 de.hideout-lastation.com
de.hideout-lastation.com
Wie man Facebook integriert Öffnen Sie Graph mit WordPress
Facebook Open Graph-Protokoll ermöglicht es Ihnen, Ihre Blog-Inhalte nicht nur mit Ihren Lesern, sondern auch mit deren Facebook-Freunden zu teilen. Der beste Teil ist - wenn jemand Ihre Inhalte gefallen hat, wird er auf seinem Facebook-Profil veröffentlicht. Aber das ist nicht alles, Open Graph ermöglicht es Ihnen, interessantere Möglichkeiten der Interaktion und Interaktion mit Ihren Lesern zu erkunden. Letztendlich - wenn dies richtig gemacht wird - baut es Ihre Marke auf und erhöht den Traffic Ihrer Website.
In der heutigen Post werden wir in einer detaillierten Schritt-für-Schritt-Anleitung untersuchen, wie man Facebook Open Graph mit einem selbst gehosteten WordPress integrieren kann . Sie müssen Ihre bestehenden WordPress-Designs bearbeiten und eine Facebook-Anwendung erstellen (falls Sie keine haben).
Bereit? Lassen Sie uns den Browser und Ihren bevorzugten Code-Editor starten. Vollständige Anleitung nach dem Sprung.
Schritt 1. Erstellen Sie eine Facebook-App
Wir benötigen eine Anwendungs-ID und um das zu bekommen, müssen Sie eine Facebook-App erstellen. Wenn Sie bereits eine haben, fahren Sie mit Schritt 2 fort.
Erstellen einer Anwendung ist einfach, hier ist, was Sie tun:
- Logge dich bei Facebook ein, gehe auf die Entwickler-Seite.
- Klicken Sie auf " Eine neue App einrichten " Schaltfläche in der oberen rechten Ecke.
- Geben Sie Ihrer neuen App einen Namen, stimmen Sie den Facebook-Nutzungsbedingungen zu und klicken Sie auf App erstellen .

- Wechseln Sie auf die Registerkarte Website, füllen Sie die Site-URL und die Site-Domain aus .
- Notieren Sie sich den Wert der Anwendungs-ID und klicken Sie auf " Änderungen speichern ".

Das ist alles! Sie können später immer wieder kommen, um den Rest der Informationen zu füllen.
Schritt 2. Ersetzen Etikett
Öffnen Sie die Header-Datei Ihres Themes (header.php) in Ihrem bevorzugten Editor. Bewahren Sie immer eine Sicherungskopie für den Fall auf, dass etwas schief geht.
Suchen Sie nach dieser folgenden Codezeile oder einer, die mit beginnt >
Ersetzen Sie es durch:
Halten Sie header.php offen, wir werden es für den 3. Schritt brauchen.
Schritt 3. OG einfügen Stichworte
Fügen Sie den folgenden Code unmittelbar danach ein
Tag oder vorher Etikett.Hier sind einige der Werte, die Sie ändern müssen:
- Zeile 3: Ersetzen Sie your_fb_app_id durch die Anwendungs-ID aus Schritt 1.
- Zeile 4: Sie können your_fb_admin_id auf Ihrer Facebook Insights-Seite (Weitere Informationen) abrufen . Klicken Sie auf die grüne Schaltfläche " Insight für Ihre Website ", nehmen Sie die gesamte Codezeile und ersetzen Sie Zeile 4.
- Zeile 12: Diese Zeile bestimmt das Bild, das Ihren Post darstellt. Wenn Ihr Theme WordPress Post Thumbnails unterstützt, sollte es gut funktionieren. Aber wenn es nicht geschieht, wird es ohne Bild fehlerlos ausfallen. Sehen Sie sich Schritt 3a für eine alternative Problemumgehung an.
- Zeile 19: Ersetzen Sie logo.jpg durch eine URL zum Logo Ihres Blogs. Es wird angezeigt, wenn eine Nicht-Post-Seite in Ihrem Blog auf Facebook geteilt wird.
Schritt 3a - Wenn "wp_get_attachment_thumb_url" fehlschlägt
Wenn wp_get_attachment_thumb_url() fehlschlägt, gehen Sie wahrscheinlich zu einem Inhaltsattribut ohne Wert, wie im Folgenden gezeigt:
Eine einfache Abhilfe besteht darin, Zeile 12 durch folgenden Code zu ersetzen:
Als nächstes öffne functions.php und füge folgenden Code ein:
Funktion catch_that_image () {global $ post, $ posts; $ first_img = ''; ob_start (); ob_end_clean (); $ output = preg_match_all ('/  / i ', $ post-> post_content, $ Übereinstimmungen); $ first_img = $ stimmt überein [1] [0]; if (leer ($ first_img)) {// Definiert ein Standardbild $ first_img = "/images/default.jpg"; } zurückgeben $ first_img; }
/ i ', $ post-> post_content, $ Übereinstimmungen); $ first_img = $ stimmt überein [1] [0]; if (leer ($ first_img)) {// Definiert ein Standardbild $ first_img = "/images/default.jpg"; } zurückgeben $ first_img; } Dieser Ersetzungscode versucht, einen Funktionsaufruf catch_that_image() zu verwenden, um die URL des ersten gefundenen Bildes zu catch_that_image() und auszugeben. Ersetzen Sie Zeile 10 durch URL zu einem Standardbild, wenn die Funktion das erste Bild nicht finden kann.
Schritt 4. Fügen Sie Facebook Javascript SDK ein
Mit dem folgenden Javascript können Sie auf alle Funktionen der Graph API und der Dialoge zugreifen. Es erlaubt Ihnen auch, Facebook Social Plugins wie den Like Button, Facepile, Recommendations, etc. mit Leichtigkeit zu integrieren.
Platziere es in der header.php, gleich danach
Ersetzen Sie your_fb_app_id in Zeile 4 durch Anwendungs-ID aus Schritt 1 früher.
Schritt 5. Lass es uns testen!
Wir sind damit fertig, Facebook Open Graph in den WordPress Blog zu integrieren. Lass es uns ein paar Tests geben, um sicherzustellen, dass wir die Dinge richtig gemacht haben.
Test # 1 - Quellcode anzeigen
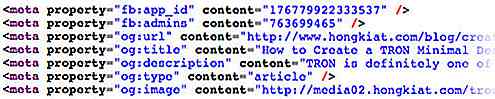
Schau dir die Quelltexte eines Blogposts an, du solltest so etwas haben:

Überprüfen Sie die Eigenschaften und ihre Werte, stellen Sie sicher, dass sie korrekt sind.
Test # 2 - Installieren Sie eine Like-Box
Wenn Sie noch keine Facebook Like-Schaltfläche installiert haben, ist es wahrscheinlich an der Zeit, eine zu erhalten. Platziere den folgenden Code irgendwo (vorzugsweise vor dem Inhalt oder nach dem Inhalt) in single.php :
Als nächstes holen Sie sich einen Freund zu Like . Sie sollten etwas Ähnliches in seinem Facebook-Profil sehen:

Extra: WordPress Plugin
Wenn Sie die Codes nicht installieren konnten oder dies schnell und einfach erledigen müssen, gibt es dafür ein WordPress-Plugin.
Facebook Open Graph Meta in WordPress ist ein WordPress-Plugin, das Facebook-Metadaten hinzufügt, um kein Thumbnail-Problem, falsches Titel-Problem, falsches Beschreibungsproblem usw. zu vermeiden.
![Google-Büros auf der ganzen Welt [Fotos]](http://hideout-lastation.com/img/tech-design-tips/735/google-offices-around-world.jpg)
Google-Büros auf der ganzen Welt [Fotos]
Bevor Technologiegiganten anfingen, Augenbrauen-erhöhende Vergünstigungen anzubieten (wie die Kosten für weibliche Angestellte zu bezahlen, um ihre Eier einzufrieren), waren die große Faszination, an Stellen wie Google zu arbeiten, das Gehalt, die Einrichtungen und ihre großartigen Büros. Google ist seit 16 Jahren ein großer Teil des Internets und hat sich einen Namen gemacht, weil seine Büros der ideale Arbeitsplatz sind.Arbeitg

Vier UX-Designtechniken zur Förderung der Benutzerinteraktion
Die Ermutigung von Nutzern, auf einer Website zu bleiben und diese zu nutzen, beinhaltet nicht immer schlankeren Code oder schönere Grafiken. Einige der einfachsten Layouts, wie Reddit, sorgen dafür, dass die Benutzer mit dem Inhalt vertraut sind, und sind begeistert von der Interaktion mit der Site.D



![Löschen Ihres Suchverlaufs von Suchmaschinen und Social-Media-Sites [Leitfaden]](http://hideout-lastation.com/img/tech-design-tips/596/deleting-your-search-history-from-search-engines-social-media-sites.jpg)

