de.hideout-lastation.com
de.hideout-lastation.com
Verblüffende anamorphotische Kunst von Sergio Odeith [Showcase]
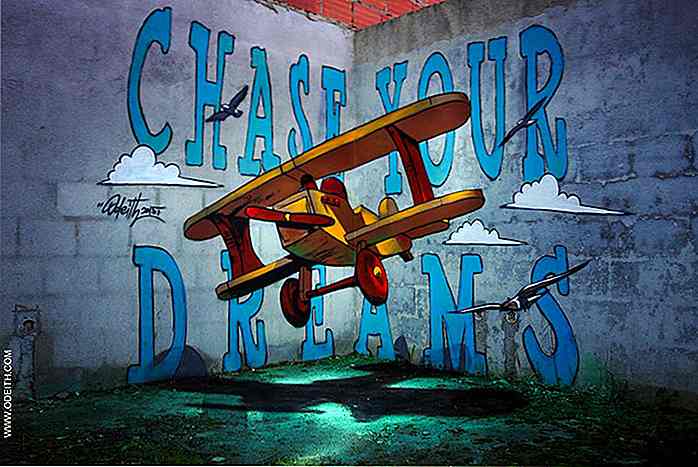
Sérgio Odeith ist ein Meister der Graffiti-Kunst und wurde damit beauftragt , unglaubliche Wandmalereien wie die hier gezeigten zu produzieren . Aber seit 2005 begeistert Odeith Fans mit einer anderen Art seiner Arbeit, die er als anamorphotische Kunst bezeichnet.
Malen auf mehr als einer Fläche, manchmal an Wänden, die um 90 Grad gefüttert sind, manchmal von der Decke bis zum Boden, erzeugt Odeith 3D-Illusionen von seiner Kunstform, die bei einem bestimmten Blickwinkel auf Sie zukommt. Er hat anamorphotische Kunst in Portugal, wo er lebt, sowie international produziert. Sehen Sie sich hier einige seiner anderen Arbeiten an.
Hier sind nur einige seiner beeindruckenden Arbeiten.










Hier ist ein Video, um einen Einblick in die Entstehung dieser anamorphotischen Kunstform zu geben.
Sie können mehr von Odeiths Arbeit in dieser Galerie und seiner Facebook-Seite finden oder kontaktieren Sie ihn über seine Website.
![Wiederherstellen gelöschter Standardbibliotheken Verknüpfungen in Windows 7 und 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/917/how-restore-deleted-default-libraries-shortcuts-windows-7.jpg)
Wiederherstellen gelöschter Standardbibliotheken Verknüpfungen in Windows 7 und 8 [Quicktip]
Wenn Sie unter Windows arbeiten, kennen Sie den Ordner Bibliotheken. In Bibliotheken werden alle Dateien auf Ihrem Computer oder externen Festplatten automatisch in Dokumente, Musik, Bilder und Videos unterteilt. Diese Bibliotheken sind sehr praktisch, besonders wenn Sie viele Dateien auf Ihren Festplatten haben

CSS - margin: auto - Wie es funktioniert
Verwenden von margin:auto um ein Blockelement horizontal zu zentrieren, ist eine wohlbekannte Technik. Aber haben Sie sich jemals gefragt, warum oder wie es funktioniert? Um dies zu beantworten, müssen wir uns zuerst ansehen, wie margin: auto funktioniert. In der Mischung ist auch, was auto in den Rändern möglicherweise tun kann, wenn es für vertikales Zentrieren und einige andere Probleme arbeitet.Abe