de.hideout-lastation.com
de.hideout-lastation.com
So beschleunigen Sie die Website mit Etikett
" Voraussehen " -Browser sind die Zukunft des Internetsurfens mit Höchstgeschwindigkeit, die uns Ressourcen bringen, die wir wollen, noch bevor wir wissen, dass wir sie wollen . Die heutigen Browser machen ab und zu einige Vorhersagen, um das Abrufen und Rendern von Dokumenten zu beschleunigen. Um dies zum nächsten Schritt zu bringen, suchen wir niemanden außer Webentwicklern.
Entwickler haben eine ziemlich gute Vorstellung davon, wie ihre Websites navigiert werden und welche Ressourcen am häufigsten angefordert werden. Auf diese Weise können sie einige zukünftige Operationen prognostizieren, die Browser für Websites ausführen sollten. Jetzt brauchen Entwickler nur noch einen Weg, um diese Vorhersagen an Browser weiterzuleiten und sie zu nutzen . Hier kommen einige spezielle "HTML-Links" ins Spiel.
Ein Refresher für HTTP-Anfragen
Bevor wir uns diese Links ansehen, ist es an der Zeit, unseren Speicher aufzufrischen, wie eine typische HTTP-angeforderte Dateiabrufoperation abläuft. Nehmen wir an, jemand namens Joe möchte eine Website besuchen.
Folgendes passiert als nächstes:
- Joe gibt die von der Website manuell abrufbare Adresse in die Adressleiste eines Browsers ein und drückt "Enter".
- Sobald er diese Adresse erhalten hat, fragt der Browser einen DNS-Server (Komplimente des ISP) nach der IP-Adresse der von Joe angegebenen Adresse.
- Der DNS-Server ist verpflichtet.
- Jetzt, da der Browser die IP-Adresse kennt, sendet er eine Nachricht (im TCP-Dialekt) an den Server der Website und fragt nach einer Verbindung.
- Wenn der Server aktiv ist, sendet er eine Antwort, die die Anfrage des Browsers bestätigt und der Browser antwortet und bestätigt die Nachricht des Servers. ( Hinweis : Ja, dies ist eine extrem verwässerte Version eines TCP-Handshakes zwischen einem Client und einem Server.)
- Wenn der Handschlag vorbei ist, wird eine Verbindung zwischen den beiden hergestellt.
- Nun ändert der Browser seinen Dialekt-Stil zu HTTP und fragt den Server nach der Webseite.
- Der Server, der die Homepage der Website kennt, gibt genau das zurück, was vom Browser empfangen und Joe angezeigt wird, der sehr geduldig vor dem Computer wartet.
Eine typische HTTP-Anfrage durchläuft alles (und mehr), um ein Dokument über das Internet zu holen. Wenn also einer dieser Prozesse nach Möglichkeit gestartet werden kann, können wir die Zeit verkürzen, die wir auf die Lieferung der gewünschten Ressourcen warten müssen .
HTML-Link-Beziehungen
W3C gibt 4 HTML-Link-Beziehungen ( rel für Beziehung) namens dns-prefetch, preconnect, prefetch und prerender . Zusammen heißen sie (von W3C) die " Ressourcenhinweise ". Jetzt werden wir sehen, was sie tun können und wo sie verwendet werden können .
1. DNS-Vorabruf
Beim DNS-Prefetch erfolgt die Auflösung des Domain-Namens (auch das Abrufen der passenden IP-Adresse vom DNS-Server) vorzeitig.
Nehmen wir an, es gibt eine Referenzseite in einer Website mit vielen Referenzlinks zu ihrer Schwesterseite. Wenn ein Benutzer die Referenzseite besucht, ist die Wahrscheinlichkeit hoch, dass der Benutzer zur Schwestersite navigiert. Eine frühe DNS-Suche für die Schwestersite kann daher die Zeit reduzieren, die zum Öffnen der Site benötigt wird (wodurch die Benutzererfahrung verbessert wird).
Diese Latenzreduktion über den DNS-Prefetch kann durch Hinzufügen dieses Codes zur Referenzseite erreicht werden.
Wenn ein Browser diesen Code auf der Referenzseite verarbeitet, fügt er den Taskwarteschlangen die DNS-Suche der Schwestersite hinzu, und wenn er von anderen Aufgaben mit hoher Priorität in der Warteschlange frei ist, startet er die DNS-Auflösung der Schwesterseite.
Wenn ein Benutzer schließlich auf einen der Links klickt, mit denen er zur Schwestersite weitergeleitet wird, ist die DNS-Auflösung dieser Site möglicherweise bereits abgeschlossen, und der Browser kann sofort mit dem Herstellen der Client-Server-TCP-Verbindung mit der Schwestersite beginnen Server, wodurch diese Seite schneller geladen wird.
Diese Funktion ist in fast allen modernen Browsern außer Safari ab März 2016 verfügbar.
2. Vorverbindung herstellen
Die Preconnect-Verbindung ist einen Schritt weiter als der DNS-Prefetch. Sie stellt eine Verbindung zu dem Server her, an den später eine Anforderung gesendet werden kann.
W3C listet einen idealen Anwendungsfall für die Vorverbindung auf: Weiterleitungen . Entwickler verwenden Redirects aus verschiedenen Gründen.
In diesem Fall ist die nächste Anfrage eines Browsers (umgeleitete Site) zu 100% vorhersehbar und kann mit dieser verbunden werden, um die Navigationslatenz zu verringern .
Stellen Sie sich vor, es gibt eine Zwischenseite, die zu " xyzsite " weiterleitet, der folgende HTML-Link wird den Browser veranlassen, sich mit dem xyzsite-Server zu verbinden, wenn er auf diese Zwischenseite gelangt.
Ab März 2016 ist dies in Chrome, Opera und Firefox verfügbar.
3. Vorabholen
Mit prefetch für eine Ressource beginnt der Browser mit der Implementierung der DNS-Auflösung des Ressourcendomänennamens, führt dann eine TCP-Verbindung mit dem Server der Ressource aus, führt die HTTP-Anforderung aus und ruft die vorab abgerufene Ressource ab und speichert sie im Browsercache.
Wenn Sie sicher sind, welche Ressourcen später benötigt werden, ist dies die Ressource, die Sie vorab abrufen müssen. darin liegt der Haken. Prefetching führt zu Vermutungen, und wenn Sie falsch geraten, werden Sie möglicherweise langsamer, anstatt Ihre Website zu beschleunigen.
Bei Online-Büchern, Galerien oder Portfolios, bei denen der Benutzer höchstwahrscheinlich zur nächsten Seite navigiert, kann das Vorabholen der Ressourcen wie Bilder die Dinge erheblich beschleunigen. Hier ist der Code, um das zu tun.
Prefetch wird in Chrome, Firefox und Opera unterstützt.
4. Prerender
Nur für HTML-Seiten kann Vorrendern erfolgen. Eine vorgerenderte HTML-Seite wird offline gerendert und auf dem Bildschirm angezeigt, wenn sie vom Benutzer tatsächlich benötigt wird. Rendering kostet eine höhere Rechenleistung und Speicherressource ; Außerdem benötigt der Browser möglicherweise zusätzliche Ressourcen (wie Bilder, die der Seite hinzugefügt werden), um eine Seite zu rendern, was zu konsequenteren Anfragen durch den Browser führt.
prerender muss daher mit Vorsicht verwendet und nicht überstrapaziert werden. Durch Hinzufügen des folgenden Codes wird die "About" -Seite vorab gerendert.
Prerender ist bereits ab März 2016 in Chrome, IE und Opera verfügbar.
Ein paar Dinge zu beachten
(1) Keiner der oben genannten Ressourcenhinweise garantiert die Ausführung und Vervollständigung der verschiedenen Stufen der Anforderung, da der Benutzer, wenn der Browser bereits damit beschäftigt ist, die für die Operationen der aktuellen Seite erforderlichen Anforderungen zu verarbeiten, diese Optimierungen durchführen kann behindern die aktuellen Aufgaben des Benutzers .
Alles wird in die Warteschlange gestellt und ausgeführt, wenn der Browser sich dazu frei fühlt.
Diese Ressourcenhinweise müssen nicht unbedingt vor dem Laden der Seite in der Seite vorhanden sein. Sie können später von JavaScript hinzugefügt werden und die Ressourcenhinweise werden ihre Arbeit wie gewohnt erledigen.
(2) W3C spezifiziert ein HTML-Verbindungsattribut, das als Hinweis-Wahrscheinlichkeit, pr (mit dem Wert 0 bis 1) für diese Ressourcenhinweise bezeichnet wird, das verwendet werden kann, um die Wahrscheinlichkeit von Anforderungen zu liefern, die in der Zukunft gemacht werden. Ich habe dieses Attribut noch nicht von einem Browser implementiert gesehen. Als Beispiel gibt der folgende Code an, dass eine Wahrscheinlichkeit von 80% xyzsite in der Zukunft angefordert wird und 30% für die About-Seite.
Wir können auch das optionale Crossorigin-Attribut zu den Ressourcenhinweisen hinzufügen, um den Browser über die CORS-Anmeldeinformationen der verknüpften Anforderung zu informieren.

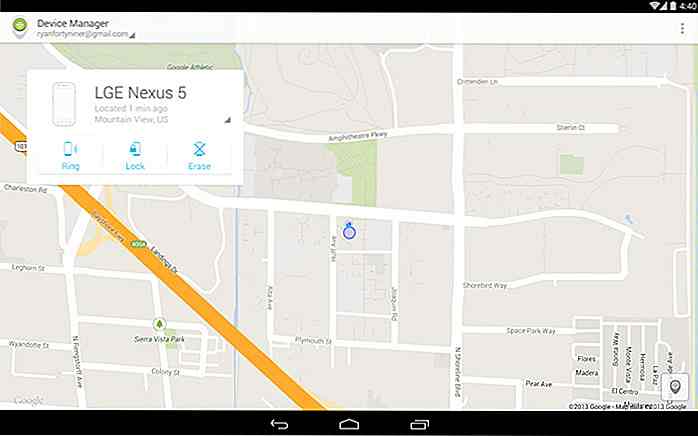
Ihr Android Phone ist verloren? Hier ist, was Sie tun sollten
Ich habe letztes Jahr mein Android-Handy an einen Dieb verloren. Ich verlor nicht nur das Gerät, sondern viele der wichtigen Daten, die ich darin gespeichert hatte, was mir viele Probleme bereitete. Aber durch all das habe ich auch viele wichtige Dinge darüber gelernt, was zu tun ist, sobald ich mein Telefon verloren habe und wie ich die Möglichkeit, irgendein Gerät zu verlieren oder zu verlieren, in Zukunft vielleicht verhindern oder minimieren kann.Die

10 CSS und JavaScript Linting Tools für die Code-Optimierung
Lintingtools können Entwicklern erheblich dabei helfen , qualitativ hochwertigen, optimierten Code zu schreiben . Linting ist ein Code-Überprüfungsprozess, der nach Fehlern im Quellcode sucht und potenzielle Fehler kennzeichnet. Die meisten Linters verwenden die statische Code-Analyse-Technik, was bedeutet, dass der Code überprüft wird, ohne tatsächlich ausgeführt zu werden .Sie kö