jede Schriftart verwenden, die Sie haben (in TTF-, OTF-, EOT-, WOFF-, SVG-, Dfont-Formaten), so dass Sie nicht auf Schrifteinbettungsdienste angewiesen sind, die normalerweise mit einer begrenzten Anzahl von Schriftarten geliefert werden. Laden Sie einfach die Schriftart in Ihr WordPress hoch und verwenden Sie sie.
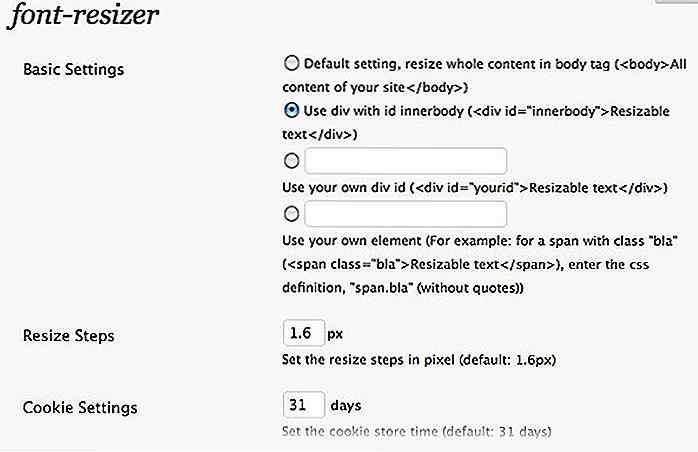
 2. Font-Resizer
2. Font-Resizer Die Schriftgrößenanpassung gibt Ihren Besuchern die Möglichkeit, die Schriftgröße auf jeder Seite Ihrer Website zu ändern. Es verwendet jQuery, um die Einstellung in einem Cookie zu speichern, was bedeutet, dass die Schriftgröße gleich ist, wenn dieser bestimmte Besucher Ihre Website besucht.
 3. Typekit für WordPress
3. Typekit für WordPress Dieses Plugin gibt Ihnen die Möglichkeit, den Typekit Font Service in kürzester Zeit in Ihre Site zu integrieren. Wählen Sie einfach eine Schriftart aus Hunderten, die auf Typekit verfügbar sind, und verwenden Sie sie auf Ihrer Site mit der richtigen Lizenz und dem korrekten Zugriff.
 4. Google Typografie
4. Google Typografie Es gibt mehrere hundert Google Fonts, die Sie mit dieser Google-Typografie nutzen können. Und Sie müssen nicht einmal eine einzige Codezeile schreiben, um dies zu nutzen. Fügen Sie einfach die Schriftarten hinzu, die Sie verwenden möchten, und passen Sie sie dann auf der Seite Aussehen> Typografieeinstellungen an, und wenden Sie sie anschließend mit einem HTML-Tag oder einem CSS-Selektor an.
 5. Schriftart Eichhörnchen (inoffiziell)
5. Schriftart Eichhörnchen (inoffiziell) Font Squirrel ist eine der besten Quellen, um kostenlose hochwertige Schriften für den kommerziellen und persönlichen Gebrauch zu erhalten. Dieses Plugin ermöglicht es Ihnen, eine beliebige Schriftart von der Website auszuwählen, herunterzuladen und problemlos auf Ihrer Website zu verwenden.
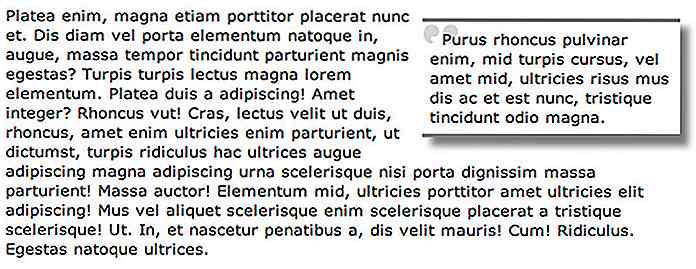
 6. Einfaches Pull-Angebot
6. Einfaches Pull-Angebot Mit Anführungszeichen lassen sich umfangreiche Textangebote aufschlüsseln, sodass die Leser nicht den TL; DR-Modus nutzen und Ihren gesamten Beitrag komplett überspringen. Simple Pull Quote ermöglicht es Ihnen, Pull-Zitate schnell und einfach in Ihre Blog-Posts einzufügen - klicken Sie einfach auf den Pull-Pull-Button. Sie können auch die Schriftarten, Farben und Hintergründe jedes Pull-Zitats in der CSS-Datei Ihres Themes ändern.
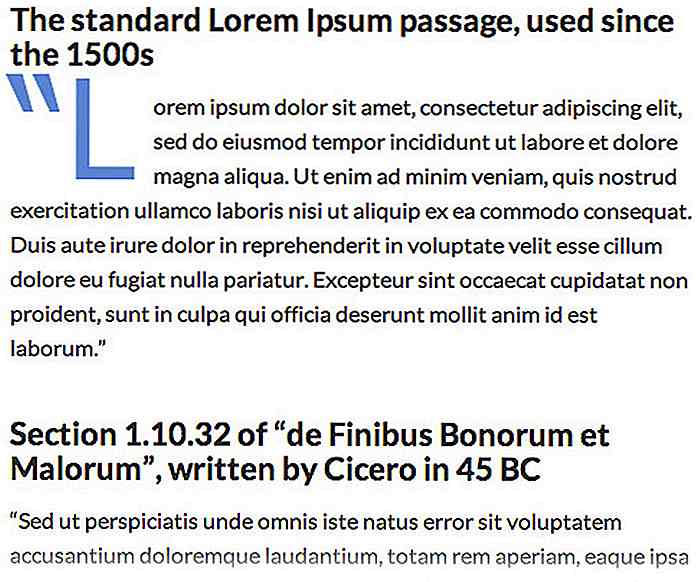
 7. Anfangsbrief
7. Anfangsbrief Neben dem Registerkartenabstand, um einen neuen Absatz zu initiieren, können Sie für jeden Post eine größere Schriftart auf den ersten Buchstaben des ersten Absatzes anwenden. Zunächst in größeren Büchern (Heavyduty-Lesen) und Zeitungen verwendet, können Sie dies nun mit diesem Plugin auf Ihr Online-Magazin anwenden.
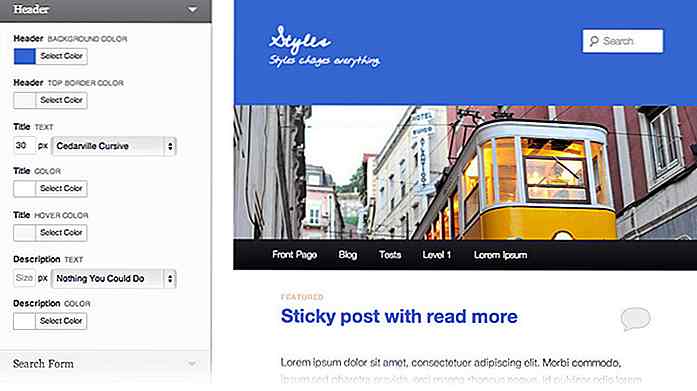
 8. Stile
8. Stile Das Styles-Plugin ermöglicht Ihnen eine höhere Anpassung an buchstäblich alles, was möglicherweise typografisch an Ihre Site angepasst werden kann. Sie können Schriftarten, Farben und Größen ändern, um die Typografie Ihrer WordPress-Website zu verbessern.
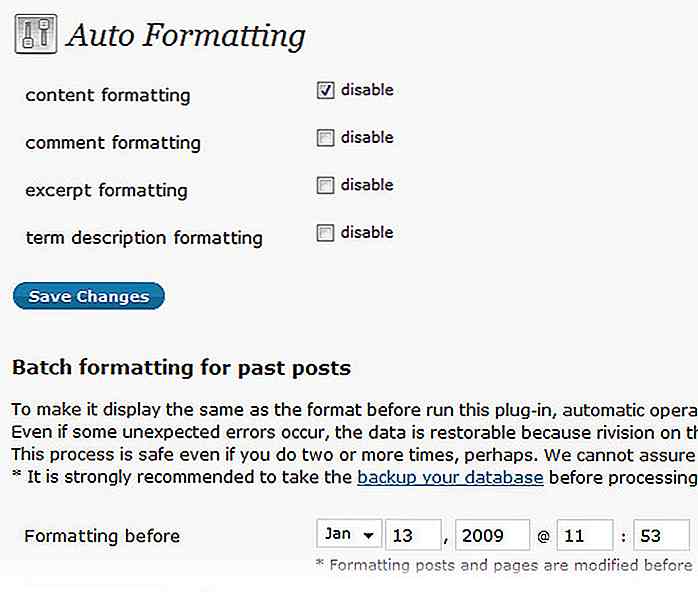
 9. PS Deaktivieren Sie die automatische Formatierung
9. PS Deaktivieren Sie die automatische Formatierung Wenn Ihnen die automatische Formatierung in WordPress nicht gefällt, holen Sie sich dieses Plugin. Es stoppt die automatische Formatierung und das Entfernen des HTML-Tags im HTML-Modus von WordPress und erzeugt einen natürlichen Absatz und eine sich ändernde Zeile. Kurz gesagt, es hilft Ihnen, die vom visuellen Editor erzeugte HTML-Quelle zu modifizieren.
 Mehr über Typografie:
Mehr über Typografie: - Kurzanleitung zur Typografie
- Typografie verstehen: 10 hilfreiche Tools und Ressourcen
- Typografie verstehen: Schreiben für das Web
- Schaufenster von Webdesigns mit schöner Typografie

Designer & Entwicklerhandbuch Zu .htaccess
Unter den vielen verschiedenen Tools zur Anpassung Ihres Webservers ist die .htaccess-Konfigurationsdatei ein enormer Vorteil. Sie können Dokumenttypen, Parsing-Engines, URL-Weiterleitungen und viele andere wichtige Funktionen schnell zurücksetzen . Webmaster, die nicht sehr technisch sind, gehen vielleicht nicht auf die Besonderheiten der Verwaltung Ihrer eigenen .h

40 besten kostenlosen Thumb Drive-Anwendungen (2018)
Thumb-Laufwerke sind eines der wichtigsten und nützlichsten Computerzubehör, das Sie jemals finden werden. Diese kleinen Geräte werden nicht nur für die Übertragung Ihrer Daten verwendet, sondern können auch für viele andere Funktionen verwendet werden, einschließlich der Ausführung von tragbaren Apps und sogar eines gesamten Betriebssystems .In diese