de.hideout-lastation.com
de.hideout-lastation.com
So optimieren Sie CSS mit Code Style Guides
Wenn Designer über Styleguides sprechen, meinen sie in der Regel ein vereinbartes Handbuch zum kohärenten Erscheinungsbild einer Website oder Anwendung mit einem gut durchdachten Farbschema, einer Typografie und einer Benutzeroberfläche, die für das gesamte Projekt verwendet werden.
Es gibt noch eine andere Art von Styleguide, die wir auch in der Webentwicklung verwenden können, und sie ist genauso wichtig, wird aber viel seltener diskutiert: Styleguides für den Code selbst . Code-Style-Guides sind eher für Entwickler als für Designer gedacht und ihr Hauptziel ist die Optimierung von CSS oder anderem Code.
Die Verwendung von geeigneten Code-Style-Guides bietet uns eine besser organisierte, konsistente Code-Basis, verbesserte Code-Lesbarkeit und mehr wartbaren Code . Es ist kein Zufall, dass große Technologieunternehmen wie Google, AirBnB oder Dropbox diese nutzen.
In diesem Beitrag werden wir uns ansehen, wie wir unser CSS mit Hilfe von CSS-Code-Style-Guides intelligent optimieren können.
Code Style Guides im Vergleich zu Pattern Libraries
In unserer Branche gibt es eine gewisse Unsicherheit darüber, was wir als Styleguide bezeichnen können. Eine List Apart zum Beispiel verwendet es synonym mit dem Begriff Pattern-Bibliothek in diesem Artikel, aber wir können diese Art von Definition auch in anderen Posts stoßen.
Auf der anderen Seite gibt es auch Publikationen wie CSS Tricks oder Brad Frosts Blog, die Code-Style-Guides von Pattern-Bibliotheken unterscheiden. Dieser letztgenannte Ansatz bringt uns wahrscheinlich näher zu einer gut optimierten Website, da es uns ermöglicht, Code und Design getrennt zu behandeln, also werden wir dies in diesem Post verwenden.
Sowohl Code-Style-Guides als auch Pattern-Libraries enthalten eine Styling-Strategie, aber eine andere Art. Musterbibliotheken wie Bootstrap, Zurb Foundation, Global Experience Language von BBC oder die Pattern-Bibliothek von MailChimp bieten uns eine Benutzeroberfläche mit vorgefertigten CSS-Klassen, Typografie, Farbschema, manchmal einem Rastersystem und anderen Designmustern.
 CSS-Code-Style-Guides, wie Evernotes oder ThinkUps (oder die im Intro erwähnten), enthalten Regeln zum Schreiben von CSS einschließlich Dingen wie Namenskonventionen, Dateistruktur, Eigenschaftsreihenfolge, Codeformatierung und andere.
CSS-Code-Style-Guides, wie Evernotes oder ThinkUps (oder die im Intro erwähnten), enthalten Regeln zum Schreiben von CSS einschließlich Dingen wie Namenskonventionen, Dateistruktur, Eigenschaftsreihenfolge, Codeformatierung und andere. Beachten Sie, dass Living Style Guide-Generatoren wie KSS, Styledown oder Pattern Lab Musterbibliotheken und keine Coding-Style-Guides generieren . Musterbibliotheken sind zwar sehr nützlich und erhöhen den Webentwicklungsprozess, erlauben uns jedoch nicht, den Code selbst zu optimieren.
Beachten Sie, dass Living Style Guide-Generatoren wie KSS, Styledown oder Pattern Lab Musterbibliotheken und keine Coding-Style-Guides generieren . Musterbibliotheken sind zwar sehr nützlich und erhöhen den Webentwicklungsprozess, erlauben uns jedoch nicht, den Code selbst zu optimieren.Erstellen Sie Ihren CSS-Code Style Guide
Das endgültige Ziel eines CSS-Code-Style-Guides ist es, sicherzustellen, dass wir mit einer konsistenten, leicht zu debuggenden Codebasis arbeiten können, die von Entwicklern geschrieben wurde, die alle die gleichen Code-Styling-Regeln befolgen. Das Erstellen eines CSS-Code-Style-Guides kann etwas dauern, aber es lohnt sich, da wir es nur einmal tun müssen. Dann können wir den gleichen Style Guide für verschiedene Projekte verwenden.
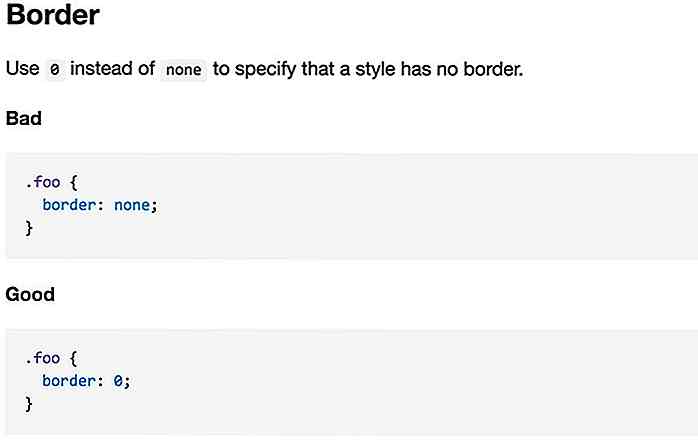
Es ist wichtig zu beachten, dass die besten Style-Guides nicht nur die Styling-Regeln selbst enthalten, sondern auch Beispiele für gute und schlechte Verwendung, da Entwickler auf diese Weise die Regeln intuitiver verstehen können.
Zum Beispiel zeigt AirBnB gute und schlechte Beispiele für Entwickler in der folgenden leicht verdaulichen Art:
 Dateistruktur
DateistrukturZuerst müssen wir eine Logik finden, nach der wir unsere CSS-Dateien organisieren werden. Für kleinere Projekte kann eine CSS-Datei ausreichen, aber für größere Projekte ist es immer besser, den Code zu trennen und die separaten Dateien später in der Produktion zu verketten .
Einige Styleguides wie ThinkUp's warnen auch davor, Inline- oder Embedded-Styles zu verwenden, es sei denn, es ist unvermeidlich; Es ist auch eine nützliche Regel, die sich zu bewerben lohnt.
Verschachteln
Nesting ist eine großartige Funktion in CSS, kann aber manchmal außer Kontrolle geraten. Niemand fühlt sich besonders glücklich, vor allem in der Mitte eines frustrierenden Debugging-Prozesses und stößt auf extra lange Selektoren wie diese:
.class_1 .class_2 # id_1 # id_2 li a span {farbe: #bad; } Es ist also immer gut, ein vernünftiges Schachtelungslimit einzurichten, zum Beispiel hat GitHub in seinem Style Guide drei Ebenen gewählt. Indem wir die Verschachtelung begrenzen, können wir uns auch zwingen, einen besser strukturierten Code zu schreiben.
Benennungsregeln
Die Verwendung kohärenter Benennungsregeln für CSS-Selektoren ist entscheidend, wenn wir unseren Code Monate oder sogar Jahre später verstehen möchten. Es gibt viele Lösungen, und es gibt nur eine strikte Regel, die wir befolgen müssen, dh ein Selektorname darf nicht mit einer Zahl beginnen.
Die vier gebräuchlichen Styles, die bei der Benennung von Selektoren verwendet werden, sind .lowercase, .under_scores, .dash-es und .lowerCamelCase . Es ist in Ordnung, einen von ihnen auszuwählen, aber wir müssen die gleiche Logik für das gesamte Projekt verfolgen.
Die Verwendung von nur semantischen Selektornamen ist ebenfalls wesentlich, wenn wir einen aussagekräftigen Code haben wollen. Zum Beispiel ist es besser, anstelle von .red-button (was nicht zeigt, was die Schaltfläche tut) den .alert-button Namen zu verwenden (was sagt, was er tut), auf diese Weise ermöglichen wir Entwicklern (und unseren zukünftigen selbst) ) um zu verstehen, was der Knopf tut.
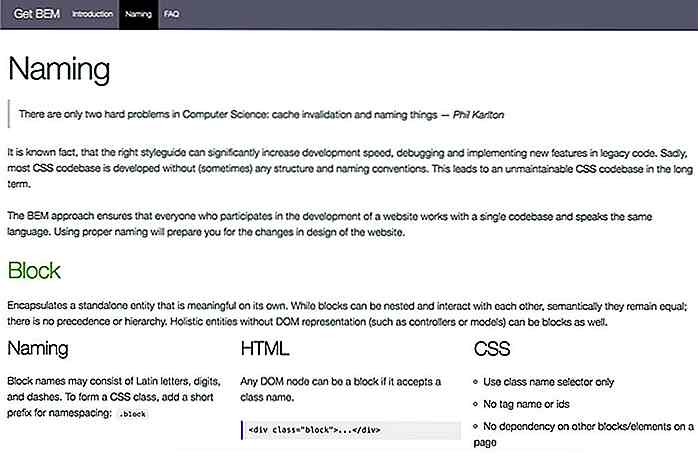
Wenn wir die Farbe von rot auf etwas anderes in der Zukunft ändern möchten, können wir dies problemlos tun . Es gibt auch vorgefertigte CSS-Benennungskonventionen wie die BEM-Konvention (Block, Element, Modifier), die zu einer konsistenten Benennungsstruktur mit eindeutigen und aussagekräftigen Namen führen.
 Formatierungsregeln
FormatierungsregelnDie Codeformatierung umfasst Dinge wie die Verwendung von Leerzeichen, Tabulatoren, Einrückungen, Abständen, Zeilenumbrüchen usw. Es gibt nicht wirklich eine allgemein gute oder schlechte Methode zur Formatierung, die einzige Faustregel ist die Auswahl kohärenter Regeln, die zu einem lesbaren Code führen folge ihnen durch.
Dropbox erfordert beispielsweise, dass Entwickler Leerzeichen in Eigenschaftsdeklarationen hinter den Doppelpunkt setzen, während Evernote zwei Leerzeichen für den Einzug verwendet. Wir können so viele Formatierungsregeln einrichten, wie wir es gewohnt sind, aber niemals mehr, als es möglich ist .
Deklarationsauftrag
Geordnete Dinge sind immer leichter zu durchschauen und CSS-Deklarationen (Eigenschaften mit ihren Werten) nach einer Regel zu ordnen , die Sinn ergibt, führt zu einem besser organisierten Code .
Sehen Sie sich zum Beispiel die Regeln für die Reihenfolge der Eigenschaften von WordPress an. Sie definiert die folgende einfache, aber logische Basis für die Reihenfolge, in der Eigenschaften nach ihrer Bedeutung gruppiert werden:
- Anzeige
- Positionierung
- Box-Modell
- Farben und Typografie
- Andere
Einheiten und Werte
Die Entscheidung darüber, wie wir Einheiten und Werte verwenden wollen, ist nicht nur wichtig, um einen konsistenten Code-Look zu erreichen, sondern auch, wenn wir dies nicht tun, können wir etwas Seltsames entdecken
Stellen Sie sich eine Site vor, die abwechselnd die Maße px, em und rem verwendet. Es wird nicht nur schlecht im Code-Editor aussehen, aber wahrscheinlich werden einige Elemente auf dieser Site überraschend klein oder groß sein.
Wir müssen auch Entscheidungen über Farbwerte treffen (hexadezimal, rgb oder hsl) und ob wir Kurzschreibeigenschaften und nach welchen Regeln verwenden wollen. Es gibt eine Anweisung, die in jedem CSS-Code-Styleguide enthalten ist, den ich getroffen habe, dh, gebe keine Einheiten für 0 Werte an (wirklich, einfach nicht).
.class {// gute Marge: 0; // schlechter Rand: 0px; // schlechter Rand: 0em; // schlechter Rand: 0rem; } Kommentieren
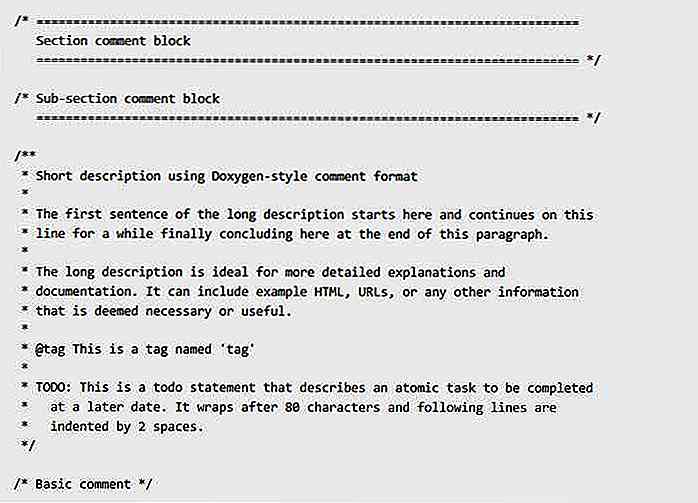
Kommentar-Code ist in allen Sprachen essentiell, aber in CSS erleichtert er nicht nur das Debuggen und das Erstellen von Dokumentation, sondern auch CSS-Regeln in logische Gruppen . Wir können entweder den /* ... */ oder den // ... Notationsstil für Kommentare in CSS verwenden, wichtig ist es, mit Kommentaren in unserem gesamten Projekt übereinzustimmen.
Idiomatic CSS zum Beispiel erstellt ein aussagekräftiges Kommentar-System, das sogar einige grundlegende ASCII-Kunst verwendet, und ergibt schön organisierten Code:


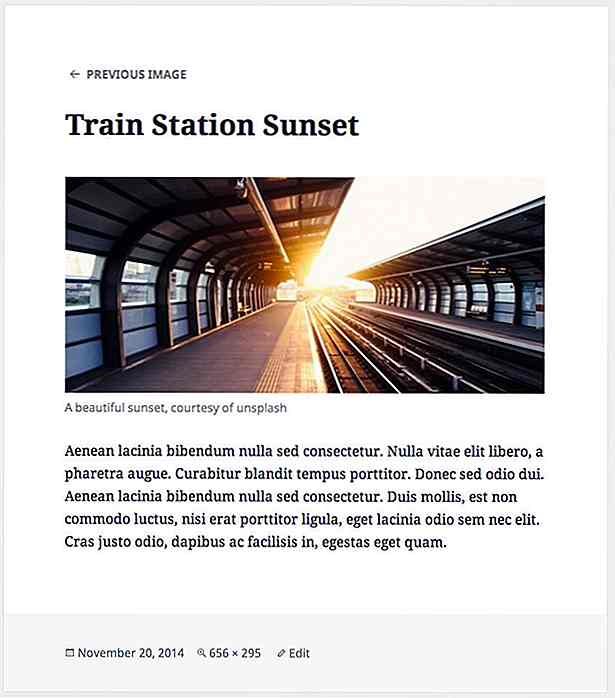
Eine Einführung in WordPress Anhang Seiten
Anhangseiten sind in WordPress nicht sehr bekannt oder nicht verstanden. Jeder Artikel, den Sie über WordPress hochladen - sei es Bild, Audio, Video oder irgendetwas anderes - kann seine eigene Seite mit Inhalt haben, genau wie jeder andere Beitrag auch. Indem Sie sicherstellen, dass Ihre Anhangsseiten gut strukturiert sind und relevante Informationen enthalten, können Sie Ihrer Website mehr Tiefe verleihen und sogar Ihren SEO-Score erhöhen .Au
![Verblüffende anamorphotische Kunst von Sergio Odeith [Showcase]](http://hideout-lastation.com/img/tech-design-tips/225/mind-boggling-anamorphic-art-sergio-odeith.jpg)
Verblüffende anamorphotische Kunst von Sergio Odeith [Showcase]
Sérgio Odeith ist ein Meister der Graffiti-Kunst und wurde damit beauftragt , unglaubliche Wandmalereien wie die hier gezeigten zu produzieren . Aber seit 2005 begeistert Odeith Fans mit einer anderen Art seiner Arbeit, die er als anamorphotische Kunst bezeichnet.Malen auf mehr als einer Fläche, manchmal an Wänden, die um 90 Grad gefüttert sind, manchmal von der Decke bis zum Boden, erzeugt Odeith 3D-Illusionen von seiner Kunstform, die bei einem bestimmten Blickwinkel auf Sie zukommt. Er