de.hideout-lastation.com
de.hideout-lastation.com
Fügen Sie mit jfMagnify einen Vergrößerungseffekt auf Ihrer Webseite hinzu
Es gibt viele kostenlose Zoom-Plugins, die unglaublich gut funktionieren. Die meisten davon werden jedoch für Bilder erstellt, und sie geben Anweisungen für reinen Bildinhalt vor .
Was wäre, wenn Sie jedem Teil Ihrer Webseite einen Lupeneffekt hinzufügen könnten? Dank jfMagnify können Sie.
Es ist ein kostenloses jQuery-Plugin, das nicht nur das Zoomen von Bildern unterstützt, sondern auch das Zoomen von ganzen Seiten . Es ist eines der wenigen Plug-ins, mit dem Sie die Vergrößerungsstufe auswählen und Touch-Ereignisse für mobile Benutzer unterstützen können.
 Beachten Sie, dass sich dieses Plug-in etwas schwer anfühlen kann, da es auf zwei Abhängigkeiten angewiesen ist : reguläre jQuery und jQuery UI . Diese sind beide notwendig, um jfMagnify richtig zu arbeiten. Ganz zu schweigen von dem eigentlichen jfMagnify-Skript, das Sie auf Ihrer Seite einfügen müssen.
Beachten Sie, dass sich dieses Plug-in etwas schwer anfühlen kann, da es auf zwei Abhängigkeiten angewiesen ist : reguläre jQuery und jQuery UI . Diese sind beide notwendig, um jfMagnify richtig zu arbeiten. Ganz zu schweigen von dem eigentlichen jfMagnify-Skript, das Sie auf Ihrer Seite einfügen müssen.Die Einrichtung ist ein bisschen schwierig, da Sie nur vergrößerte Elemente innerhalb eines Containers auswählen können . Wenn Sie die gesamte Seite ausrichten möchten, müssen Sie eine Klasse über Ihre gesamte Website einbinden .
So würde die einzelne Zeile von jQuery aussehen:
$ (". magnify"). jfMagnify (); Dies zielt auf alle Elemente innerhalb des .magnify Containers, der normalerweise ein div Element ist.
Diese internen Elemente können Bilder sein, könnten aber auch Kleingedrucktes beinhalten, zum Beispiel auf Site-Terms oder Datenschutzrichtlinien-Seiten. Die gesamte Dokumentation ist im GitHub Repo verfügbar. Sobald Sie es eingerichtet haben, wird der gesamte Prozess viel einfacher.
Außerdem ist dieses Plugin sehr wankelmütig und enthält viele Containerregeln . Zum Beispiel kann das Containerelement keine statische CSS-Position haben, daher muss es entweder relativ, absolut oder fest sein.
Sie können alle Standardstilregeln im GitHub-Repo finden, aber es könnte ein Problem sein, sie anzupassen, wenn Ihr Layout bereits erstellt wurde und ausgeführt wird. Die Vorteile von jfMagnify sind für mich die Mühe wert. Wirklich, es hängt von Ihren Bedürfnissen ab und ob Sie die Schnittstelle mögen.
Werfen Sie einen Blick auf die Dokumentation auf GitHub, um zu sehen, was Sie denken. Sie können auch eine Vorschau der Benutzeroberfläche von CodePen anzeigen, wenn Sie die Bibliothek vor der Installation in Aktion sehen möchten.

7 Prinzipien Jedes Startup Unternehmen sollte folgen
Bist du ein echter Unternehmer? Jeder träumt davon, ein Unternehmer zu sein, ein erfolgreiches Unternehmen zu besitzen, zu seinen eigenen Bedingungen zu arbeiten und sich nicht an einen Chef zu wenden. Die mutigeren Typen gehen weiter und kündigen ihren Job, um ein Startup zu gründen und möglicherweise die Hoffnung zu haben, dass sie die Welt neu erfinden könnten (in drei einfachen Schritten).Wenn

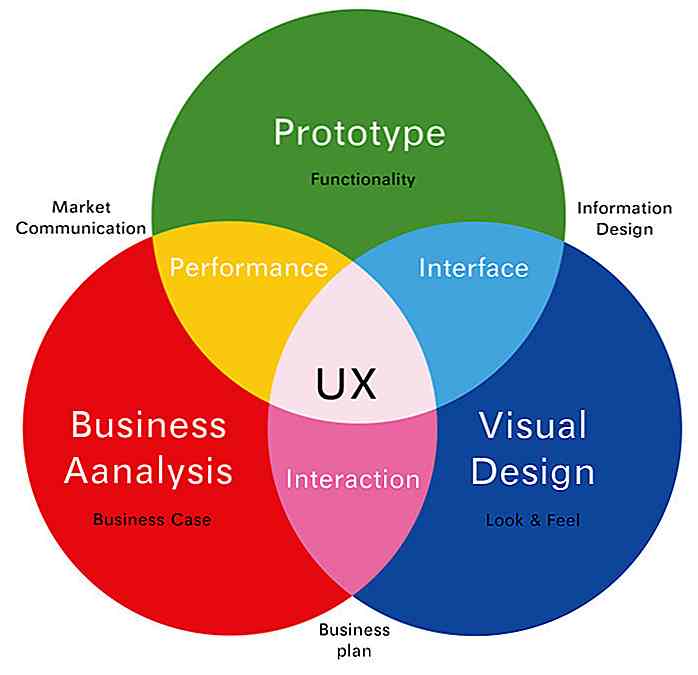
UX Design: 10 Dinge, die Reisewebseiten dir beibringen können
Ist Ihnen jemals in den Sinn gekommen, dass Sie beruflich noch wachsen können, während Sie Ihren Urlaub planen? Beliebte Reisewebseiten, Buchungs- und Auscheckformulare, Reiseplaner und Hotelfahrpläne sind hervorragende Quellen, um Ihr Wissen im Bereich User Experience Design zu erweitern .Bei der Auswahl der besten Orte, Hotels und der Planung Ihrer Reise ist es eine gute Idee, darauf zu achten, was funktioniert und was nicht, was Sie inspiriert und warum Sie sofort zu einer anderen Website wechseln. I