de.hideout-lastation.com
de.hideout-lastation.com
Ultimativer Leitfaden zu Getter und Setter in JavaScript
Getter und Setter sind Funktionen oder Methoden, die zum Abrufen und Festlegen der Werte von Variablen verwendet werden . Das Getter-Setter-Konzept ist in der Computerprogrammierung üblich : Fast alle höheren Programmiersprachen verfügen über eine Syntax zur Implementierung von Getter und Setter, einschließlich JavaScipt.
In diesem Beitrag werden wir sehen, welche Getter-Setter und wie sie in JavaScript erstellt und verwendet werden .
Getters-Setter und Kapselung
Die Idee der Getter und Setter wird immer in Verbindung mit der Kapselung erwähnt . Die Verkapselung kann auf zwei Arten verstanden werden .
Erstens ist es die Einrichtung des Daten-Getter-Setter- Trios, um auf diese Daten zuzugreifen und sie zu modifizieren. Diese Definition ist nützlich, wenn einige Operationen, wie zum Beispiel die Validierung, an den Daten ausgeführt werden müssen, bevor sie gespeichert oder angezeigt werden - Getter und Setter bieten das perfekte Zuhause dafür.
Zweitens gibt es eine strengere Definition, nach der die Einkapselung vorgenommen wird, um Daten zu verbergen, um sie von anderem Code aus zugänglich zu machen, außer durch die Getter und Setter . Auf diese Weise werden nicht versehentlich wichtige Daten mit anderem Code im Programm überschrieben .
Erzeuge Getter und Setter
1. Mit Methoden
Da Getter und Setter grundsätzlich Funktionen sind, die einen Wert abrufen / ändern, gibt es mehrere Möglichkeiten, sie zu erstellen und zu verwenden. Der erste Weg ist:
var obj = {foo: 'das ist der Wert von foo', getFoo: function () {return this.foo; }, setFoo: function (val) {this.foo = val; }} console.log (obj.getFoo ()); // "das ist der Wert von foo" obj.setFoo ('Hallo'); console.log (obj.getFoo ()); // "Hallo" Dies ist die einfachste Möglichkeit, Getter und Setter zu erstellen. Es gibt eine Eigenschaft foo und es gibt zwei Methoden: getFoo und setFoo um zurückzukehren und dieser Eigenschaft einen Wert zuzuweisen .
2. Mit Schlüsselwörtern
Eine "offizielle" und robustere Methode zum Erstellen von Gettern und Settern ist die Verwendung der get und set Schlüsselwörter .
Um einen Getter zu erstellen, platzieren Sie das Schlüsselwort " get vor einer Funktionsdeklaration, die als Getter-Methode dient, und verwenden Sie das Schlüsselwort " set auf die gleiche Weise, um einen Setter zu erstellen . Die Syntax lautet wie folgt:
var obj = {fooVal: 'das ist der Wert von foo', get foo () {return this.fooVal; }, setze foo (val) {this.fooVal = val; }} console.log (obj.foo); // "das ist der Wert von foo" obj.foo = 'Hallo'; console.log (obj.foo); // "Hallo" Beachten Sie, dass die Daten nur unter einem Eigenschaftsnamen ( fooVal ) gespeichert werden können, der sich vom Namen der Getter-Setter-Methoden ( foo ) unterscheidet, da eine Eigenschaft, die den Getter-Setter enthält , die Daten ebenfalls nicht speichern kann .
Welcher Weg ist besser?
Wenn Sie Getter und Setter mit Schlüsselwörtern erstellen möchten, können Sie den Zuweisungsoperator verwenden, um die Daten und den Punktoperator so festzulegen, dass die Daten abgerufen werden, genauso wie Sie auf den Wert einer regulären Eigenschaft zugreifen bzw. diesen Wert festlegen.
Wenn Sie jedoch die erste Möglichkeit zum Codieren von Getter und Setter wählen, müssen Sie die Setter- und Getter-Methoden mit der Funktionsaufrufsyntax aufrufen, da es sich um typische Funktionen handelt (nichts Besonderes wie die mit den Schlüsselwörtern get und set ).
Außerdem besteht die Möglichkeit, dass Sie zufällig den Eigenschaften, die diese Getter-Setter-Methoden enthalten, versehentlich einen anderen Wert zuweisen und sie vollständig verlieren. Etwas, um das Sie sich bei der späteren Methode keine Gedanken machen müssen.
Also, Sie können sehen, warum ich sagte, dass die zweite Technik robuster ist .
Überschreibungsvorbeugung
Wenn Sie aus irgendeinem Grund die erste Technik bevorzugen, machen Sie die Eigenschaften, die die Getter-Setter-Methoden enthalten, schreibgeschützt, indem Sie sie mit Object.defineProperties . Eigenschaften, die über Object.defineProperties, Object.defineProperty und Reflect.defineProperty erstellt werden, werden automatisch auf writable: false konfiguriert writable: false, Object.defineProperty Reflect.defineProperty :
/ * Überschreibschutz * / var obj = {foo: 'das ist der Wert von foo'}; Object.defineProperties (obj, {'getFoo': {Wert: Funktion () {return this.foo;}}, 'setFoo': {Wert: Funktion (Wert) {this.foo = Wert;}}); obj.getFoo = 66; // getFoo wird nicht überschrieben! console.log (obj.getFoo ()); // "Das ist der Wert von foo" Operationen in Getter und Setter
Sobald Sie die Getter und Setter eingeführt haben, können Sie mit den Daten arbeiten, bevor Sie sie ändern oder zurückgeben.
Im folgenden Code werden die Daten in der Getter-Funktion mit einer Zeichenfolge verkettet, bevor sie zurückgegeben werden, und in der Setter-Funktion wird vor der Aktualisierung von n überprüft, ob der Wert eine Zahl ist oder nicht .
var obj = {n: 67, get id () {return 'Die ID lautet:' + this.n; }, setze id (val) {if (typeof val === 'nummer') this.n = val; }} console.log (obj.id); // "Die ID ist: 67" obj.id = 893; console.log (obj.id); // "Die ID ist: 893" obj.id = 'Hallo'; console.log (obj.id); // "Die ID ist: 893" Schützen Sie Daten mit Getter und Setter
Bisher haben wir den Einsatz von Getter und Setter im ersten Kontext der Kapselung behandelt. Gehen wir nun zum zweiten Schritt, dh wie man Daten von außerhalb des Codes mithilfe von Getter und Setter verbergen kann .
Ungeschützte Daten
Die Einrichtung von Getter und Setter bedeutet nicht, dass die Daten nur über diese Methoden zugänglich und änderbar sind. Im folgenden Beispiel wird es direkt geändert, ohne die Getter- und Setter-Methoden zu berühren:
var obj = {fooVal: 'das ist der Wert von foo', get foo () {return this.fooVal; }, setze foo (val) {this.fooVal = val; }} obj.fooVal = 'Hallo'; console.log (obj.foo); // "Hallo" Wir haben den Setter nicht verwendet, sondern direkt die Daten geändert ( fooVal ) . Die Daten, die wir ursprünglich in obj gesetzt haben, sind obj weg! Um dies (versehentlich) zu verhindern, benötigen Sie einen gewissen Schutz für Ihre Daten. Sie können das hinzufügen, indem Sie den Bereich einschränken, in dem Ihre Daten verfügbar sind. Dies können Sie entweder durch Block-Scoping oder Funktionsumfang erreichen .
1. Blockdefinition
Eine Möglichkeit besteht darin , einen Blockbereich zu verwenden, in dem die Daten mit dem Schlüsselwort let definiert werden let das den Gültigkeitsbereich auf diesen Block beschränkt.
Ein Blockbereich kann erstellt werden, indem Sie Ihren Code in eine geschweifte Klammer setzen . Immer wenn Sie einen Blockbereich erstellen , sollten Sie einen Kommentar darüber setzen, dass die geschweiften Klammern in Ruhe gelassen werden, sodass niemand die geschweiften Klammern versehentlich entfernt, da sie überflüssige Klammern im Code sind oder dem Blockbereich eine Beschriftung hinzufügen .
/ * BLOCK SCOPE, lassen Sie die Zahnspange in Ruhe! * / {let fooVal = 'das ist der Wert von foo'; var obj = {bekomme foo () {zurück fooVal; }, setze foo (val) {fooVal = val}}} fooVal = 'hallo'; // beeinflusst nicht den fooVal im Block console.log (obj.foo); // "Das ist der Wert von foo" Das Ändern / Erstellen von fooVal außerhalb des Blocks hat keine Auswirkungen auf das fooVal auf das innerhalb der Getter-Setter verwiesen wird.
2. Funktionsumfang
Die gängigste Methode zum Schützen der Daten mit dem Gültigkeitsbereich besteht darin , die Daten in einer Funktion zu belassen und ein Objekt mit den Gettern und Sätzen von dieser Funktion zurückzugeben.
function myobj () {var fooVal = 'das ist der Wert von foo'; zurückgeben {get foo () {return fooVal; }, setze foo (val) {fooVal = val}}} fooVal = 'hallo'; // wird unser Original nicht beeinflussen fooVal var obj = myobj (); console.log (obj.foo); // "Das ist der Wert von foo" Das Objekt (mit dem foo() Getter-Setter in ihm), das von der Funktion myobj() wird , wird in obj, und dann wird obj zum Aufrufen von Getter und Setter verwendet .
3. Datenschutz ohne Scoping
Es gibt auch eine andere Möglichkeit, Ihre Daten davor zu schützen, überschrieben zu werden, ohne ihren Umfang einzuschränken . Die Logik dahinter lautet: Wie kann man ein Stück Daten ändern, wenn man nicht weiß, wie es heißt?
Wenn die Daten einen nicht so leicht reproduzierbaren Variablen- / Eigenschaftsnamen haben, besteht die Möglichkeit, dass niemand (auch nicht wir selbst) sie überschreiben wird, indem sie diesem Variablen- / Eigenschaftsnamen einen Wert zuweist.
var obj = {s89274934764: 'das ist der Wert von foo', get foo () {return this.s89274934764; }, setze foo (val) {this.s89274934764 = val; }} console.log (obj.foo); // "Das ist der Wert von foo" Sehen Sie, das ist eine Art, Dinge zu regeln. Obwohl der Name, den ich gewählt habe, nicht wirklich gut ist, können Sie auch zufällige Werte oder Symbole verwenden, um Eigenschaftsnamen zu erstellen, wie es von Derick Bailey in diesem Blogpost vorgeschlagen wird. Das Hauptziel besteht darin , die Daten vor anderem Code verborgen zu halten und ein Getter-Setter-Paar darauf zugreifen zu lassen.
Wann sollten Sie Getter und Setter verwenden?
Jetzt kommt die große Frage: Ordnen Sie nun allen Ihren Daten Getter und Setter zu ?
Wenn Sie Daten ausblenden, gibt es keine andere Wahl .
Aber wenn Ihre Daten von anderem Code erkannt werden, müssen Sie die Getter-Setter weiterhin verwenden, um sie mit Code zu bündeln, der einige Operationen daran ausführt? Ich würde ja sagen. Code summiert sich sehr bald . Das Erstellen von Mikroeinheiten einzelner Daten mit einem eigenen Getter-Setter bietet Ihnen eine gewisse Unabhängigkeit, um an diesen Daten zu arbeiten, ohne andere Teile des Codes zu beeinflussen.

6 Android Apps zum Verwalten mehrerer Benutzerkonten auf demselben Gerät
Im Moment können wir nur ein einziges Konto in unseren bevorzugten sozialen Netzwerken und Messaging-Apps verwenden. Selbst wenn wir zwei SIM-Karten auf einem Dual-SIM-Kartentelefon haben, ist es nicht möglich, zwei verschiedene WhatsApp-Konten, Facebook-Konten, WeChat-Konten oder sogar Clash of Clan-Konten zu registrieren und zu verwenden.A

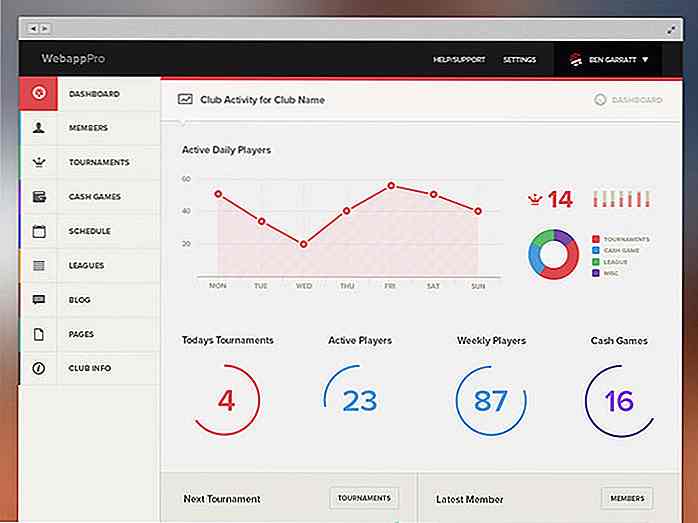
Dashboard Design: 50 brillante Beispiele und Ressourcen
Wir leben in der Welt der Big Data und die meisten Leute müssen diese Zahlen als Teil ihrer Workflow-Routine verstehen. Das Verwalten von Daten ist eine schwierige Aufgabe und hier kommt das Dashboard ins Spiel.Das Dashboard ist eine Schnittstelle zwischen einer Website und dem Administrator, mit der Sie eine Site, einen Service oder ein Tool zum Nachverfolgen von Daten steuern können.