de.hideout-lastation.com
de.hideout-lastation.com
Anleitung zu CSS Viewport Units: vw, vh, vmin, vmax
Viewport-Prozent-Längen oder Viewport-Einheiten, wie sie häufiger genannt werden, sind reaktionsfähige CSS-Einheiten, mit denen Sie Dimensionen als Prozentsatz der Breite oder der Länge des Viewports definieren können . Viewport-Einheiten können sehr nützlich sein in Fällen, in denen andere responsive CSS-Einheiten, wie beispielsweise Prozentsätze, schwer zu bearbeiten sind .
Obwohl die W3C-Dokumentation zu Viewport-Einheiten alles enthält, was in die Theorie gebracht werden kann, ist sie nicht sehr ausführlich. In diesem Artikel sehen wir uns an, wie diese CSS-Einheiten in der Praxis funktionieren .
Ansichtsfensterhöhe ( vh ) und Ansichtsfensterbreite ( vw )
W3C definiert Ansichtsfenster als "Größe des ursprünglichen umschließenden Blocks". Mit anderen Worten, das Ansichtsfenster ist der Bereich , der im Browserfenster oder einem anderen Anzeigebereich auf einem Bildschirm enthalten ist.
Die Einheiten vw und vh stehen für den Prozentsatz der Breite und Höhe des tatsächlichen Ansichtsfensters. Sie können einen Wert zwischen 0 und 100 gemäß den folgenden Regeln annehmen:
100vw = 100% der Darstellungsfeldbreite 1vw = 1% der Darstellungsfeldbreite 100vh = 100% der Darstellungsfeldhöhe 1vh = 1% der Darstellungsfeldhöhe
Unterschiede zu Prozenteinheiten
Wie unterscheiden sich die Viewport-Einheiten von prozentualen Einheiten? Prozentuale Einheiten erben die Größe ihres übergeordneten Elements, während Einheiten mit Ansichtsfenstern dies nicht tun. Viewport-Einheiten werden immer als Prozentsatz der Größe des Darstellungsbereichs berechnet. Daher kann ein Element, das von Ansichtsfenstereinheiten definiert wird, die Größe des übergeordneten Elements überschreiten.
Beispiel: Vollbildabschnitte
Full-Screen-Abschnitte sind wahrscheinlich die bekanntesten Anwendungsfälle von Viewport-Einheiten.
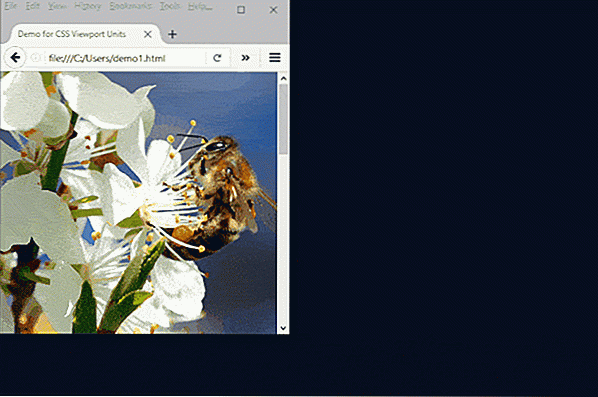
Das HTML ist ziemlich einfach ; wir haben nur drei Abschnitte unter einander und wir wollen, dass jeder von ihnen den gesamten Bildschirm abdeckt (aber nicht mehr).
Im CSS verwenden wir 100vh als Höhenwert und 100% als width . Wir verwenden die vw Einheit hier nicht standardmäßig, Scrollbalken werden auch zur vw hinzugefügt . Also, wenn wir die width: 100vw; Eine horizontale Bildlaufleiste würde am unteren Rand des Browserfensters erscheinen .
* {Marge: 0; Auffüllen: 0; } Abschnitt {background-size: cover; Hintergrund-Position: Mitte; Breite: 100%; Höhe: 100vh; } .section-1 {Hintergrundbild: URL ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img1.jpg'); } .section-2 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img2.jpg'); } .section-3 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img3.jpg'); } Auf der gif-Demo unten können Sie sehen, dass vh wirklich eine ansprechende Einheit ist .
 Laut den W3C-Dokumenten kann das oben erwähnte Problem der horizontalen Bildlaufleiste gelöst werden, indem der
Laut den W3C-Dokumenten kann das oben erwähnte Problem der horizontalen Bildlaufleiste gelöst werden, indem der overflow: auto; hinzugefügt wird overflow: auto; Regel zum Wurzelelement. Diese Lösung funktioniert jedoch nur teilweise . Die horizontale Bildlaufleiste verschwindet zwar, aber die width wird immer noch basierend auf der Breite des Darstellungsbereichs berechnet (einschließlich der Seitenleiste), sodass die Elemente etwas größer sind, als sie eigentlich sein sollten.Ich würde sagen, ich würde es nicht wagen, aus diesem Grund die Einheit vw zur Dimensionierung von Vollbildelementen zu verwenden . Wir brauchen es nicht einmal, da die width: 100%; Regel funktioniert perfekt. Bei Fullscreen-Layouts war es immer die richtige Herausforderung , einen korrekten Wert für die Höhe einzustellen, und die vh Einheit bietet dafür eine brillante Lösung.
Andere Anwendungsfälle
Wenn Sie sich für andere Anwendungsfälle interessieren vw und vh Lullabot hat einen tollen Artikel, der eine Handvoll Beispiele aus dem wirklichen Leben (mit Codepen Demos) auflistet, wie zum Beispiel:
- Fixed-Ratio-Karten.
- Halten eines Elements kürzer als der Bildschirm.
- Text skalieren.
- Ausbrechen des Containers.
Opera.dev hat auch ein kurzes Tutorial, wie Sie die vw Einheit bei der Erstellung vw Typografie nutzen können .
Sie können nicht nur Ansichtsfenstereinheiten für die Eigenschaften width und height verwenden, sondern auch für jede andere. Zum Beispiel können Sie die Größe der Paddings und Ränder auch mit den vw und vh Einheiten vw .
Ansichtsfenster min ( vmin ) und Ansichtsfenster max ( vmax )
Mit den Einheiten vmin und vmax können Sie gemäß den folgenden Regeln auf die Größe der kleineren oder größeren Seite des Ansichtsfensters zugreifen:
100vmin = 100vw oder 100vh, je nachdem, welcher Wert kleiner ist 1vmin = 1vw oder 1vh, je nachdem, welcher Wert kleiner ist 100vmax = 100vw oder 100vh, je nachdem, welcher Wert größer ist 1vmax = 1vw oder 1vh, je nachdem, welcher Wert größer ist
Im Fall einer Ausrichtung im 100vmin ist 100vmin gleich 100vw, da das Ansichtsfenster horizontal kleiner als vertikal ist . Aus dem gleichen Grund wird 100vmax gleich 100vh .
Entsprechend ist 100vmin im Falle einer 100vmin gleich 100vh, da das Ansichtsfenster vertikal kleiner als horizontal ist . Und natürlich wird 100vmax gleich 100vw hier sein.
Beispiel: Machen Sie Helden-Texte auf jedem Bildschirm lesbar
Die Einheiten vmin und vmax sind weit weniger bekannt als vw und vh . Sie können jedoch hervorragend als Ersatz für Orientierungs @media Abfragen verwendet werden . Zum Beispiel können vmin und vmax nützlich sein, wenn Sie Elemente haben, die bei verschiedenen Seitenverhältnissen seltsam aussehen.
Der neue Code enthält ein großartiges Tutorial, in dem vmin, wie man Heldentexte mit der vmin Einheit auf jedem Bildschirm lesbar halten kann. Heldentexte neigen dazu, auf mobilen Geräten zu klein und auf großen Monitoren zu groß zu erscheinen .
Hier ist die Grundidee ihrer Lösung:
h1 {Schriftgröße: 20vmin; Schriftfamilie: Avenir, Sans-Serif; Schriftgewicht: 900; Textausrichtung: Mitte; } In der Codepen-Demo können Sie herausfinden, wie vmin das Problem der Lesbarkeit von Heldentexten löst. Greifen Sie auf die "Full Page" -Ansicht auf Codepen zu, und ändern Sie die Größe Ihres Browserfensters horizontal und vertikal, um zu sehen, wie sich der Heldentext ändert.
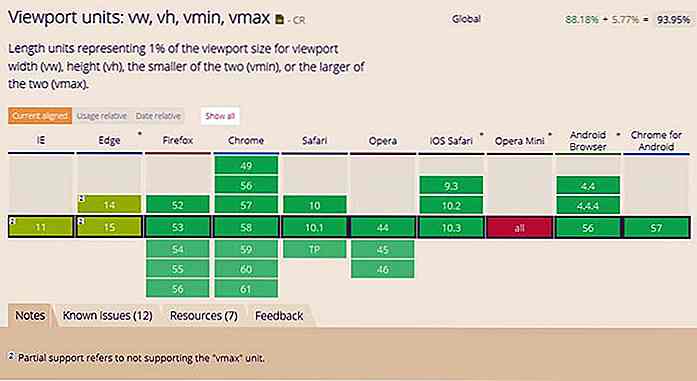
Browserunterstützung
Wie Sie in der unten stehenden CanIUse-Tabelle sehen können, ist die Browser-Unterstützung für Viewport-Einheiten relativ gut . Beachten Sie jedoch, dass einige Versionen von IE und Edge vmax nicht unterstützen. Auch iOS 6 und 7 haben ein Problem mit der vh Einheit, die in iOS 8 behoben wurde .


Wann ist Markendesign wirklich wichtig?
Als Designer für Markenidentität habe ich oft mit dieser Frage zu kämpfen. Wenn man sich Unternehmen wie Apple, Dell, Google und Amazon anschaut, die alle mit langweiligen, uninteressanten Logos und ohne echte Markenidentität begannen, über die ich sprechen kann, denke ich oft darüber nach, welche meiner potenziellen Kunden wirklich von meinen Diensten profitieren würden Das kann noch ein paar Jahre dauern, bevor man die maximale Kosteneffektivität der Anstellung von mir erreichen kann.Heute u

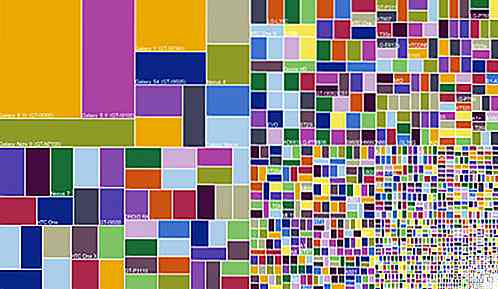
Android Fragmentierung: Die Geschichte bis jetzt
Android-Fragmentierung wird oft als die Achillesferse des Betriebssystems angesprochen . Kritiker weisen oft darauf hin, dass die Fragmentierung der Schlüsselfaktor dafür ist, dass Apples iOS das bessere mobile Betriebssystem ist, obwohl 81 Prozent der Smartphones der Welt auf einer Android-Version laufen.