de.hideout-lastation.com
de.hideout-lastation.com
Wie man den CSS3-Mischmodus verwendet [CSS3-Tipps]
Hinweis: Für diese Funktion muss die chrome: // Flags-Seite aktiviert sein, damit sie funktioniert.
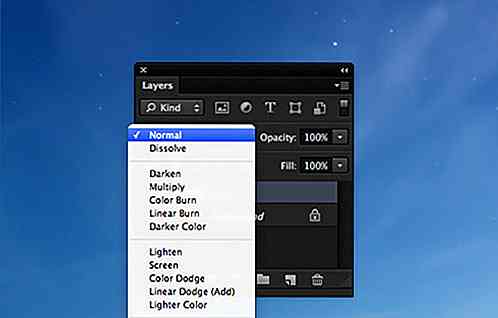
Wenn Sie jemals einen Grafik- oder Fotoeditor wie Photoshop und Pixelmator verwendet haben, sollten Sie mit den Mischmodi vertraut sein. Überblendungsmodi ist eine Sammlung von Modi, mit denen ein Objekt mit anderen Objekten verschmelzen und kontrastreiche Ausgabe des Mixes erzeugen kann . Wenn es richtig gemacht wird, könnten Mischmodi ein sehr verlockendes Ergebnis, wie dieses, ergeben.
Der Überblendungsmodus wurde nur in Grafik- und Foto-Editoren gefunden. Heutzutage können Sie es im CSS-Bereich finden. Schauen wir uns an, wie es funktioniert.
Anfangen
Es ist erwähnenswert, dass der CSS3-Mischmodus eine experimentelle Funktion ist. Firefox und Chrome sind zum Zeitpunkt des Schreibens der einzige Browser, der mit dieser Funktion ausgeliefert wird.
Hinweis: Bevor Sie den CSS3-Überblendungsmodus rendern können, müssen Sie in Chrome die Web Platform-Funktionen auf der Seite chrome: // flags aktivieren.

Hintergrund und Mix-Mischmodus
Es gibt zwei neu eingeführte CSS-Eigenschaften für den Mischmodus: mix-blend-mode und background-blend-mode .
Der mix-blend-mode definiert, wie sich der Inhalt eines Elements mit dem darunter liegenden Inhalt vermischt . Während die background-blend-mode Eigenschaft, wie der Name impliziert, die Hintergrundfarbe, das Hintergrundbild und die Hintergrundgradienten adressiert .
Wie in Photoshop können wir die folgenden Mischungsmodi auf diese CSS-Eigenschaften anwenden: Normal, Multiplizieren, Bildschirm, Überlagern, Abdunkeln, Aufhellen, Farbwechsel, Farbbrennen, Hartlicht, Weichlicht, Differenz, Ausschluss, Farbton, Sättigung, Farbe und Leuchtkraft.
 Verwenden des CSS3-Mischmodus
Verwenden des CSS3-Mischmodus Das Google-Logo ist bunt und wurde für das Google Doodle-Projekt in vielen Formen gestaltet. In diesem Post werden wir den Blend-Effekt für das Google-Logo ausführen, um zu veranschaulichen, wie diese neue CSS3-Funktion funktioniert.
Lassen Sie uns zuerst das Markup setzen: Wir umschließen jeden Buchstaben mit einem Span-Element, so dass wir verschiedene Farben sowie Stilregeln für den Buchstaben festlegen können.
o o g l e G o o g l e
Anschließend fügen wir die von BrandColors abgeleiteten Farben für die Marke Google hinzu. Hier wählen wir das Element mithilfe des nth-child Selektors aus und lassen uns die Stile anwenden, ohne zusätzliche HTML-Klassen zu jedem der span-Elemente hinzufügen zu müssen, die die Buchstaben umhüllen.
.demo-wrapper .title {Briefabstand: -25px; } span: erstes Kind {color: # 4285f4; Position: relativ; Z-Index: 100; } span: nth-child (2) {Farbe: # db4437; } span: nth-child (3) {Farbe: # f4b400; } span: nth-Kind (4) {color: # 4285f4; Position: relativ; Z-Index: 100; } span: Nth-Kind (5) {Farbe: # 0f9d58; } span: Nth-Kind (6) {Farbe: # db4437; } In diesem Stadium, hier ist, wie das Logo ausfällt. Das Logo sieht jetzt dichter aus, wenn wir den Leerraum zwischen dem Buchstaben bei -25px durch hinzugefügten Code verringern.

Jetzt wenden wir den Mischmodus an.
span {Mix-Blend-Modus: Multiplizieren; } Die ursprünglichen Farben des Logos sowie die Farben der geschnittenen Buchstaben werden lebendiger .

Wir haben das Logo sowohl mit Deckkraft als auch mit CSS3-Mischmodus angewendet. Die Ausgabe ist wie erwartet ausgeprägt; Die Farben des Google-Logos mit der angewendeten Deckkraft wirken abgestanden und verblasst. Sehen Sie unten eine Demo ihres Vergleichs in Aktion.
- Demo anzeigen
- Quelle herunterladen
Weitere Ressourcen
- CSS Compositing und Blending Level 1 Dokumentation - W3C
- Neue CSS-Farbverlaufsmöglichkeiten mit der Eigenschaft background-blend-mode

Warum Positiv sein ist nicht immer die beste Route zu nehmen
Es gibt Unmengen von Literatur, die "positives Denken" als Schlüssel zum Glück befürworten . Während zahlreiche Forschungsergebnisse die vielen Vorteile einer optimistischen Lebenseinstellung ans Licht gebracht haben, bevorzugen einige von uns eine realistischere Perspektive und lehnen es ab, eine Pollyanna-Sicht der Welt anzunehmen.Das

7 tödliche Missverständnisse über Web-Design Jeder Kunde muss wissen
Alle Anfänger Webdesigner sind Visionäre, Idealisten ihrer Zeit, aber irgendwann trifft jeder auf Kunden, die sie zu Zynikern machen. Dies ist, wenn man erfährt, dass die meisten Kunden sicher sind, was sie wollen und dass es bestimmte Dinge gibt, die sie vielleicht nicht vollständig verstehen. Sind Sie bereit, sich diesen Hürden zu stellen?Hier